ESP8266:Примеры/Управление ESP8266 при помощи Android-приложения
Управление ESP8266 при помощи Android-приложения[1]
В этой статье рассказывается, как создать Android-приложение (при помощи веб-сервиса MIT App Inventor), позволяющее дистанционно управлять GPIO-контактами ESP8266.
Для начала взгляните на это видео:
[Видео]
Необходимые компоненты
- Один чип ESP8266
- Один программатор FTDI
- Два светодиода
- Два резистора на 220 Ом
- Одна макетная плата
- Один смартфон на Android

Справочная информация
Основы программирования на Lua
Это скриптовый язык программирования, написанный на C. Разработка этого проекта началась в 1993 году силами Роберту Иерузалимски, Луиша Энрике де Фигейреду и Валдемара Келе, работавшими тогда в подразделении Tecgraf при Католическом университете Рио-де-Жанейро.
Более подробно об этом языке программирования можно почитать в «Википедии».
Прошивка NodeMCU для ESP8266 основана на Lua, поэтому если вы хотите писать собственные скрипты для ESP8266, вам важно знать основы этого языка.
Переменные
Переменные в языке Lua не делятся по типу данных, но делятся по области видимости. Это значит, что переменные в Lua могут быть глобальными или локальными.
- Глобальные переменные. Все переменные по умолчанию считаются глобальными (если в коде специально не задано, что они локальные).
pin = 3 test = "It works!"
- Локальные переменные. Если переменная задана локальной, область ее видимости будет ограничена лишь ее функцией.
local pin = 3 local test = "It works!"
- Поля таблиц. Это особый тип переменных, в которых может храниться все, за исключением «nil» (мы это затрагивать не будем).
Типы данных (типы значений)
Lua – это язык с динамической типизацией, поэтому у переменных нет типов данных. Типы данных есть только у значений. Значения могут храниться в переменных, передаваться в виде параметров и возвращаться в виде результатов.
В таблице ниже показаны типы данных для значений в языке Lua.
| Тип значения | Описание |
|---|---|
| Строка (string) | Массив символов |
| Число (number) | Действительное (двойной точности с плавающей запятой) число |
| Булево значение (boolean) | Значение «true» или «false». Как правило, используется для проверки выполнения условий |
| Функция (function) | Функция, написанная на Lua |
| Неопределенное значение (nil) | В такой переменной не хранится никаких данных |
| Таблица (table), пользовательские данные (userdata) и поток (thread) | Эти три типа данных мы затрагивать не будем |
Вот примеры некоторых из этих типов значений:
print(type("Hello world!")) –- строка
print(type(7)) -- число
print(type(true)) -- булево значение
print(type(print)) -- функция
print(type(nil)) -- неопределенное значение
Комментарии
Комментарии – это просто текст, в котором программист объясняет, как работает его код. Если какой-то фрагмент кода помечен как комментарий, то ESP-модуль проигнорирует его и не будет обрабатывать. Комментарии начинаются с двух тире («--»). Вот два типа комментариев:
- Однострочные комментарии:
print("Hello World!") –- комментарий в одну строчку
- Многострочные комментарии:
--[[ print("Hello World!") – это многострочный комментарий --]]
Операторы
Оператор – это символ, который говорит интерпретатору выполнить определенное математическое или логическое действие. В язык Lua встроено много операторов разных типов:
- Арифметические операторы;
- Операторы сравнения;
- Логические операторы;
- Прочие операторы;
Читая таблицы и примеры ниже, представьте, что имеете дело с двумя переменными: «А», в которой хранится значение «1», и «B», в которой хранится значение «2».
A = 1
B = 2
Арифметические операторы
| Оператор | Пример | Результат |
|---|---|---|
| + | A + B | 3 |
| - | A - B | -1 |
| * | A * B | 2 |
| / | B / A | 2 |
| % | B % A | 0 |
| ^ | B^2 | 4 |
| - | -A | -1 |
Операторы сравнения
| Оператор | Пример | Результат |
|---|---|---|
| == | (A == B) | false |
| ~= | (A ~= B) | true |
| > | (A > B) | false |
| < | (A < B) | true |
| >= | (A >= B) | false |
| <= | (A <= B) | true |
Логические операторы
| Оператор | Пример | Результат |
|---|---|---|
| and (и) | (A and B) | false |
| or (или) | (A or B) | true |
| not (не) | !(A and B) | true |
Оператор конкатенации
Теперь представьте, что у нас две новые переменные:
a = "Hello!"
b = "World!"
| Оператор | Пример | Результат |
|---|---|---|
| .. | a..b | "Hello World!" |
Циклы
Цикл позволяет выполнить блок кода несколько раз, пока выполняется заданное условие. Во фрагменте кода ниже – пока значением в переменной «boolean_value» является «true».
-- цикл while
while boolean_value
do
-- код будет выполняться, пока в «boolean_value» будет «true»
end
-- и цикл for
for min, max, increment
do
-- код будет выполняться, пока не будет достигнуто макс. значение
end
Операторы if… else
Операторы if... else (т.е. «если... иначе») – один из самых важных инструментов для управления программой. Они используются следующим образом:
if boolean_value then
-- если в переменной «boolean_value» значение «true»
else
-- если в переменной «boolean_value» значение «false»
end
Названия этих операторов говорят сами за себя. Если выполнено условие «boolean_value=true», то программа выполнит код, идущий после «if». Но если условием является «boolean_value=false», то программа выполнит код, идущий после «else».
Функции
Функции – отличный способ организации кода. Если вы хотите сделать в программе что-либо несколько раз, вам необязательно по несколько раз прописывать этот код. Можно просто создать отдельную функцию, содержащую этот код, а затем вызывать ее, когда вам нужно.
Ниже показано, как создать новую функцию, принимающую один параметр (температуру в градусах Кельвина) и преобразующую это значение в градусы Цельсия и Фаренгейта.
function displayTemperature(kelvin)
celsius = kelvin – 273.15
print("Temperature in Celsius is: ", celsius)
fahrenheit = (celsius*9/5+32)
print("Temperature in Fahrenheit is: ", fahrenheit)
end
k = 294 –- температура в градусах Кельвина
displayTemperature(k) –- эта строчка вызывает функцию, созданную выше
Загрузка на ESP8266 прошивки NodeMCU
Для этого руководства нам понадобится прошивка NodeMCU. О том, как загрузить ее на чип ESP8266, читайте тут.
Загрузка ESPlorer IDE
Рекомендую в данном случае воспользоваться программой EDPlorer IDE, написанной пользователем 4refr0nt. Она будет нужна для отправки команд на ESP8266. Чтобы загрузить и установить ESPlorer IDE, проделайте следующее:
- Кликните здесь, чтобы загрузить архив с ESPlorer IDE
- Распакуйте архив
- Перейдите в главную папку
- Запустите файл «ESPlorer.jar»
- Откройте ESPlorer IDE

Схема
Схема для этого проекта очень проста. Вам нужно лишь установить последовательную коммуникацию между программатором FTDI и чипом ESP8266.

Программатор и ESP8266 нужно подключить друг к другу следующим образом:
- Контакт RX на ESP8266 – к контакту TX на программаторе
- Контакт TX – к контакту RX
- Контакт CH_PD – к контакту 3.3V
- Контакт VCC – к контакту 3.3V
- Контакт GND – к контакту GND

Загрузка кода
Теперь давайте при помощи ESPlorer IDE загрузим на ESP8266 файл Lua:
- Подключите к компьютеру программатор FTDI
- Выберите порт программатора FTDI (в моем случае это «COM8»)
- Нажмите кнопку «Open/Close»
- Выберите вкладку «NodeMCU+MicroPython»
- Создайте новый файл под названием «init.lua»
- Нажмите кнопку «Save to ESP»
Все элементы программы, необходимые для этих действий, подсвечены на картинке ниже красным цветом:

Код
При помощи ESPlorer IDE загрузите на ESP8266 код, показанный ниже. Ваш файл должен называться «ini.lua».
Обратите внимание на 5-ую строчку – она содержит данные о WiFi-сети. Вставьте туда данные, соответствующие вашей WiFi-сети.
-- Автор – Руи Сантос (Rui Santos)
-- Более подробно о проекте на: http://randomnerdtutorials.com
wifi.setmode(wifi.STATION)
wifi.sta.config("YOUR_NETWORK_NAME","YOUR_NETWORK_PASSWORD")
print(wifi.sta.getip())
led1 = 3
led2 = 4
gpio.mode(led1, gpio.OUTPUT)
gpio.mode(led2, gpio.OUTPUT)
srv=net.createServer(net.TCP)
srv:listen(80,function(conn)
conn:on("receive", function(client,request)
local buf = "";
buf = buf.."HTTP/1.1 200 OK\n\n"
local _, _, method, path, vars = string.find(request, "([A-Z]+) (.+)?(.+) HTTP");
if(method == nil)then
_, _, method, path = string.find(request, "([A-Z]+) (.+) HTTP");
end
local _GET = {}
if (vars ~= nil)then
for k, v in string.gmatch(vars, "(%w+)=(%w+)&*") do
_GET[k] = v
end
end
if(_GET.pin == "ON1")then
gpio.write(led1, gpio.HIGH);
elseif(_GET.pin == "OFF1")then
gpio.write(led1, gpio.LOW);
elseif(_GET.pin == "ON2")then
gpio.write(led2, gpio.HIGH);
elseif(_GET.pin == "OFF2")then
gpio.write(led2, gpio.LOW);
end
client:send(buf);
client:close();
collectgarbage();
end)
end)
Схема
Теперь воспользуйтесь схемой ниже, чтобы создать цепь для управления двумя светодиодами:

IP-адрес ESP8266
Перезапустившись, ESP8266 напечатает в мониторе порта свой IP-адрес. Запишите или запомните его – он вам еще пригодится.
В моем случае это «192.168.1.95». Если у вас возникла на этом этапе какая-то проблема, поищите ее решение в этой статье.
Создание Android-приложения в MIT App Inventor
MIT App Inventor – это веб-сервис, позволяющий при помощи метода «drag-n-drop» создавать простые, но полностью рабочие приложения для операционной системы Android.
Для начала давайте загрузим в MIT App Inventor уже готовый проект под названием «ESP8266 Controller»:
- Кликните здесь, чтобы скачать ZIP-архив, содержащий файл формата «*.aia».
- Распакуйте архив
- Откройте сайт MIT App Inventor
- Кликните на кнопку Create Apps в правом верхнем углу
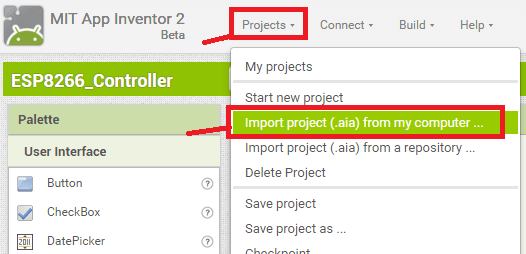
- Кликните по кнопке Projects и выберите пункт Import project (.aia) from my computer...
- Выберите файл «ESP8266_Controller.aia» из скачанного ZIP-архива и нажмите OK

Импортировав файл «ESP8266_Controller.aia», вы сможете редактировать приложение, а также смотреть, как это приложение устроено.
Секция Designer
Это секция, где редактируется внешний вид приложения. Поэкспериментируйте. Попробуйте поменять текст, цвета, добавить новые кнопки и т.д. Поиграйтесь с разными функциями.

Секция Blocks
Это секция отвечает за логику вашего приложения. В ней вы задаете, какие функции выполняют те или иные кнопки.

Закончив редактировать приложение, кликните по кнопке Build > App (save .apk to my computer). Затем загрузите полученный APK-файл на Android и установите его (подробнее об установке читайте в разделе ниже).
Но лично я рекомендую сначала загрузить исходную версию приложения, чтобы убедиться, что все работает как надо. Поиграться с модифицированной версией приложения можно и позже.
Установка приложения
- Кликните здесь, чтобы скачать ZIP-архив с APK-файлом
- Распакуйте архив
- Переместите APK-файл на Android-телефон
- Запустите APK-файл, чтобы установить приложение
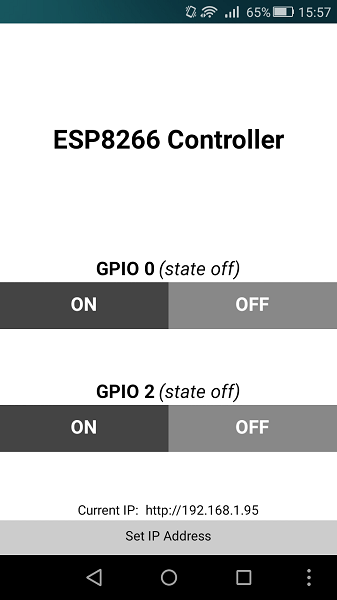
Вот так приложение «ESP8266 Controller» будет выглядеть, когда вы его откроете:

Настройка приложения выполняется очень просто. Кликните по кнопке «SET IP Address» (она находится внизу) и впишите свой IP-адрес (напомню, в моем случае это «192.168.1.95»).
Все готово!
Теперь вы можете управлять GPIO-контактами ESP8266, переключаясь в приложении между состояниями LOW и HIGH. Посмотреть на то, как этот проект работает вживую, можно в самом начале статьи.
См.также
Внешние ссылки
| ESP8266 AT-команды | |
|---|---|
| Список AT-команд | |
| Базовые команды |
|
| Команды для WiFi |
|
| Команды для TCP/IP |
|