Node-RED:Рецепты/Как добавить в поток форму HTML
Как добавить в поток форму HTML[1]
Проблема
Вам нужно добавить (с помощью POST-запроса) в поток форму HTML.
Решение
Воспользуйтесь нодой «HTTP in» для прослушивания POST-запросов, у которых в заголовке «Content-Type» задано «application/x-www-form-urlencoded», а затем получите доступ к полученным данным формы через свойство «msg.payload».
Пример

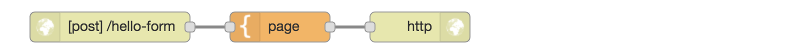
[{"id":"5b98a8ac.a46758","type":"http in","z":"3045204d.cfbae","name":"","url":"/hello-form","method":"post","swaggerDoc":"","x":120,"y":820,"wires":[["bba61009.4459f"]]},{"id":"bba61009.4459f","type":"template","z":"3045204d.cfbae","name":"page","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head></head>\n <body>\n <h1>Hello {{ payload.name }}!</h1>\n </body>\n</html>","x":290,"y":820,"wires":[["6ceb930a.93146c"]]},{"id":"6ceb930a.93146c","type":"http response","z":"3045204d.cfbae","name":"","x":430,"y":820,"wires":[]}]
[~]$ curl -X POST -d "name=Nick" http://localhost:1880/hello-form
<html>
<head></head>
<body>
<h1>Hello Nick!</h1>
</body>
</html>
Разбор
Формы HTML можно использовать для отправки данных от браузера обратно на сервер. Если форма настроена на то, чтобы постить (POST) данные, браузер зашифрует данные из <form> при помощи заголовка «content-type» со значением «application/x-www-form-urlencoded».
К примеру, при наличии вот такой формы...
<form action="http://localhost:1880/hello-form" method="post">
<input name="name" value="Nick">
<button>Say hello</button>
</form>
...получится вот такой запрос:
POST / HTTP/1.1
Host: localhost:1880
Content-Type: application/x-www-form-urlencoded
Content-Length: 9
name=Nick
Когда нода «HTTP in» получает такой запрос, она разбирает его «тело» и сохраняет данные формы в свойство «msg.payload»:
var name = msg.payload.name;
См.также
Внешние ссылки