Arduino:Примеры/TFTGraph
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
Построение графика на TFT-экране [1]
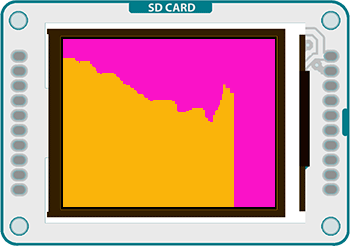
Этот пример для TFT-экрана Arduino считывает данные с потенциометра, а затем в графическом виде отображает их на экране. То есть он аналогичен «График» из раздела «Связь».
Необходимое оборудование
- Плата Arduino Uno;
- TFT-экран Arduino;
- Макетная плата Breadboard;
- Провода-перемычки;
- Потенциометр на 10 кОм;
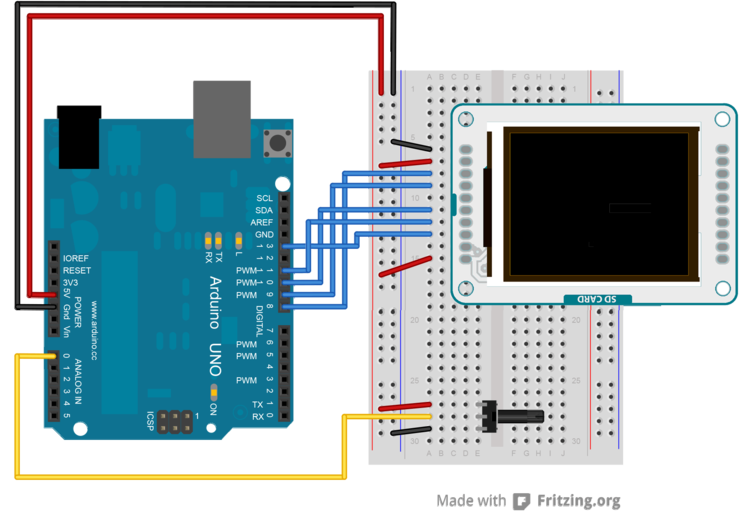
Цепь
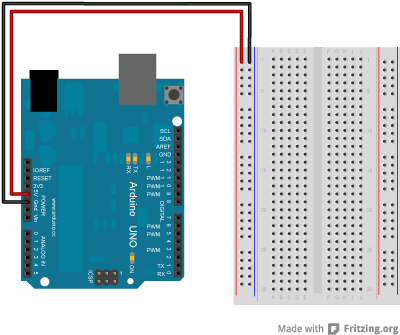
Подключите контакты с питанием и «землей» к макетной плате.
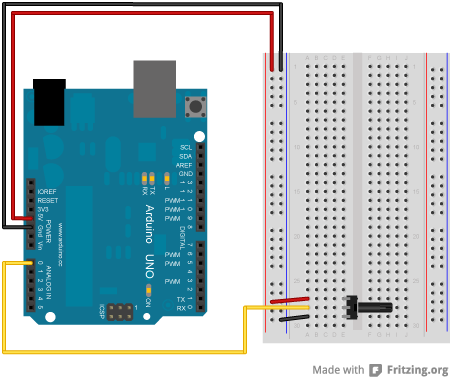
Подключите к макетной плате потенциометр: боковые контакты к «земле» и питанию, а центральный – к 0-ому аналоговому контакту.
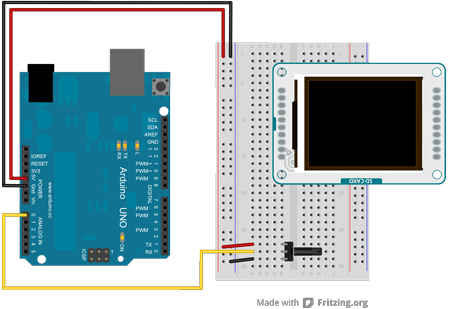
Подключите TFT-экран к макетной плате. Подключить его нужно той стороной, где находятся стрелочка и маленькая голубая полоска. Также обратите внимание на ориентацию экрана. На этих рисунках он подсоединен вверх тормашками.
Контакты BL и +5V подключите к питанию, а GND – к «земле». CS-LD подключите к 10-ому контакту, DC – к 9-ому, RESET – к 8-ому, MOSI – к 11-ому, а SCK – к 13-ому. В случае с Leonardo вам надо будет использовать другие контакты, читайте об этом на странице о TFT-экране или в коде ниже.
Код
Чтобы использовать экран, сначала подключаем библиотеки SPI и TFT.
#include <SPI.h>
#include <TFT.h>
Определяем контакты, с помощью которых будем управлять экраном, а также создаем экземпляр класса TFT под названием TFTscreen. Будем обращаться к нему всякий раз, когда возникнет необходимость работать с экраном.
#define cs 10
#define dc 9
#define rst 8
TFT TFTscreen = TFT(cs, dc, rst);
Создаем переменную, которой будет храниться позиция X-оси графика. Мы будем увеличивать ее значение при каждом проходе через loop(). В блоке setup() инициализируем экран и заливаем экран каким-нибудь приятным цветом.
int xPos = 0;
void setup(){
TFTscreen.begin();
TFTscreen.background(250,16,200);
}
В секции loop() считываем данные от потенциометра, а затем подгоняем полученные значения к высоте экрана.
void loop(){
int sensor = analogRead(A0);
int graphHeight = map(sensor,0,1023,0,LCDscreen.height());
Цвет строки задаем таким, чтобы он контрастировал с фоновым цветом. Далее рисуем линию – она будет начинаться в нижней части экрана, а ее длина будет зависеть от значения, полученного от потенциометра.
TFTscreen.stroke(250,180,10);
TFTscreen.line(xPos, TFTscreen.height() - graphHeight, xPos, TFTscreen.height());
Перед закрытием блока loop() проверяем, не убежала ли линия графика за пределы экрана. Если убежала, стираем все и начинаем с «0» на оси X.
if (xPos >= 160) {
xPos = 0;
TFTscreen.background(250,16,200);
}
else {
xPos++;
}
delay(16);
}
Весь код полностью – ниже:
/*
Построение графика на TFT-экране
Этот пример для TFT-экрана Arduino считывает данные с датчика,
подключенного к 0-ому аналоговому контакту, а затем в графическом
виде выводит их на экране.
Этот код не защищен авторским правом.
Создан 15 апреля 2013 Скоттом Фитцджеральдом (Scott Fitzgerald).
http://www.arduino.cc/en/Tutorial/TFTGraph
*/
#include <TFT.h> // библиотека TFT-экрана Arduino
#include <SPI.h>
// Определяем контакты для Arduino Uno:
#define cs 10
#define dc 9
#define rst 8
// Определяем контакты для Arduino Leonardo (раскомментируйте, чтобы использовать):
// #define cs 7
// #define dc 0
// #define rst 1
TFT TFTscreen = TFT(cs, dc, rst);
// Позиция линии на экране по оси X:
int xPos = 0;
void setup() {
// Инициализируем последовательный порт:
Serial.begin(9600);
// Инициализируем дисплей:
TFTscreen.begin();
// Очищаем экран, заливая его приятным цветом:
TFTscreen.background(250, 16, 200);
}
void loop() {
// Считываем данные от датчика и подгоняем их к высоте экрана:
int sensor = analogRead(A0);
int drawHeight = map(sensor, 0, 1023, 0, TFTscreen.height());
// Показываем данные о высоте на Serial Monitor:
Serial.println(drawHeight);
// Рисуем линию и тоже закрашиваем ее в приятный цвет:
TFTscreen.stroke(250, 180, 10);
TFTscreen.line(xPos, TFTscreen.height() - drawHeight, xPos, TFTscreen.height());
// Если линия достигает края экрана, стираем экран и начинаем сначала:
if (xPos >= 160) {
xPos = 0;
TFTscreen.background(250, 16, 200);
} else {
// Увеличиваем горизонтальную позицию:
xPos++;
}
delay(16);
}