Espruino:Примеры/Первое приложение для Bangle.js (таймер)
Первое приложение для Bangle.js (таймер)[1]
Это руководство подразумевает, что вы уже прошли руководство «Разработка под Bangle.js» и примерно представляете, с чего начать.
Если да, то вы уже должны быть подключены и умеете написать простой код. Так что давайте попробуем написать простое приложение-таймер.
Для этого лучше использовать правую часть IDE – после загрузки кода вы, если захотите, сможете менять значения и вызывать функции при помощи REPL в левой части IDE.
Обратный отсчёт
Скопируйте код ниже в правую часть IDE и кликните на кнопку загрузки ![]() (она находится в центре IDE):
(она находится в центре IDE):
var counter = 30;
function countDown() {
counter--;
g.clear();
// Рисуем текущее значение счётчика:
g.drawString(counter, g.getWidth()/2, g.getHeight()/2);
// Опционально – делаем так,
// чтобы LCD-дисплей оставался включенным:
g.flip();
}
var interval = setInterval(countDown, 1000);
Теперь в середине экрана появится маленький текст с цифрой «29», с которой начнётся обратный отсчёт.

Почему код отформатирован именно так? Читайте об этом здесь (там же можно найти несколько советов на ту тему).
Изменение шрифта
Во-первых, текст можно сделать побольше и хорошо его отцентрировать. Касаемо шрифта есть два варианта – bitmap-шрифт или векторный шрифт.
Поскольку мы не используем функцию reset(), чтобы на каждом кадре сбрасывать состояние библиотеки Graphics, то можем просто скопировать и вставить код ниже в левую часть IDE.
g.setFontAlign(0,0); // центрируем текст
g.setFont("6x8",8); // bitmap-шрифт, увеличенный в 8 раз

Теперь у нас будет более крупное (но пикселизированное) число, размещённое в центре экрана.
Вы можете попробовать разные числа («-1», «1», «0» в setFontAlign() или поменять «8» в setFont()) или поэкспериментировать с g.setColor("#00ff7f"), чтобы задать какой-то другой цвет.
Когда закончите с этими экспериментами, добавьте этот код сразу после g.clear() в правой части IDE, а потом снова загрузите результат на Bangle.js.
Если вам нужен более гладкий текст, можно воспользоваться векторным шрифтом (и задать высоту, например, 80 пикселей) – заменив g.setFont("6x8",8) на g.setFont("Vector",80).

Сообщения, писки и жужжание
Наконец, давайте добавим код, который будет определять, когда счётчик достигнет «0», показывать сообщение и издавать писк:
var counter = 30;
var counterInterval;
function outOfTime() {
E.showMessage("Время вышло","Мой таймер");
Bangle.buzz();
Bangle.beep(200, 4000)
.then(() => new Promise(resolve => setTimeout(resolve,200)))
.then(() => Bangle.beep(200, 3000));
// Снова 10 секунд спустя:
setTimeout(outOfTime, 10000);
}
function countDown() {
counter--;
// Время вышло:
if (counter<=0) {
clearInterval(counterInterval);
counterInterval = undefined;
outOfTime();
return;
}
g.clear();
g.setFontAlign(0,0); // центрируем текст
g.setFont("Vector",80); // векторный шрифт, высота 80 пикселей
// Рисуем текущее значение счётчика:
g.drawString(counter,120,120);
// Опционально – делаем так,
// чтобы LCD-дисплей оставался включенным:
g.flip();
}
counterInterval = setInterval(countDown, 1000);

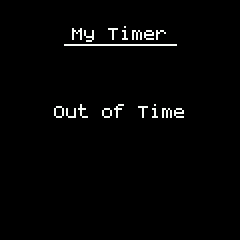
В результате, когда счётчик дойдёт до нуля, Bangle.js начнёт пищать и жужжать, пока вы не зажмёте на них кнопку BTN3. Давайте сделаем так, чтобы нажатие на BTN2 сбрасывало таймер:
- Добавляем if (counterInterval) return; первой строчкой в function outOfTime()
- Заменяем counterInterval = setInterval(countDown, 1000); на:
function startTimer() {
counter = 30;
countDown();
if (!counterInterval)
counterInterval = setInterval(countDown, 1000);
}
startTimer();
- Наконец, делаем так, чтобы нажатие на кнопку сбрасывало таймер. Добавляем setWatch(startTimer, BTN2); прямо перед вызовом outOfTime(); в функции countDown().
Теперь ваш код должен выглядеть примерно так:
var counter = 30;
var counterInterval;
function outOfTime() {
if (counterInterval) return;
E.showMessage("Время вышло", "Мой таймер");
Bangle.buzz();
Bangle.beep(200, 4000)
.then(() => new Promise(resolve => setTimeout(resolve,200)))
.then(() => Bangle.beep(200, 3000));
// И снова спустя 10 секунд:
setTimeout(outOfTime, 10000);
}
function countDown() {
counter--;
// Время вышло:
if (counter<=0) {
clearInterval(counterInterval);
counterInterval = undefined;
setWatch(startTimer, BTN2);
outOfTime();
return;
}
g.clear();
g.setFontAlign(0,0); // центрируем текст
g.setFont("Vector",80); // векторный шрифт, высота 80 пикселей
// Рисуем текущее значение счётчика:
g.drawString(counter,120,120);
// Опционально – делаем так,
// чтобы LCD-дисплей оставался включенным:
g.flip();
}
function startTimer() {
counter = 30;
countDown();
if (!counterInterval)
counterInterval = setInterval(countDown, 1000);
}
startTimer();
Создание приложения
Теперь, когда код готов, нам надо превратить его в приложение для часов. Для этого нам понадобятся два базовых файла:
- Код приложения в JS-файле.
- Информационный JSON-файл, описывающий приложение (название и т.д.) для лаунчера.
Во-первых, придумайте уникальный ID для приложения. Не используйте пробельные символы, используйте строчные символы и старайтесь сделать ID как можно короче (лучше меньше 10 символов).
Наше приложение пока не должно быть в этом списке, чтобы не мешать другим приложениям, которые вы, возможно, установили.
Код приложения: timer.app.js
Мы используем название «timer». Теперь кликните на треугольник под кнопкой загрузки код, выберите Storage, затем New File, напечатайте «timer.app.js» и кликните на OK.
Теперь кликните на кнопку загрузки. Ваше приложение будет загружено на часы, а затем выполнено из этого файла. После этого вы можете спокойно продолжать разрабатывать своё приложение, как если бы оно было на часах.
Информация о приложении: timer.app.info
Теперь у нас есть файл приложения, но в лаунчере оно не появится, потому что у нас нет файла с информацией об этом приложении. Чтобы исправить это, просто скопируйте и вставьте код ниже в левую часть IDE.
Он запишет в файл «timer.info» релевантную информацию о нашем приложении:
require("Storage").write("timer.info",{
"name":"My Timer",
"src":"timer.app.js"
});
Теперь, если зажать кнопку BTN3 (чтобы перейти к циферблату), затем нажать на BTN2 (чтобы выйти в меню) и пролистать вниз, можно увидеть пункт My Timer. Если выбрать его, это запустит созданное нами приложение!
Иконка: timer.img
Если вы зашли в меню, то, наверно, заметили, что у нашего приложения нет иконки.
Так что давайте исправим это, добавив 48-пиксельную иконку. Её можно сделать и самому, но мы бы порекомендовали воспользоваться сайтом icons8.com, так как тамошними иконками можно пользоваться бесплатно, если они используются для проектов с открытым кодом. Итак:
- Перейдите на сайт icons8.com
- Впишите «Timer» в поле поиска
- В меню All Styles выберите Color – этот стиль часто используется для Bangle.js
- Выберите какую-нибудь иконку – например, Sand Timer
- Кликните на Download и загрузите 48-пиксельную иконку
Теперь нам надо преобразовать изображение, чтобы его можно было использовать в Espruino, а потом загрузить. Можно воспользоваться вот этим конвертером, но эти инструменты есть и в IDE:
- Кликните на иконку с 4 дисками в центре IDE
 .
. - Выберите пункт Upload a File.
- Выберите файл изображения, который загрузили выше.
- IDE автоматически определит, что это изображение, и предложит вам ряд настроек для конвертации.
- Назовите иконку «timer.img».
- Убедитесь, что поставили галочки рядом с пунктами Convert for Espruino и Transparency.
- Выберите пункт 4 bit Mac Palette и посмотрите на превью. Если цветовая палитра вас не устраивает, попробуйте 8 bit Web Palette.
- Кликните на OK, чтобы загрузить иконку.
Теперь нам осталось отредактировать информационный файл, чтобы добавить в него указатель на иконку. Скопируйте и вставьте код ниже в левую часть IDE:
require("Storage").write("timer.info",{
"name":"My Timer",
"src":"timer.app.js",
"icon":"timer.img"
});
Теперь если открыть лаунчер, там должна быть иконка нашего приложения.
Что дальше
Окей, приложение готово, и мы можем запустить его из лаунчера.
Как насчёт добавить его в загрузчик приложений Bangle.js? О том, как это сделать, можно прочесть в этом руководстве.
О том, как создать собственный циферблат для Bangle.js, можно прочесть тут.
См.также
Внешние ссылки