HTTP:Введение: различия между версиями
Myagkij (обсуждение | вклад) |
(нет различий)
|
Версия от 20:59, 16 февраля 2019

|
Черновик |
Введение
HTTP — это протокол, используемый программами для обмена данными через Интернет. Существует множество приложений использующих HTTP, но большего всего его используют для двустороннего обмена между веб-сервером и веб-браузером. Веб-браузеры, серверы и связанные с ними веб-приложения осуществляют обмен данными друг с другом по средством HTTP, протокола передачи гипертекста. Протокол HTTP это общий язык современного глобального Интернета.
Клиенты и серверы
Контент находится на веб-серверах. Веб-серверы для обмена данными с клиентами используют HTTP-протокол, поэтому их часто называют HTTP-серверы. Сервер отправляет данные в ответ на запрос от клиента.

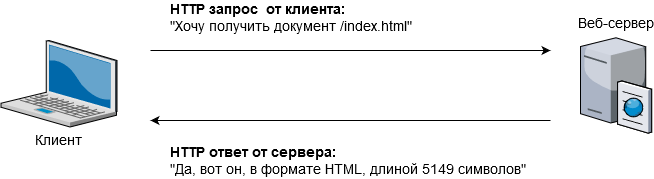
Под клиентом в данном случае мы подразумеваем один из браузеров, которым вы пользуетесь каждый день: Opera, FireFox, Chrome, Edge, Internet Explorer и т.д. Как показано на рисунке, веб-браузер отправляет HTTP-запрос на получение объекта "index.html", веб-сервер отправит его, а также дополнительную информацию(тип, длина и т.д.) в HTTP-ответе.
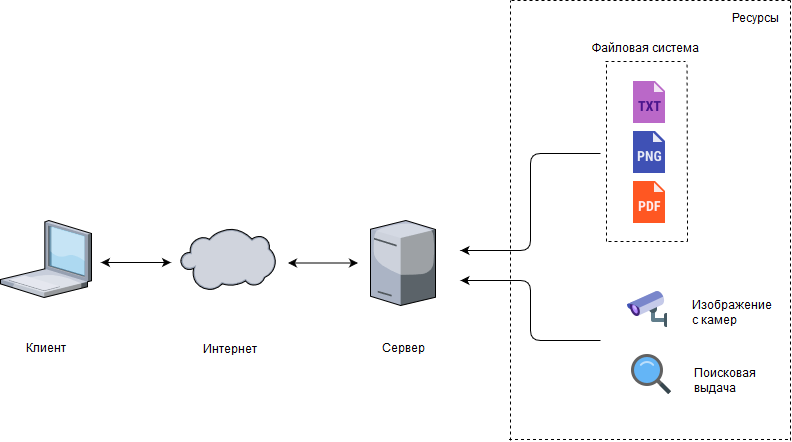
Ресурсы
Веб-ресурсы размещаются на веб-серверах. Веб-ресурс это источник веб-содержимого. Простейший пример веб-ресурса-статический файл(например: .txt, .html, .docx, .pdf, .png, .jpeg, .avi и др.) на веб-сервере. Но ресурс это не обязательно статический файл,это может быть и программное обеспечение, генерирующее контент по запросу(на основе ваших личных данных, запрошенной информации, времени суток и т.д.). В качестве примера можно привести: изображения с онлайн-камер, онлайн-биржи, поисковые системы, или интернет-магазины и т.д.