Node-RED:Рецепты/Как создать конечную HTTP-точку: различия между версиями
Myagkij (обсуждение | вклад) (→Пример) |
Нет описания правки |
||
| (не показаны 2 промежуточные версии 1 участника) | |||
| Строка 1: | Строка 1: | ||
{{Node-RED/Панель перехода}} | {{Node-RED/Панель перехода}} | ||
{{Перевод от Сubewriter}} | {{Перевод от Сubewriter}} | ||
{{Myagkij-редактор}} | {{Myagkij-редактор}} | ||
=Как создать конечную HTTP-точку<ref>[https://cookbook.nodered.org/http/create-an-http-endpoint cookbook.nodered.org - Create an HTTP Endpoint]</ref>= | =Как создать конечную HTTP-точку<ref>[https://cookbook.nodered.org/http/create-an-http-endpoint cookbook.nodered.org - Create an HTTP Endpoint]</ref>= | ||
| Строка 20: | Строка 17: | ||
[[File:nodered_recipe_create-an-http-endpoint.png|center]] | [[File:nodered_recipe_create-an-http-endpoint.png|center]] | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
[{"id":"59ff2a1.fa600d4","type":"http in","z":"3045204d.cfbae","name":"","url":"/hello","method":"get","swaggerDoc":"","x":100,"y":80,"wires":[["54c1e70d.ab3e18"]]},{"id":"54c1e70d.ab3e18","type":"template","z":"3045204d.cfbae","name":"page","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head></head>\n <body>\n <h1>Hello World!</h1>\n </body>\n</html>","x":250,"y":80,"wires":[["266c286f.d993d8"]]},{"id":"266c286f.d993d8","type":"http response","z":"3045204d.cfbae","name":"","x":390,"y":80,"wires":[]}] | [{"id":"59ff2a1.fa600d4","type":"http in","z":"3045204d.cfbae","name":"","url":"/hello","method":"get","swaggerDoc":"","x":100,"y":80,"wires":[["54c1e70d.ab3e18"]]},{"id":"54c1e70d.ab3e18","type":"template","z":"3045204d.cfbae","name":"page","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head></head>\n <body>\n <h1>Hello World!</h1>\n </body>\n</html>","x":250,"y":80,"wires":[["266c286f.d993d8"]]},{"id":"266c286f.d993d8","type":"http response","z":"3045204d.cfbae","name":"","x":390,"y":80,"wires":[]}] | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<syntaxhighlight lang="bash | <syntaxhighlight lang="bash"> | ||
[~]$ curl http://localhost:1880/hello | [~]$ curl http://localhost:1880/hello | ||
<html> | <html> | ||
| Строка 46: | Строка 43: | ||
=См.также= | =См.также= | ||
{{ads}} | |||
=Внешние ссылки= | =Внешние ссылки= | ||
| Строка 52: | Строка 49: | ||
[[Категория:Рецепты Node-RED]] | [[Категория:Рецепты Node-RED]] | ||
[[Категория:Рецепты]] | [[Категория:Рецепты]] | ||
{{Навигационная таблица/Node-RED библиотеки}} | |||
{{Навигационная таблица/Телепорт}} | |||
Текущая версия от 18:25, 14 мая 2023
Как создать конечную HTTP-точку[1]
Проблема
Вам нужно создать конечную HTTP-точку, чтобы отвечать на GET-запросы при помощи статического веб-контента вроде HTML-страницы или таблицы стилей CSS.
Решение
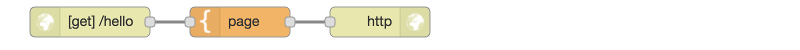
Вам нужно будет воспользоваться нодой «HTTP in», чтобы прослушивать запросы, нодой «Template», чтобы добавить статический контент, и нодой «HTTP response», чтобы отвечать на запросы.
Пример

[{"id":"59ff2a1.fa600d4","type":"http in","z":"3045204d.cfbae","name":"","url":"/hello","method":"get","swaggerDoc":"","x":100,"y":80,"wires":[["54c1e70d.ab3e18"]]},{"id":"54c1e70d.ab3e18","type":"template","z":"3045204d.cfbae","name":"page","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head></head>\n <body>\n <h1>Hello World!</h1>\n </body>\n</html>","x":250,"y":80,"wires":[["266c286f.d993d8"]]},{"id":"266c286f.d993d8","type":"http response","z":"3045204d.cfbae","name":"","x":390,"y":80,"wires":[]}]
[~]$ curl http://localhost:1880/hello
<html>
<head></head>
<body>
<h1>Hello World!</h1>
</body>
</html>
Разбор
При создании конечных HTTP-точек всегда стоит начинать с добавления в поток нод «HTTP in» и «HTTP response».
Любой поток, начинающийся с ноды «HTTP in», должен быть соединен с нодой «HTTP response», иначе у вас в итоге просто завершится таймаут запроса.
Получив сообщения, нода «HTTP response» сохраняет их в свойство «payload» и использует их в качестве тела ответа. Кроме того, ответ можно кастомизировать при помощи других свойств – мы расскажем о них в других руководствах.
С помощью ноды «Template» удобно встраивать тело веб-контента в поток. Возможно, вы захотите держать подобный статичный веб-контент вне потока.
См.также
Внешние ссылки