Node-RED:Библиотеки/node-red-dashboard
Модуль «node-red-dashboard»[1]
Этот модуль содержит набор нод Node-RED для быстрого создания панели управления, позволяющей в реальном времени управлять и мониторить потоки данных.
Начиная с версии 2.10.0 вы также можете создавать и устанавливать собственные ноды-виджеты – аналогично собственным нодам Node-RED. Более подробно читайте тут.
О самых последних нововведениях, дополнениях и исправлениях читайте тут.

Требования
Для установки модуля «node-red-dashboard» требуется установленный Node-RED.
Установка
Чтобы установить стабильную версию модуля, кликните в редакторе Node-RED на кнопку с тремя полосками справа вверху, затем на «Manage palette» > «Install», вбейте в поиске «node-red-dashboard», найдите модуль и кликните на кнопку «Install». Также можно просто запустить в пользовательской директории Node-RED (как правило, это «~/.node-red») команду ниже:
npm i node-red-dashboard
Затем перезапустите Node-RED. Теперь слева в «палитре» должна появиться категория «dashboard» со всеми новыми нодами, а справа в боковой панели – новая вкладка «dashboard». Созданный вами графический интерфейс будет доступен по адресу http://localhost:1880/ui/ (если вы используете настройки по умолчанию).
Если вы хотите попробовать самую последнюю версию с GitHub, то она устанавливается вот так:
npm i node-red/node-red-dashboard
Настройки
По умолчанию URL-адрес панели управления задан относительно пути «httpRoot», но с приставкой «/ui». Но это можно поменять в этом фрагменте файла «settings.js» Node-RED:
ui: { path: "ui" },
Вы также можете добавить собственную Express-функцию промежуточной обработки, которая будет обрабатывать запросы при помощи вот этого свойства в «settings.js»:
ui: { middleware: ваша_функция }
Это может выглядеть, например, вот так:
ui: { path: 'ui', middleware: function (req, res, next) {
// Здесь делаем что-нибудь.
console.log('LOGGED')
next()
}
},
Кроме того, панель управления можно настроить так, чтобы она была только для чтения:
ui: { readOnly: true }
Это не помешает пользователю взаимодействовать с панелью управления, но все внесенные изменения, внесенные в панель управления, будут проигнорированы.
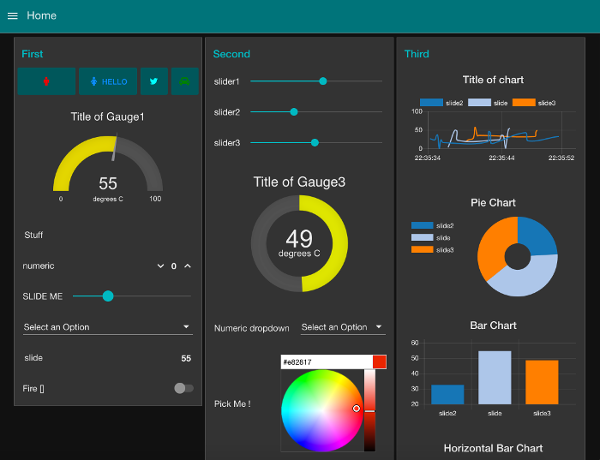
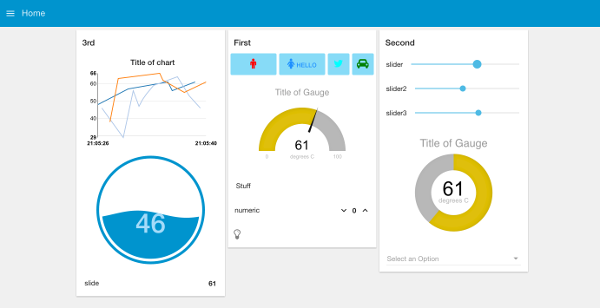
Разметка
Разметку панели управления имеет вид решетки.
У каждой группы есть ширина – по умолчанию это 6 «блоков» (по умолчанию ширина каждого блока составляет 48 пикселей, а расстояние между ними – 6 пикселей).
У каждого виджета в группе тоже есть ширина – по умолчанию она задается автоматически («auto»), и это значит, что виджет заполнит ширину группы, в которой находится. Но вы также можете вручную задать для него фиксированное количество «блоков».
Алгоритм разметки панели управления всегда пытается разместить объекты как можно выше и левее внутри контейнера – это относится и к тому, как группы располагаются на странице, и к тому, как виджеты располагаются в своей группе.
К примеру, если у вас есть 6 виджетов шириной по 2 блока и группа шириной в 6 блоков, то эти виджеты будут размещены в 2 ряда – по 3 виджета в каждом.
Или вот еще один пример: если вы добавите две группы шириной в 6 блоков, они будут сидеть бок о бок друг от друга – если окно браузера будет достаточно широким. Если сузить браузер, в какой-то момент вторая группа переместится под первую, сформировав столбец.
Если возможно, рекомендуем использовать не одну большую группу, а несколько групп поменьше, чтобы страница могла динамически дробить интерфейс на маленькие экраны.
Функционал
Вкладка «dashboard» в боковой панели
Разметка виджетов задается на вкладке «dashboard» в боковой панели редактора Node-RED.
Подвкладка «Layout»
- Вкладки (Tabs) – здесь вы можете реорганизовывать вкладки, группы и виджеты, а также добавлять и редактировать их свойства
- Ссылки (Links) – здесь вы также можете добавлять в панель управления ссылки на другие страницы. Если целевая страница это разрешает, ее можно открыть через iframe
Подвкладка «Site»
- Название (Title) – название UI-страницы
- Опции (Options) – здесь можно опционально скрыть панель с названием, а также разрешить свайпать между вкладками на тачскрине. Кроме того, здесь можно задать, будет ли шаблон использовать выбранную тему или базовую тему «Angular Material». Кроме того, здесь можно задать, чтобы тема «Angular Material» использовалась везде
- Формат даты (Date Format) – здесь можно задать то, какой формат даты будет по умолчанию использоваться в графиках и других местах
- Размеры (Sizes) – здесь задаются базовые размеры решетки в пикселях. Вы можете задать здесь ширину и высоту виджетов, а также ширину групп. Это базовые размеры «блоков», которые будут использоваться на всей панели управления
Подвкладка «Theme»
- Стиль (Style) – здесь задаются тема и шрифт для UI панели управления. Здесь можно задать светлую (Light; по умолчанию), темную (Dark) или собственную (Custom) тему. Разные темы для разных вкладок задать нельзя
Если хотите, в подвкладке «Site» также можно задать, чтобы вместо этих тем использовались базовые темы Angular Material – либо просто для всех «ui_template», либо для всей панели управления. Это затронет только Angular-компоненты, поэтому с некоторыми графиками и т.д. нужно будет повозиться дополнительно.
Примечание: Если вы решили создавать собственные шаблоны, то ниже – список названий CSS-переменных для работы с цветами тем:
- --nr-dashboard-pageBackgroundColor
- --nr-dashboard-pageTitlebarBackgroundColor
- --nr-dashboard-groupBackgroundColor
- --nr-dashboard-groupTextColor
- --nr-dashboard-groupBorderColor
- --nr-dashboard-widgetBackgroundColor
- --nr-dashboard-widgetTextColor
- --nr-dashboard-widgetBorderColor
Виджеты (ноды)
Названия групп опциональны.
У большинства виджетов могут быть название и значение – если нужно, то и другое можно задать при помощи свойств входящего сообщения и модифицировать с помощью Angular-фильтров. Например, название можно задать на «{{msg.topic}}», а значение – на «{{value | number:1}}%», чтобы округлить его до одного знака после запятой и поместить в конце знак «%».
Каждая нода может преобразовать значение в «msg.payload», чтобы оно получило подходящий формат для показа на панели управления. Преобразованная версия значения будет сохранена в переменную «value» (см. пример выше).
Любой виджет можно отключить, передав ему свойство «msg.enabled» со значением «false».

|
Примечание: После отключения виджет не перестанет получать сообщения, но входящие данные перестанут воздействовать на виджет, а внешний вид самого виджета перестанет меняться. |
Кроме того, настройки большинства UI-виджетов можно менять с помощью сообщения «msg.ui_control» – более подробно читайте тут.
Виджеты:
- Audio out – позволяет проигрывать аудио (WAV или MP3) или отправлять клиенту TTS-сообщения (англ. «text-to-speech», т.е. «из текста в речь»)
- Button – иконку для кнопки можно задать с помощью либо Material, либо Font Awesome. Также можно задать цвет и фон. Если виджету задана ширина 1, у иконки будет приоритет
- Chart – позволяет создать график. Можно задать разные типы графика: линейный, столбчатый, секторный («пирог») и т.д. В поле «X-axis Label» можно задать формат даты. Более подробно о форматах данных для графика читайте тут
- Colour Picker – виджет для выбора цвета
- Date Picker – виджет для выбора даты. Формат показываемой даты можно выбрать в подвкладке «Site» при помощи библиотеки «Moment.js»
- Dropdown – виджет для выпадающего меню, пункты которого можно задать с помощью пар «ключ-значение». Эти пункты меню также можно задать в свойстве «msg.options», содержащем массив объектов. Если это просто текст, то значение будет таким же, как и название, но, если нужно, вы можете задать то и другое отдельно при помощи объекта с парой «ключ-значение»:
[ "Пункт 1", "Пункт 2", {"Пункт 3": 3} ]
- Если задать в «msg.payload» какое-либо значение, оно будет использовано как предустановленное значение для выпадающего списка.
- Form – это виджет, который может вместить в себя несколько под-виджетов. Позволяет ввести в поток несколько значений в виде одного сообщения
- Gauge – виджет для создания шкалы. Может работать в 4 режимах: Gauge (простая шкала), Donut («пончик» на 360 градусов), Compass и Level. В первых двух режимах можно задать цветовые диапазоны
- Notification – создает предупреждения для пользователей. Можно задать, чтобы это были всплывающие или закрываемые окна оповещения. Кроме того, есть возможность настроить предупреждения только на строго определенного пользователя
- Numeric – виджет для ввода числовых данных при помощи стрелочек вверх/вниз
- Slider – простой горизонтальный ползунок с настраиваемым шагом
- Switch – переключатель, для двух состояний которого (вкл/выкл) можно задать две разные иконки и/или два разных цвета
- Template – позволяет создавать в фреймворке собственные виджеты при помощи HTML, JavaScript. Это виджет Angular.js. Его также можно использовать для замены встроенных CSS-стилей
- Text – виджет только для чтения. В поле «Layout» можно задать, как название («label») и значение («value») будут располагаться относительно ноды и друг друга
- Text input – виджет для ввода текста. Опционально можно задать название («Label»). Кроме того, этот виджет может работать в режиме ввода пароля, электронной почты, выбора цвета и т.д.
- UI-Control – дает возможности для динамического управления панелью управления. Отправка «msg.payload» с номером (начиная с «0») или названием («{"tab":"название_вкладки"}») вкладки выполнит переключение на эту вкладку. Кроме того, вкладки можно включать, выключать, прятать и снова показывать:
{"tabs":{"hide":["название_вкладки_с_нижним_подчеркиваниями"],"show":["название_другой_вкладки"],"disable":["название_неиспользуемой_вкладки"]}}
- Кроме того, группы можно прятать и делать видимыми с помощью сообщений вроде:
{"group":{"hide":["название_вкладки_название_группы_с_нижними_подчеркиваниями"],"show":["название_вкладки_другая_группа"],"focus":true}}
- Кроме того, эта нода отправляет «msg.payload» при каждом подключении к браузеру и отключении от него, а также при каждой смене вкладки. Это можно использовать для активации других действий вроде сброса видимости вкладок и групп.

|
Совет: Виджет «Text» поддерживает HTML, поэтому в нем также можно использовать FA-иконки, которые мы уже использовали для создания индикаторных виджетов. |
Защита панели управления
Для защиты панели управления можно использовать свойство «httpNodeAuth» в файле «settings.js» Node-RED, т.к. она создается аналогично другим HTTP-нодам. Более подробно читайте в самом низу этого руководства.
Несколько пользователей
Панель управления не поддерживает использование несколькими разными пользователями. Она представлена в виде одного базового потока Node-RED, который является, по сути, одним пользователем. Если состояние этого потока изменится, об этом изменении будут уведомлены все клиенты.
Сообщения, идущие от панели управления, имеют свойство «msg.socketid», и оповещения вроде сообщений о смене вкладки, уведомлений и аудио-предупреждений будут идти только в эту сессию. Чтобы они отправлялись всем сессиям, удалите свойство «msg.socketid».
Обсуждения и предложения
Задавайте интересующие вас вопросы и обсуждайте новые функции на Discourse-форуме Node-RED или в Slack-канале Node-RED «dashboard-ui». Список вещей, в данный момент находящихся в разработке, смотрите тут.
Как внести свой вклад
Перед отправкой своего «пулл-реквеста» (от англ. «pull-request», что можно перевести как «запрос на внесение изменений») прочтите, пожалуйста, соответствующее руководство.
Наш проект создается согласно правилам Contributor Covenant 1.4. Если вы решили участвовать в проекте, то от вас ожидается, что вы будете поддерживать свой код. О некорректном поведении кода сообщайте любому из рабочей группы проекта.
Разработка
cd ~\.node-red\node_modules
git clone https://github.com/node-red/node-red-dashboard.git
cd node-red-dashboard
npm install
Если у вас есть папка «dist», то плагин воспользуется ею. Если вы во время разработки хотите использовать неминимизированную версию, удалите эту папку. После внесения изменений во фронтэнд-код в папку «src» можно воспользоваться командой «gulp», чтобы обновить и пересобрать минимизированные файлы, а также обновить манифест Appcache.
gulp
Мы также предусмотрели проверку кода с помощью стилей «js» и «lint»:
gulp lint
gulp jscs
Не добавляйте в отправляемый пулл-реквест минимизированные файлы «/dist».

Ноды
dashboard
- Button
- Dropdown
- Switch
- Slider
- Numeric
- Text input
- Date picker
- Colour picker
- Form
- Text
- Gauge
- Chart
- Audio out
- Notification
- UI control
- Template
См.также
Внешние ссылки
- Справочник Node-RED
- Справочник по Node-RED
- Node-RED
- Перевод от Сubewriter
- Проверка:myagkij
- Оформление:myagkij
- Редактирование:myagkij
- Страницы, где используется шаблон "Навигационная таблица/Телепорт"
- Страницы с телепортом
- Модуль node-red-dashboard
- Модуль
- Модуль Node-RED
- Node-RED модуль
- Apache-2.0
- Лицензия Apache-2.0
- Под лицензией Apache-2.0