Arduino:Примеры/Управление RGB-светодиодом с помощью палитры цветов из программы на Processing
Материал из Онлайн справочника
Перейти к навигацииПерейти к поиску
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
Проверка/Оформление/Редактирование: Мякишев Е.А.
Управление RGB-светодиодом с помощью палитры цветов из программы на Processing
Данный пример демонстрирует управление RGB-светодиодом с помощью палитры цветов из программы на Processing. "Кликая" мышкой по палитре цветов в окне программы вы сможете настраивать цвет светодиода.
Необходимые компоненты
- Плата Arduino;
- Резистор 220 Ом, 3 шт.;
- RGB-cветодиод с общим катодом, 1 шт.;
- Макетная плата;
- Провода перемычки;
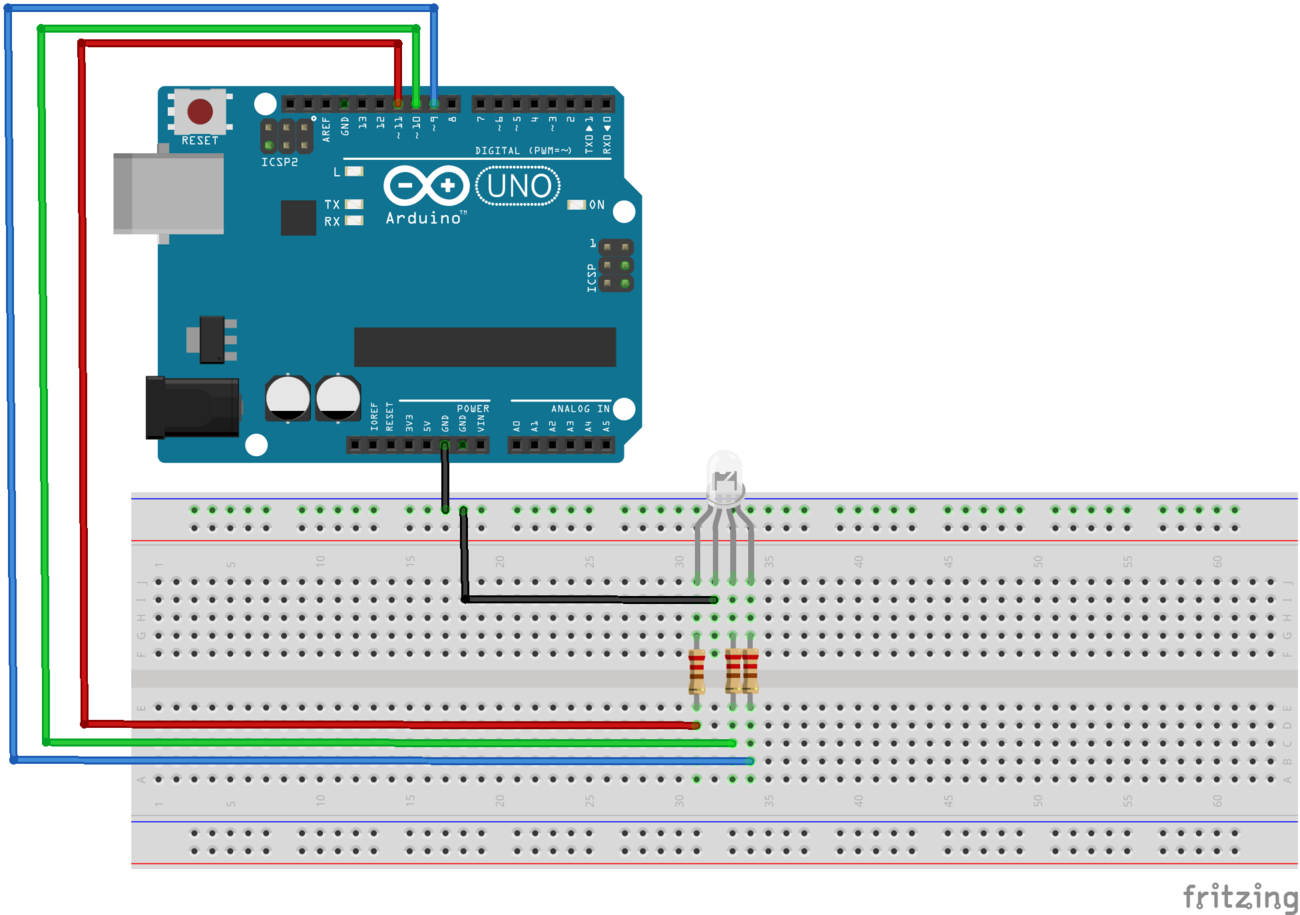
Монтажная схема
Соберите схему согласно монтажной схеме.

Код для Arduino
#define RED 11 // 11 контакт для красного вывода RGB-светодиода
#define GREEN 10 // 10 контакт для зеленого вывода RGB-светодиода
#define BLUE 9 // 9 контакт для синего вывода RGB-светодиода
int rval = 0; // переменная для хранения значений для красного вывода RGB-светодиода
int gval = 0; // переменная для хранения значений для зеленого вывода RGB-светодиода
int bval = 0; // переменная для хранения значений для синего вывода RGB-светодиода
void setup()
{
Serial.begin(9600); // Инициализация последовательного соединения на скорости 9600 бод
pinMode(RED, OUTPUT); // Устанавливаем контакт RED(т.е 11 контакт) как выход
pinMode(GREEN, OUTPUT); // Устанавливаем контакт GREEN(т.е 10 контакт) как выход
pinMode(BLUE, OUTPUT); // Устанавливаем контакт BLUE(т.е 9 контакт) как выход
}
void loop()
{
// Выполняем цикл, пока в буфере есть данные
while (Serial.available() > 0)
{
rval = Serial.parseInt(); // первое допустимое целое число
gval = Serial.parseInt(); // второе допустимое целое число
bval = Serial.parseInt(); // третье допустимое целое число
if (Serial.read() == '\n') // передача окончена
{
// устанавливаем яркость светодиода
analogWrite(RED, rval);
analogWrite(GREEN, gval);
analogWrite(BLUE, bval);
}
}
}
Код для Processing
import processing.serial.*; // импортируем библиотеку для работы с последовательным портом
PImage img; // объект для хранения изображений
Serial port; // обьект для работы с последовательным портом
/*
Функция setup() в Processing, аналогична функции в Arduino
*/
void setup()
{
size(640,256); // устанавливаем размер окна программы равный размеру изображения hsv.jpg
img = loadImage("hsv.jpg"); // импортируем фоновое изображение hsv.jpg
port = new Serial(this, "COM9", 9600); // инициализация последовательного порта
// ВАЖНО! измените номер Com-порта т.е. "COM3" на ваш номер последовательного порта
// в Linux или Mac это может быть, например "/dev/ttyUSB0"
// ПОМНИТЕ! Скорость обмена данными по последовательному порту между Arduino и программой на Processing
// должны совпадать для избежания возникновения ошибок
}
/*
Функция draw() будет вызываться непрерывно
*/
void draw()
{
background(0); // устанавливаем черный фоновый цвет
image(img,0,0); // загружаем в окно фоновое изображение, где
// img - наше изображение (hsv.jpg)
// 0,0 - координаты для размещения фонового изображения (верхний левый угол)
}
/*
Функция mousePressed() вызывается каждый раз при нажатии кнопки мыши
*/
void mousePressed()
{
color c = get(mouseX, mouseY); // получаем RGB-цвет по позиции курсора
String colors = int(red(c))+","+int(green(c))+","+int(blue(c))+"\n"; // формируем строку RGB значений
print(colors); // распечатываем строку в консоль для отладки
port.write(colors); //отправляем данные на Arduino
}
Сохраните проект на Processing и поместите в папку с проектом данное изображение:

См.также
Внешние ссылки
| Arduino продукты | |
|---|---|
| Начальный уровень | Arduino Uno • Arduino Leonardo • Arduino 101 • Arduino Robot • Arduino Esplora • Arduino Micro • Arduino Nano • Arduino Mini • Arduino Starter Kit • Arduino Basic Kit • MKR2UNO • TFT-дисплей Arduino |
| Продвинутые функции | Arduino Mega 2560 • Arduino Zero • Arduino Due • Arduino Mega ADK • Arduino Pro • Arduino Motor Shield • Arduino USB Host Shield • Arduino Proto Shield • MKR Proto Shield • MKR Proto Large Shield • Arduino ISP • Arduino USB 2 Serial Micro • Arduino Mini USB Serial Adapter |
| Интернет вещей | Arduino Yun • Arduino Ethernet • Arduino MKR1000 • Arduino WiFi 101 Shield • Arduino GSM Shield V2 • Arduino WiFi Shield • Arduino Wireless SD Shield • Arduino Wireless Proto Shield • Arduino Ethernet Shield V2 • Arduino Yun Shield • Arduino MKR1000 Bundle |
| Носимые устройства | Arduino Gemma • Lilypad Arduino Simple • Lilypad Arduino Main Board • Lilypad Arduino USB • LilyPad Arduino SimpleSnap |
| 3D-печать | Arduino Materia 101 |
| Устаревшие устройства | - |
| Примеры Arduino | |
|---|---|
| Стандартные функции | |
| Основы |
|
| Цифровой сигнал |
|
| Аналоговый сигнал |
|
| Связь |
|
| Управляющие структуры |
|
| Датчики |
|
| Дисплей |
Примеры, объясняющие основы управления дисплеем:
|
| Строки |
|
| USB (для Leonardo, Micro и Due плат) |
В этой секции имеют место примеры, которые демонстрируют использование библиотек, уникальных для плат Leonardo, Micro и Due.
|
| Клавиатура |
|
| Мышь |
|
| Разное | |
Категории:
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino