Raspberry Pi:Настройка/Настройка веб-сервера на базе Raspberry при помощи Flask: различия между версиями
Myagkij (обсуждение | вклад) |
Нет описания правки |
||
| (не показана 1 промежуточная версия 1 участника) | |||
| Строка 35: | Строка 35: | ||
Чтобы установить '''Flask''', у вас должен быть установлен '''pip'''. Чтобы обновить [[Raspberry Pi]] и установить '''pip''', запустите следующие команды: | Чтобы установить '''Flask''', у вас должен быть установлен '''pip'''. Чтобы обновить [[Raspberry Pi]] и установить '''pip''', запустите следующие команды: | ||
<syntaxhighlight lang="bash | <syntaxhighlight lang="bash"> | ||
pi@raspberrypi ~ $ sudo apt-get update | pi@raspberrypi ~ $ sudo apt-get update | ||
pi@raspberrypi ~ $ sudo apt-get upgrade | pi@raspberrypi ~ $ sudo apt-get upgrade | ||
| Строка 43: | Строка 43: | ||
Теперь при помощи '''pip''' устанавливаем '''Flask''' и его зависимости: | Теперь при помощи '''pip''' устанавливаем '''Flask''' и его зависимости: | ||
<syntaxhighlight lang="bash | <syntaxhighlight lang="bash"> | ||
pi@raspberrypi ~ $ sudo pip install flask | pi@raspberrypi ~ $ sudo pip install flask | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Строка 59: | Строка 59: | ||
Чтобы все было хорошо организованно, начинаем с создания новой папки: | Чтобы все было хорошо организованно, начинаем с создания новой папки: | ||
<syntaxhighlight lang="bash | <syntaxhighlight lang="bash"> | ||
pi@raspberrypi ~ $ mkdir web-server | pi@raspberrypi ~ $ mkdir web-server | ||
pi@raspberrypi ~ $ cd web-server | pi@raspberrypi ~ $ cd web-server | ||
| Строка 67: | Строка 67: | ||
Создаем новый файл под названием '''«app.py»'''. | Создаем новый файл под названием '''«app.py»'''. | ||
<syntaxhighlight lang="bash | <syntaxhighlight lang="bash"> | ||
pi@raspberrypi:~/web-server $ nano app.py | pi@raspberrypi:~/web-server $ nano app.py | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Строка 73: | Строка 73: | ||
Копируем и вставляем в [[Raspberry Pi]] скрипт, показанный ниже (этот код берет за основу [http://mattrichardson.com/Raspberry-Pi-Flask/ эту программу] '''Мэтта Ричардсона'''). | Копируем и вставляем в [[Raspberry Pi]] скрипт, показанный ниже (этот код берет за основу [http://mattrichardson.com/Raspberry-Pi-Flask/ эту программу] '''Мэтта Ричардсона'''). | ||
<syntaxhighlight lang="bash | <syntaxhighlight lang="bash"> | ||
''' | ''' | ||
| Строка 162: | Строка 162: | ||
Создаем новую папку под названием '''«templates»''': | Создаем новую папку под названием '''«templates»''': | ||
<syntaxhighlight lang="bash | <syntaxhighlight lang="bash"> | ||
pi@raspberrypi:~/web-server $ mkdir templates | pi@raspberrypi:~/web-server $ mkdir templates | ||
pi@raspberrypi:~/web-server $ cd templates | pi@raspberrypi:~/web-server $ cd templates | ||
| Строка 170: | Строка 170: | ||
Создаем новый файл под названием '''«main.html»''': | Создаем новый файл под названием '''«main.html»''': | ||
<syntaxhighlight lang="bash | <syntaxhighlight lang="bash"> | ||
pi@raspberrypi:~/web-server/templates $ nano main.html | pi@raspberrypi:~/web-server/templates $ nano main.html | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Строка 176: | Строка 176: | ||
Копируем и вставляем в [[Raspberry Pi]] шаблон, показанный ниже: | Копируем и вставляем в [[Raspberry Pi]] шаблон, показанный ниже: | ||
<syntaxhighlight lang="html5 | <syntaxhighlight lang="html5"> | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
<head> | <head> | ||
| Строка 208: | Строка 208: | ||
Чтобы запустить веб-сервер [[Raspberry Pi]], перейдите к папке, которая содержит файл '''«app.py»''': | Чтобы запустить веб-сервер [[Raspberry Pi]], перейдите к папке, которая содержит файл '''«app.py»''': | ||
<syntaxhighlight lang="bash | <syntaxhighlight lang="bash"> | ||
pi@raspberrypi:~/web-server/templates $ cd .. | pi@raspberrypi:~/web-server/templates $ cd .. | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Строка 214: | Строка 214: | ||
Затем запустите следующую команду: | Затем запустите следующую команду: | ||
<syntaxhighlight lang="bash | <syntaxhighlight lang="bash"> | ||
pi@raspberrypi:~/web-server $ sudo python app.py | pi@raspberrypi:~/web-server $ sudo python app.py | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Строка 231: | Строка 231: | ||
=См.также= | =См.также= | ||
{{ads}} | |||
=Внешние ссылки= | =Внешние ссылки= | ||
<references /> | <references /> | ||
Текущая версия от 18:17, 14 мая 2023
| Содержание | Введение | Продукты | Операционная система | Настройка | Основы Linux | Аппаратные средства | Неисправности | Типовые проблемы | Часто возникающие вопросы | Библиотеки | Примеры |

|
Черновик |
Настройка веб-сервера на базе Raspberry при помощи Flask[1]
Этот гайд рассказывает о том, как при помощи Raspberry Pi создать автономный веб-сервер, способный включать/выключать два светодиода, но их можно поменять и на другие устройства вывода данных. Например, на реле или транзисторы.
Для создания веб-сервера нам понадобится микрофреймворк Flask, использующий язык Python.
Необходимые компоненты
Для выполнения этого проекта вам понадобится следующее оборудование:
- Плата Raspberry Pi (подойдет любая модель, но я бы рекомендовал Raspberry Pi 3) – [ebay.to/1TySSZs на eBay]
- SD-карта (класса 10 и минимум 8 Гб) – на eBay
- Питающий адаптер с разъемом MicroUSB – на eBay
- Ethernet-кабель или WiFi-адаптер
- Макетная плата – на eBay
- 2 светодиода
- 2 резистора на 470 Ом
- Провода-перемычки

Настройка Raspberry Pi
О том, как начать работать с Raspberry Pi, читайте тут. О дополнительных настройках Raspberry Pi читайте тут.
Установка Flask
Для того, чтобы превратить Raspberry Pi в веб-сервер, нам понадобится микрофреймворк Flask.
Чтобы установить Flask, у вас должен быть установлен pip. Чтобы обновить Raspberry Pi и установить pip, запустите следующие команды:
pi@raspberrypi ~ $ sudo apt-get update
pi@raspberrypi ~ $ sudo apt-get upgrade
pi@raspberrypi ~ $ sudo apt-get install python-pip python-flask
Теперь при помощи pip устанавливаем Flask и его зависимости:
pi@raspberrypi ~ $ sudo pip install flask
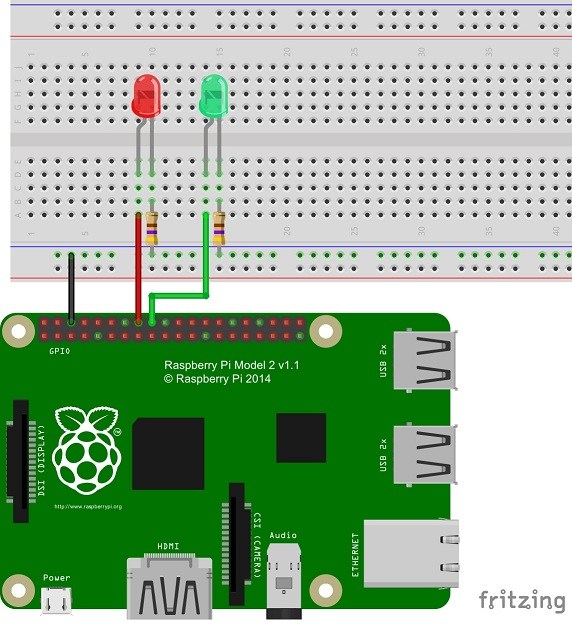
Схема
Схема для этого проекта очень проста. Просто подключите 2 светодиода к GPIO-контактам 23 и 24, как показано на картинке ниже:

Создание Python-скрипта
Этот скрипт – ключевая составляющая проекта. Он настраивает веб-сервер и взаимодействует с GPIO-контактами Raspberry Pi.
Чтобы все было хорошо организованно, начинаем с создания новой папки:
pi@raspberrypi ~ $ mkdir web-server
pi@raspberrypi ~ $ cd web-server
pi@raspberrypi:~/web-server $
Создаем новый файл под названием «app.py».
pi@raspberrypi:~/web-server $ nano app.py
Копируем и вставляем в Raspberry Pi скрипт, показанный ниже (этот код берет за основу эту программу Мэтта Ричардсона).
'''
Адаптированный фрагмент из скрипта
Мэтта Ричардсона (Matt Richardson).
Модифицирован Руи Сантосом (Rui Santos).
Подробности проекта по ссылке http://randomnerdtutorials.com
'''
import RPi.GPIO as GPIO
from flask import Flask, render_template, request
app = Flask(__name__)
GPIO.setmode(GPIO.BCM)
# Создаем словарь под названием «pins» для хранения данных о номерах,
# названиях и состояниях контактов:
pins = {
23 : {'name' : 'GPIO 23', 'state' : GPIO.LOW},
24 : {'name' : 'GPIO 24', 'state' : GPIO.LOW}
}
# Выставляем каждый контакт в режим вывода данных,
# а также задаем им значение LOW:
for pin in pins:
GPIO.setup(pin, GPIO.OUT)
GPIO.output(pin, GPIO.LOW)
@app.route("/")
def main():
# Считываем состояние всех контактов и сохраняем в словаре «pins»:
for pin in pins:
pins[pin]['state'] = GPIO.input(pin)
# Помещаем словарь «pins» в словарь «templateData»:
templateData = {
'pins' : pins
}
# Передаем словарь «templateData» в HTML-шаблон,
# а затем возвращаем его пользователю:
return render_template('main.html', **templateData)
# Эта функция выполняется, когда кто-то запрашивает URL с информацией
# о номере контакта и действии, которое нужно выполнить:
@app.route("/<changePin>/<action>")
def action(changePin, action):
# Конвертируем контакт из URL в целое число:
changePin = int(changePin)
# Извлекаем данные о названии устройства:
deviceName = pins[changePin]['name']
# Если действие в URL – это «on» (т.е. «включить»),
# то выполняем этот код:
if action == "on":
# задаем контакту значение HIGH:
GPIO.output(changePin, GPIO.HIGH)
# Делаем статусное сообщение, которое передадим HTML-шаблону:
message = "Turned " + deviceName + " on."
# Если действие в URL – это «off» (т.е. «выключить»),
# то выполняем этот код:
if action == "off":
# задаем контакту значение LOW:
GPIO.output(changePin, GPIO.LOW)
# Делаем статусное сообщение, которое передадим HTML-шаблону:
message = "Turned " + deviceName + " off."
# Считываем состояние всех контактов и сохраняем в словаре «pins»:
for pin in pins:
pins[pin]['state'] = GPIO.input(pin)
# Помещаем словарь «pins» в словарь «templateData»:
templateData = {
'pins' : pins
}
return render_template('main.html', **templateData)
if __name__ == "__main__":
app.run(host='0.0.0.0', port=80, debug=True)
Создание HTML-файла
Чтобы проект был хорошо организован, HTML-теги нужно держать отдельно от Python-скрипта.
Flask использует Jinja2 – это движок для HTML-шаблонов, который можно использовать для передачи динамических данных от Python-скрипта к HTML-файлу.
Создаем новую папку под названием «templates»:
pi@raspberrypi:~/web-server $ mkdir templates
pi@raspberrypi:~/web-server $ cd templates
pi@raspberrypi:~/web-server/templates $
Создаем новый файл под названием «main.html»:
pi@raspberrypi:~/web-server/templates $ nano main.html
Копируем и вставляем в Raspberry Pi шаблон, показанный ниже:
<!DOCTYPE html>
<head>
<title>RPi Web Server</title>
<!—- Последний сжатый и скомпилированный CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<!—- Опциональная тема -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css" integrity="sha384-fLW2N01lMqjakBkx3l/M9EahuwpSfeNvV63J5ezn3uZzapT0u7EYsXMjQV+0En5r" crossorigin="anonymous">
<!-- Последний сжатый и скомпилированный JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js" integrity="sha384-0mSbJDEHialfmuBBQP6A4Qrprq5OVfW37PRR3j5ELqxss1yVqOtnepnHVP9aJ7xS" crossorigin="anonymous"></script>
</head>
<body>
<h1>RPi Web Server</h1>
{% for pin in pins %}
<h2>{{ pins[pin].name }}
{% if pins[pin].state == true %}
is currently <strong>on</strong></h2><div class="row"><div class="col-md-2">
<a href="/{{pin}}/off" class="btn btn-block btn-lg btn-default" role="button">Turn off</a></div></div>
{% else %}
is currently <strong>off</strong></h2><div class="row"><div class="col-md-2">
<a href="/{{pin}}/on" class="btn btn-block btn-lg btn-primary" role="button">Turn on</a></div></div>
{% endif %}
{% endfor %}
</body>
</html>
Запуск веб-сервера
Чтобы запустить веб-сервер Raspberry Pi, перейдите к папке, которая содержит файл «app.py»:
pi@raspberrypi:~/web-server/templates $ cd ..
Затем запустите следующую команду:
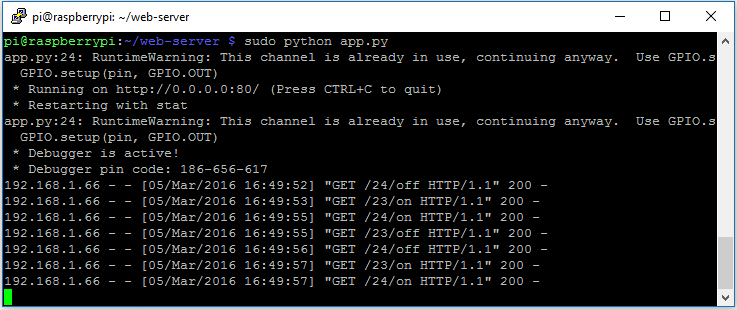
pi@raspberrypi:~/web-server $ sudo python app.py
В ту же секунду должен запуститься веб-сервер!

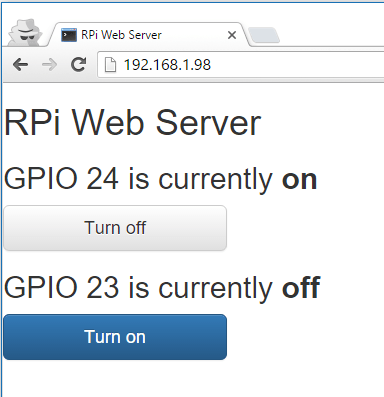
Демонстрация
Откройте веб-браузер и введите IP-адрес Raspberry Pi. В данном случае это будет «http://192.168.1.98/».

Ниже – видео, демонстрирующее этот веб-сервер в действии: Видео