Arduino:Примеры/LiquidCrystalTextDirection
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
ЖК-экран – направление печати текста[1]
Библиотека LiquidCrystal позволяет вам управлять ЖК-экранами, которые совместимы с драйвером Hitachi HD44780. Моделей этих экранов встречается довольно много, а их управление осуществляется, как правило, через 16-контактный интерфейс.
Этот пример демонстрирует, как использовать функции leftToRight() и rightToLeft(). Они управляют тем, в каком направлении идет печать текста.
Функция rightToLeft() заставляет идти текст налево от курсора, т.к. дисплей становится выровненным по правому краю.
Функция leftToRight(), наоборот, заставляет текст идти направо от курсора, т.к. дисплей становится выровненным по левому краю.
Этот скетч печатает на дисплее латинские буквы от а до l (справа налево), затем буквы от m до r (слева направо) и, наконец, буквы от s до z (справа налево).
Необходимое оборудование:
- Плата Arduino;
- ЖК-экран (совместимый с драйвером Hitachi HD44780);
- Штырьковые соединители, припаянные к контактам ЖК-экрана;
- Потенциометр на 10 кОм;
- Макетная плата Breadboard;
- Провода-перемычки;
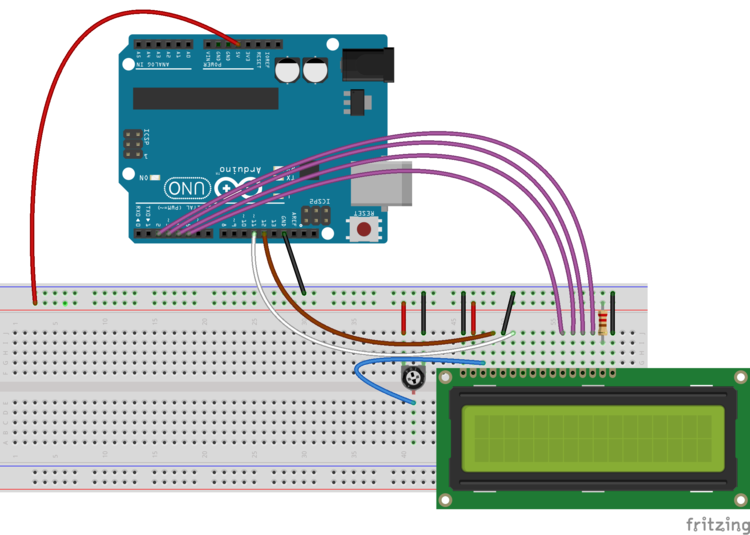
Цепь
Перед тем, как подключать ЖК-экран к Arduino, нам надо припаять линейку штырьковых соединителей к коннектору с 14 (или 16) контактами. Затем, при подключении ЖК-экрана к Arduino, нужно соединить следующие контакты:
- RS – с 12-ым цифровым контактом
- Enable – с 11-ым цифровым контактом
- D4 – с 5-ым цифровым контактом
- D5 – с 4-ым цифровым контактом
- D6 – с 3-им цифровым контактом
- D7 – со 2-ым цифровым контактом
Также подсоединяем 10 кОмовый потенциометр: концы – к +5V и Gnd, а движок – к контакту Vo ЖК-экрана.
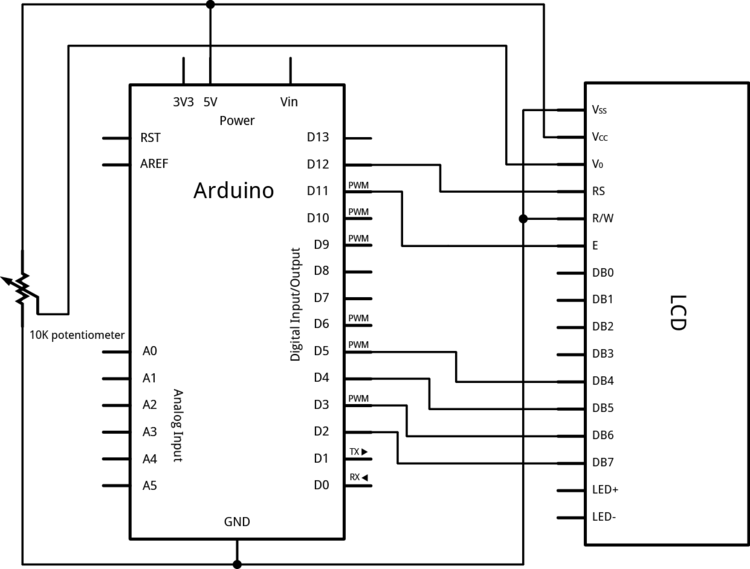
Схема
Код
/*
Библиотека LiquidCrystal – направление печати текста
Демонстрирует использование ЖК-дисплея 16х2. Библиотека LiquidCrystal
работает со всеми ЖК-дисплеями, которые совместимы с драйвером Hitachi HD44780. Моделей, отвечающих этим критериям, довольно много,
а управлять ими можно, как правило, при помощи 16-контактного интерфейса.
Этот скетч показывает, как перемещать курсор
при помощи функций leftToRight() и rightToLeft().
Цепь (ЖК-экран):
* Контакт RS подключаем к 12-ому цифровому контакту
* Контакт Enable – к 11-ому цифровому контакту
* Контакт D4 – к 5-ому цифровому контакту
* D5 – к 4-ому цифровому контакту
* D6 – к 3-ему цифровому контакту
* D7 – ко 2-ому цифровому контакту
* Контакт R/W – к «земле»
Цепь (10000-омовый потенциометр):
* концы – к +5V и «земле»
* движок – к Vo (т.е. к 3-ему контакту)
Первоначально библиотека добавлена 18 апреля 2008 Дэвидом А. Меллисом (David A. Mellis),
а модифицирована 5 июля 2009 Лимор Фрид (Limor Fried, http://www.ladyada.net).
Пример добавлен 9 июля 2009 Томом Иго (Tom Igoe),
модифицирован 22 ноября 2010 им же.
Этот код не защищен авторским правом.
http://arduino.cc/en/Tutorial/LiquidCrystalTextDirection
*/
// Подключаем код библиотеки:
#include <LiquidCrystal.h>
// Инициализируем библиотеку, указывая номера используемых контактов Arduino:
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
int thisChar = 'a';
void setup() {
// Задаем количество столбцов и рядов ЖК-экрана:
lcd.begin(16, 2);
// Включаем курсор:
lcd.cursor();
}
void loop() {
// Дойдя до «m», меняем направление печати:
if (thisChar == 'm') {
// пока не доберемся до следующей «отметочной» буквы, печатаем направо от курсора:
lcd.rightToLeft();
}
// Дойдя до «s», снова меняем направление печати:
if (thisChar == 's') {
// пока не доберемся до следующей «отметочной» буквы, печатаем налево от курсора:
lcd.leftToRight();
}
// Добравшись до «z», сбрасываем все... :
if (thisChar > 'z') {
// ...и возвращаемся к началу:
lcd.home();
// Снова начинаем с первой позиции:
thisChar = 'a';
}
// Печатаем символ:
lcd.write(thisChar);
// Ждем секунду:
delay(1000);
// Переходим к следующей букве, увеличивая алфавитный счетчик на 1:
thisChar++;
}
См.также
- lcd.begin()
- lcd.print()
- lcd.rightToLeft()
- lcd.leftToRight()
- lcd.home()
- Liquid Crystal Library
- Blink: control of the block-style cursor.
- Cursor: control of the underscore-style cursor.
- Display: quickly blank the display without losing what's on it.
- Scroll: scroll text left and right.
- Serial input: accepts serial input, displays it.
- SetCursor: set the cursor position.
- Autoscroll: shift text right and left.