Arduino:Примеры/EsploraKart
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
Esplora как видеоигровой контроллер[1]
Этот пример показывает, как превратить Esplora в видеоигровой геймппад. В качестве устройств ввода будут использоваться аналоговый джойстик и четыре кнопки Esplora. Компьютер будет видеть Esplora как стандартную клавиатуру, а движения джойстика и нажатия на кнопки будут восприниматься им как нажатия на клавиши.
Конфигурация из этого примера настроена для гоночного симулятора SuperTuxKart. Это игра с открытым кодом, которая доступна на Windows, OSX и Linux. Загрузить ее можно по этой ссылке – http://supertuxkart.sourceforge.net.
Необходимое оборудование
- Плата Arduino Esplora;
Цепь
Для этого примера нужна лишь Arduino Esplora. Подключите ее к компьютеру при помощи USB-кабеля.
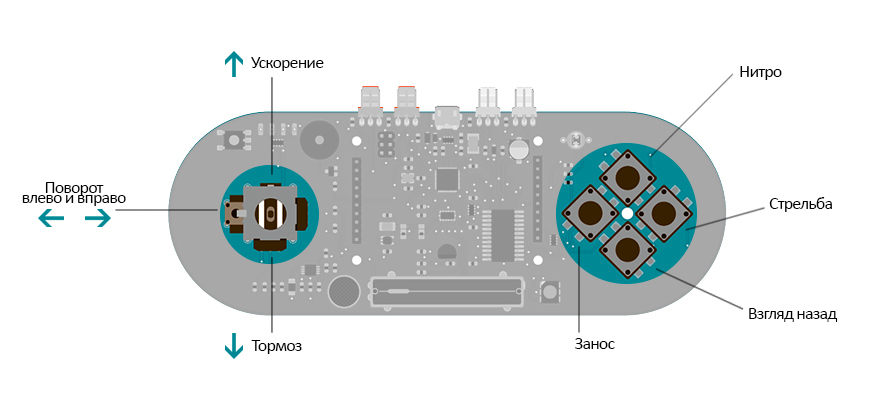
Расположение на Esplora джойстика и кнопок, а также то, за какие команды они отвечают.
Код
На стандартной клавиатуре за основные действия в SuperTuxKart отвечают следующие клавиши:
| Команда | Клавиша |
|---|---|
| Ускорение | KEY_UP_ARROW |
| Торможение | KEY_DOWN_ARROW |
| Поворот вправо | KEY_RIGHT_ARROW |
| Поворот влево | KEY_LEFT_ARROW |
| Стрельба | SPACE_BAR |
| Занос | V |
| Нитро | N |
| Взгляд назад | B |
И нам нужно сделать так, чтобы за все эти действия отвечали элементы Arduino Esplora (т.е. джойстик и кнопки). Для этого мы воспользуемся массивами – упорядоченными списками, содержащими фиксированное количество переменных. Каждая переменная массива имеет свою собственную позицию (начиная с 0-ой) – чтобы, собираясь сосчитать значение переменной, вы знали, в каком месте она находится.
Этот код использует три разных массива: один для кнопок, значения которых вы будете считывать, во втором будут храниться текущие состояния кнопок, а в третьем – информация о нажатиях, соответствующих той или иной кнопке.
Кроме того, в этом примере Esplora играет роль эдакого «притворщика» – компьютер, к которому она подключена, будет видеть ее как USB-клавиатуру. То есть, когда вы будете двигать джойстиком и нажимать на кнопки, для компьютера это будет как обычные нажатия на клавиши.
В блоке for() проверяется состояние всех кнопок и джойстика. Если состояние кнопки поменялось, то на компьютер будет отправлена информация о том, что на кнопку нажали или, наоборот, отпустили ее. Подробнее об использовании Esplora в качестве мыши и клавиатуры можно почитать на странице о библиотеках мыши и клавиатуры.
/*
Esplora как видеоигровой контроллер
Этот скетч превращает Esplora в компьютерный геймпад.
Он использует аналоговый джойстик и четыре кнопки.
Передвижение джойстика и нажатия на кнопки будут восприниматься компьютером
как нажатия на клавиши обычной клавиатуры.
Таким образом, если на PC запущена игра, которая управляется через клавиатуру,
то ею можно будет управлять при помощи Esplora.
Конфигурация, указанная в этом скетче, работает с гоночным симулятором SuperTuxKart.
Это игра с открытым кодом, а загрузить ее можно здесь – http://supertuxkart.sourceforge.net.
Создан 22 ноября 2012 Энрико Гуэли (Enrico Gueli, enrico.gueli@gmail.com)
*/
#include <Esplora.h>
/*
В этом скетче нам придется иметь дело с восемью разными кнопками, поэтому мы воспользуемся массивами – упорядоченными списками, содержащими фиксированное количество переменных. Каждая переменная массива имеет свою собственную позицию (начиная с 0-ой) – чтобы вы могли отслеживать месторасположение считываемой переменной.
Этот код использует три разных массива: один для кнопок, значения которых вы будете считывать, во втором будут храниться текущие состояния кнопок, а в третьем – информация о нажатиях, соответствующих той или иной кнопке.
*/
/*
В этом массиве будет храниться информация о последнем состоянии каждой кнопки.
Далее по ходу дела мы будем считывать эти состояния,
а затем сравнивать их с предыдущими состояниями,
хранящимися в этом массиве.
Если новое и старое состояния будут отличатся друг от друга,
это значит что кнопка была либо нажата, либо отпущена.
*/
boolean buttonStates[8];
/*
Этот массив содержит названия кнопок, состояния которых мы будем считывать.
Далее по ходу дела мы воспользуемся этими названиями
в функции Esplora.readButton(x),
где вместо «х» будет как раз название одной из этих кнопок.
*/
const byte buttons[] = {
JOYSTICK_DOWN,
JOYSTICK_LEFT,
JOYSTICK_UP,
JOYSTICK_RIGHT,
SWITCH_RIGHT, // стрельба
SWITCH_LEFT, // занос
SWITCH_UP, // нитро
SWITCH_DOWN, // взгляд назад
};
/*
В этом массиве хранятся команды, которые отсылаются на PC при нажатии ну ту или иную кнопку.
Если посмотреть на этот массив и тот, что описан выше, то можно увидеть,
что движение джойстиком вниз соответствует команде «движение курсора вниз»,
а движение джойстиком вверх соответствует команде «движение курсором вверх» и т.д.
*/
const char keystrokes[] = {
KEY_DOWN_ARROW,
KEY_LEFT_ARROW,
KEY_UP_ARROW,
KEY_RIGHT_ARROW,
' ',
'V',
'N',
'B'
};
/*
Этот код работает только при запуске – чтобы инициализировать виртуальную USB-клавиатуру.
*/
void setup() {
Keyboard.begin();
}
/*
После того, как работа блока setup() будет завершена,
остальной код будет работать в непрерывном режиме.
Ниже мы будем постоянно проверять, не случилось ли что-нибудь с кнопками.
*/
void loop() {
// Повторяем этот процесс, проходя через все кнопки:
for (byte thisButton = 0; thisButton < 8; thisButton++) {
boolean lastState = buttonStates[thisButton];
boolean newState = Esplora.readButton(buttons[thisButton]);
if (lastState != newState) { // что-то изменилось!
/*
Библиотека Keyboard позволяет распознавать команды
«нажать на кнопку» и «отпустить кнопку»
как два разных действия.
Более того, вы можете привязать эти действия
к кнопкам, участвующим в управлении игрой.
*/
if (newState == PRESSED) {
Keyboard.press(keystrokes[thisButton]);
}
else if (newState == RELEASED) {
Keyboard.release(keystrokes[thisButton]);
}
}
// Сохраняем новое состояние кнопки,
// чтобы «почувствовать разницу» между старым и новым состояниями:
buttonStates[thisButton] = newState;
}
/*
Делаем небольшую паузу (продолжительностью в 50 миллисекунд) между проверками.
Нажимая или отпуская кнопку, можно вызвать сильный дребезг контактов,
и если делать проверку слишком быстро, то дребезг может быть воспринят как множество разных нажатий.
Это, в свою очередь, может негативно повлиять на управление в игре.
*/
delay(50);
}
См.также
- Esplora readButton()
- Mouse and Keyboard
- Esplora readJoystickSwitch()
- Esplora readJoystickX()
- Esplora readJoystickY()