Arduino:Примеры/TFTColorPicker
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
Изменение цвета фона на TFT-экране Arduino [1]
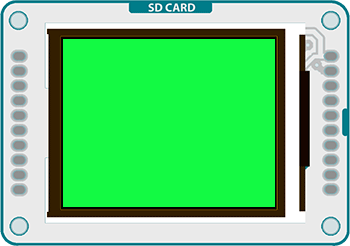
Это пример для TFT-экрана Arduino, который считывает данные от трех потенциометров, а затем использует их для изменения цвета экрана.
Для обработки цвета на этом дисплее используются 8-битные числа (0-255), но библиотека перестраивает их под 5-битные (32 уровня; для красного и синего цветов) и 6-битные (64 уровня; для зеленого).
Необходимое оборудование
- Плата Arduino Uno;
- TFT-экран Arduino;
- Макетная плата Breadboard;
- Провода-перемычки;
- Три потенциометра на 10 кОм;
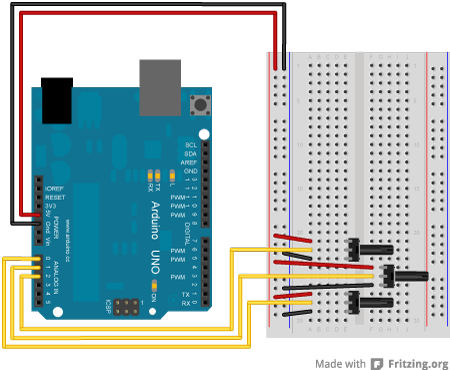
Цепь
Подключите контакты с питанием и «землей» к макетной плате.
Подключите потенциометры к макетной плате: их боковые контакты к «земле» и питанию, а центральные – к 0-ому, 1-ому и 2-ому аналоговым контактам.
Подключите TFT-экран к макетной плате. Подключить его нужно той стороной, где находятся стрелочка и маленькая голубая полоска. Также обратите внимание на ориентацию экрана. На этих рисунках он подсоединен вверх тормашками.
Контакты BL и +5V подключите к питанию, а GND – к «земле». CS-LD подключите к 10-ому контакту, DC – к 9-ому, RESET – к 8-ому, MOSI – к 11-ому, а SCK – к 13-ому. В случае с Leonardo вам надо будет использовать другие контакты, читайте об этом на странице о TFT-экране или в коде ниже.
Код
Чтобы использовать экран, сначала подключаем библиотеки SPI и TFT.
#include <SPI.h>
#include <TFT.h>
Определяем контакты, которые будем использовать для управления экрана, а после этого создаем экземпляр класса TFT под названием TFTscreen. Будем использовать его всякий раз, когда нам надо будет работать с экраном.
#define cs 10
#define dc 9
#define rst 8
TFT TFTscreen = TFT(cs, dc, rst);
В секции setup() инициализируем экран и очищаем фон. Также запускаем последовательную передачу данных.
void setup() {
Serial.begin(9600);
TFTscreen.begin();
TFTscreen.background(255, 255, 255);
}
В секции loop() считываем данные от потенциометров, а затем подгоняем их к диапазону 0-255. Далее при помощи функции background() задаем цвет фона и выводим преобразованные значения на Serial Monitor.
void loop() {
int redVal = map(analogRead(A0), 0, 1023, 0, 255);
int greenVal = map(analogRead(A1), 0, 1023, 0, 255);
int blueVal = map(analogRead(A2), 0, 1023, 0, 255);
TFTscreen.background(redVal, greenVal, blueVal);
Serial.print("background(");
Serial.print(redVal);
Serial.print(" , ");
Serial.print(greenVal);
Serial.print(" , ");
Serial.print(blueVal);
Serial.println(")");
delay(33);
}
Весь код полностью – ниже:
/*
Изменение цвета фона на TFT-экране Arduino
Этот пример для TFT-экрана Arduino считывает данные с потенциометров,
подключенных к 0-ому, 1-ому и 2-ому аналоговым контактам,
а затем использует эти значения, чтобы поменять цвет экрана.
Этот код не защищен авторским правом.
Создан 15 апреля 2013 Скоттом Фитцджеральдом (Scott Fitzgerald).
http://www.arduino.cc/en/Tutorial/TFTColorPicker
*/
// Определяем контакты для Arduino Uno:
#define cs 10
#define dc 9
#define rst 8
// Определяем контакты для Arduino Leonardo (чтобы использовать, раскомментируйте):
// #define cs 7
// #define dc 0
// #define rst 1
#include <TFT.h> // библиотека TFT-экрана Arduino
#include <SPI.h>
TFT TFTscreen = TFT(cs, dc, rst);
void setup() {
// Запускаем последовательную передачу данных:
Serial.begin(9600);
// Инициализируем дисплей:
TFTscreen.begin();
// Делаем фон белым:
TFTscreen.background(255, 255, 255);
}
void loop() {
// Считываем значения от потенциометров и приспосабливаем их к диапазону 0-255:
int redVal = map(analogRead(A0), 0, 1023, 0, 255);
int greenVal = map(analogRead(A1), 0, 1023, 0, 255);
int blueVal = map(analogRead(A2), 0, 1023, 0, 255);
// Заливаем фон в соответствии с этими преобразованными значениями:
TFTscreen.background(redVal, greenVal, blueVal);
// Отправляем эти значения на Serial Monitor:
Serial.print("background("); // "Фон("
Serial.print(redVal);
Serial.print(" , ");
Serial.print(greenVal);
Serial.print(" , ");
Serial.print(blueVal);
Serial.println(")");
// Немного ждем:
delay(33);
}
См.также
Внешние ссылки
| Arduino продукты | |
|---|---|
| Начальный уровень | Arduino Uno • Arduino Leonardo • Arduino 101 • Arduino Robot • Arduino Esplora • Arduino Micro • Arduino Nano • Arduino Mini • Arduino Starter Kit • Arduino Basic Kit • MKR2UNO • TFT-дисплей Arduino |
| Продвинутые функции | Arduino Mega 2560 • Arduino Zero • Arduino Due • Arduino Mega ADK • Arduino Pro • Arduino Motor Shield • Arduino USB Host Shield • Arduino Proto Shield • MKR Proto Shield • MKR Proto Large Shield • Arduino ISP • Arduino USB 2 Serial Micro • Arduino Mini USB Serial Adapter |
| Интернет вещей | Arduino Yun • Arduino Ethernet • Arduino MKR1000 • Arduino WiFi 101 Shield • Arduino GSM Shield V2 • Arduino WiFi Shield • Arduino Wireless SD Shield • Arduino Wireless Proto Shield • Arduino Ethernet Shield V2 • Arduino Yun Shield • Arduino MKR1000 Bundle |
| Носимые устройства | Arduino Gemma • Lilypad Arduino Simple • Lilypad Arduino Main Board • Lilypad Arduino USB • LilyPad Arduino SimpleSnap |
| 3D-печать | Arduino Materia 101 |
| Устаревшие устройства | - |
| Примеры Arduino | |
|---|---|
| Стандартные функции | |
| Основы |
|
| Цифровой сигнал |
|
| Аналоговый сигнал |
|
| Связь |
|
| Управляющие структуры |
|
| Датчики |
|
| Дисплей |
Примеры, объясняющие основы управления дисплеем:
|
| Строки |
|
| USB (для Leonardo, Micro и Due плат) |
В этой секции имеют место примеры, которые демонстрируют использование библиотек, уникальных для плат Leonardo, Micro и Due.
|
| Клавиатура |
|
| Мышь |
|
| Разное | |
- Страницы, использующие повторяющиеся аргументы в вызовах шаблонов
- Справочник языка Arduino
- Arduino
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Пример
- Примеры
- Пример программирования Arduino
- Примеры программирования Arduino