Node-RED:Рецепты/Как добавить в поток неформатированные данные: различия между версиями
Материал из Онлайн справочника
Перейти к навигацииПерейти к поиску
Myagkij (обсуждение | вклад) |
Нет описания правки |
||
| (не показана 1 промежуточная версия 1 участника) | |||
| Строка 1: | Строка 1: | ||
{{Node-RED/Панель перехода}} | {{Node-RED/Панель перехода}} | ||
{{Перевод от Сubewriter}} | {{Перевод от Сubewriter}} | ||
{{Myagkij-редактор}} | {{Myagkij-редактор}} | ||
=Как добавить в поток неформатированные данные<ref>[https://cookbook.nodered.org/http/post-raw-data-to-a-flow cookbook.nodered.org - Post raw data to a flow]</ref>= | =Как добавить в поток неформатированные данные<ref>[https://cookbook.nodered.org/http/post-raw-data-to-a-flow cookbook.nodered.org - Post raw data to a flow]</ref>= | ||
| Строка 20: | Строка 17: | ||
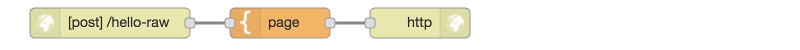
[[File:nodered-recipe_post-raw-data-to-a-flow.png|center]] | [[File:nodered-recipe_post-raw-data-to-a-flow.png|center]] | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
[{"id":"3e1c5107.c1e3ae","type":"http in","z":"3045204d.cfbae","name":"","url":"/hello-raw","method":"post","swaggerDoc":"","x":120,"y":920,"wires":[["cf679478.309868"]]},{"id":"cf679478.309868","type":"template","z":"3045204d.cfbae","name":"page","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head></head>\n <body>\n <h1>Hello {{ payload }}!</h1>\n </body>\n</html>","x":290,"y":920,"wires":[["f3c1a3f0.0c3e6"]]},{"id":"f3c1a3f0.0c3e6","type":"http response","z":"3045204d.cfbae","name":"","x":430,"y":920,"wires":[]}] | [{"id":"3e1c5107.c1e3ae","type":"http in","z":"3045204d.cfbae","name":"","url":"/hello-raw","method":"post","swaggerDoc":"","x":120,"y":920,"wires":[["cf679478.309868"]]},{"id":"cf679478.309868","type":"template","z":"3045204d.cfbae","name":"page","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head></head>\n <body>\n <h1>Hello {{ payload }}!</h1>\n </body>\n</html>","x":290,"y":920,"wires":[["f3c1a3f0.0c3e6"]]},{"id":"f3c1a3f0.0c3e6","type":"http response","z":"3045204d.cfbae","name":"","x":430,"y":920,"wires":[]}] | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<syntaxhighlight lang="bash | <syntaxhighlight lang="bash"> | ||
[~]$ curl -X POST -d 'Nick' -H "Content-type: text/plain" http://localhost:1880/hello-raw | [~]$ curl -X POST -d 'Nick' -H "Content-type: text/plain" http://localhost:1880/hello-raw | ||
<html> | <html> | ||
| Строка 39: | Строка 36: | ||
Когда нода '''«HTTP in»''' получает запрос, у которого в заголовке '''«Content-Type»''' задано '''«text/plain»''', в результате тело этого [[HTML-документ]]а сохраняется в свойство '''«msg.payload»''': | Когда нода '''«HTTP in»''' получает запрос, у которого в заголовке '''«Content-Type»''' задано '''«text/plain»''', в результате тело этого [[HTML-документ]]а сохраняется в свойство '''«msg.payload»''': | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
var name = msg.payload; | var name = msg.payload; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=См.также= | =См.также= | ||
{{ads}} | |||
=Внешние ссылки= | =Внешние ссылки= | ||
Текущая версия от 18:24, 14 мая 2023
Перевод: Максим Кузьмин
Проверка/Оформление/Редактирование: Мякишев Е.А.
Как добавить в поток неформатированные данные[1]
Проблема
Вам нужно добавить (с помощью POST-запроса) в поток неформатированные текстовые данные.
Решение
Воспользуйтесь нодой «HTTP in» для прослушивания запросов POST, у которых в заголовке «Content-Type» задано «text/plain», а затем получите доступ к полученным данным при помощи свойства «msg.payload».
Пример

[{"id":"3e1c5107.c1e3ae","type":"http in","z":"3045204d.cfbae","name":"","url":"/hello-raw","method":"post","swaggerDoc":"","x":120,"y":920,"wires":[["cf679478.309868"]]},{"id":"cf679478.309868","type":"template","z":"3045204d.cfbae","name":"page","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head></head>\n <body>\n <h1>Hello {{ payload }}!</h1>\n </body>\n</html>","x":290,"y":920,"wires":[["f3c1a3f0.0c3e6"]]},{"id":"f3c1a3f0.0c3e6","type":"http response","z":"3045204d.cfbae","name":"","x":430,"y":920,"wires":[]}]
[~]$ curl -X POST -d 'Nick' -H "Content-type: text/plain" http://localhost:1880/hello-raw
<html>
<head></head>
<body>
<h1>Hello Nick!</h1>
</body>
</html>
Разбор
Когда нода «HTTP in» получает запрос, у которого в заголовке «Content-Type» задано «text/plain», в результате тело этого HTML-документа сохраняется в свойство «msg.payload»:
var name = msg.payload;
См.также
Внешние ссылки