ESP8266:Примеры/Как собрать «лампу настроения»: различия между версиями
Myagkij (обсуждение | вклад) |
Myagkij (обсуждение | вклад) Нет описания правки |
||
| Строка 384: | Строка 384: | ||
=См.также= | =См.также= | ||
{{ | {{ads}} | ||
=Внешние ссылки= | =Внешние ссылки= | ||
<references /> | <references /> | ||
{{Навигационная таблица/ESP8266}} | |||
{{Навигационная таблица/ESP8266 AT-команды}} | |||
{{Навигационная таблица/Телепорт}} | |||
[[Категория:ESP8266]] | [[Категория:ESP8266]] | ||
Версия от 18:15, 10 мая 2022

|
Черновик |
Как собрать «лампу настроения»[1]
В этой статье я расскажу, как сделать так называемую «лампу настроения» (от англ. «mood lamp»). В проекте будет задействован чип ESP8266, а также смартфон (или другое устройство с браузером), с помощью которого вы будете дистанционно менять цвет освещения.
Справочная информация
Основы программирования на Lua
Это скриптовый язык программирования, написанный на C. Разработка этого проекта началась в 1993 году силами Роберту Иерузалимски, Луиша Энрике де Фигейреду и Валдемара Келе, работавшими тогда в подразделении Tecgraf при Католическом университете Рио-де-Жанейро.
Более подробно об этом языке программирования можно почитать в «Википедии».
Прошивка NodeMCU для ESP8266 основана на Lua, поэтому если вы хотите писать собственные скрипты для ESP8266, вам важно знать основы этого языка.
Переменные
Переменные в языке Lua не делятся по типу данных, но делятся по области видимости. Это значит, что переменные в Lua могут быть глобальными или локальными.
- Глобальные переменные. Все переменные по умолчанию считаются глобальными (если в коде специально не задано, что они локальные).
pin = 3 test = "It works!"
- Локальные переменные. Если переменная задана локальной, область ее видимости будет ограничена лишь ее функцией.
local pin = 3 local test = "It works!"
- Поля таблиц. Это особый тип переменных, в которых может храниться все, за исключением «nil» (мы это затрагивать не будем).
Примечание: Lua – это язык, чувствительный к регистру. Поэтому переменная «PIN» – это не то же самое, что «Pin» или «pin».
Типы данных (типы значений)
Lua – это язык с динамической типизацией, поэтому у переменных нет типов данных. Типы данных есть только у значений. Значения могут храниться в переменных, передаваться в виде параметров и возвращаться в виде результатов.
В таблице ниже показаны типы данных для значений в языке Lua.
| Тип значения | Описание |
|---|---|
| Строка (string) | Массив символов |
| Число (number) | Действительное (двойной точности с плавающей запятой) число |
| Булево значение (boolean) | Значение «true» или «false». Как правило, используется для проверки выполнения условий |
| Функция (function) | Функция, написанная на Lua |
| Неопределенное значение (nil) | В такой переменной не хранится никаких данных |
| Таблица (table), пользовательские данные (userdata) и поток (thread) | Эти три типа данных мы затрагивать не будем |
Вот примеры некоторых из этих типов значений:
print(type("Hello world!")) –- строка
print(type(7)) -- число
print(type(true)) -- булево значение
print(type(print)) -- функция
print(type(nil)) -- неопределенное значение
Примечание: Работая с ESP8266 и прошивкой NodeMCU, вы изредка будете встречать тип данных «nil». Это будет значить лишь, что такая переменная не определена. Также, если вы хотите удалить какое-то значение в какой-то переменной, просто присвойте ей значение «nil».
Комментарии
Комментарии – это просто текст, в котором программист объясняет, как работает его код. Если какой-то фрагмент кода помечен как комментарий, то ESP-модуль проигнорирует его и не будет обрабатывать. Комментарии начинаются с двух тире («--»). Вот два типа комментариев:
- Однострочные комментарии:
print("Hello World!") –- комментарий в одну строчку
- Многострочные комментарии:
--[[ print("Hello World!") – это многострочный комментарий --]]
Операторы
Оператор – это символ, который говорит интерпретатору выполнить определенное математическое или логическое действие. В язык Lua встроено много операторов разных типов:
- Арифметические операторы;
- Операторы сравнения;
- Логические операторы;
- Прочие операторы;
Читая таблицы и примеры ниже, представьте, что имеете дело с двумя переменными: «А», в которой хранится значение «1», и «B», в которой хранится значение «2».
A = 1
B = 2
Арифметические операторы
| Оператор | Пример | Результат |
|---|---|---|
| + | A + B | 3 |
| - | A - B | -1 |
| * | A * B | 2 |
| / | B / A | 2 |
| % | B % A | 0 |
| ^ | B^2 | 4 |
| - | -A | -1 |
Операторы сравнения
| Оператор | Пример | Результат |
|---|---|---|
| == | (A == B) | false |
| ~= | (A ~= B) | true |
| > | (A > B) | false |
| < | (A < B) | true |
| >= | (A >= B) | false |
| <= | (A <= B) | true |
Логические операторы
| Оператор | Пример | Результат |
|---|---|---|
| and (и) | (A and B) | false |
| or (или) | (A or B) | true |
| not (не) | !(A and B) | true |
Оператор конкатенации
Теперь представьте, что у нас две новые переменные:
a = "Hello!"
b = "World!"
| Оператор | Пример | Результат |
|---|---|---|
| .. | a..b | "Hello World!" |
Циклы
Цикл позволяет выполнить блок кода несколько раз, пока выполняется заданное условие. Во фрагменте кода ниже – пока значением в переменной «boolean_value» является «true».
-- цикл while
while boolean_value
do
-- код будет выполняться, пока в «boolean_value» будет «true»
end
-- и цикл for
for min, max, increment
do
-- код будет выполняться, пока не будет достигнуто макс. значение
end
Операторы if… else
Операторы if... else (т.е. «если... иначе») – один из самых важных инструментов для управления программой. Они используются следующим образом:
if boolean_value then
-- если в переменной «boolean_value» значение «true»
else
-- если в переменной «boolean_value» значение «false»
end
Названия этих операторов говорят сами за себя. Если выполнено условие «boolean_value=true», то программа выполнит код, идущий после «if». Но если условием является «boolean_value=false», то программа выполнит код, идущий после «else».
Функции
Функции – отличный способ организации кода. Если вы хотите сделать в программе что-либо несколько раз, вам необязательно по несколько раз прописывать этот код. Можно просто создать отдельную функцию, содержащую этот код, а затем вызывать ее, когда вам нужно.
Ниже показано, как создать новую функцию, принимающую один параметр (температуру в градусах Кельвина) и преобразующую это значение в градусы Цельсия и Фаренгейта.
function displayTemperature(kelvin)
celsius = kelvin – 273.15
print("Temperature in Celsius is: ", celsius)
fahrenheit = (celsius*9/5+32)
print("Temperature in Fahrenheit is: ", fahrenheit)
end
k = 294 –- температура в градусах Кельвина
displayTemperature(k) –- эта строчка вызывает функцию, созданную выше
Что ж, приступим!
Необходимые компоненты
- Один чип ESP8266-12E (см. на eBay)
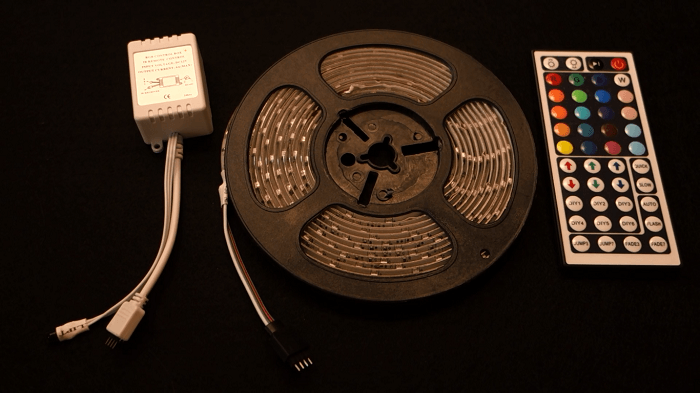
- Одна RGB-светодиодная лента (см. на eBay)

- Один 12-вольтовый источник питания (см. на eBay)
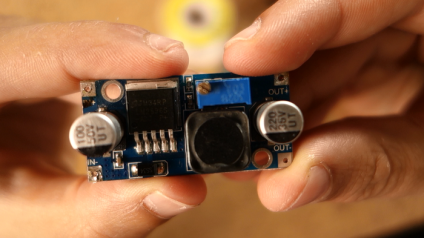
- Одно устройство для понижения напряжения с 12 до 5 вольт. Рекомендуется использовать понижающий преобразователь (см. на eBay), но в качестве альтернативы подойдет и LM7805 с радиатором

- Три NPN-транзистора 2N2222 (или эквиваленты; см. на eBay)
- Три резистора на 1кОм (см. на eBay)
- Одна макетная плата (см. на eBay)
- Провода-перемычки (см. на eBay)
- Подходящая настольная лампа

Загрузка на ESP8266 прошивки NodeMCU
Для этого проекта мы воспользуемся прошивкой NodeMCU – ее нужно будет загрузить на ESP8266. О том, как это сделать, читайте тут.
Загрузка и установка ESPlorer IDE
ESPlorer IDE – это программа, созданная пользователем 4refr0nt и предназначенная для отправки команд на чип ESP8266. Чтобы скачать и установить ESPlorer IDE, проделайте следующее:
- Кликните здесь, чтобы загрузить ESPlorer IDE
- Распакуйте скачанный ZIP-архив
- Перейдите к главной папке
- Запустите файл «ESPlorer.jar»
- Откройте ESPlorer IDE
Загрузка кода
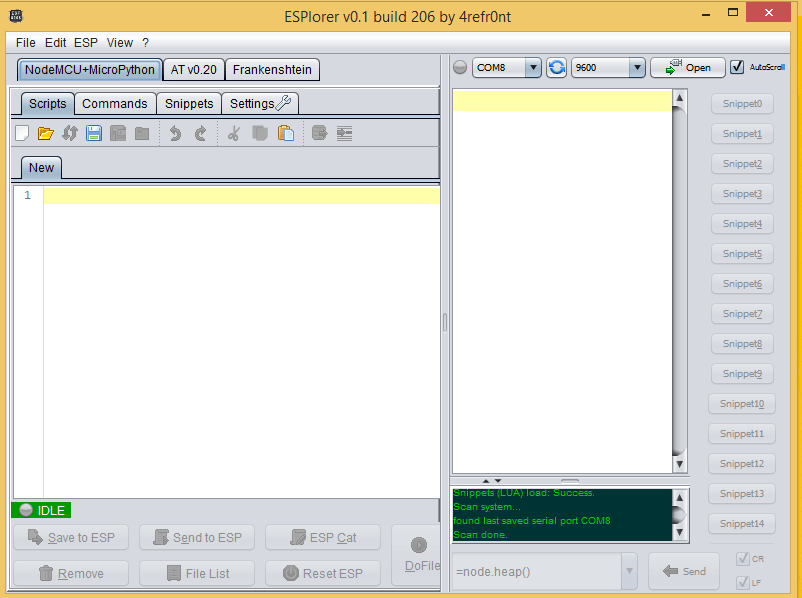
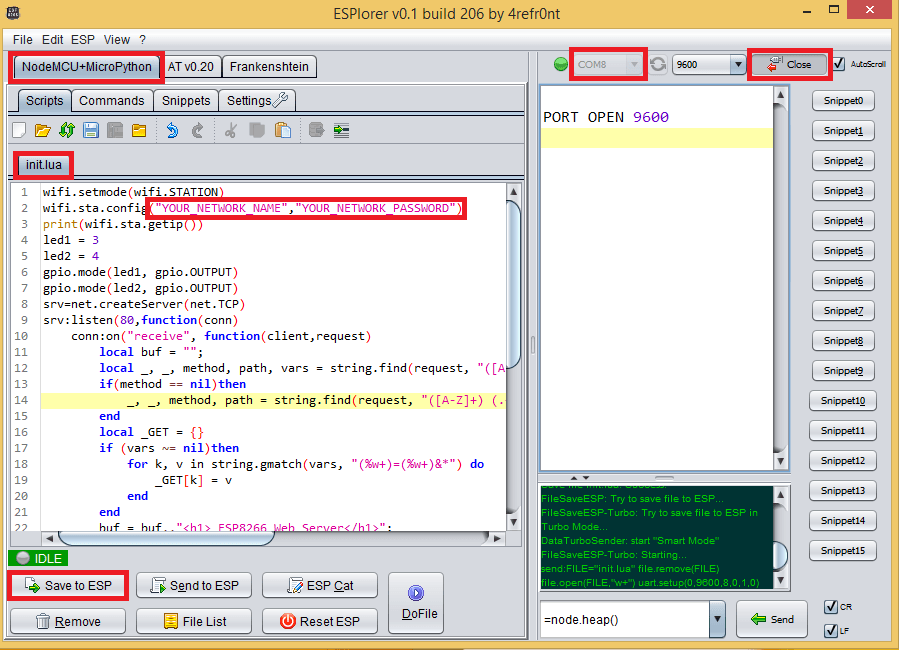
Когда вы запустите ESPlorer IDE, перед вами должно появиться примерно такое окно:

Чтобы загрузить на ESP8266 файл Lua, проделайте следующее:
- Подключите ESP8266-12E (он оснащен встроенным программатором) к компьютеру
- Выберите порт, к которому подключен ESP8266-12E (в моем случае это «COM8»)
- Нажмите на кнопку «Open/Close»
- Выберите вкладку «NodeMCU+MicroPtyhon»
- Создайте новый файл, назвав его «init.lua»
- Нажмите кнопку «Save to ESP»
Все, что вам понадобится для этих действий, обведено на этой картинке красным цветом:

Код
Теперь при помощи ESPlorer IDE устанавливаем на ESP8266 код, показанный ниже. Ваш файл должен быть назван «init.lua».
Не забудьте вписать в этот код информацию (SSID и пароль к ней) для вашей собственной WiFi-сети.
-- Руи Сантос (Rui Santos)
-- Более подробно о проекте на: http://randomnerdtutorials.com
wifi.setmode(wifi.STATION)
wifi.sta.config("МЕСТО_ДЛЯ_SSID","МЕСТО_ДЛЯ_ПАРОЛЯ")
print(wifi.sta.getip())
function led(r, g, b)
pwm.setduty(5, r)
pwm.setduty(6, g)
pwm.setduty(7, b)
end
pwm.setup(5, 1000, 1023)
pwm.setup(6, 1000, 1023)
pwm.setup(7, 1000, 1023)
pwm.start(5)
pwm.start(6)
pwm.start(7)
srv=net.createServer(net.TCP)
srv:listen(80,function(conn)
conn:on("receive", function(client,request)
local buf = "";
buf = buf.."HTTP/1.1 200 OK\n\n"
local _, _, method, path, vars = string.find(request, "([A-Z]+) (.+)?(.+) HTTP");
if(method == nil)then
_, _, method, path = string.find(request, "([A-Z]+) (.+) HTTP");
end
local _GET = {}
if (vars ~= nil)then
for k, v in string.gmatch(vars, "(%w+)=(%w+)&*") do
_GET[k] = v
end
end
buf = buf.."<!DOCTYPE html><html><head>";
buf = buf.."<meta charset=\"utf-8\">";
buf = buf.."<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">";
buf = buf.."<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">";
buf = buf.."<link rel=\"stylesheet\" href=\"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css\">";
buf = buf.."<script src=\"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js\"></script>";
buf = buf.."<script src=\"https://cdnjs.cloudflare.com/ajax/libs/jscolor/2.0.4/jscolor.min.js\"></script>";
buf = buf.."</head><body><div class=\"container\"><div class=\"row\"><h1>ESP Color Picker</h1>";
buf = buf.."<a type=\"submit\" id=\"change_color\" type=\"button\" class=\"btn btn-primary\">Change Color</a> ";
buf = buf.."<input class=\"jscolor {onFineChange:'update(this)'}\" id=\"rgb\"></div></div>";
buf = buf.."<script>function update(picker) {document.getElementById('rgb').innerHTML = Math.round(picker.rgb[0]) + ', ' + Math.round(picker.rgb[1]) + ', ' + Math.round(picker.rgb[2]);";
buf = buf.."document.getElementById(\"change_color\").href=\"?r=\" + Math.round(picker.rgb[0]*4.0117) + \"&g=\" + Math.round(picker.rgb[1]*4.0117) + \"&b=\" + Math.round(picker.rgb[2]*4.0117);}</script></body></html>";
if(_GET.r or _GET.g or _GET.b) then
led(_GET.r, _GET.g,_GET.b)
end
client:send(buf);
client:close();
collectgarbage();
end)
end)
Схема
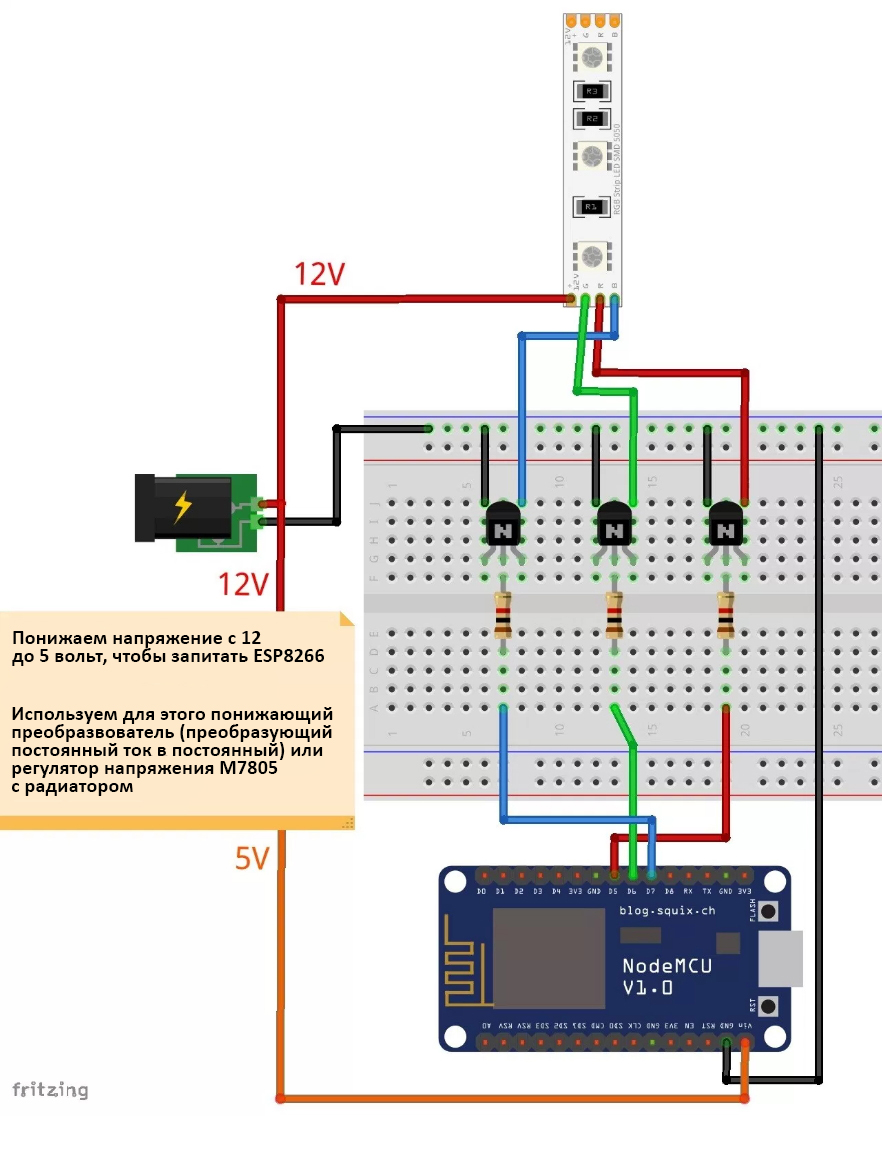
Подключите компоненты друг к другу, как показано на картинке ниже:

IP-адрес ESP8266
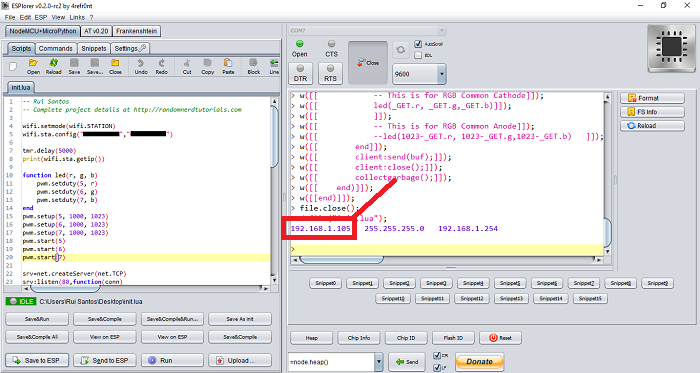
Перезапустившись, ESP8266 напечатает в мониторе порта IP-адрес ESP8266. Сохраните его, потому что чуть позже он вам понадобится.
В моем случае IP-адрес ESP8266 – это «192.168.1.105». Если IP-адреса нет, то решение этой проблемы, возможно, найдется в этом руководстве.
Если IP-адрес на месте, значит, все в порядке!

Открываем веб-сервер
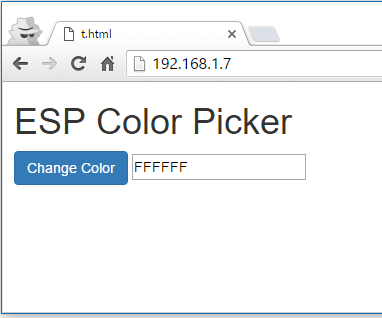
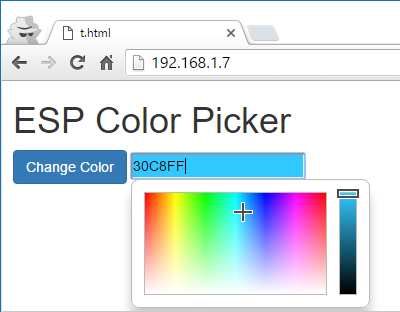
Переходим в браузер и вводим в адресную строку IP-адрес ESP8266. Вот что вы должны увидеть:

Кликните на поле ввода. Должно открыться небольшое окошко с меню для выбора цвета. Просто проведите мышкой или пальцем, чтобы выбрать цвет, которым загорится ваша RGB-светодиодная лента:

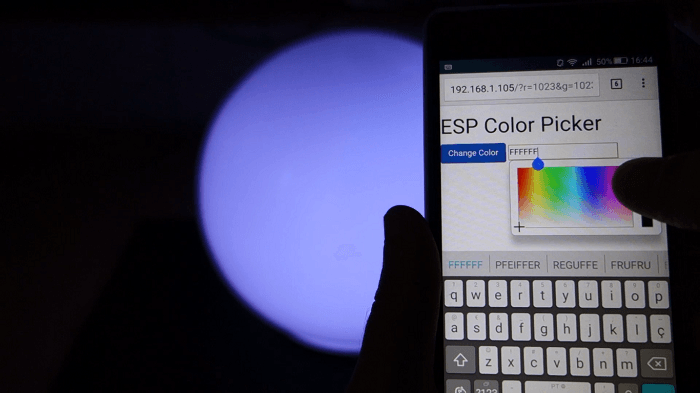
Наконец, нажимаем на кнопку «Change Color»:

Готово! Теперь лампу настроения можно смело ставить в спальню или гостиную.

См.также
Внешние ссылки
| ESP8266 AT-команды | |
|---|---|
| Список AT-команд | |
| Базовые команды |
|
| Команды для WiFi |
|
| Команды для TCP/IP |
|