Espruino:Примеры/Печать надписи «Hello World!» на LCD-дисплее с помощью Espruino Pico: различия между версиями
Myagkij (обсуждение | вклад) (Новая страница: «{{Espruino/Панель перехода}} {{Перевод от Сubewriter}} {{Myagkij-редактор}} =<ref>[ www.espruino.com - ]</ref>= <syntaxhighlig...») |
Нет описания правки |
||
| (не показаны 2 промежуточные версии 2 участников) | |||
| Строка 3: | Строка 3: | ||
{{Myagkij-редактор}} | {{Myagkij-редактор}} | ||
=<ref>[ www.espruino.com - ]</ref>= | =Печать надписи «Hello World!» на LCD-дисплее с помощью Espruino Pico<ref>[https://www.espruino.com/Pico+LCD+Hello+World www.espruino.com - Pico LCD Display Hello World]</ref>= | ||
При написании кода многие тестируют его, печатая (в консоли, на дисплее и т.д.) фразу ''«Hello World!»'' | |||
В случае с [[Espruino]] это делается очень просто – просто подключаемся к плате при помощи [[Web IDE]] и печатаем '''print("Hello World!")'''. Но что если вы хотите напечатать этот текст без использования компьютера. | |||
В этом руководстве мы подключим к [[Espruino]] [[LCD-дисплей]] и напечатаем на нём ''«Hello World!»''. | |||
== Нам понадобятся == | |||
* [https://www.espruino.com/Pico Плата Espruino Pico] | |||
* [https://www.espruino.com/PCD8544 LCD-дисплей Nokia 5110] | |||
* [https://www.espruino.com/Breadboard Макетная плата] | |||
== Подсоединение == | |||
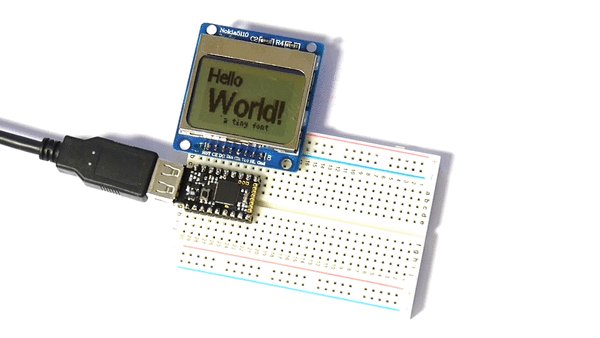
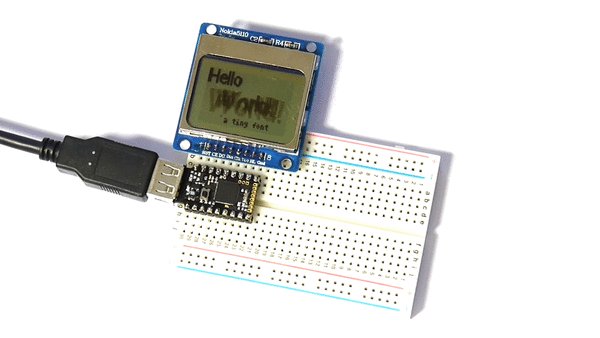
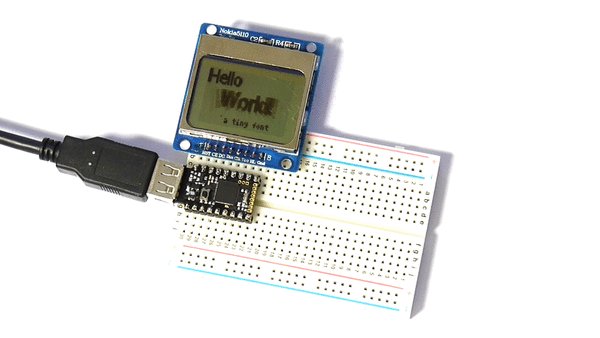
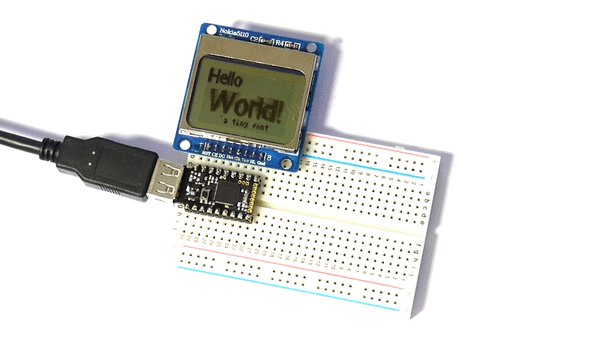
[[File:Pico_LCD_Hello_World.gif|center]] | |||
Подключение устройств друг к другу делается очень просто, потому что [[LCD-дисплей]] потребляет так мало электроэнергии, что его можно питать даже от GPIO-контактов [[Espruino]]. | |||
* Поместите [[Espruino Pico]] на макетную плату так, чтобы [[USB-коннектор]] смотрел влево. | |||
* Поместите [[LCD-дисплей]] прямо над [[Pico]] и выровняйте его контакты по самому правому контакту [[Pico]] – так, чтобы самый левый контакт [[Pico]] (тот, что ближе всего к [[USB-коннектор]]у) остался свободен. | |||
Пример подключения смотрите на фото выше. | |||
== Код == | |||
Для начала давайте возьмём код из статьи о [[LCD-дисплее]] [[Nokia 5110]], но с некоторыми изменениями: | |||
* Мы вручную зададим контакты для питания [[LCD-дисплея]] | |||
* Поскольку контакты [[Pico]] для аппаратной шины [https://www.espruino.com/SPI SPI] не соответствуют аналогичным контактам на [[LCD-дисплее]], мы воспользуемся аппаратной шиной [[SPI]] (её можно реализовать на всех контактах). | |||
<syntaxhighlight lang="javascript"> | |||
A5.write(0); // контакт GND | |||
A7.write(1); // контакт VCC | |||
// Настраиваем SPI: | |||
var spi = new SPI(); | |||
spi.setup({ sck:B1, mosi:B10 }); | |||
// Инициализируем LCD-дисплей: | |||
var g = require("PCD8544").connect(spi,B13,B14,B15, function() { | |||
// После инициализации очищаем LCD-дисплей | |||
// и пишем на нём текст «Hello World!»: | |||
g.clear(); | |||
g.drawString("Hello World!",0,0); | |||
// Отправляем графику на дисплей: | |||
g.flip(); | |||
}); | |||
</syntaxhighlight> | |||
Скопируйте этот код в правую часть [[Web IDE]] и нажмите на кнопку загрузки кода. На дисплее должна появиться надпись ''«Hello World!»'' | |||
Но мы не закончили, потому что наша задача – сделать это всё без использования компьютера. Для этого инициализацию [[LCD-дисплея]] нужно выполнять при каждом включении платы. | |||
Давайте добавим в код специальную функцию [[onInit()]], которая будет вызываться при каждом запуске Espruino: | |||
<syntaxhighlight lang="javascript"> | |||
A5.write(0); // контакт GND | |||
A7.write(1); // контакт VCC | |||
A6.write(1); // контакт для включения подсветки | |||
var g; // глобально задаём переменную «g», | |||
// чтобы её можно было использовать для других функций | |||
function onInit() { | |||
// Настраиваем SPI: | |||
var spi = new SPI(); | |||
spi.setup({ sck:B1, mosi:B10 }); | |||
// Инициализируем LCD-дисплей: | |||
g = require("PCD8544").connect(spi,B13,B14,B15, function() { | |||
// После инициализации очищаем дисплей | |||
// и пишем на нём текст «Hello World!»: | |||
g.clear(); | |||
g.drawString("Hello World!",0,0); | |||
// Отправляем графику на дисплей: | |||
g.flip(); | |||
}); | |||
} | |||
</syntaxhighlight> | |||
Примечание: Если отправить этот код так, как мы делали это раньше, ничего не произойдёт, потому что мы не запустили функцию [[onInit()]]. | |||
Но эту функцию можно запустить вручную, напечатав [[onInit()]] в левой части [[Web IDE]] или вставив [[onInit()]] в нижнюю часть кода, отправляемого через правую часть [[Web IDE]]. Но в этот раз просто напишите save(). Ваш код будет сохранён в [[flash-память]] и перезагружен, после чего на LCD-дисплее снова появится надпись ''«Hello World!»'' | |||
Теперь попробуйте отключить плату от [[USB]] и опять подключить – на дисплее снова появится текст «Hello World!» | |||
==Как улучшить этот код== | |||
Наш проект получился хоть и рабочим, но не очень интересным. Что если сделать так, чтобы слова, показываемые на дисплее, были немного разного размера? | |||
По умолчанию в [[Espruino]] имеется [https://www.espruino.com/Fonts векторный шрифт], доступ к которому можно получить при помощи функции '''g.setFontVector(size)'''. Вернуться к оригинальному (маленькому) шрифту можно будет при помощи функции [[g.setFontBitmap()]]. | |||
<syntaxhighlight lang="javascript"> | |||
A5.write(0); // контакт GND | |||
A7.write(1); // контакт VCC | |||
var g; | |||
function onInit() { | |||
// Настраиваем SPI: | |||
var spi = new SPI(); | |||
spi.setup({ sck:B1, mosi:B10 }); | |||
// Инициализируем LCD-дисплей: | |||
g = require("PCD8544").connect(spi,B13,B14,B15, function() { | |||
// После инициализации очищаем его и рисуем текст: | |||
g.clear(); | |||
// Рисуем текст векторным шрифтом | |||
// на координатах x:0, y:0 | |||
g.setFontVector(12); | |||
g.drawString("Hello",0,0); | |||
// Рисуем чуть более крупный векторный текст | |||
// на координатах x:10, y:16 | |||
g.setFontVector(20); | |||
g.drawString("World!",10,16); | |||
// Переключаемся обратно на маленький шрифт: | |||
g.setFontBitmap(); | |||
g.drawString("a tiny font",25,40); | |||
// Отправляем графику на дисплей: | |||
g.flip(); | |||
}); | |||
} | |||
</syntaxhighlight> | |||
Наконец, мы можем заанимировать текст. Это можно сделать при помощи функции [[setInterval()]] – она поможет нам периодически вызывать код для обновления экрана. | |||
<syntaxhighlight lang="javascript"> | |||
A5.write(0); // контакт GND | |||
A7.write(1); // контакт VCC | |||
var g; | |||
var pos = 0; | |||
function draw() { | |||
g.clear(); | |||
// Рисуем текст векторным шрифтом: | |||
g.setFontVector(12); | |||
g.drawString("Hello",0,0); | |||
// Рисуем текст, размер которого будет периодически меняться: | |||
pos += 0.5; | |||
g.setFontVector(18 + Math.sin(pos)*4); | |||
// Здесь мы центрируем текст, определяя его длину | |||
// при помощи функции g.stringWidth(): | |||
g.drawString("World!",42-g.stringWidth("World!")/2,16); | |||
// Переключаемся обратно на маленький шрифт: | |||
g.setFontBitmap(); | |||
g.drawString("a tiny font",25,40); | |||
// Отправляем графику на дисплей: | |||
g.flip(); | |||
} | |||
function onInit() { | |||
// Настраиваем SPI: | |||
var spi = new SPI(); | |||
spi.setup({ sck:B1, mosi:B10 }); | |||
// Инициализируем LCD-дисплей: | |||
g = require("PCD8544").connect(spi,B13,B14,B15, function() { | |||
// После инициализации задаём скорость анимации | |||
// на 20 кадров в секунду (50 мс на кадр): | |||
setInterval(draw, 50); | |||
}); | |||
} | |||
</syntaxhighlight> | </syntaxhighlight> | ||
=См.также= | =См.также= | ||
=Внешние ссылки= | =Внешние ссылки= | ||
| Строка 19: | Строка 173: | ||
<references /> | <references /> | ||
{{Навигационная таблица/Espruino | {{Навигационная таблица/Портал/Espruino}} | ||
Текущая версия от 06:52, 24 мая 2023
Печать надписи «Hello World!» на LCD-дисплее с помощью Espruino Pico[1]
При написании кода многие тестируют его, печатая (в консоли, на дисплее и т.д.) фразу «Hello World!»
В случае с Espruino это делается очень просто – просто подключаемся к плате при помощи Web IDE и печатаем print("Hello World!"). Но что если вы хотите напечатать этот текст без использования компьютера.
В этом руководстве мы подключим к Espruino LCD-дисплей и напечатаем на нём «Hello World!».
Нам понадобятся
Подсоединение

Подключение устройств друг к другу делается очень просто, потому что LCD-дисплей потребляет так мало электроэнергии, что его можно питать даже от GPIO-контактов Espruino.
- Поместите Espruino Pico на макетную плату так, чтобы USB-коннектор смотрел влево.
- Поместите LCD-дисплей прямо над Pico и выровняйте его контакты по самому правому контакту Pico – так, чтобы самый левый контакт Pico (тот, что ближе всего к USB-коннектору) остался свободен.
Пример подключения смотрите на фото выше.
Код
Для начала давайте возьмём код из статьи о LCD-дисплее Nokia 5110, но с некоторыми изменениями:
- Мы вручную зададим контакты для питания LCD-дисплея
- Поскольку контакты Pico для аппаратной шины SPI не соответствуют аналогичным контактам на LCD-дисплее, мы воспользуемся аппаратной шиной SPI (её можно реализовать на всех контактах).
A5.write(0); // контакт GND
A7.write(1); // контакт VCC
// Настраиваем SPI:
var spi = new SPI();
spi.setup({ sck:B1, mosi:B10 });
// Инициализируем LCD-дисплей:
var g = require("PCD8544").connect(spi,B13,B14,B15, function() {
// После инициализации очищаем LCD-дисплей
// и пишем на нём текст «Hello World!»:
g.clear();
g.drawString("Hello World!",0,0);
// Отправляем графику на дисплей:
g.flip();
});
Скопируйте этот код в правую часть Web IDE и нажмите на кнопку загрузки кода. На дисплее должна появиться надпись «Hello World!»
Но мы не закончили, потому что наша задача – сделать это всё без использования компьютера. Для этого инициализацию LCD-дисплея нужно выполнять при каждом включении платы.
Давайте добавим в код специальную функцию onInit(), которая будет вызываться при каждом запуске Espruino:
A5.write(0); // контакт GND
A7.write(1); // контакт VCC
A6.write(1); // контакт для включения подсветки
var g; // глобально задаём переменную «g»,
// чтобы её можно было использовать для других функций
function onInit() {
// Настраиваем SPI:
var spi = new SPI();
spi.setup({ sck:B1, mosi:B10 });
// Инициализируем LCD-дисплей:
g = require("PCD8544").connect(spi,B13,B14,B15, function() {
// После инициализации очищаем дисплей
// и пишем на нём текст «Hello World!»:
g.clear();
g.drawString("Hello World!",0,0);
// Отправляем графику на дисплей:
g.flip();
});
}
Примечание: Если отправить этот код так, как мы делали это раньше, ничего не произойдёт, потому что мы не запустили функцию onInit().
Но эту функцию можно запустить вручную, напечатав onInit() в левой части Web IDE или вставив onInit() в нижнюю часть кода, отправляемого через правую часть Web IDE. Но в этот раз просто напишите save(). Ваш код будет сохранён в flash-память и перезагружен, после чего на LCD-дисплее снова появится надпись «Hello World!»
Теперь попробуйте отключить плату от USB и опять подключить – на дисплее снова появится текст «Hello World!»
Как улучшить этот код
Наш проект получился хоть и рабочим, но не очень интересным. Что если сделать так, чтобы слова, показываемые на дисплее, были немного разного размера?
По умолчанию в Espruino имеется векторный шрифт, доступ к которому можно получить при помощи функции g.setFontVector(size). Вернуться к оригинальному (маленькому) шрифту можно будет при помощи функции g.setFontBitmap().
A5.write(0); // контакт GND
A7.write(1); // контакт VCC
var g;
function onInit() {
// Настраиваем SPI:
var spi = new SPI();
spi.setup({ sck:B1, mosi:B10 });
// Инициализируем LCD-дисплей:
g = require("PCD8544").connect(spi,B13,B14,B15, function() {
// После инициализации очищаем его и рисуем текст:
g.clear();
// Рисуем текст векторным шрифтом
// на координатах x:0, y:0
g.setFontVector(12);
g.drawString("Hello",0,0);
// Рисуем чуть более крупный векторный текст
// на координатах x:10, y:16
g.setFontVector(20);
g.drawString("World!",10,16);
// Переключаемся обратно на маленький шрифт:
g.setFontBitmap();
g.drawString("a tiny font",25,40);
// Отправляем графику на дисплей:
g.flip();
});
}
Наконец, мы можем заанимировать текст. Это можно сделать при помощи функции setInterval() – она поможет нам периодически вызывать код для обновления экрана.
A5.write(0); // контакт GND
A7.write(1); // контакт VCC
var g;
var pos = 0;
function draw() {
g.clear();
// Рисуем текст векторным шрифтом:
g.setFontVector(12);
g.drawString("Hello",0,0);
// Рисуем текст, размер которого будет периодически меняться:
pos += 0.5;
g.setFontVector(18 + Math.sin(pos)*4);
// Здесь мы центрируем текст, определяя его длину
// при помощи функции g.stringWidth():
g.drawString("World!",42-g.stringWidth("World!")/2,16);
// Переключаемся обратно на маленький шрифт:
g.setFontBitmap();
g.drawString("a tiny font",25,40);
// Отправляем графику на дисплей:
g.flip();
}
function onInit() {
// Настраиваем SPI:
var spi = new SPI();
spi.setup({ sck:B1, mosi:B10 });
// Инициализируем LCD-дисплей:
g = require("PCD8544").connect(spi,B13,B14,B15, function() {
// После инициализации задаём скорость анимации
// на 20 кадров в секунду (50 мс на кадр):
setInterval(draw, 50);
});
}
См.также
Внешние ссылки