ESP8266:Примеры/WiFi-кнопка
WiFi-кнопка
В этом руководстве мы научимся создавать при помощи ESP8266 так называемую «WiFi-кнопку» – устройство, при нажатии на кнопку которого система автоматизации дома будет запускать некоторое событие. Это что-то вроде пульта дистанционного управления, который можно носить в кармане или положить куда угодно. При нажатии на кнопку оно будет отправлять электронное письмо.
Это не новая идея. Она уже была популяризована компанией Amazon, создавшей кнопку Dash. Это маленькая кнопка, мгновенно заказывающая продукты к вам домой.

Поскольку ESP8266-платы стоят очень дешево, мы можем создать проект, работающий аналогично Dash, но со своей собственной фишкой.

Вместо заказа продуктов мы можем запрограммировать «WiFi-кнопку» на выполнение какого-то другого действия – включения света в комнате или лампы, отправки данных или электронного письма и т.д.
Необходимое оборудование
- ESP-01 - 1шт.;
- Кнопка - 1шт.;
- Резистор на 10 кОм - 1шт.;
- Литий-ионная или литий-полимерная батарейка - 1шт.;
- Стабилизатор напряжения:
- MCP1700-3302E - 1шт.;
- Керамический конденсатор на 100 нФ - 1шт.;
- Электролитический конденсатор на 1000 мкФ - 1шт.;
- Пластиковый корпус - 1шт.;
IFTT
В этом проекте мы воспользуемся бесплатным сервисом IFTTT (это аббревиатура расшифровывается как «if this than that», т.е. «если это, то вот это»).
Этот сервис используется для онлайн-автоматизации самых разнообразных задач. В нашем случае надо, чтобы «WiFi-кнопка» при нажатии отправляла электронное письмо. Зайдите на сайт ifttt.com и кликните на кнопку Get started. Затем заполните форму и создайте аккаунт.

Создаем апплет
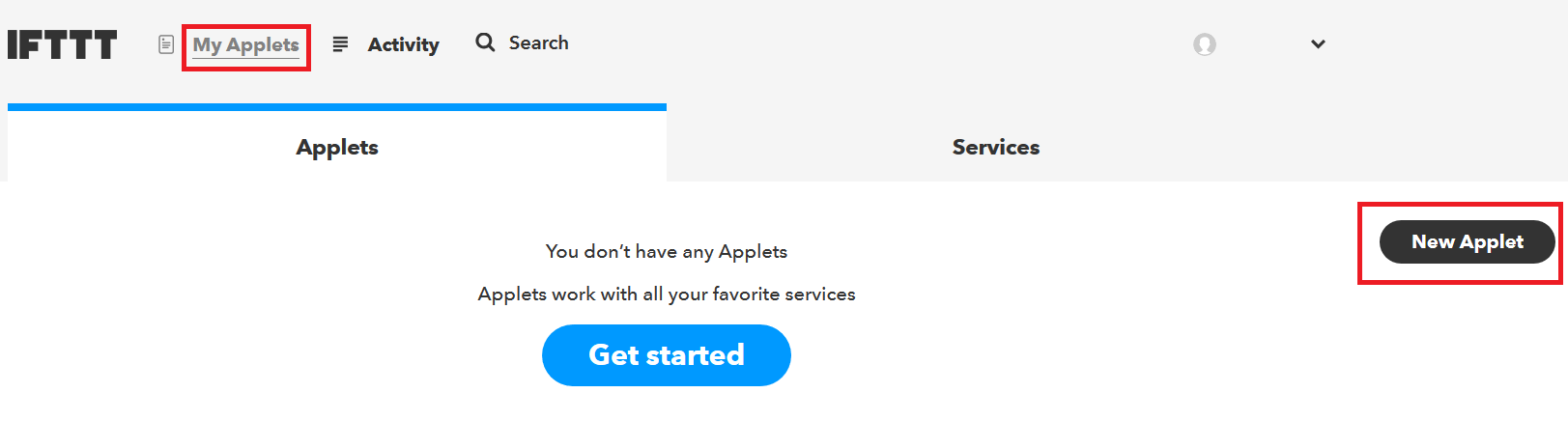
Откройте вкладку My Applets, а затем нажмите на кнопку New Applet.

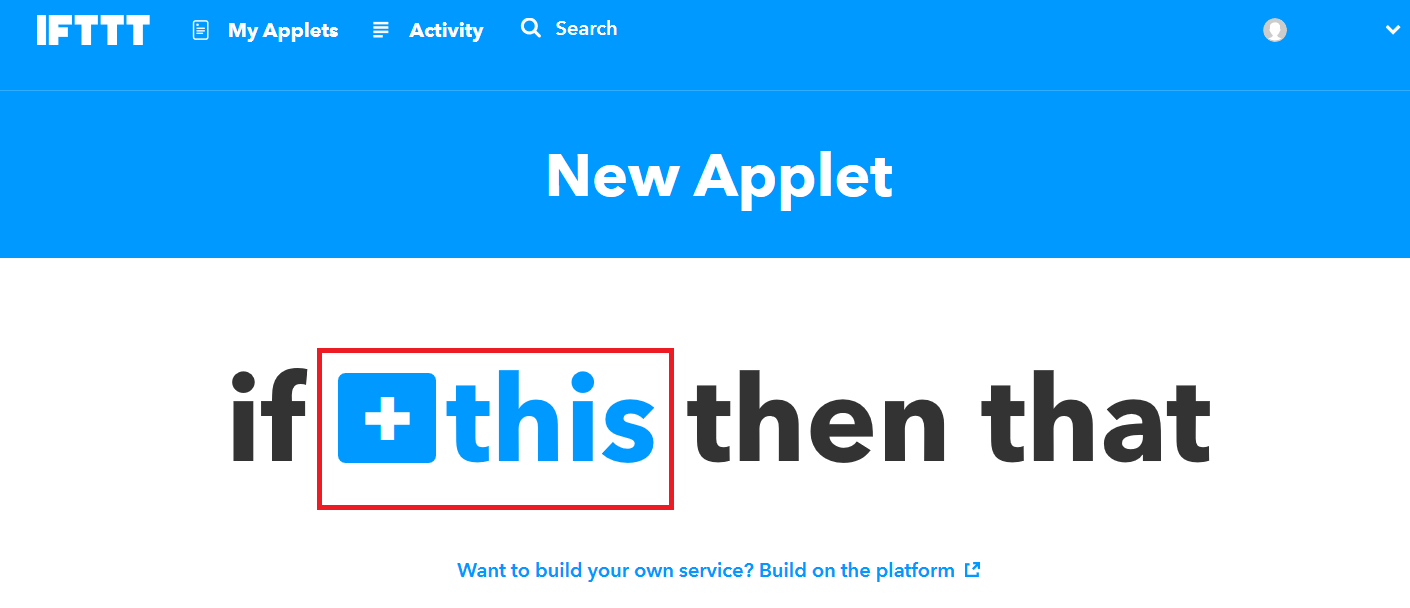
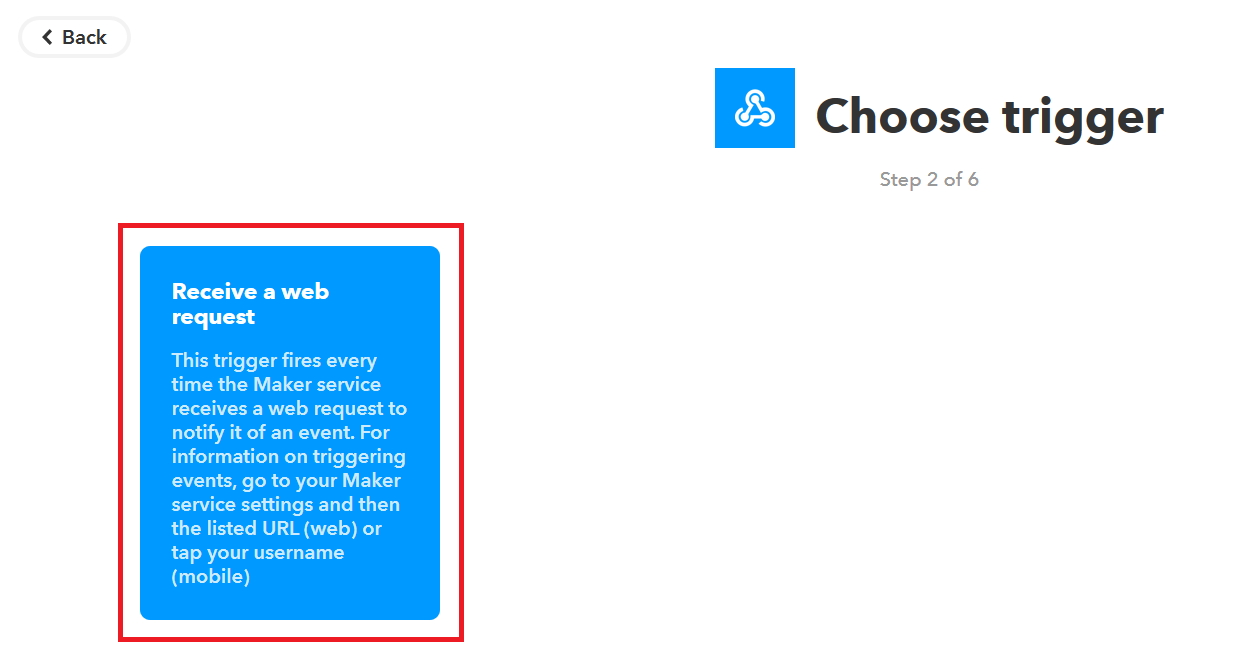
Кликните по слову This

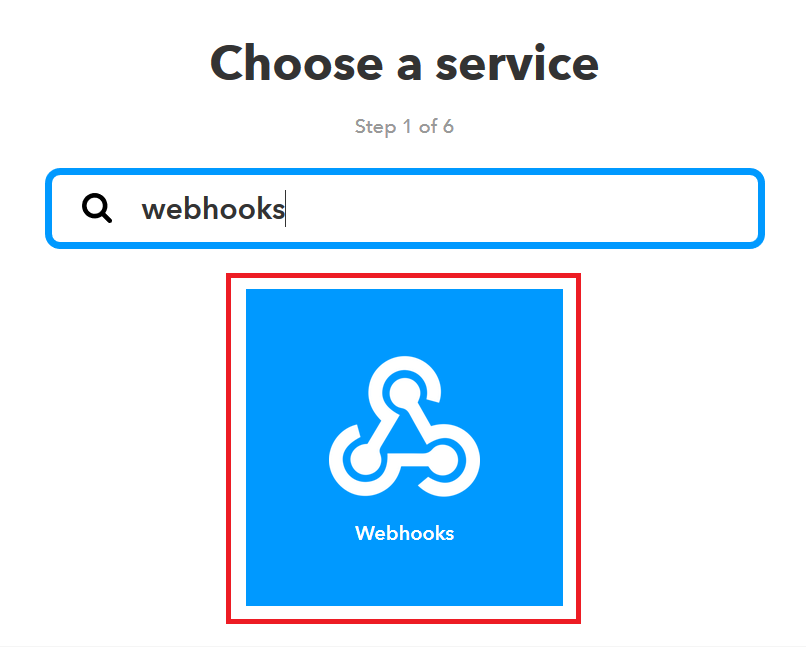
и поищите сервис Webhooks.

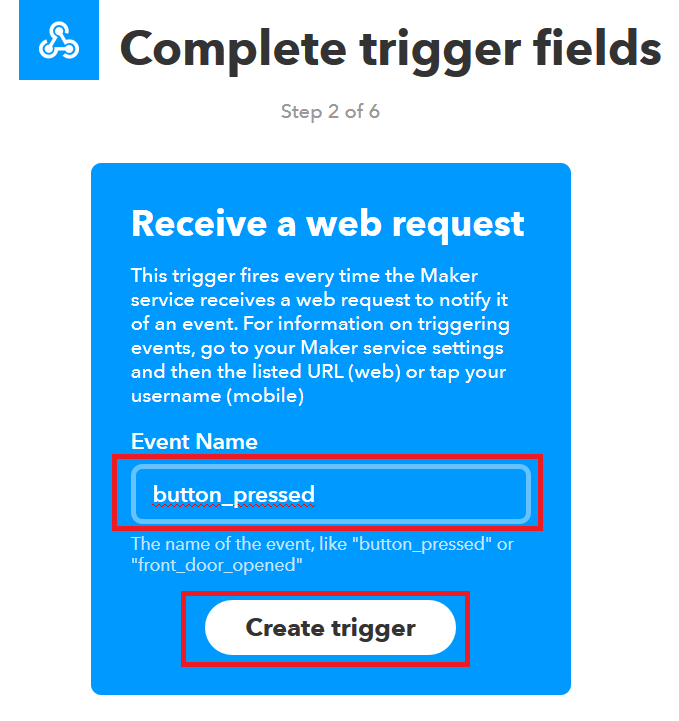
Названием события (Event Name) нужно сделать «button_pressed». При помощи сервиса Webhooks вы можете запускать действие при выполнении HTTP-запроса на заданный URL.

Кликните по кнопке Create trigger:

Теперь нажмите на слово That

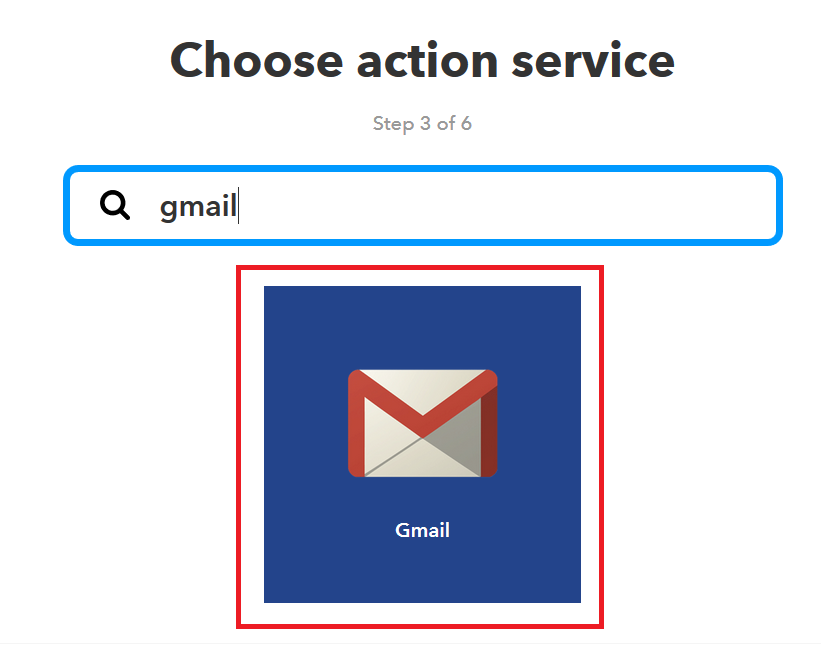
и поищите сервис Gmail.

Если это первый раз, когда вы используете сервис Gmail в IFTTT, откроется новое окно, где вам нужно будет разрешить доступ к своей почте, чтобы IFTTT могла отправлять электронные письма с помощью вашего аккаунта.
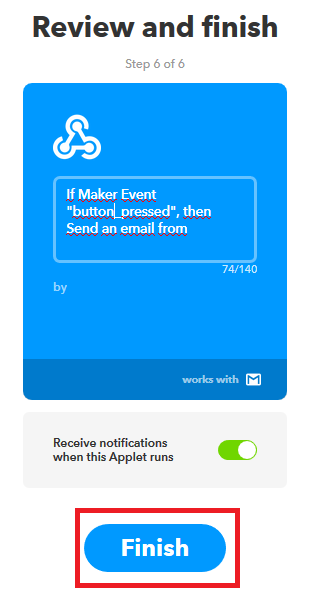
Далее выберите вариант Send an email и введите в поле To Address электронную почту, на которую хотите отправить уведомление. Вы можете отредактировать тему и текст письма, но я – в демонстрационных целях – оставил их как есть. Наконец, нажмите на кнопку Create action.

Теперь нажмите на кнопку Finish, чтобы завершить создание апплета.

Проверяем апплет
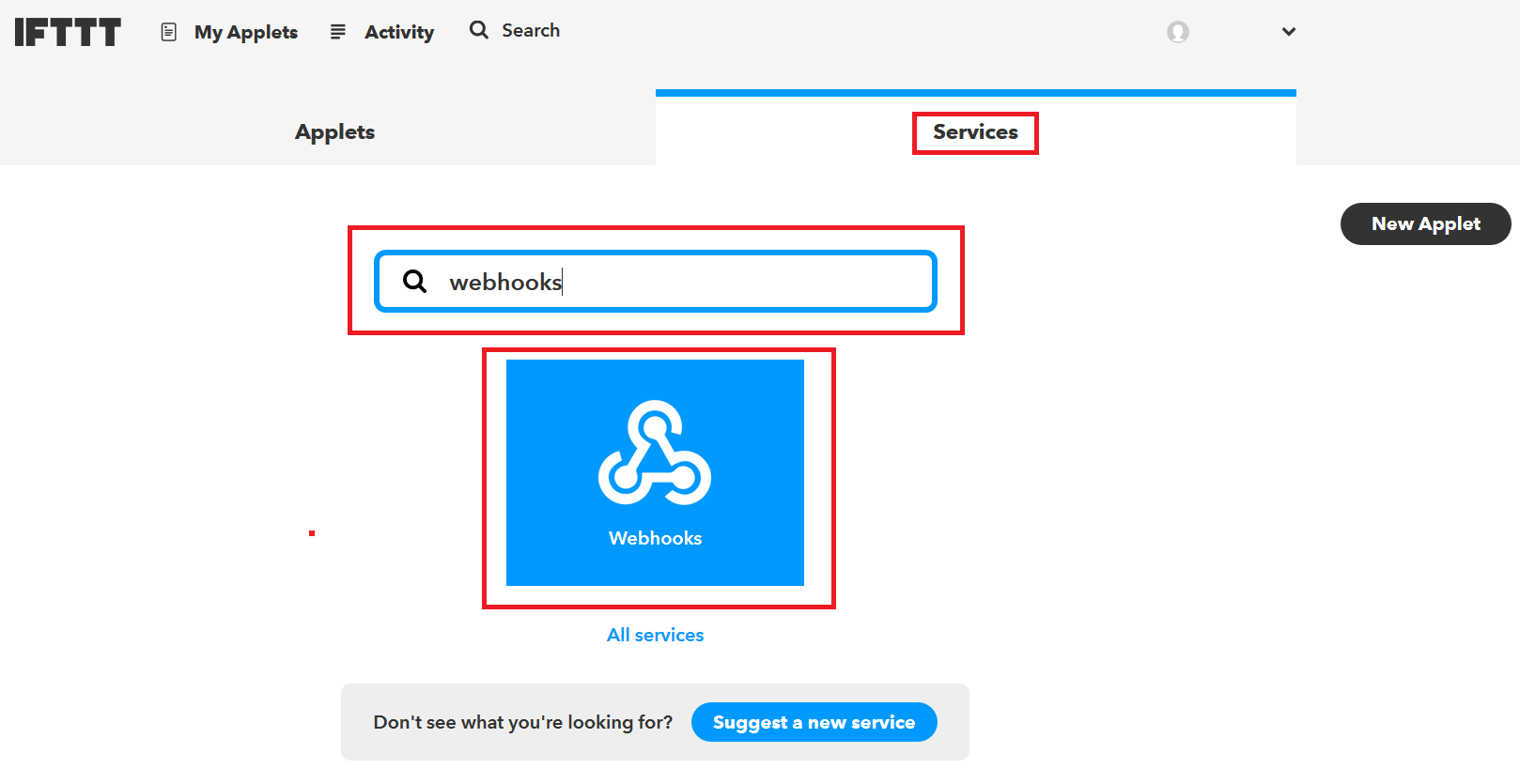
Откройте вкладку Search, найдите сервис Webhooks и откройте его.

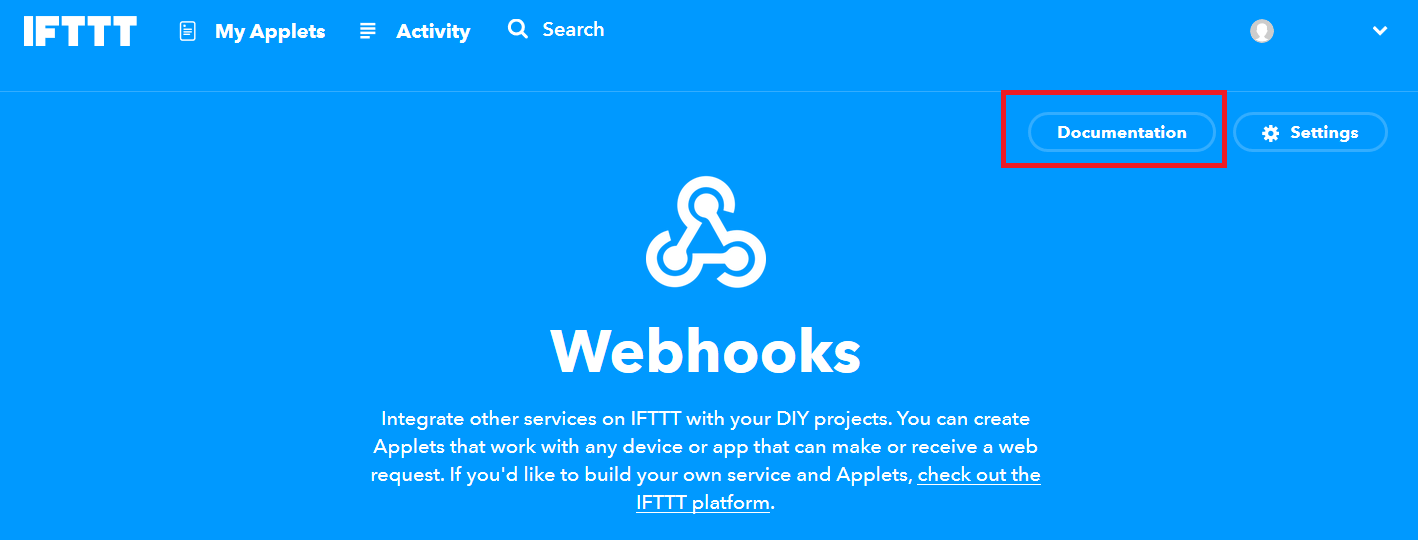
Перейдите на вкладку Documentation.

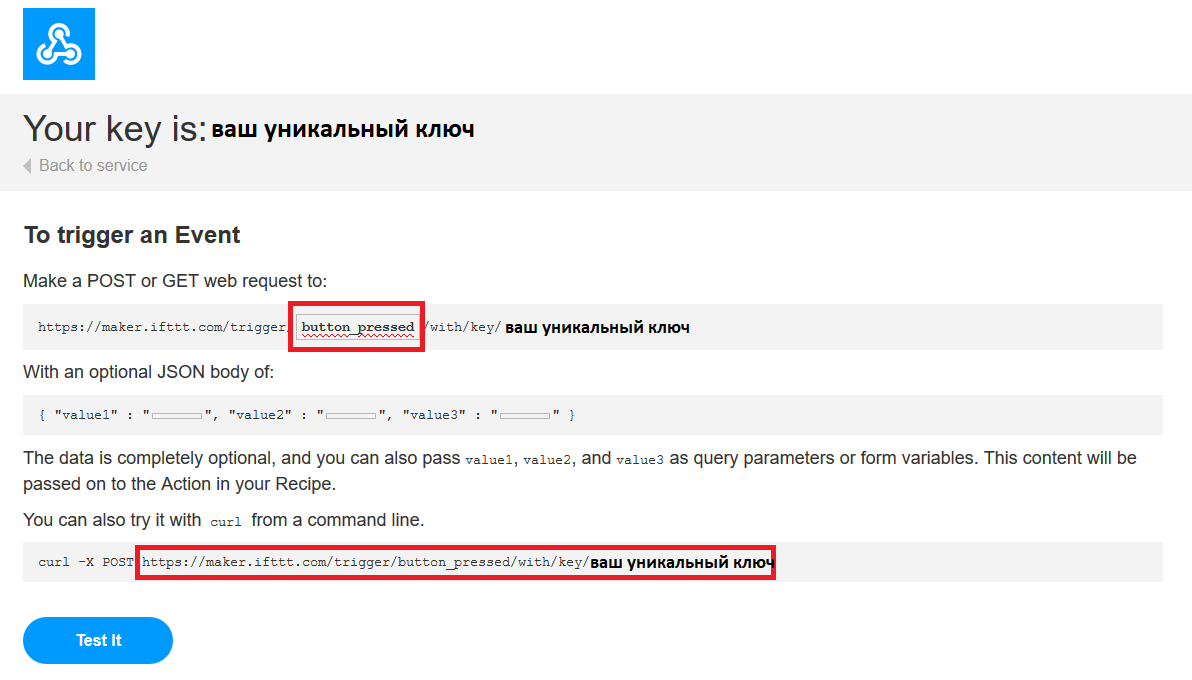
Здесь находится ваш уникальный API-ключ, который нужно держать в тайне. Введите здесь название события – «button_pressed». В нижней части страницы должен появиться URL, скопируйте его.

Откройте в браузере новую вкладку, вставьте туда этот URL и нажмите на ↵ Enter . В браузере должно появиться сообщение «Congratulations!» (Поздравляем!).
Или вы можете просто нажать внизу кнопку Test it, для отправки запроса.
Откройте Gmail. Там тоже должно появиться новое сообщение.
Если сообщение не появилось даже спустя несколько секунд, рекомендую еще раз проверить URL и название события – и в апплете, и в URL.
Как работает это код
- Запускается последовательная коммуникация на скорости 115200 бод;
- Запускается функция initWifi(), устанавливающая WiFi-соединение между ESP8266 и роутером;
- Запускается функция makeIFTTTRequest(), выполняющая запрос к сервису IFTTT, после чего IFTTT отправляет электронное письмо;
О методе deepSleep()
Наконец, мы используем метод deepSleep(), чтобы ESP8266 перешел в почти выключенное состояние и потреблял минимум электроэнергии. Об использовании метода deepSleep() в программировании ESP8266 хорошо рассказывалось в руководстве «Использование ESP8266 в режиме глубокого сна при помощи IDE Arduino».
Если вкратце, то проект будет работать следующим образом: при нажатии на кнопку ESP8266 будет просыпаться, выполнять действие и возвращаться в режим глубокого сна (с целью экономии электроэнергии). Все предельно просто.
Вписав в скетч SSID, пароль и URL, загрузите его на ESP8266 при помощи FTDI-программатора.
Итого
Думаю, стоит напомнить, что возможности применения этого проекта безграничны. К примеру, событие «button_pressed» может иметь разное значение в зависимости от того, куда мы помещаем этот пульт управления.
Если использовать его как дверной звонок, то с его помощью можно будет узнать, пришли ли к вам гости.
Также имейте в виду, что такой проект можно реализовать не только с помощью стороннего сервиса вроде IFTTT, но и другими средствами:
- Включить реле, подключенное к другой ESP8266-плате;
- Отправить запрос другому устройству в вашей сети;
- Сделать HTTP-запрос на Node-RED, чтобы активировать действие;
- Опубликовать MQTT-сообщение;
- Подключиться к любому другому ПО для домашней автоматизации;
Что дальше
Кнопку можно заменить на другое устройство ввода или вывода данных. К примеру, если вместо кнопки поставить PIR-датчик движения, это позволит через почту сообщать, что кто-то вошел в вашу комнату. Или можно воспользоваться датчиком дыма, чтобы определения дыма в комнате.
Если заменить кнопку на геркон, это позволит определить, открылась ли дверь/окно. Кроме того, геркон также можно установить на (настоящем) почтовом ящике, чтобы определить не принесли ли вам письмо, посылку и т.д.
На этом все. Надеюсь, этот проект был для вас интересным, и вы сможете применить эти идеи в своих проектах домашней автоматизации.
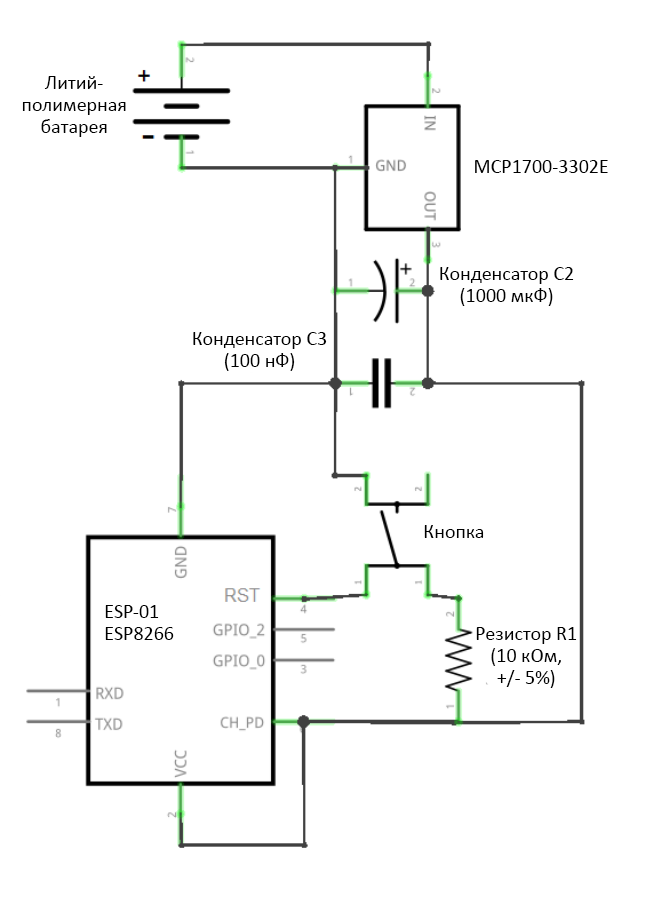
Схема
Подключите эти компоненты друг к другу согласно схеме ниже:

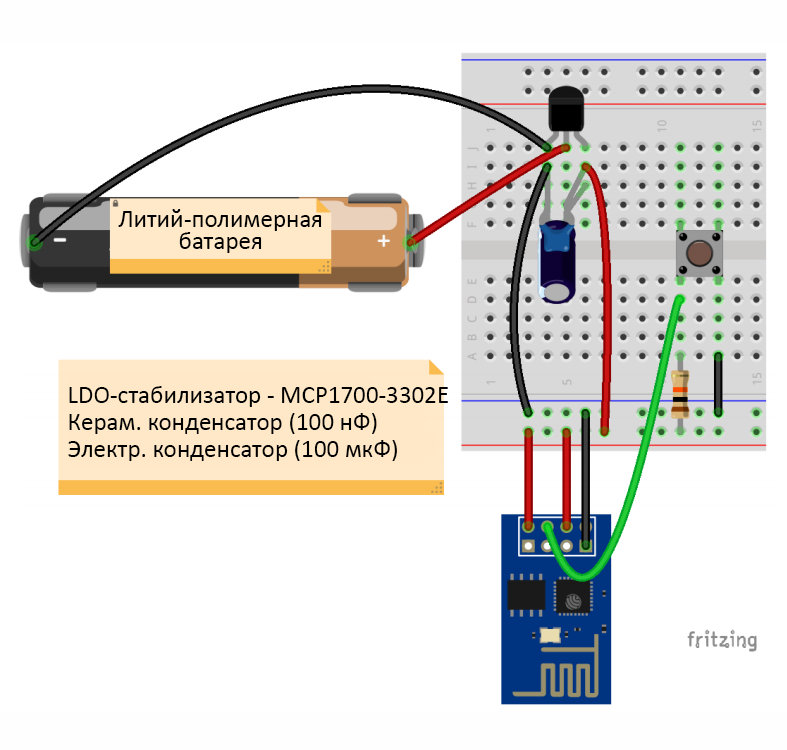
Или можете воспользоваться в качестве подсказки вот этой Fritzing-схемой:

Рекомендую сначала собрать цепь на контактной макетной плате, чтобы проверить, все ли работает правильно.
Проверив цепь, пересоберите цепь на печатной макетной плате, а затем поместите ее в корпус.
Код
/*
* «WiFi-кнопка» на базе ESP8266
* Автор – Руи Сантос
* Более подробно о проекте на: http://randomnerdtutorials.com
*/
#include <ESP8266WiFi.h>
// Вставьте здесь SSID и пароль для своей WiFi-сети:
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";
// Вставьте здесь уникальную ссылку из сервиса IFTTT:
const char* resource = "REPLACE_WITH_YOUR_IFTTT_URL_RESOURCE";
// IFTTT-ссылка должна выглядеть примерно так, но с вашим API-ключом
// (API-ключ в этой ссылке ниже – просто пример):
//const char* resource = "/trigger/button_pressed/with/key/nAZjOphL3d-ZO4N3k64-1A7gTlNSrxMJdmqy";
// Сервер IFTTT-сервиса Webhooks:
const char* server = "maker.ifttt.com";
void setup() {
Serial.begin(115200);
initWifi();
makeIFTTTRequest();
// ESP8266 будет оставаться в режиме глубокого сна,
// пока на контакт RESET не будет подан сигнал «LOW»
// (например, с помощью нажатия на кнопку):
ESP.deepSleep(0);
}
void loop() {
// ESP8266 перейдет в режим глубокого сна
// до того, как доберется до блока loop()
}
// Устанавливаем WiFi-соединение с роутером:
void initWifi() {
Serial.print("Connecting to: "); // "Подключаемся к: "
Serial.print(ssid);
WiFi.begin(ssid, password);
int timeout = 10 * 4; // 10 секунд
while(WiFi.status() != WL_CONNECTED && (timeout-- > 0)) {
delay(250);
Serial.print(".");
}
Serial.println("");
if(WiFi.status() != WL_CONNECTED) {
Serial.println("Failed to connect, going back to sleep");
// "Подключиться не удалось,
// переходим обратно в режим сна"
}
Serial.print("WiFi connected in: ");
// "Время подключения к WiFi: "
Serial.print(millis());
Serial.print(", IP address: "); // ", IP-адрес: "
Serial.println(WiFi.localIP());
}
// Делаем HTTP-запрос на веб-сервис IFTTT:
void makeIFTTTRequest() {
Serial.print("Connecting to "); // "Подключаемся к "
Serial.print(server);
WiFiClient client;
int retries = 5;
while(!!!client.connect(server, 80) && (retries-- > 0)) {
Serial.print(".");
}
Serial.println();
if(!!!client.connected()) {
Serial.println("Failed to connect, going back to sleep");
// "Подключиться не удалось,
// возвращаемся ко сну"
}
Serial.print("Request resource: "); // "Ресурс запроса: "
Serial.println(resource);
client.print(String("GET ") + resource +
" HTTP/1.1\r\n" +
"Host: " + server + "\r\n" +
"Connection: close\r\n\r\n");
int timeout = 5 * 10; // 5 секунд
while(!!!client.available() && (timeout-- > 0)){
delay(100);
}
if(!!!client.available()) {
Serial.println("No response, going back to sleep");
// "Нет ответа, возвращаемся ко сну"
}
while(client.available()){
Serial.write(client.read());
}
Serial.println("\nclosing connection");
// "отключаем соединение"
client.stop();
}
См.также
Внешние ссылки
| ESP8266 AT-команды | |
|---|---|
| Список AT-команд | |
| Базовые команды |
|
| Команды для WiFi |
|
| Команды для TCP/IP |
|