Arduino:Примеры/Esplora TFT Graph
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
Построение графика на TFT-экране Esplora [1]
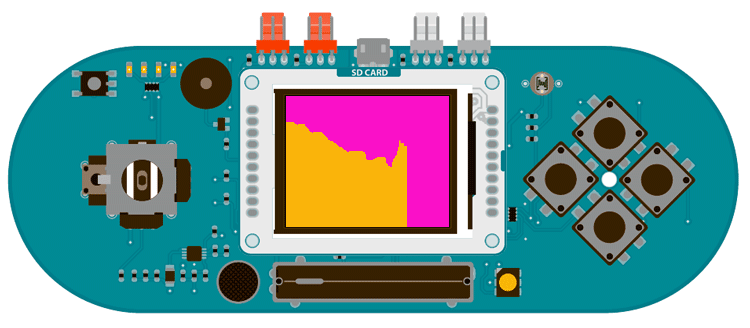
Этот пример для Esplora (и подключенного к ней TFT-экрана Arduino) считывает данные о яркости, исходящие от встроенного светового датчика, а затем в графическом виде отображает их на экране. То есть этот пример аналогичен примеру «График», использующему последовательную передачу данных.
Необходимое оборудование
- Плата Arduino Esplora;
- TFT-экран Arduino;
Цепь
Подключите TFT-экран к сокету на Esplora, но так, чтобы надпись «SD Card» была вверху.
Код
Чтобы использовать экран, вам надо подключить библиотеки SPI и TFT. Также не забудьте о библиотеке Esplora.
#include <Esplora.h>
#include <TFT.h>
#include <SPI.h>
Создаем переменную, которая будет хранить информацию о Х-оси графика. Мы будем увеличивать это значение при каждом проходе через цикл loop(). В блоке setup() инициализируем экран и окрашиваем фон в приятный цвет.
int xPos = 0;
void setup(){
EsploraTFT.begin();
EsploraTFT.background(250,16,200);
}
В блоке loop() считываем данные от светового датчика, а затем приспосабливаем их к высоте экрана.
void loop(){
int sensor = Esplora.readLightSensor();
int graphHeight = map(sensor,0,1023,0,EsploraTFT.height());
Задаем цвет строки – он должен быть таким, чтобы контрастировать и (желательно) приятно сочетаться с фоновым цветом, который мы задали чуть ранее. Далее рисуем линию от нижней части экрана – ее длина будет зависеть от данных, считанных со светового датчика.
EsploraTFT.stroke(250,180,10);
EsploraTFT.line(xPos, EsploraTFT.height() - graphHeight, xPos, EsploraTFT.height());
Перед закрытием loop() проверяем, не заскочил ли наш график за край экрана. Если да, стираем все и начинаем с нуля по оси X.
if (xPos >= 160) {
xPos = 0;
EsploraTFT.background(250,16,200);
}
else {
xPos++;
}
delay(16);
}
Весь скетч полностью – ниже:
/*
Построение графика на TFT-экране, подключенном к Esplora
Этот пример использует плату Esplora и TFT-экран Arduino.
Он считывает данные, идущие от светового датчика,
а затем в графическом виде выводит их на экран.
Этот код не защищен авторским правом.
Создан 15 апреля 2013 Скоттом Фитцджеральдом (Scott Fitzgerald)
http://www.arduino.cc/en/Tutorial/EsploraTFTGraph
*/
#include <Esplora.h>
#include <TFT.h> // библиотека LCD-экрана Arduino
#include <SPI.h>
// Позиция линии на экране:
int xPos = 0;
void setup() {
// Инициализируем экран:
EsploraTFT.begin();
// Очищаем экран, «заливая» его приятным цветом:
EsploraTFT.background(250, 16, 200);
}
void loop() {
// Считываем значение от светового датчика:
int sensor = Esplora.readLightSensor();
// Приспосабливаем данные от датчика к высоте экрана:
int graphHeight = map(sensor, 0, 1023, 0, EsploraTFT.height());
// Рисуем линию контрастирующего цвета:
EsploraTFT.stroke(250, 180, 10);
EsploraTFT.line(xPos, EsploraTFT.height() - graphHeight, xPos, EsploraTFT.height());
// Если график достигает края экрана, стираем его,
// а затем заново начинаем с другой стороны:
if (xPos >= 160) {
xPos = 0;
EsploraTFT.background(250, 16, 200);
} else {
// Увеличиваем позицию по горизонтали:
xPos++;
}
delay(16);
}
См.также
Внешние ссылки
| Arduino продукты | |
|---|---|
| Начальный уровень | Arduino Uno • Arduino Leonardo • Arduino 101 • Arduino Robot • Arduino Esplora • Arduino Micro • Arduino Nano • Arduino Mini • Arduino Starter Kit • Arduino Basic Kit • MKR2UNO • TFT-дисплей Arduino |
| Продвинутые функции | Arduino Mega 2560 • Arduino Zero • Arduino Due • Arduino Mega ADK • Arduino Pro • Arduino Motor Shield • Arduino USB Host Shield • Arduino Proto Shield • MKR Proto Shield • MKR Proto Large Shield • Arduino ISP • Arduino USB 2 Serial Micro • Arduino Mini USB Serial Adapter |
| Интернет вещей | Arduino Yun • Arduino Ethernet • Arduino MKR1000 • Arduino WiFi 101 Shield • Arduino GSM Shield V2 • Arduino WiFi Shield • Arduino Wireless SD Shield • Arduino Wireless Proto Shield • Arduino Ethernet Shield V2 • Arduino Yun Shield • Arduino MKR1000 Bundle |
| Носимые устройства | Arduino Gemma • Lilypad Arduino Simple • Lilypad Arduino Main Board • Lilypad Arduino USB • LilyPad Arduino SimpleSnap |
| 3D-печать | Arduino Materia 101 |
| Устаревшие устройства | - |
| Примеры Arduino | |
|---|---|
| Стандартные функции | |
| Основы |
|
| Цифровой сигнал |
|
| Аналоговый сигнал |
|
| Связь |
|
| Управляющие структуры |
|
| Датчики |
|
| Дисплей |
Примеры, объясняющие основы управления дисплеем:
|
| Строки |
|
| USB (для Leonardo, Micro и Due плат) |
В этой секции имеют место примеры, которые демонстрируют использование библиотек, уникальных для плат Leonardo, Micro и Due.
|
| Клавиатура |
|
| Мышь |
|
| Разное | |
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino