ESP32:Платы/ESP32-WROOM-32
Знакомство с модулем ESP32[1]
Это ознакомительный гайд по модулю ESP32. Если вы знакомы с ESP8266, то ESP32 – это его «наследник». ESP32 оснащен кучей новых функций, но самые главные из них – это два ядра и функционал для беспроводной коммуникации по WiFi и Bluetooth.
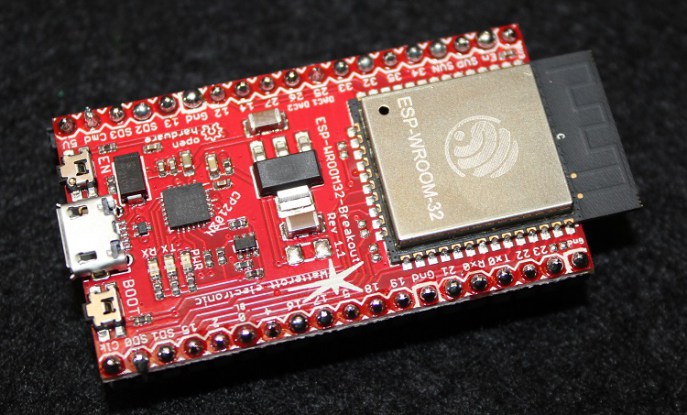
Модуль ESP32-WROOM-32
В данном руководстве о чипе ESP32 будет рассказываться на примере модуля ESP-WROOM-32. Он показан на картинке ниже:


Функции и характеристики
Ниже – беглый обзор функций и характеристик чипа ESP32:
- Беспроводная связь: WiFi – скорость 150 Мбит/сек в режиме HT40; Bluetooth – BLE (Bluetooth Low Energy) и стандартный Bluetooth.
- Процессор: 32-битный 2-ядерный микропроцессор Tensilica Xtensa LX6, умеющий работать на 160 и 240 МГц.
- ROM: 448 Кб.
- SRAM: 520 Кб.
- Низкое энергопотребление: Вы можете делать аналогово-цифровые преобразования, к примеру, в режиме глубокого сна.
- Функционал для ввода/вывода данных на периферийные устройства: Передача данных с DMA; поддерживаются емкостные датчики, АЦП, ЦАП, I2C, UART, SPI, I2S, RMII и ШИМ.
- Безопасность: Аппаратные ускорители для AES и SSL/TLS.
Подготовка модуля ESP32 для IDE Arduino
Чип ESP32 встраивается в IDE Arduino аналогично ESP8266, но на данный момент пока не все работает как нужно. Есть аддон, благодаря которому ESP32 можно программировать при помощи IDE Arduino и ее языка программирования. О том, как установить этот аддон на Windows, читайте тут, на Mac – тут.
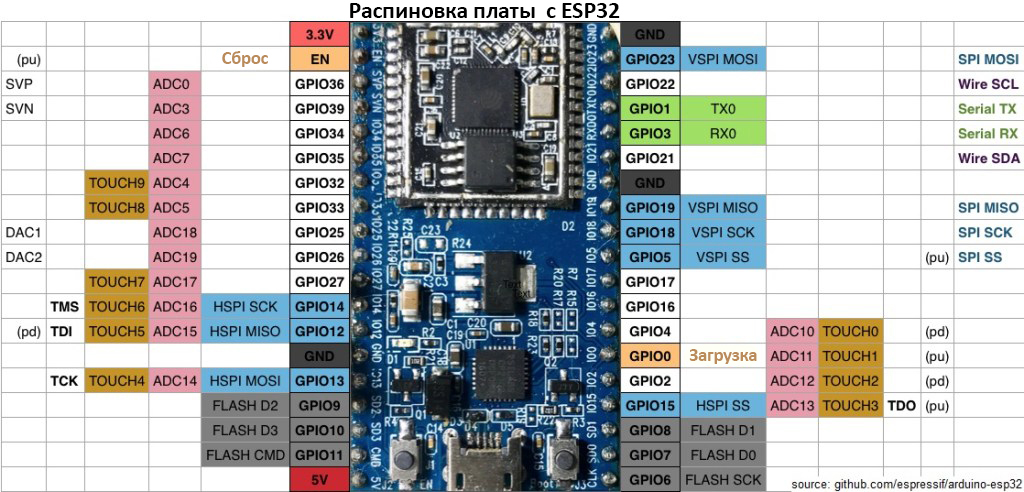
Распиновка
В качестве подсказки того, за какие функции отвечают разные контакты ESP32, можно использовать картинку ниже:

Примечание: Ожидания касаемо того, как контакты ESP32 будут работать с IDE Arduino, оправдались. То есть, если вы впишите в скетче что-то вроде...
pinMode(16, OUTPUT);
...то эта команда сработает для контакта GPIO16.
Загрузка кода
Для этого примера нам нужно подключить к ESP32 светодиод и кнопку. Скетч очень прост: если держать кнопку нажатой, светодиод будет гореть, а если отпустить, то он потухнет.
Скопируйте код, показанный ниже, в IDE Arduino, а затем загрузите его на модуль ESP32.
/*
* Кнопка, зажигающая светодиод
*
* Автор: Руи Сантос (Rui Santos )
* Более подробно о проекте на: http://randomnerdtutorials.com
*/
// это константы, т.е. их значения меняться не будут;
// они используются, чтобы задать номера контактов:
const int buttonPin = 4; // контакт для кнопки
const int ledPin = 16; // контакт для светодиода
// это переменные, т.е. их значения будут меняться:
int buttonState = 0; // переменная для считывания данных
// с кнопки
void setup() {
// инициализируем контакт светодиода, выставляя его в режим OUTPUT:
pinMode(ledPin, OUTPUT);
// инициализируем контакт кнопки, выставляя его в режим INPUT:
pinMode(buttonPin, INPUT);
}
void loop() {
// считываем состояние кнопки:
buttonState = digitalRead(buttonPin);
// проверяем, нажата ли кнопка;
// если нажата, присваиваем переменной buttonState состояние HIGH:
if (buttonState == HIGH) {
// включаем светодиод:
digitalWrite(ledPin, HIGH);
} else {
// выключаем светодиод:
digitalWrite(ledPin, LOW);
}
}
Теперь подключаем ESP32 к компьютеру и делаем следующее:
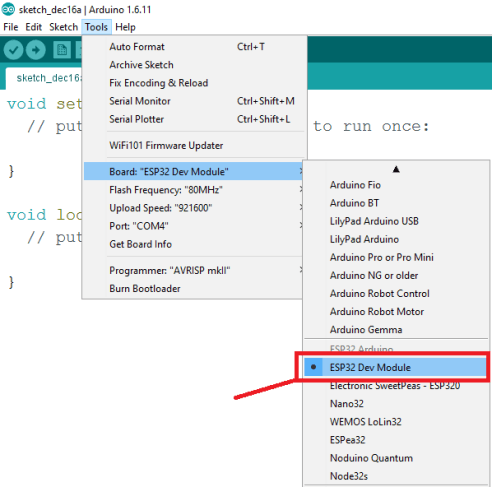
- Откройте меню Инструменты > Плата (Tools > Board) и выберите свою плату. В моем случае это «ESP32 Dev Module».

- Выберите нужный COM-порт.
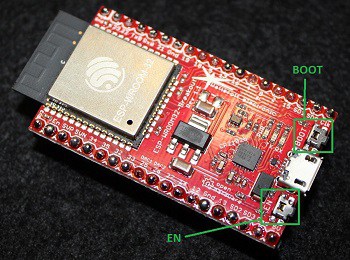
- Чтобы ESP32 перешел в режим загрузки кода, зажмите кнопку BOOT и нажмите на кнопку EN. Это перезагрузит ESP32.

- Нажмите кнопку «Загрузка» в IDE Arduino, а потом подождите несколько секунд, чтобы код скомпилировался и загрузился на модуль. Если все в порядке, вы должны увидеть следующее:

Необходимые компоненты и схема
Вот список компонентов, которые потребуются вам для этого проекта:
- Один модуль ESP32
- Один светодиод
- Одна кнопка
- Одна макетная плата
- Один резистор на 10 кОм
- Один резистор на 270 Ом
- Провода-перемычки
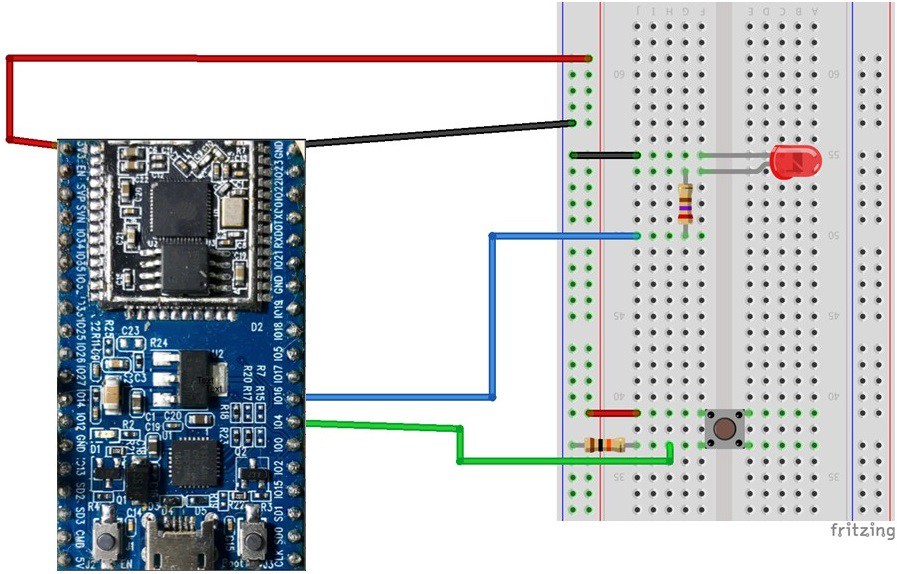
Подключите все эти компоненты, как показано на картинке ниже:

Демонстрация
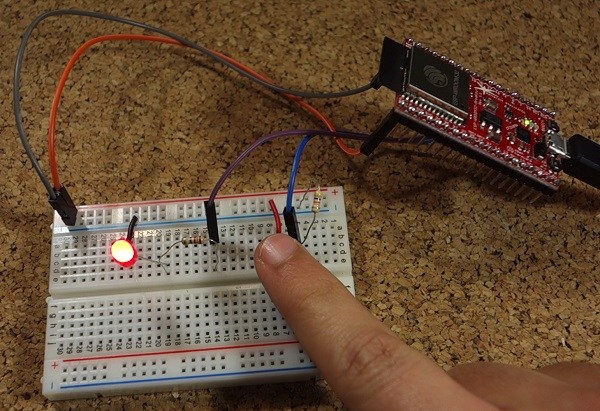
Как видите, когда я нажимаю на кнопку, светодиод горит...

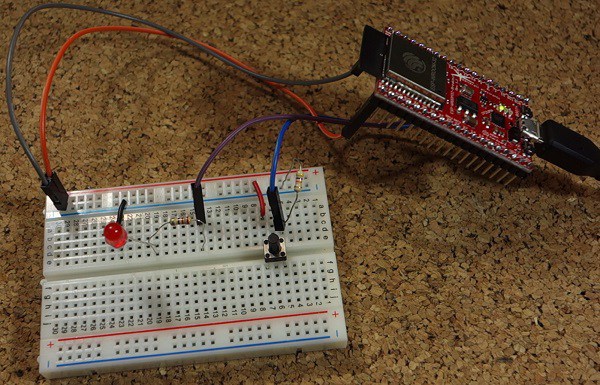
...а когда отпускаю, то тухнет.

См.также
Внешние ссылки
| развернутьПартнерские ресурсы |
|---|