Node-RED:Рецепты/Как извлечь данные из HTML-страницы: различия между версиями
Myagkij (обсуждение | вклад) |
Myagkij (обсуждение | вклад) Нет описания правки |
||
| Строка 1: | Строка 1: | ||
{{Node-RED/Панель перехода}} | {{Node-RED/Панель перехода}} | ||
{{Перевод от Сubewriter}} | {{Перевод от Сubewriter}} | ||
{{Myagkij-редактор}} | {{Myagkij-редактор}} | ||
=Как извлечь данные из HTML-страницы<ref>[https://cookbook.nodered.org/http/simple-get-request cookbook.nodered.org - Simple GET request]</ref>= | =Как извлечь данные из HTML-страницы<ref>[https://cookbook.nodered.org/http/simple-get-request cookbook.nodered.org - Simple GET request]</ref>= | ||
| Строка 35: | Строка 32: | ||
=См.также= | =См.также= | ||
{{ads}} | |||
=Внешние ссылки= | =Внешние ссылки= | ||
Версия от 10:10, 7 августа 2022
Как извлечь данные из HTML-страницы[1]
Проблема
Вам нужно сделать простой GET-запрос на веб-сайт и извлечь оттуда полезную информацию.
Решение
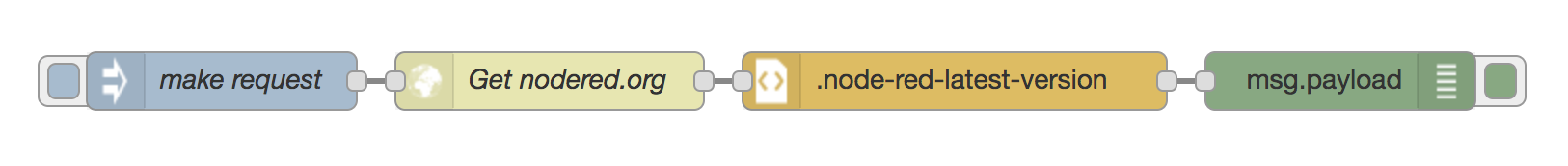
Вам нужно будет воспользоваться нодой «HTTP request», чтобы выполнить HTTP-запрос, и нодой «HTML», чтобы извлечь нужные элементы из извлеченного HTML-документа.
Пример

[{"id":"d88dd470.0ac7b8","type":"inject","z":"18c99b30.cf9d35","name":"make request","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"x":130,"y":180,"wires":[["874a3d4e.9b666"]]},{"id":"874a3d4e.9b666","type":"http request","z":"18c99b30.cf9d35","name":"","method":"GET","ret":"txt","url":"https://nodered.org","tls":"","x":294.5,"y":180,"wires":[["90243cc1.87edc"]]},{"id":"7403c68f.21d7c8","type":"debug","z":"18c99b30.cf9d35","name":"","active":true,"console":"false","complete":"false","x":650,"y":180,"wires":[]},{"id":"90243cc1.87edc","type":"html","z":"18c99b30.cf9d35","name":"","property":"","tag":".pretty-number","ret":"text","as":"single","x":471.5,"y":180,"wires":[["7403c68f.21d7c8"]]}]
Разбор
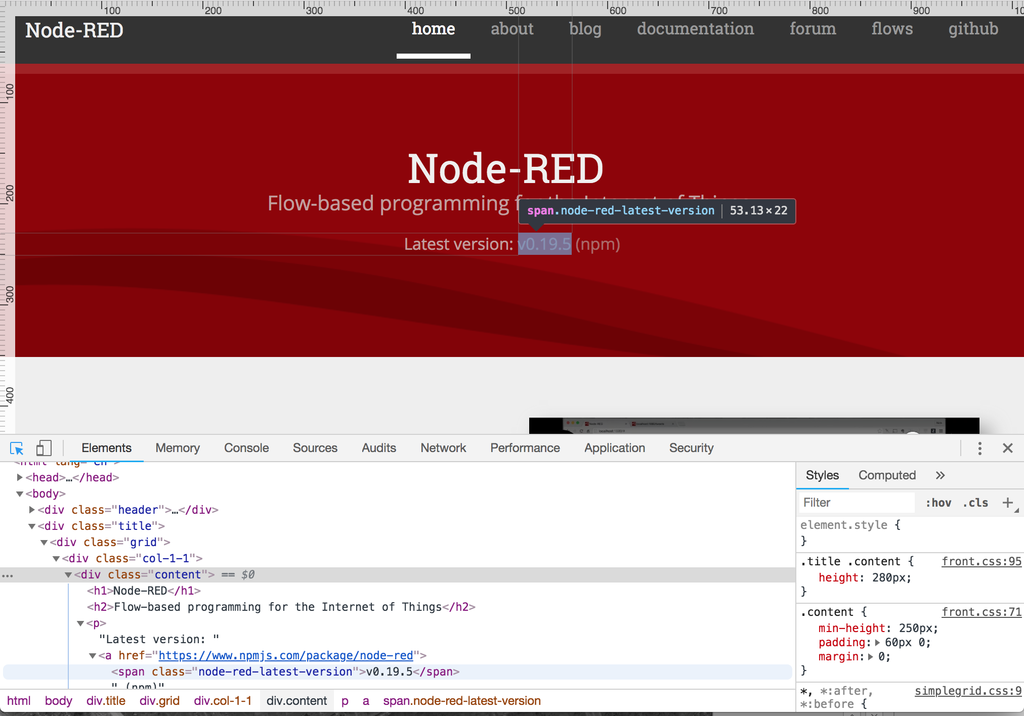
Чтобы найти нужный контент на веб-странице, воспользуйтесь функцией «Просмотреть код» в браузере Google. Кликните правой кнопкой мыши по нужному элементу, а затем выберите в выпадающем меню пункт «Просмотреть код». Это покажет теги, ID и классы, примененные к выбранному элементу.
В примере выше мы извлекаем последнюю версию Node-RED с сайта https://nodered.org. Про помощи просмотрщика мы видим, что эта версия находится в теге с классом «node-red-latest-version».
Ноду «HTML» можно настроить с помощью CSS-селектора, задав в нем «.node-red-latest-version». В результате она будет возвращать сообщения, для каждого значения, совпадающего с этим шаблоном.

См.также
Внешние ссылки