Scratch:Примеры/Игра Pong: различия между версиями
Myagkij (обсуждение | вклад) (→Шаг №3) |
Myagkij (обсуждение | вклад) Нет описания правки |
||
| Строка 2: | Строка 2: | ||
{{Myagkij-редактор}} | {{Myagkij-редактор}} | ||
=Описание= | = Игра Pong = | ||
==Описание== | |||
В данном примере мы рассмотрим создание простой аркадной игры [[Pong]]. В ней вам необходимо не дать мячику упасть на пол с помощью ракетки, перемещаемой мышкой. | В данном примере мы рассмотрим создание простой аркадной игры [[Pong]]. В ней вам необходимо не дать мячику упасть на пол с помощью ракетки, перемещаемой мышкой. | ||
=Шаг №1= | ==Шаг №1== | ||
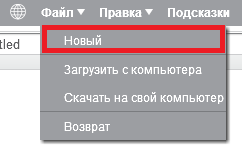
Создайте новый проект, для этого выполните следующую последовательность действий:'''Файл->Новый'''. | Создайте новый проект, для этого выполните следующую последовательность действий:'''Файл->Новый'''. | ||
| Строка 16: | Строка 18: | ||
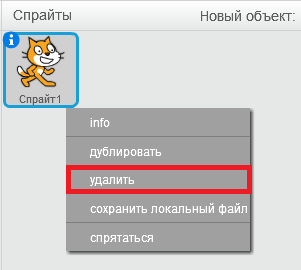
[[File:delete_cat_scratch_exmp_1.PNG|frame|center|'''Рис. 2.''' Для удаления спрайта кота кликните правой кнопкой мыши на спрайте кота и в контекстном меню выберете пункт '''Удалить'''.|alt=Рис. 2. Для удаления спрайта кота кликните правой кнопкой мыши на спрайте кота и в контекстном меню выберете пункт Удалить.]] | [[File:delete_cat_scratch_exmp_1.PNG|frame|center|'''Рис. 2.''' Для удаления спрайта кота кликните правой кнопкой мыши на спрайте кота и в контекстном меню выберете пункт '''Удалить'''.|alt=Рис. 2. Для удаления спрайта кота кликните правой кнопкой мыши на спрайте кота и в контекстном меню выберете пункт Удалить.]] | ||
=Шаг №2= | ==Шаг №2== | ||
Теперь необходимо обозначить цветом нижнюю границу '''Сцены''', при касании которой, игра будет завершена. Для этого этого нарисуем тонкий цветной прямоугольник внизу '''Сцены'''. | Теперь необходимо обозначить цветом нижнюю границу '''Сцены''', при касании которой, игра будет завершена. Для этого этого нарисуем тонкий цветной прямоугольник внизу '''Сцены'''. | ||
| Строка 40: | Строка 42: | ||
[[File:red_line_on_scene-scratch_exmp_pong_2.PNG|center]] | [[File:red_line_on_scene-scratch_exmp_pong_2.PNG|center]] | ||
=Шаг №3= | ==Шаг №3== | ||
Теперь нам необходимо нарисовать ракетку, которой мы будем отбивать мяч. Для этого кликнете по '''"Нарисовать новый спрайт"''' и выполните те же шаги что и при рисовании нижней прямоугольной линии. | Теперь нам необходимо нарисовать ракетку, которой мы будем отбивать мяч. Для этого кликнете по '''"Нарисовать новый спрайт"''' и выполните те же шаги что и при рисовании нижней прямоугольной линии. | ||
| Строка 65: | Строка 67: | ||
[[File:paddlename_scratch_exmpl_pong_3.PNG|center]] | [[File:paddlename_scratch_exmpl_pong_3.PNG|center]] | ||
=Шаг №4= | ==Шаг №4== | ||
Теперь необходимо добавить спрайт мячика. Для этого импортируем его из библиотеки. Кликните по иконке '''"Выбрать спрайт из библиотеки"'''. | Теперь необходимо добавить спрайт мячика. Для этого импортируем его из библиотеки. Кликните по иконке '''"Выбрать спрайт из библиотеки"'''. | ||
| Строка 75: | Строка 77: | ||
[[File:tennis_ball_scratch_exmpl_pong_1.PNG|center]] | [[File:tennis_ball_scratch_exmpl_pong_1.PNG|center]] | ||
=Шаг №5= | ==Шаг №5== | ||
Добавьте код к каждому спрайту. | Добавьте код к каждому спрайту. | ||
==Спрайт paddle== | ===Спрайт paddle=== | ||
Кликните два раза по спрайту '''paddle''', и создайте скрипт по примеру ниже: | Кликните два раза по спрайту '''paddle''', и создайте скрипт по примеру ниже: | ||
| Строка 85: | Строка 87: | ||
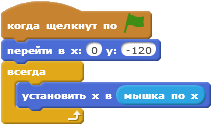
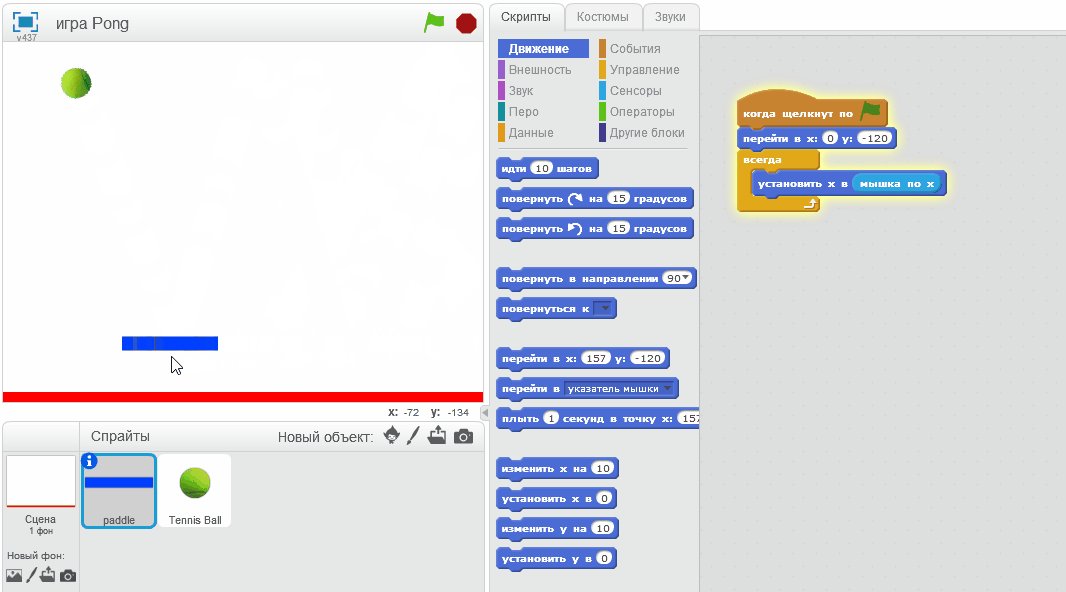
[[File:script_scratch_exmpl_pong_1.PNG|center|frame|'''Рис. 15.''' Готовый скетч для спрайта '''paddle'''.|alt=Рис. 15. Готовый скетч для спрайта paddle.]] | [[File:script_scratch_exmpl_pong_1.PNG|center|frame|'''Рис. 15.''' Готовый скетч для спрайта '''paddle'''.|alt=Рис. 15. Готовый скетч для спрайта paddle.]] | ||
==Спрайт Tennis Ball== | ===Спрайт Tennis Ball=== | ||
Кликните два раза по спрайту '''Tennis Ball''', и создайте скрипт по примеру ниже: | Кликните два раза по спрайту '''Tennis Ball''', и создайте скрипт по примеру ниже: | ||
| Строка 93: | Строка 95: | ||
Обратите внимание, при использовании блока '''"касается цвета ?"''' необходимо кликнуть по квадратику внутри блока, а затем по нижней полоске на '''Сцене''', для задания цвета, с которым будет работать данный блок. | Обратите внимание, при использовании блока '''"касается цвета ?"''' необходимо кликнуть по квадратику внутри блока, а затем по нижней полоске на '''Сцене''', для задания цвета, с которым будет работать данный блок. | ||
=Демонстрация= | ==Демонстрация== | ||
Кликните по зеленому флажку. Игра началась! | Кликните по зеленому флажку. Игра началась! | ||
Текущая версия от 17:04, 17 декабря 2022
Игра Pong
Описание
В данном примере мы рассмотрим создание простой аркадной игры Pong. В ней вам необходимо не дать мячику упасть на пол с помощью ракетки, перемещаемой мышкой.
Шаг №1
Создайте новый проект, для этого выполните следующую последовательность действий:Файл->Новый.

Затем удалите спрайт кота, для этого кликните правой кнопкой мыши на спрайте кота и в контекстном меню выберете пункт Удалить.

Шаг №2
Теперь необходимо обозначить цветом нижнюю границу Сцены, при касании которой, игра будет завершена. Для этого этого нарисуем тонкий цветной прямоугольник внизу Сцены.
Кликните по иконке "Сцена".

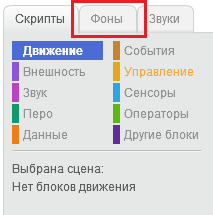
Затем перейдите во вкладку Фоны.

Теперь выполните следующие шаги:
- Кликните по иконке инструмента "Прямоугольник";
- Кликните по иконке "Заполненный прямоугольник";
- Кликните на палитре цветов по любому цвету, например красному.
- Кликните мышкой в нижней части фона и двигайте ею, чтобы нарисовать прямоугольник.

Если возникли проблемы при создании прямоугольника, вы можете воспользоваться "помощью" маленьких квадратных манипуляторов и изменить размер прямоугольника. Также щелкнув в центре прямоугольника вы можете перемещать его по фону Сцены.

Шаг №3
Теперь нам необходимо нарисовать ракетку, которой мы будем отбивать мяч. Для этого кликнете по "Нарисовать новый спрайт" и выполните те же шаги что и при рисовании нижней прямоугольной линии.

Теперь необходимо указать центр ракетки. Для этого кликните по кнопке "Установить центр"(в верхнем правом углу графического редактора). Нажав ее на поле вы увидите две оси, центральная точка находится в месте пересечения осей. В оффлайн версии Scratch нажмите кнопку мыши и не отпуская ее укажите центр вашей ракетки, при отпускании мыши центр будет установлен и оси исчезнут. В онлайн версии Scratch при отпускании кнопки оси не исчезают, нажмите клавишу Esc , чтобы убрать оси.


Задайте имя новому спрайту. Для этого кликните по значку "i" нового спрайта в разделе "Спрайты":

Назовите его paddle:

Но перед тем как выйти из редактирования имени, с помощью кнопки с изображением стрелки. Переместите спрайт ракетки с помощью мышки, так чтобы координата y(значение данной координаты отображается под текстовым полем, в котором вы вводили название спрайта) была равна 120.

Шаг №4
Теперь необходимо добавить спрайт мячика. Для этого импортируем его из библиотеки. Кликните по иконке "Выбрать спрайт из библиотеки".

Выберете категорию "Предметы" и найдите изображение теннисного мяча. Двойным кликом по изображению, добавьте в ваш проект спрайт теннисного мяча.

Шаг №5
Добавьте код к каждому спрайту.
Спрайт paddle
Кликните два раза по спрайту paddle, и создайте скрипт по примеру ниже:

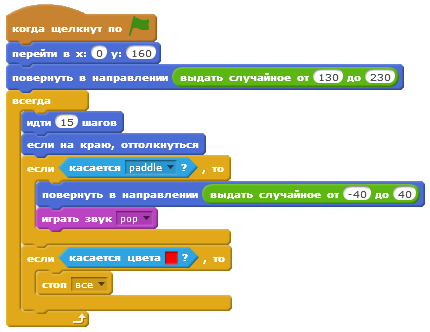
Спрайт Tennis Ball
Кликните два раза по спрайту Tennis Ball, и создайте скрипт по примеру ниже:

Обратите внимание, при использовании блока "касается цвета ?" необходимо кликнуть по квадратику внутри блока, а затем по нижней полоске на Сцене, для задания цвета, с которым будет работать данный блок.
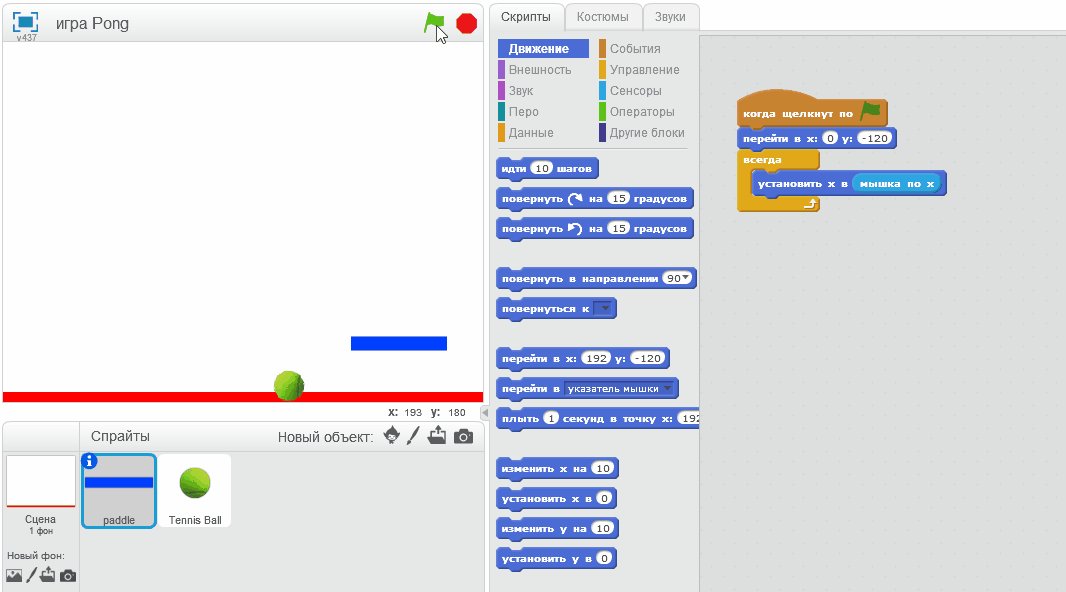
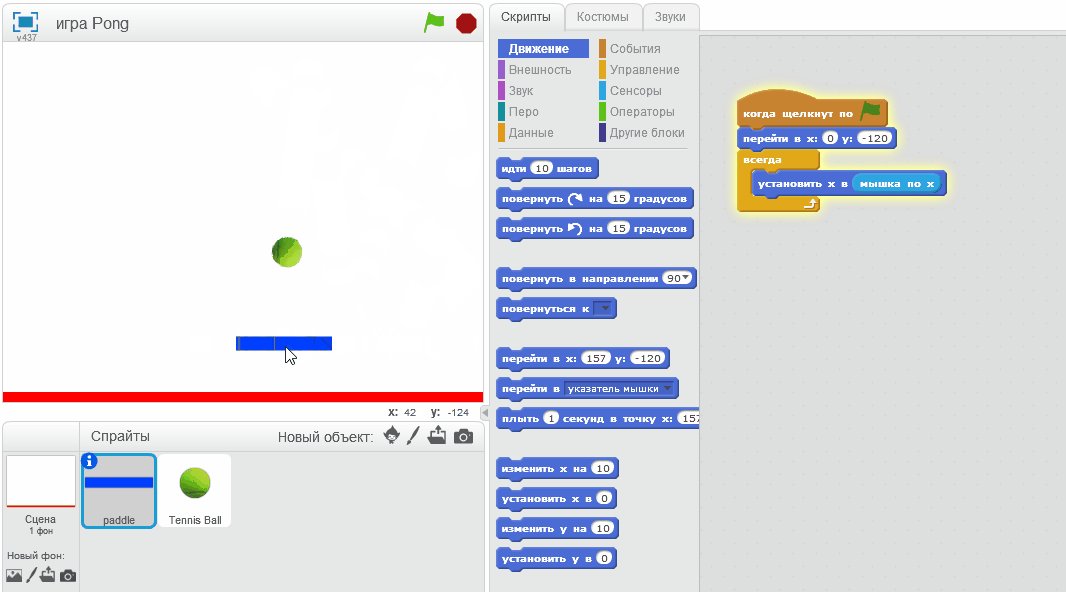
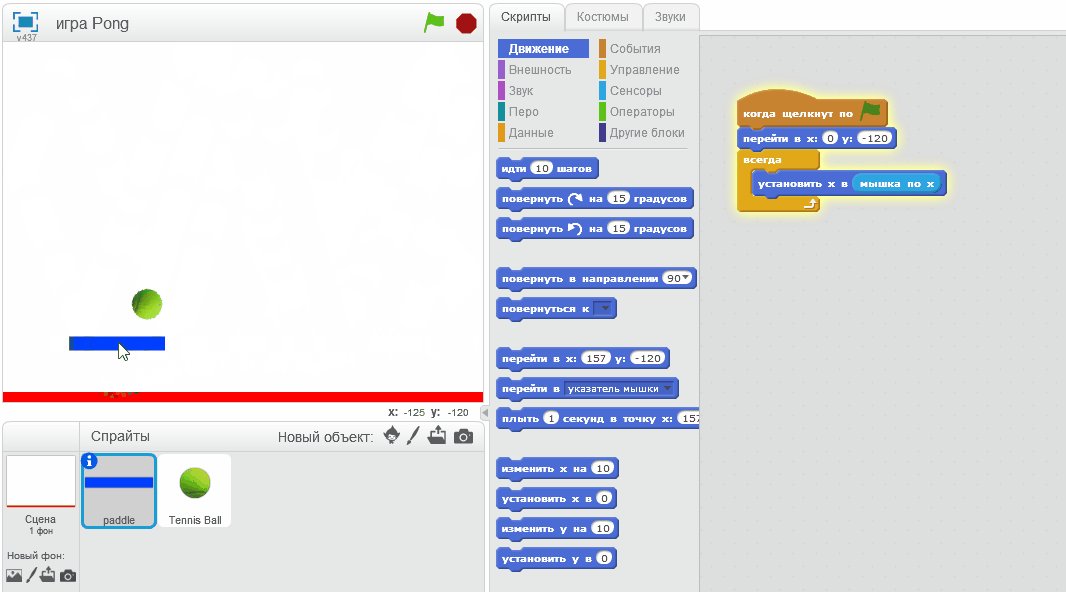
Демонстрация
Кликните по зеленому флажку. Игра началась!

См.также
Внешние ссылки