Arduino:Примеры/Esplora TFT Horizon
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
Слежение за горизонтом при помощи Esplora и TFT-экрана[1]
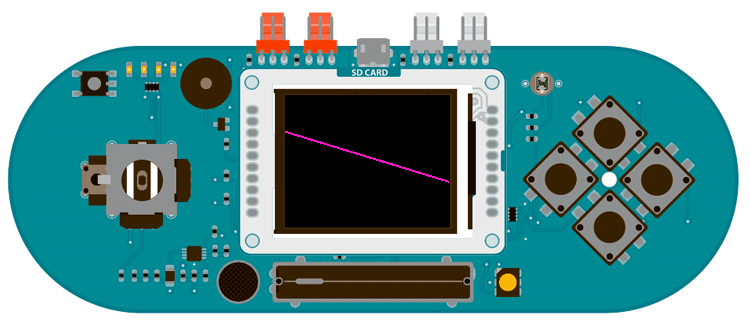
Этот скетч для платы Esplora (и подключенного к ней TFT-экрана) считывает данные от встроенного акселерометра, который при наклонах Esplora рапортует ей о ее положении касаемо центра Земли. После этого скетч преобразовывает эти данные, что позволяет рисовать на экране линию, которая остается постоянно параллельной горизонту.
Необходимое оборудование
- Плата Arduino Esplora;
- TFT-экран Arduino;
Цепь
Подсоедините TFT-экран к сокету на Esplora – так, чтобы надпись «SD card» смотрела вверх.
Код
Чтобы использовать экран, вначале нужно подключить библиотеки SPI и TFT. Также не забывайте о библиотеке Esplora.
#include <Esplora.h>
#include <TFT.h>
#include <SPI.h>
Далее создаем четыре переменные: для начальной и конечной точек линии (в текущий момент), а также для начальной и конечной точек линии (каким они были во время предыдущего прохода через главный цикл). Эти значения будут использоваться, чтобы стирать старую линию, когда ее место займет новая.
int yStart = EsploraTFT.height()/2;
int yEnd = EsploraTFT.height()/2;
int oldEndY;
int oldStartY;
В секции setup() инициализируем дисплей и очищаем фон экрана.
void setup() {
EsploraTFT.begin();
EsploraTFT.background(0,0,0);
}
В секции loop() считываем значение от X-оси акселерометра. Если держать Esplora прямо перед собой, перпендикулярно земле, эта ось будет параллельна горизонту. Далее преобразовываем полученное значение, чтобы значение начальной точки было между «0» и высотой экрана. Чтобы найти конечную точку, это значение нужно инвертировать.
void loop()
{
int tilt = Esplora.readAccelerometer(X_AXIS);
yStart = map(tilt,-100,100,EsploraTFT.height(),0);
yEnd = map(tilt,-100,100,0,EsploraTFT.height());
Сравниваем текущие положения начальной и конечной точек с теми, что были во время предыдущего прохода через главный цикл. Если они отличаются, стираем старую линию. Затем на основе преобразованных данных рисуем новую линию.
if (oldStartY != yStart || oldEndY != yEnd) {
EsploraTFT.stroke(0,0,0);
EsploraTFT.line(0, oldStartY, EsploraTFT.width(), oldEndY);
}
EsploraTFT.stroke(255,0,255);
EsploraTFT.line(0,yStart,EsploraTFT.width(),yEnd);
Сохраняем текущие начальную и конечную точки в переменные oldEndY и oldstartY, т.е. делаем их «старыми» – для сравнения при следующем проходе через цикл.
oldStartY= yStart;
oldEndY = yEnd;
delay(10);
}
Весь код полностью – ниже:
/*
Слежение за горизонтом при помощи Esplora и TFT-экрана Arduino
Этот пример использует плату Esplora и TFT-экран Arduino.
Он рисует на экране линию, положение которой меняется
в зависимости от положения Esplora относительно уровня земли.
Этот код не защищен авторским правом.
Создан 15 апреля 2013 Скоттом Фитцджеральдом (Scott Fitzgerald).
http://www.arduino.cc/en/Tutorial/EsploraTFTHorizon
*/
#include <Esplora.h>
#include <TFT.h> // библиотека TFT-экрана Arduino
#include <SPI.h>
// Горизонтальные позиции для стартовой и конечной точек:
int yStart = EsploraTFT.height() / 2;
int yEnd = EsploraTFT.height() / 2;
// Предыдущие горизонтальные позиции для стартовой и конечной точек:
int oldEndY;
int oldStartY;
void setup() {
// Инициализируем дисплей:
EsploraTFT.begin();
// Делаем фон черным:
EsploraTFT.background(0, 0, 0);
}
void loop() {
// Считываем данные X-оси акселерометра:
int tilt = Esplora.readAccelerometer(X_AXIS);
// Максимальное значение от акселерометра составляет «100»
// (при наклоне влево) и «-100» (при наклоне вправо).
// Подгоняем эти значения под высоту экрана:
yStart = map(tilt, -100, 100, EsploraTFT.height(), 0);
yEnd = map(tilt, -100, 100, 0, EsploraTFT.height());
// Если в прошлый раз эти значения были другими, стираем предыдущую линию:
if (oldStartY != yStart || oldEndY != yEnd) {
EsploraTFT.stroke(0, 0, 0);
EsploraTFT.line(0, oldStartY, EsploraTFT.width(), oldEndY);
}
// Рисуем линию фиолетового цвета:
EsploraTFT.stroke(255, 0, 255);
EsploraTFT.line(0, yStart, EsploraTFT.width(), yEnd);
// Сохраняем текущие начальную и конечную точки для сравнения при следующем проходе через цикл:
oldStartY = yStart;
oldEndY = yEnd;
delay(10);
}
См.также
Внешние ссылки
| Arduino продукты | |
|---|---|
| Начальный уровень | Arduino Uno • Arduino Leonardo • Arduino 101 • Arduino Robot • Arduino Esplora • Arduino Micro • Arduino Nano • Arduino Mini • Arduino Starter Kit • Arduino Basic Kit • MKR2UNO • TFT-дисплей Arduino |
| Продвинутые функции | Arduino Mega 2560 • Arduino Zero • Arduino Due • Arduino Mega ADK • Arduino Pro • Arduino Motor Shield • Arduino USB Host Shield • Arduino Proto Shield • MKR Proto Shield • MKR Proto Large Shield • Arduino ISP • Arduino USB 2 Serial Micro • Arduino Mini USB Serial Adapter |
| Интернет вещей | Arduino Yun • Arduino Ethernet • Arduino MKR1000 • Arduino WiFi 101 Shield • Arduino GSM Shield V2 • Arduino WiFi Shield • Arduino Wireless SD Shield • Arduino Wireless Proto Shield • Arduino Ethernet Shield V2 • Arduino Yun Shield • Arduino MKR1000 Bundle |
| Носимые устройства | Arduino Gemma • Lilypad Arduino Simple • Lilypad Arduino Main Board • Lilypad Arduino USB • LilyPad Arduino SimpleSnap |
| 3D-печать | Arduino Materia 101 |
| Устаревшие устройства | - |
| Примеры Arduino | |
|---|---|
| Стандартные функции | |
| Основы |
|
| Цифровой сигнал |
|
| Аналоговый сигнал |
|
| Связь |
|
| Управляющие структуры |
|
| Датчики |
|
| Дисплей |
Примеры, объясняющие основы управления дисплеем:
|
| Строки |
|
| USB (для Leonardo, Micro и Due плат) |
В этой секции имеют место примеры, которые демонстрируют использование библиотек, уникальных для плат Leonardo, Micro и Due.
|
| Клавиатура |
|
| Мышь |
|
| Разное | |
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino