Espruino:Примеры/Подключение часов к Espruino Pico: различия между версиями
Myagkij (обсуждение | вклад) Нет описания правки |
Myagkij (обсуждение | вклад) Нет описания правки |
||
| Строка 5: | Строка 5: | ||
=Подключение часов к Espruino Pico<ref>[https://www.espruino.com/Pico+Clock www.espruino.com - Pico Clock]</ref>= | =Подключение часов к Espruino Pico<ref>[https://www.espruino.com/Pico+Clock www.espruino.com - Pico Clock]</ref>= | ||
На большинстве Arduino для отслеживания времени приходится использовать внешний RTC-чип (от «real time clock», т.е. «часы реального времени»). | На большинстве [[Arduino]] для отслеживания времени приходится использовать внешний [[RTC-чип]] (от ''«real time clock»'', т.е. ''«часы реального времени»''). | ||
Но в Espruino Pico и Original он уже встроен. В качестве примера давайте создадим простые часы с использованием LCD-дисплея. | Но в [[Espruino Pico]] и [[Original]] он уже встроен. В качестве примера давайте создадим простые часы с использованием LCD-дисплея. | ||
Примечание: В Espruino Pico для отслеживания времени используется внутренний низкоскоростной тактовый генератор, но его точность составляет +/- 10%. То есть если вы планируете использовать его долго (например, в течение месяца), то результат будет так себе. Но это можно исправить, если дополнительно воспользоваться другим источником синхросигналов (например, через интернет или [https://en.wikipedia.org/wiki/Time_from_NPL_(MSF) NPL-сигналами]). | '''Примечание:''' В [[Espruino Pico]] для отслеживания времени используется внутренний низкоскоростной тактовый генератор, но его точность составляет ''+/- 10%''. То есть если вы планируете использовать его долго (например, в течение месяца), то результат будет так себе. Но это можно исправить, если дополнительно воспользоваться другим источником синхросигналов (например, через интернет или [https://en.wikipedia.org/wiki/Time_from_NPL_(MSF) NPL-сигналами]). | ||
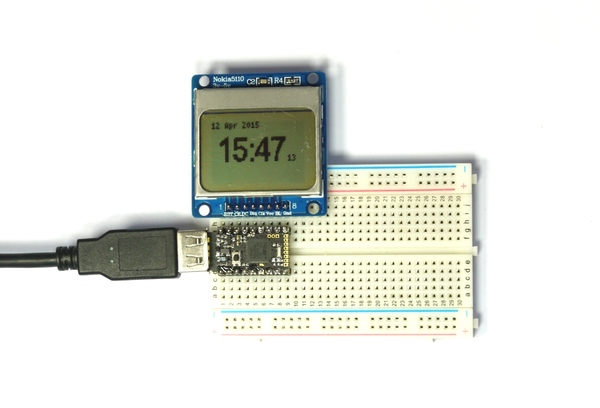
[[File:Pico_Clock.jpg|center]] | [[File:Pico_Clock.jpg|center]] | ||
| Строка 15: | Строка 15: | ||
== Нам понадобятся == | == Нам понадобятся == | ||
* [https://www.espruino.com/Pico Espruino Pico] | |||
* [https://www.espruino.com/PCD8544 LCD-дисплей Nokia 5110] | |||
* [https://www.espruino.com/Breadboard Макетная плата] | |||
== Подсоединение == | == Подсоединение == | ||
Подключается всё очень просто, потому что LCD-дисплей потребляет так мало, что его можно питать даже от GPIO-контактов Espruino. Просто поместите Espruino Pico на макетную плату (USB-коннектор должен быть направлен в левую сторону), а прямо над ней подключите к макетной плате LCD-дисплей (выровняв контакты дисплея по правому контакту Pico – так, чтобы самый левый контакт Pico не был ни к чему подключен). Для примера можете взглянуть на фото выше. | Подключается всё очень просто, потому что [[LCD-дисплей]] потребляет так мало, что его можно питать даже от GPIO-контактов [[Espruino]]. Просто поместите [[Espruino Pico]] на макетную плату (USB-коннектор должен быть направлен в левую сторону), а прямо над ней подключите к макетной плате [[LCD-дисплей]] (выровняв контакты дисплея по правому контакту [[Pico]] – так, чтобы самый левый контакт [[Pico]] не был ни к чему подключен). Для примера можете взглянуть на фото выше. | ||
== Код == | == Код == | ||
Первый шаг – зайдите в настройки Web IDE (иконка с шестерёнкой справа вверху), выберите Communications, пролистайте вниз и поставьте галочку рядом с пунктом Set Current Time. Теперь при каждой загрузке кода Web IDE будет также автоматически подстраивать время в RTC- | Первый шаг – зайдите в настройки [[Web IDE]] (иконка с шестерёнкой справа вверху), выберите '''Communications''', пролистайте вниз и поставьте галочку рядом с пунктом '''Set Current Time'''. Теперь при каждой загрузке кода [[Web IDE]] будет также автоматически подстраивать время в [[RTC-чип]]е. | ||
Теперь скопируйте строчку ниже в правую часть Web IDE и нажмите на кнопку загрузки кода: | Теперь скопируйте строчку ниже в правую часть [[Web IDE]] и нажмите на кнопку загрузки кода: | ||
<syntaxhighlight lang="javascript" enclose="div"> | <syntaxhighlight lang="javascript" enclose="div"> | ||
| Строка 33: | Строка 33: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
В результате в левой части Web IDE будет показано текущее время (возможно, без учёта летнего времени). | В результате в левой части [[Web IDE]] будет показано текущее время (возможно, без учёта летнего времени). | ||
Следующий шаг – это показать время на LCD-дисплее. Давайте возьмём за основу код из [https://www.espruino.com/Pico+LCD+Hello+World руководства «Печать надписи «Hello World!» на LCD-дисплее с помощью Espruino Pico»], но сделаем так, чтобы код обновлялся раз в секунду. | Следующий шаг – это показать время на LCD-дисплее. Давайте возьмём за основу код из [https://www.espruino.com/Pico+LCD+Hello+World руководства «Печать надписи «Hello World!» на LCD-дисплее с помощью Espruino Pico»], но сделаем так, чтобы код обновлялся раз в секунду. | ||
| Строка 66: | Строка 66: | ||
Хотя этот код показывает время, оно пока просто вмещается в экран, и весь текст выполнен в одном маленьком шрифте. | Хотя этот код показывает время, оно пока просто вмещается в экран, и весь текст выполнен в одном маленьком шрифте. | ||
Было бы гораздо лучше, если бы цифры, обозначающие время, были больше всего остального. Это можно сделать при помощи функций класса [http://wikihandbk.com/wiki/Espruino:Справочник_по_API/Класс_Date Date], с помощью которых мы добудем необходимую информацию о времени, а также функции Graphics.setFontVector(), с помощью которой мы и увеличим текст, обозначающий время. Поскольку время от времени ширина показываемого времени будет меняться (может быть 1:11, а может и 10:00), мы также можем воспользоваться функцией Graphics.stringWidth(), чтобы понять, насколько широким получается текст, а затем соответствующим образом его расположить: | Было бы гораздо лучше, если бы цифры, обозначающие время, были больше всего остального. Это можно сделать при помощи функций класса [http://wikihandbk.com/wiki/Espruino:Справочник_по_API/Класс_Date Date], с помощью которых мы добудем необходимую информацию о времени, а также функции [[Graphics.setFontVector()]], с помощью которой мы и увеличим текст, обозначающий время. Поскольку время от времени ширина показываемого времени будет меняться (может быть ''1:11'', а может и ''10:00''), мы также можем воспользоваться функцией [[Graphics.stringWidth()]], чтобы понять, насколько широким получается текст, а затем соответствующим образом его расположить: | ||
<syntaxhighlight lang="javascript" enclose="div"> | <syntaxhighlight lang="javascript" enclose="div"> | ||
| Строка 115: | Строка 115: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
И теперь, если отправить этот код на Espruino, смотреть на показываемое время будет гораздо приятнее. Теперь можно напечатать save(), чтобы сохранить код в долговременную память Espruino – после этого с каждым запуском Espruino будут также запускаться и эти часы. | И теперь, если отправить этот код на [[Espruino]], смотреть на показываемое время будет гораздо приятнее. Теперь можно напечатать [[save()]], чтобы сохранить код в долговременную память [[Espruino]] – после этого с каждым запуском Espruino будут также запускаться и эти часы. | ||
'''Примечание:''' Если отключить питание, Espruino забудет время. Но если к контактам GND и Bat будет подключена батарея (как минимум на 3 вольта), то Espruino будет помнить время даже после сброса и отключения питания. | '''Примечание:''' Если отключить питание, [[Espruino]] забудет время. Но если к контактам '''GND''' и '''Bat''' будет подключена батарея (как минимум на ''3 вольта''), то [[Espruino]] будет помнить время даже после сброса и отключения питания. | ||
=См.также= | =См.также= | ||
Версия от 18:09, 3 июля 2021
Подключение часов к Espruino Pico[1]
На большинстве Arduino для отслеживания времени приходится использовать внешний RTC-чип (от «real time clock», т.е. «часы реального времени»).
Но в Espruino Pico и Original он уже встроен. В качестве примера давайте создадим простые часы с использованием LCD-дисплея.
Примечание: В Espruino Pico для отслеживания времени используется внутренний низкоскоростной тактовый генератор, но его точность составляет +/- 10%. То есть если вы планируете использовать его долго (например, в течение месяца), то результат будет так себе. Но это можно исправить, если дополнительно воспользоваться другим источником синхросигналов (например, через интернет или NPL-сигналами).

Нам понадобятся
Подсоединение
Подключается всё очень просто, потому что LCD-дисплей потребляет так мало, что его можно питать даже от GPIO-контактов Espruino. Просто поместите Espruino Pico на макетную плату (USB-коннектор должен быть направлен в левую сторону), а прямо над ней подключите к макетной плате LCD-дисплей (выровняв контакты дисплея по правому контакту Pico – так, чтобы самый левый контакт Pico не был ни к чему подключен). Для примера можете взглянуть на фото выше.
Код
Первый шаг – зайдите в настройки Web IDE (иконка с шестерёнкой справа вверху), выберите Communications, пролистайте вниз и поставьте галочку рядом с пунктом Set Current Time. Теперь при каждой загрузке кода Web IDE будет также автоматически подстраивать время в RTC-чипе.
Теперь скопируйте строчку ниже в правую часть Web IDE и нажмите на кнопку загрузки кода:
console.log((new Date()).toString());
В результате в левой части Web IDE будет показано текущее время (возможно, без учёта летнего времени).
Следующий шаг – это показать время на LCD-дисплее. Давайте возьмём за основу код из руководства «Печать надписи «Hello World!» на LCD-дисплее с помощью Espruino Pico», но сделаем так, чтобы код обновлялся раз в секунду.
A5.write(0); // GND
A7.write(1); // VCC
var g;
function draw() {
g.clear();
g.drawString((new Date()).toString(),0,0);
g.flip();
}
function onInit() {
clearInterval();
// Настраиваем SPI:
var spi = new SPI();
spi.setup({ sck:B1, mosi:B10 });
// Инициализируем LCD-дисплей:
g = require("PCD8544").connect(spi,B13,B14,B15, function() {
// После инициализации анимация будет обновляться раз в секунду:
setInterval(draw, 1000);
});
}
onInit();
Хотя этот код показывает время, оно пока просто вмещается в экран, и весь текст выполнен в одном маленьком шрифте.
Было бы гораздо лучше, если бы цифры, обозначающие время, были больше всего остального. Это можно сделать при помощи функций класса Date, с помощью которых мы добудем необходимую информацию о времени, а также функции Graphics.setFontVector(), с помощью которой мы и увеличим текст, обозначающий время. Поскольку время от времени ширина показываемого времени будет меняться (может быть 1:11, а может и 10:00), мы также можем воспользоваться функцией Graphics.stringWidth(), чтобы понять, насколько широким получается текст, а затем соответствующим образом его расположить:
A5.write(0); // GND
A7.write(1); // VCC
var g;
var MONTHS = [
"Jan","Feb","Mar","Apr","May","Jun",
"Jul","Aug","Sep","Oct","Nov","Dec"
];
function draw() {
g.clear();
var t = new Date();
var date = t.getDate()+" "+MONTHS[t.getMonth()]+" "+t.getFullYear();
var time = t.getHours()+":" +
("0"+t.getMinutes()).substr(-2);
var secs = ("0"+t.getSeconds()).substr(-2);
// Дата слева вверху:
g.setFontBitmap();
g.drawString(date,0,0);
// Время посередине:
g.setFontVector(20);
var timeWidth = g.stringWidth(time);
g.drawString(time,(g.getWidth()-timeWidth-12)/2,10);
// Секунды справа:
g.setFontBitmap();
g.drawString(secs,(g.getWidth()+timeWidth-8)/2,26);
// Отправляем на LCD-дисплей:
g.flip();
}
function onInit() {
clearInterval();
// Настраиваем SPI:
var spi = new SPI();
spi.setup({ sck:B1, mosi:B10 });
// Инициализируем LCD-дисплей:
g = require("PCD8544").connect(spi,B13,B14,B15, function() {
// После инициализации анимация будет обновляться раз в секунду:
setInterval(draw, 1000);
});
}
onInit();
И теперь, если отправить этот код на Espruino, смотреть на показываемое время будет гораздо приятнее. Теперь можно напечатать save(), чтобы сохранить код в долговременную память Espruino – после этого с каждым запуском Espruino будут также запускаться и эти часы.
Примечание: Если отключить питание, Espruino забудет время. Но если к контактам GND и Bat будет подключена батарея (как минимум на 3 вольта), то Espruino будет помнить время даже после сброса и отключения питания.
См.также
Внешние ссылки