Arduino:Знакомство с Arduino/Знакомство с Arduino Esplora
{{#setlogo:ArduinoCommunityLogo.png}}
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
Знакомство с Arduino Esplora[1]
Arduino Esplora – это устройство, оснащенное крошечным компьютером (который называется «микроконтроллером»), а также множеством компонентов для ввода и вывода данных. Компоненты ввода – это джойстик, четыре кнопки, датчик света, ползунок, микрофон, температурный датчик и акселерометр. Компоненты вывода – это зуммер и три цветных светодиода. На первый взгляд все это выглядит как видеоигровой контроллер.
Для Esplora можно написать такой скетч, который будет брать информацию у компонентов ввода данных, а затем использовать их для управления компонентами вывода данных или даже для управления компьютером, как если бы это была мышь или клавиатура.
Главное отличие Esplora от других Arduino заключается в том, что компоненты для ввода и вывода данных к ней уже подключены. То есть, вам не нужно знать, как подключать к плате электронные сенсоры и прочие устройства, т.к. они уже подключены и готовы к использованию. В результате программирование Esplora слегка отличается от программирования других Arduino. У нее есть собственная библиотека, которая упрощает считывание с компонентов ввода и запись на компоненты вывода. О том, как использовать библиотеку Esplora, можно будет прочесть здесь, а также по этой ссылке.
В этом руководстве объясняется процесс подключения Esplora к компьютеру и загрузки на нее программы, называемой «скетчем».
Берем Arduino Esplora и USB-кабель
Это руководство для Arduino Esplora, т.е. если у вас какая-то другая плата, читайте соответствующее руководство. Найти его можно тут.
Кроме того, вам понадобится надежный кабель Micro-USB (с разъемами «A» и «Micro-B»). Некоторые мобильные телефоны и портативные аудиоплееры используют такие кабели для передачи данных с/на ПК – их тоже можно использовать. Обратите внимание, что кабель Micro-USB отличается от кабеля USB-Mini тем, что у него более тонкий коннектор. Это отличие наглядно показано здесь (коннектор, который вам нужен – это тот, что слева).
Загружаем IDE Arduino
Идем на страницу загрузок на официальном сайте Arduino и скачиваем оттуда IDE Arduino. Вам понадобится версия 1.0.3 или выше.
Когда загрузка будет завершена, распаковываем скачанный файл в любую папку. Убеждаемся, что структура скачанного архива осталась нетронутой. Теперь открываем папку – делаем по ней двойной клик. Здесь должно быть несколько файлов и подпапок. Если вы используете Mac, ZIP-папка будет содержать только программу.
Подсоединяем плату
Подключаем плату к компьютеру при помощи USB-кабеля. В ответ на это действие на плате должны загореться два светодиода – зеленый (с надписью «ON») и желтый (с надписью «L»). Спустя восемь секунд желтый светодиод должен начать мигать.
Устанавливаем драйверы
Для Mac OS X
- Когда вы в самый первый раз подключите Esplora к Mac, должен запуститься «Keyboard Setup Assistant». В случае Esplora ничего настраивать не нужно, поэтому этот диалог можно просто закрыть, кликнув на красную кнопку в левой верхней части окна.

Для Windows
Нижеследующие инструкции – для Windows 7. Впрочем, они годятся и для Windows XP, но с небольшими отличиями в диалоговых окнах.
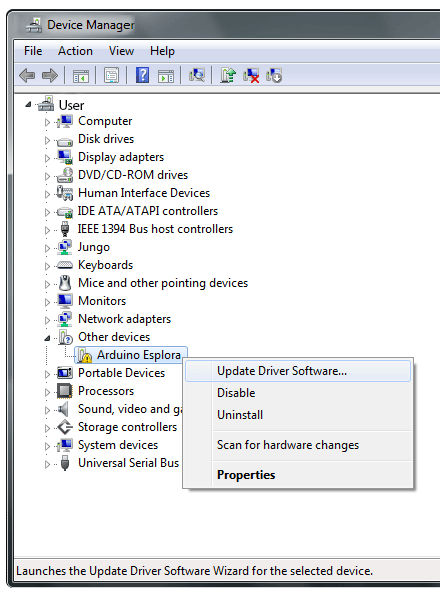
- Подключите плату и подождите, пока Windows начнет процесс установки драйверов. Если установщик не запускается автоматически, пройдите в «Диспетчер устройств» («Пуск» > «Панель управления» > «Система») и найдите в этом списке Arduino Esplora. Затем кликните по ней правой кнопкой мыши и выберите пункт «Обновить драйверы...»

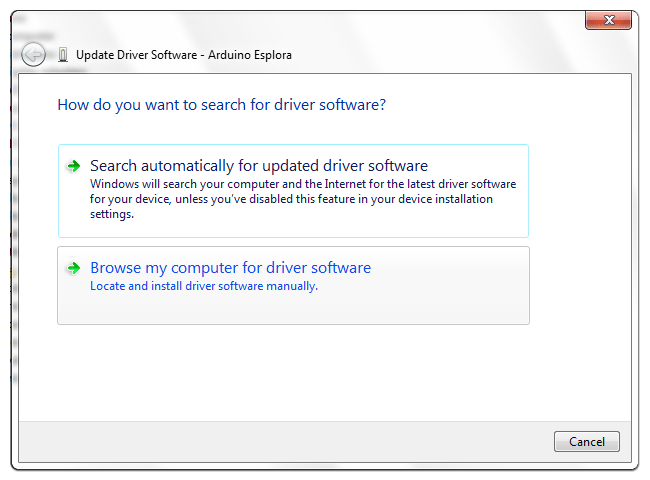
- В следующем окне выберите «Выполнить поиск драйверов на этом компьютере» и кликните «Далее».

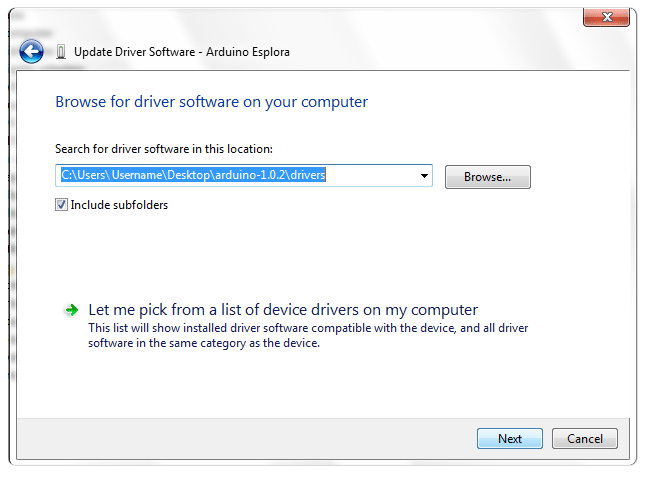
- Кликните на кнопку «Обзор...» Появится еще один диалог – пройдите до папки с IDE Arduino, которую вы только что загрузили. Выберите папку drivers и кликните «ОК», а затем «Далее».

- Появится предупреждение о том, что устанавливаемое ПО не проверялось на совместимость с Windows. Кликните «Все равно продолжить».

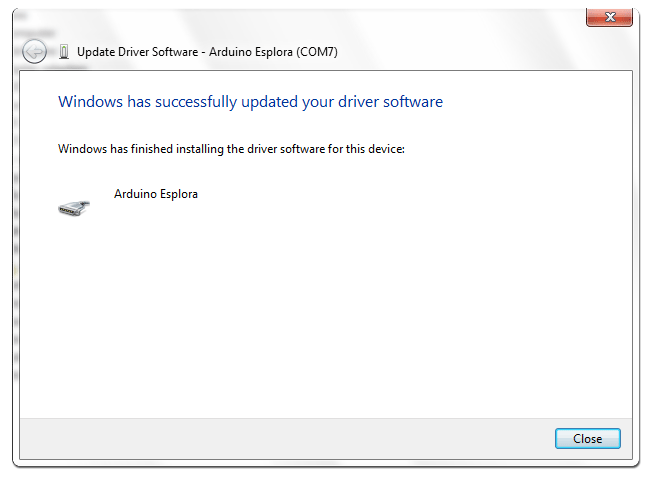
- Спустя некоторое время окно скажет вам, что мастер закончил установку драйверов для Arduino Esplora. Нажмите кнопку «Закрыть».
Для Linux
Для Ubuntu 12.04 драйвера устанавливать не нужно.
Программируем плату
Делаем двойной клик по иконке IDE Arduino.
Примечание: Если IDE Arduino загрузился с неправильными языковыми настройками, их можно поменять в меню Файл > Настройки (File > Preferences). Более подробно читайте здесь.
Открываем пример «Esplora Blink»
Открываем в IDE Arduino скетч-пример «EsploraBlink». Для этого кликаем по Файл > Примеры > ВЫБЫТ > Esplora > Beginners > EsploraBlink (File > Examples > RETIRED > Beginners > EsploraBlink).
Примечание: Если вы не видите пример EsploraBlink, то вам, возможно, нужно обновить библиотеку Esplora. Для этого выходим из IDE Arduino и загружаем этот ZIP-файл. Когда вы его распакуете, у вас появится папка под названием «Esplora». Далее ищем папку «Документы» (на OSX и Ubuntu) или «Мои документы» (на Windows) – в ней должна быть папка со скетчами Arduino. Она будет называться «Arduino», а внутри нее должна быть папка под названием «libraries». Если ее нет, создайте ее. Теперь перемещаем папку «Esplora» в папку «libraries» и снова запускаем IDE Arduino. Теперь скетч «EsploraBlink» должен быть виден.
Конфигурируем IDE Arduino для Esplora
Поскольку IDE Arduino используется для многих плат Arduino, ей нужно сообщить, что вы собираетесь работать именно с Esplora. Открываем меню Инструменты > Плата (Tools > Board) и выбираем там пункт Arduino Esplora.
Выбираем правильный порт
Кроме того, IDE Arduino нужно знать, к какому именно USB-порту подключена Esplora. Список доступных портов доступен в меню Инструменты > Порт (Tools > Port):
- Если в списке показан только один порт, кликаем по нему
- Если их два или более, отключаем Esplora, закрываем меню «Порт», а потом снова открываем его. Порт, который исчезнет, и будет портом Esplora. Снова подключаем плату и выбираем найденный порт.
Загружаем программу
Теперь просто кликаем кнопку «Загрузка» в IDE Arduino. Затем ждем несколько секунд – на плате должны замигать светодиоды RX и TX. Если загрузка пройдет успешно, на статусной панели появится сообщение «Загрузка завершена».
Спустя несколько секунд после завершения загрузки на плате должен начать мигать RGB-светодиод, меняя цвет с красного на зеленый, затем на синий, затем на голубой, затем на фиолетовый и, наконец, на белый. Если замигал, поздравляем! Это значит, что Esplora работает.
Меняем цвет на RGB-светодиоде
Теперь, когда мы убедились, что Esplora подключена к компьютеру и на нее можно загружать код, давайте попробуем что-то посложнее. Esplora оснащена датчиками и «контроллерами», данные от которых считываются при помощи команд read, а также «сигнализаторами», которые управляются при помощи команд write. Два главных «сигнализатора» платы – это RGB-светодиод и зуммер. Джойстик, линейный ползунок-потенциометр, микрофон, акселерометр, температурный датчик и кнопки – это датчики и «контроллеры». Кроме того, при помощи входных и выходных коннекторов TinkerKit вы можете подключать к Esplora другие компоненты для ввода и вывода данных.
В этом примере мы заставим RGB-светодиод по очереди моргать одним из трех главных цветов, а затем всеми тремя цветами сразу. Кроме того, мы подключим библиотеку Esplora – она имеет ряд функций, которые упростят код, необходимый для этого скетча.
Скетч ниже близок к примеру EsploraBlink, но отличается от него тем, что RGB-светодиод управляется немного иначе. Для этого можно использовать либо функцию Esplora.writeRGB() и указать в ней сразу все три значения – для красного, зеленого и синего светодиодов...
Esplora.writeRGB(255, 255, 255); // задаем максимальные значения для красного, зеленого и синего светодиодов – для полной яркости
...либо вы можете использовать для каждого из этих значений разные функции – Esplora.writeRed(), Esplora.writeGreen() и Esplora.writeBlue() – как показано в скетче ниже.
Копируем код ниже, вставляем его в IDE Arduino. Далее убеждаемся, что в меню Инструменты > Плата (Tools > Board) и Инструменты > Порт (Tools > Port) выбраны правильные пункты. Подключаем плату и загружаем код. Когда код будет загружен, RGB-светодиод должен начать мигать.
// подключаем библиотеку Esplora:
#include <Esplora.h>
void setup() {
// в блоке setup() указывать нечего
}
void loop() {
// задаем уровень яркости для красного светодиода;
// 0 – полностью выключенный, 255 – полная яркость:
Esplora.writeRed(255);
// задаем задержку, чтобы светодиод какое-то время продолжал светить,
// 1000 миллисекунд (1 секунда):
delay(1000);
// выключаем красный светодиод и включаем зеленый:
Esplora.writeRed(0);
Esplora.writeGreen(255);
// делаем задержку:
delay(1000);
// выключаем зеленый светодиод и включаем синий:
Esplora.writeGreen(0);
Esplora.writeBlue(255);
// добавляем задержку:
delay(1000);
// включаем все три светодиода:
Esplora.writeRGB(255, 255, 255);
// добавляем задержку:
delay(1000);
// выключаем все три светодиода:
Esplora.writeRGB(0, 0, 0);
// добавляем задержку:
delay(1000);
}
Компоненты ввода, меняющие значения для компонентов вывода
Модель Esplora оснащена множеством датчиков и контроллеров. В этом примере мы воспользуемся одним из этих контроллеров, а если точнее – линейным потенциометром (ползунком, находящимся в нижней части платы), для того, чтобы менять яркость RGB-светодиода.
Все компоненты ввода, имеющиеся на Esplora, дают значения от «0» до «1023». Исключение – кнопки, которые дают только два значения – «0» и «1». Однако у компонентов вывода диапазон значений другой – от «0» до «255». Таким образом, чтобы подогнать значения от компонентов ввода к значениям от компонентов вывода, их нужно поделить на «4». Это новое число и будет итоговым значением яркости для светодиода.
Копируем код ниже и загружаем – точно так же, как мы делали это в предыдущих примерах. Загрузив код, подвигайте ползунок взад-вперед. В ответ на эти действия яркость RGB-светодиода должна меняться.
// подключаем библиотеку Esplora:
#include <Esplora.h>
void setup() {
// в блок setup() ничего вписывать не нужно
}
void loop() {
// считываем значение от ползунка в переменную:
int slider = Esplora.readSlider();
// конвертируем значение от ползунка в уровень яркости для светодиода:
byte bright = slider/4;
// передаем уровень яркости на красный светодиод:
Esplora.writeRed(bright);
// добавляем небольшую задержку, чтобы светодиод не моргал:
delay(10);
}
Что дальше
Другие скетчи-примеры для Esplora можно найти, зайдя в IDE Arduino и выбрав там пункт Файл > Примеры > ВЫБЫТ > Esplora (File > Examples > RETIRED > Esplora). Они разделены на две подкатегории – «для начинающих» (Beginners) и «для продвинутых» (Experts). Если вы новичок в программировании или просто хотите понять, как настроить одновременное использование компонентов ввода и компонентов вывода, лучше начать с примеров для начинающих. Однако если чувствуете себя более-менее уверенным программистом, то лучше, наверно, сразу начать с примеров для продвинутых – возможно, они подскажут вам пару-тройку интересных идей.
Если вы, опять же, новичок, то в IDE Arduino есть и другие примеры, позволяющие понять, как работает язык программирования Arduino. Однако имейте в виду, что эти скетчи нужно будет немного модифицировать, чтобы они стали совместимы с Esplora. Во-первых, к ним нужно будет подключить библиотеку Esplora, для чего требуется кликнуть на Скетч > Подключить библиотеку > Esplora (Sketch > Include Library > Esplora). И во-вторых, вам нужно будет поменять в коде компоненты ввода и вывода, которыми обычно оснащены другие платы Arduino, на компоненты ввода и вывода, которыми оснащена Esplora. Более подробно читайте в руководстве по использованию Esplora в скетчах для других плат Arduino.
О том, как использовать другие датчики и контроллеры Esplora, читайте по ссылкам, указанным на этой странице, рассказывающей про библиотеку Esplora. Другие примеры для Esplora ищите здесь.
Если у вас возникли какие-то проблемы, об их исправлении можно почитать тут.