Node-RED:Создание нод/Внешний вид ноды
Внешний вид ноды[1]
Во внешнем виде ноды можно настроить три элемента: иконку, фоновый цвет и надпись.
Иконка
Иконка ноды задается в свойстве «icon» в HTML-файле ноды.
Значением в этом свойстве может быть строка или функция.
Если значение – это строка с названием файла иконки, то этот файл и будет служить иконкой.
Если значение – это функция, то она будет вызвана при первой загрузке ноды или после ее редактирования. Эта функция должна вернуть значение с данными о графическом файле, который будет использоваться в качестве иконки. Кроме того, эта функция будет вызываться и для нод в рабочей области (где объект «this» отсылает к экземпляру ноды), а также для ее «витринного» экземпляра в «палитре». В этом случае «this» не будет отсылать к экземпляру ноды, а функция обязательно должна будет вернуть корректное значение.
...
icon: "file.png",
...
Можно воспользоваться либо стоковыми, либо собственными иконками. Кроме того, иконку может задать сам пользователь в меню редактирования ноды, выбрав ее из списка предложенных вариантов.
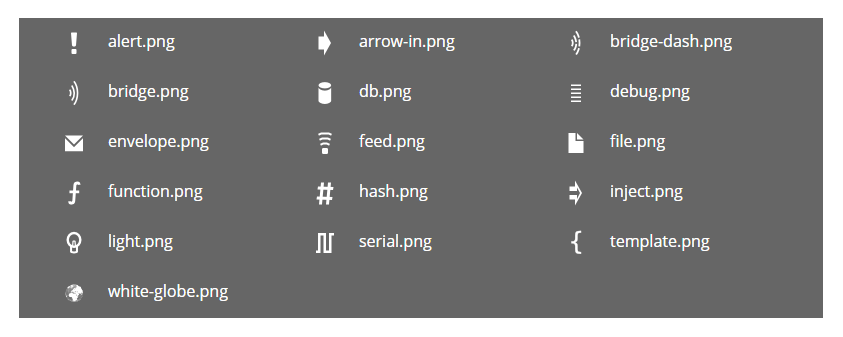
Стоковые иконки

Собственные иконки
Вы можете задать для ноды собственную иконку, поместив ее в папку «icons», которая должна находиться вместе с файлами «*.js» и «*.html». Эта директория записывается в путь для поиска файлов – именно в ней редактор будет искать иконку с заданным названием файла. По этой причине название файла иконки должно быть уникальным.
Иконка должна быть белого цвета на прозрачном фоне. Размер – 40х60.
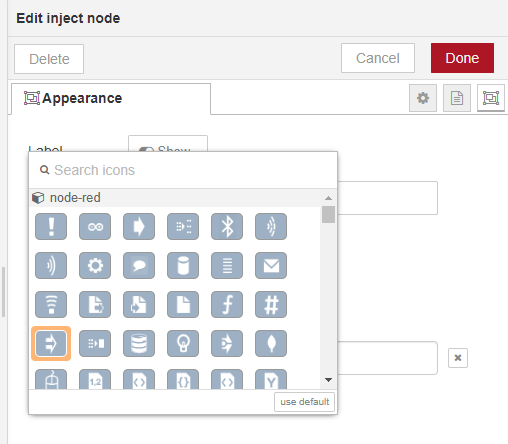
Как задать иконку для ноды прямо в редакторе
Начиная с версии 0.18 в Node-RED пользователь может задать иконку для ноды прямо в редакторе. Для этого нужно открыть меню редактирования ноды, открыть вкладку «Appearance», кликнуть по текущей иконке в поле «Icon» и в открывшемся меню выбрать нужную иконку.

Фоновый цвет
Фоновый цвет ноды – это один из главных способов быстро выделить ее из числа других нод. Он задается в свойстве «color» в HTML-файле ноды.
...
color: "#a6bbcf",
...
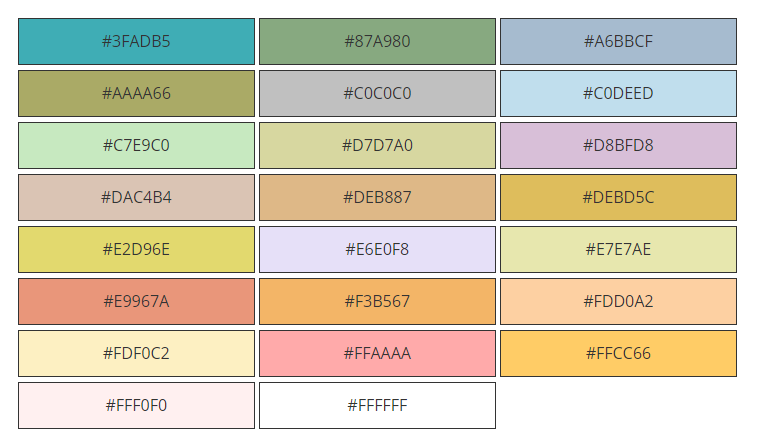
Для фона нод в Node-RED используются «приглушенные» цвета. Поэтому для новых нод рекомендуется подобрать цвет, который тоже будет подходить этой сдержанной палитре.
Вот несколько наиболее часто используемых цветов:

Надпись
В HTML-файле ноды можно задать 4 свойства, связанных с ее надписью: «label», «paletteLabel», «outputLabel» и «inputLabel».
Надпись ноды в рабочей области («label»)
Надписью ноды в рабочей области редактора может быть статичный текст, но в то же время ее можно задать динамически отдельно для каждой ноды согласно ее свойствам.
Значением в свойстве может быть либо строка, либо функция.
Если значение – это строка, для надписи будет использоваться текст, находящийся в ней.
Если значение – это функция, она будет вызвана либо при первой загрузке ноды, либо после ее редактирования. Эта функция должна будет вернуть значение, которое и будет использоваться в качестве надписи.
Как уже упоминалось в статье «Создание первой ноды», среди разработчиков есть договоренность обязательно оснащать ноду свойством «name», чтобы ноды было легче отличать друг от друга. В коде ниже показано, как записать в «label» значение из свойства «name» или какое-нибудь подходящее значение по умолчанию (например «lower-case»).
...
label: function() {
return this.name||"lower-case";
},
...

|
Примечание: В функции для «label» нельзя использоваться свойства для учетных данных. |
Надпись ноды в «палитре» («paletteLabel»)
По умолчанию для надписи ноды в «палитре» редактора используется тип этой ноды. Чтобы переписать его, можно воспользоваться свойством «paletteLabel».
Как и в случае с «label», это может быть строка или функция. Если это функция, она вызывается, когда нода добавляется в «палитру».
Стиль текста в надписи ноды («labelStyle»)
CSS-класс для текста надписи тоже можно задать динамически, и это делается при помощи свойства «labelStyle». Если в этом свойстве не задано ничего, будет использован CSS-класс по умолчанию – «node_label». Другой (и единственный) возможный вариант – «node_label_italic».

В коде ниже демонстрируется, как свойству «labelStyle» можно присвоить значение «node_label_italic», если в свойстве «name» уже задано какое-либо значение.
...
labelStyle: function() {
return this.name?"node_label_italic":"";
},
...
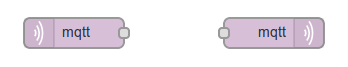
Выравнивание
По умолчанию иконка и надпись выровнены по левому краю ноды. Но для нод, которые ставятся в конце потока, среди разработчиков есть договоренность, чтобы иконка и надпись были выровнены по правой стороне.
Чтобы сделать это, в свойстве «align» нужно задать «right»:
...
align: 'right',
...

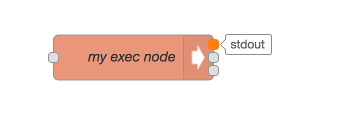
Надписи для портов
Начиная с версии 0.17 в Node-RED некоторым нодам стало можно опционально задавать надписи для входных и выходных портов. Для просмотра надписи на порт нужно навести курсором мышки.

Надписи для портов можно задать в HTML-файле ноды:
...,
inputLabels: "parameter for input",
outputLabels: ["stdout","stderr","rc"],
...
Кроме того, их можно сгенерировать с помощью функции, где параметром служит индекс порта (начинается с «0»), которому нужно задать ту или иную надпись:
...,
outputLabels: function(index) {
return "my port number "+index;
}
...
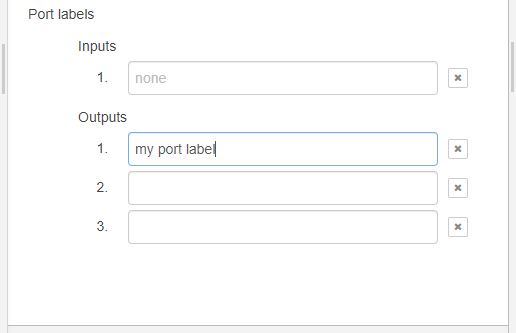
В обоих случаях эти значения можно переписать в меню редактирования ноды на вкладке «Appearance».



|
Примечание: Надписи для портов не генерируются динамически, и их нельзя задать с помощью свойств «msg». |
См.также
Внешние ссылки