Arduino:Примеры/TFTDisplayText: различия между версиями
Myagkij (обсуждение | вклад) м (Замена текста — «<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS">» на «<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS" enclose="div">») |
Нет описания правки |
||
| Строка 39: | Строка 39: | ||
Чтобы использовать экран, сначала подключите библиотеки '''TFT''' и '''SPI'''. | Чтобы использовать экран, сначала подключите библиотеки '''TFT''' и '''SPI'''. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
#include <SPI.h> | #include <SPI.h> | ||
#include <TFT.h> | #include <TFT.h> | ||
| Строка 46: | Строка 46: | ||
Далее определяем контакты, которые будем использовать для управления экраном, а затем создаем экземпляр класса '''TFT''' под названием '''TFTscreen'''. Вы будете отсылать к этому объекту всякий раз, когда будете работать с экраном. | Далее определяем контакты, которые будем использовать для управления экраном, а затем создаем экземпляр класса '''TFT''' под названием '''TFTscreen'''. Вы будете отсылать к этому объекту всякий раз, когда будете работать с экраном. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
#define cs 10 | #define cs 10 | ||
#define dc 9 | #define dc 9 | ||
| Строка 56: | Строка 56: | ||
Чтобы обновлять текст на экране, вам понадобится char-массив, в котором будет храниться динамический контент. | Чтобы обновлять текст на экране, вам понадобится char-массив, в котором будет храниться динамический контент. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
char sensorPrintout[4]; | char sensorPrintout[4]; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Строка 64: | Строка 64: | ||
Она будет постоянно висеть в верхней части экрана и все время работы скетча будет оставаться неизменной. Перед тем, как перейти к циклу loop(), задаем размер текста – такой, чтобы нижняя надпись (о ней позже) сильно выделялась на его фоне. | Она будет постоянно висеть в верхней части экрана и все время работы скетча будет оставаться неизменной. Перед тем, как перейти к циклу loop(), задаем размер текста – такой, чтобы нижняя надпись (о ней позже) сильно выделялась на его фоне. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
void setup() { | void setup() { | ||
TFTscreen.begin(); | TFTscreen.begin(); | ||
| Строка 79: | Строка 79: | ||
В блоке loop() считываем значение потенциометра и сохраняем его в строку. Затем конвертируем содержимое строки в глобальный char-массив, объявленный вами в начале скетча. | В блоке loop() считываем значение потенциометра и сохраняем его в строку. Затем конвертируем содержимое строки в глобальный char-массив, объявленный вами в начале скетча. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
void loop() { | void loop() { | ||
| Строка 89: | Строка 89: | ||
Задаем цвет текста (хорошая идея – менять цвет в зависимости от значений, полученных от потенциометра), а затем отображаем его ниже статической надписи «Sensor Value». | Задаем цвет текста (хорошая идея – менять цвет в зависимости от значений, полученных от потенциометра), а затем отображаем его ниже статической надписи «Sensor Value». | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
TFTscreen.stroke(255,255,255); | TFTscreen.stroke(255,255,255); | ||
TFTscreen.text(sensorPrintout, 0, 20); | TFTscreen.text(sensorPrintout, 0, 20); | ||
| Строка 96: | Строка 96: | ||
Ждем четверть секунды, а затем стираем только что написанный текст, чтобы его можно было обновить при следующем проходе через цикл. | Ждем четверть секунды, а затем стираем только что написанный текст, чтобы его можно было обновить при следующем проходе через цикл. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
delay(250); | delay(250); | ||
TFTscreen.stroke(0,0,0); | TFTscreen.stroke(0,0,0); | ||
| Строка 105: | Строка 105: | ||
Весь код полностью – ниже: | Весь код полностью – ниже: | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
/* | /* | ||
Отображение текста на TFT-экране Arduino | Отображение текста на TFT-экране Arduino | ||
Версия от 18:20, 14 мая 2023
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
Отображение текста на TFT-экране [1]
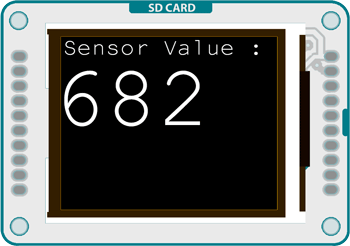
Этот пример демонстрирует, как отобразить текст на TFT-экране Arduino, подключенном к плате Arduino. Плата считывает значения с датчика, подключенного к 0-ому аналоговому контакту (A0), а затем показывает их на TFT-экране, обновляя данные каждую четверть секунды.
Необходимое оборудование
- Плата Arduino Uno;
- TFT-экран Arduino;
- Макетная плата Breadboard;
- Провода-перемычки;
- 10 кОм-овый потенциометр;
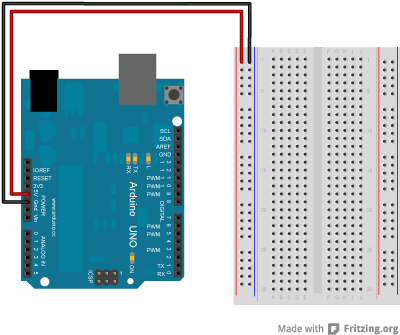
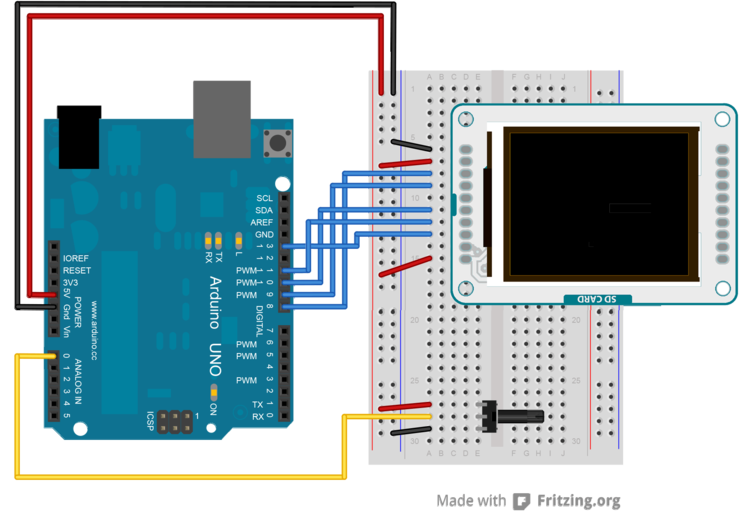
Цепь
Подключите контакты с питанием и «землей» к макетной плате.
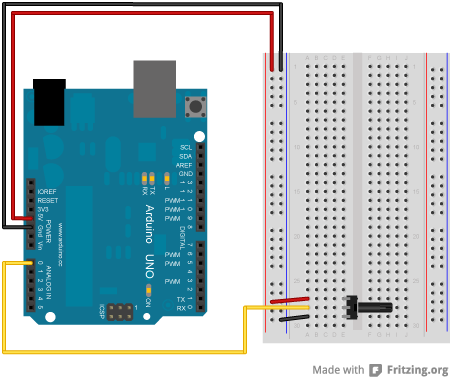
Подключите к макетной плате потенциометр: боковые контакты к «земле» и питанию, а центральный – к 0-ому аналоговому контакту.
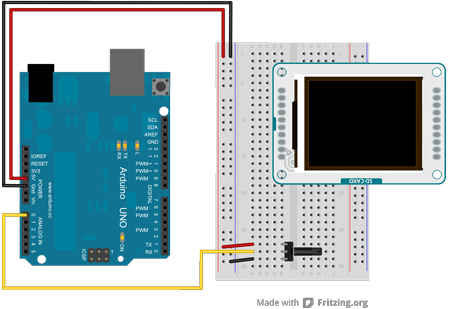
Подключите TFT-экран к макетной плате. Подключить его нужно той стороной, где находятся стрелочка и маленькая голубая полоска. Также обратите внимание на ориентацию экрана. На этих рисунках он подсоединен вверх тормашками.
Контакты BL и +5V подключите к питанию, а GND – к «земле». CS-LD подключите к 10-ому контакту, DC – к 9-ому, RESET – к 8-ому, MOSI – к 11-ому, а SCK – к 13-ому. В случае с Leonardo вам надо будет использовать другие контакты, читайте об этом на странице о TFT-экране или в коде ниже.
Код
Чтобы использовать экран, сначала подключите библиотеки TFT и SPI.
#include <SPI.h>
#include <TFT.h>
Далее определяем контакты, которые будем использовать для управления экраном, а затем создаем экземпляр класса TFT под названием TFTscreen. Вы будете отсылать к этому объекту всякий раз, когда будете работать с экраном.
#define cs 10
#define dc 9
#define rst 8
TFT TFTscreen = TFT(cs, dc, rst);
Чтобы обновлять текст на экране, вам понадобится char-массив, в котором будет храниться динамический контент.
char sensorPrintout[4];
В секции setup() инициализируем экран и очищаем фон. При помощи функции stroke() задаем цвет статической надписи, а затем рисуем ее на экране – в данном случае это будет надпись «Sensor Value :» (т.е. «Значение от датчика :»).
Она будет постоянно висеть в верхней части экрана и все время работы скетча будет оставаться неизменной. Перед тем, как перейти к циклу loop(), задаем размер текста – такой, чтобы нижняя надпись (о ней позже) сильно выделялась на его фоне.
void setup() {
TFTscreen.begin();
TFTscreen.background(0, 0, 0);
TFTscreen.stroke(255,255,255);
TFTscreen.setTextSize(2);
TFTscreen.text("Sensor Value : ",0,0);
TFTscreen.setTextSize(5);
}
В блоке loop() считываем значение потенциометра и сохраняем его в строку. Затем конвертируем содержимое строки в глобальный char-массив, объявленный вами в начале скетча.
void loop() {
String sensorVal = String(analogRead(A0));
sensorVal.toCharArray(sensorPrintout, 4);
Задаем цвет текста (хорошая идея – менять цвет в зависимости от значений, полученных от потенциометра), а затем отображаем его ниже статической надписи «Sensor Value».
TFTscreen.stroke(255,255,255);
TFTscreen.text(sensorPrintout, 0, 20);
Ждем четверть секунды, а затем стираем только что написанный текст, чтобы его можно было обновить при следующем проходе через цикл.
delay(250);
TFTscreen.stroke(0,0,0);
TFTscreen.text(sensorPrintout, 0, 20);
}
Весь код полностью – ниже:
/*
Отображение текста на TFT-экране Arduino
Этот пример демонстрирует, как напечатать текст на TFT-экране Arduino.
Плата считывает данные с аналогового датчика, подключенного к 0-ому
аналоговому контакту, а затем показывает их на TFT-экране,
обновляя каждые четверть секунды.
Этот код не защищен авторским правом.
Создан 15 апреля 2013 Скоттом Фитцджеральдом (Scott Fitzgerald).
http://www.arduino.cc/en/Tutorial/TFTDisplayText
*/
#include <TFT.h> // библиотека TFT-экрана Arduino
#include <SPI.h>
// Определяем контакты для Arduino Uno:
#define cs 10
#define dc 9
#define rst 8
// Определяем контакты для Arduino Leonardo (в случае использования раскомментируйте):
// #define cs 7
// #define dc 0
// #define rst 1
// Создаем экземпляр класса TFT:
TFT TFTscreen = TFT(cs, dc, rst);
// Создаем char-массив для информации, которую будем печатать на экране:
char sensorPrintout[4];
void setup() {
// Эта строка необходима в начале каждого скетча, где используется TFT-экран:
TFTscreen.begin();
// Очищаем фон экрана, заливая его черным цветом:
TFTscreen.background(0, 0, 0);
// Пишем на экране статическую надпись и делаем ее белой:
TFTscreen.stroke(255, 255, 255);
// Задаем размер шрифта:
TFTscreen.setTextSize(2);
// Размещаем эту надпись в верхнем левом углу экрана:
TFTscreen.text("Sensor Value :\n ", 0, 0); // "Значение от датчика :"
// Размер надписи с данными от потенциометра делаем гораздо больше:
TFTscreen.setTextSize(5);
}
void loop() {
// Считываем данные с датчика на 0-ом аналоговом контакте (A0):
String sensorVal = String(analogRead(A0));
// Конвертируем их в char-массив:
sensorVal.toCharArray(sensorPrintout, 4);
// Задаем цвет надписи:
TFTscreen.stroke(255, 255, 255);
// Печатаем текст:
TFTscreen.text(sensorPrintout, 0, 20);
// Немного ждем:
delay(250);
// Стираем только что написанный текст:
TFTscreen.stroke(0, 0, 0);
TFTscreen.text(sensorPrintout, 0, 20);
}