Arduino:Примеры/Esplora TFT Bitmap Logo: различия между версиями
Myagkij (обсуждение | вклад) м (Замена текста — «<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS">» на «<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS" enclose="div">») |
Нет описания правки |
||
| Строка 26: | Строка 26: | ||
Чтобы использовать дисплей, вам для начала нужно подключить библиотеки '''SPI''' и '''TFT'''. Также не забудьте подключить библиотеки для '''Esplora''' и '''SD'''-карты – чтобы иметь возможность прочитать картинку, хранящуюся на карте. | Чтобы использовать дисплей, вам для начала нужно подключить библиотеки '''SPI''' и '''TFT'''. Также не забудьте подключить библиотеки для '''Esplora''' и '''SD'''-карты – чтобы иметь возможность прочитать картинку, хранящуюся на карте. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
#include <Esplora.h> | #include <Esplora.h> | ||
#include <TFT.h> | #include <TFT.h> | ||
| Строка 35: | Строка 35: | ||
Далее нужно определить '''CS'''-контакт (контакт '''Chip Select''') для считывателя данных с '''SD'''-карты. На плате '''Esplora''' это контакт '''номер 8'''. | Далее нужно определить '''CS'''-контакт (контакт '''Chip Select''') для считывателя данных с '''SD'''-карты. На плате '''Esplora''' это контакт '''номер 8'''. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
#define SD_CS 8 | #define SD_CS 8 | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Строка 41: | Строка 41: | ||
Для картинок существует специальный тип данных – '''Pimage'''. На его основе создаем переменную '''«logo»''', которая будет хранить картинку-логотип. | Для картинок существует специальный тип данных – '''Pimage'''. На его основе создаем переменную '''«logo»''', которая будет хранить картинку-логотип. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
PImage logo; | PImage logo; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Строка 49: | Строка 49: | ||
Запустив последовательную передачу данных, инициализируем библиотеку '''SD'''. Если сделать этого не удается, сообщаем об ошибке, а экран окрашиваем красным. | Запустив последовательную передачу данных, инициализируем библиотеку '''SD'''. Если сделать этого не удается, сообщаем об ошибке, а экран окрашиваем красным. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
void setup() { | void setup() { | ||
Serial.begin(9600); | Serial.begin(9600); | ||
| Строка 66: | Строка 66: | ||
Инициализируем экран и очищаем его. | Инициализируем экран и очищаем его. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
EsploraTFT.begin(); | EsploraTFT.begin(); | ||
EsploraTFT.background(255, 255, 255); | EsploraTFT.background(255, 255, 255); | ||
| Строка 73: | Строка 73: | ||
При помощи функции loadimage() пытаемся прочитать файл-картинку в созданную ранее переменную '''PImage'''. Проверяем, правильная ли это картинка, а затем, если все '''ОК''', окрашиваем экран '''Esplora''' зеленым, а если нет, то красным цветом. | При помощи функции loadimage() пытаемся прочитать файл-картинку в созданную ранее переменную '''PImage'''. Проверяем, правильная ли это картинка, а затем, если все '''ОК''', окрашиваем экран '''Esplora''' зеленым, а если нет, то красным цветом. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
Esplora.writeRGB(0, 0, 0); | Esplora.writeRGB(0, 0, 0); | ||
logo = EsploraTFT.loadImage("logo.bmp"); | logo = EsploraTFT.loadImage("logo.bmp"); | ||
| Строка 87: | Строка 87: | ||
Если изображение загрузилось с ошибкой, останавливаем скетч, пока он не продолжил работать дальше. | Если изображение загрузилось с ошибкой, останавливаем скетч, пока он не продолжил работать дальше. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
void loop() { | void loop() { | ||
if (logo.isValid() == false) { | if (logo.isValid() == false) { | ||
| Строка 96: | Строка 96: | ||
Если с картинкой все в порядке, выбираем на экране случайное место для ее отображения. Чтобы картинка была показана целиком и полностью, берем ее размеры и вычитаем их из размеров экрана. | Если с картинкой все в порядке, выбираем на экране случайное место для ее отображения. Чтобы картинка была показана целиком и полностью, берем ее размеры и вычитаем их из размеров экрана. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
int x = random(EsploraTFT.width() - logo.width()); | int x = random(EsploraTFT.width() - logo.width()); | ||
int y = random(EsploraTFT.height() - logo.height()); | int y = random(EsploraTFT.height() - logo.height()); | ||
| Строка 108: | Строка 108: | ||
Весь код полностью – ниже: | Весь код полностью – ниже: | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
/* Показ bitmap-логотипа на TFT-экране, подключенном к Esplora | /* Показ bitmap-логотипа на TFT-экране, подключенном к Esplora | ||
Версия от 12:32, 20 мая 2023
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
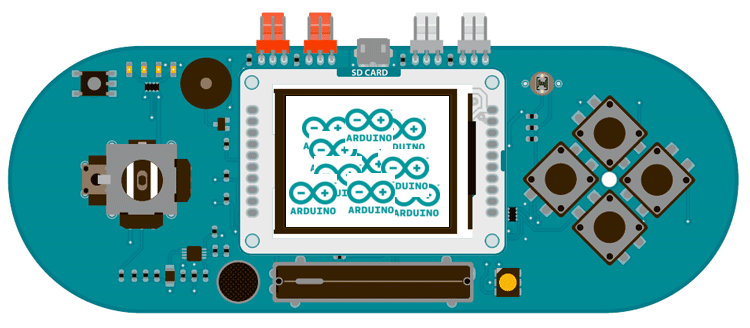
BMP-логотип на TFT-экране Esplora[1]
Этот пример для Esplora (с экраном Arduino) считывает с SD-карты bitmap-файл, а затем показывает его в случайном месте дисплея.
Чтобы скетч сработал как надо, вам нужно сохранить изображение под названием «logo.bmp» в корневую папку SD-карты. Сама SD-карта должна быть отформатирована в FAT16 или FAT32. Более подробно о работе с SD-картами читайте в документации о библиотеке SD.
Необходимое оборудование
- Плата Arduino Esplora;
- Экран Arduino TFT;
- Карта micro-SD;
- Картинка;
Цепь
Подсоедините TFT-экран к сокету на Esplora таким образом, чтобы надпись «SD Card» была сверху. Вставьте в слот SD-карту с файлом «logo.bmp».
Код
Чтобы использовать дисплей, вам для начала нужно подключить библиотеки SPI и TFT. Также не забудьте подключить библиотеки для Esplora и SD-карты – чтобы иметь возможность прочитать картинку, хранящуюся на карте.
#include <Esplora.h>
#include <TFT.h>
#include <SPI.h>
#include <SD.h>
Далее нужно определить CS-контакт (контакт Chip Select) для считывателя данных с SD-карты. На плате Esplora это контакт номер 8.
#define SD_CS 8
Для картинок существует специальный тип данных – Pimage. На его основе создаем переменную «logo», которая будет хранить картинку-логотип.
PImage logo;
В блоке setup() инициализируем последовательный порт, но, перед тем как начать, ждем его активации. Это значит, что для запуска скетча вам надо включить Serial Monitor. Если статусная информация вам не нужна, то цикл while() можно закомментировать.
Запустив последовательную передачу данных, инициализируем библиотеку SD. Если сделать этого не удается, сообщаем об ошибке, а экран окрашиваем красным.
void setup() {
Serial.begin(9600);
while (!Serial) {
}
Serial.print("Initializing SD card...");
if (!SD.begin(SD_CS)) {
Serial.println("failed!");
Esplora.writeRed(255);
return;
}
Serial.println("OK!");
Инициализируем экран и очищаем его.
EsploraTFT.begin();
EsploraTFT.background(255, 255, 255);
При помощи функции loadimage() пытаемся прочитать файл-картинку в созданную ранее переменную PImage. Проверяем, правильная ли это картинка, а затем, если все ОК, окрашиваем экран Esplora зеленым, а если нет, то красным цветом.
Esplora.writeRGB(0, 0, 0);
logo = EsploraTFT.loadImage("logo.bmp");
if (logo.isValid()) {
Esplora.writeGreen(255);
}
else
Esplora.writeRed(255);
}
Если изображение загрузилось с ошибкой, останавливаем скетч, пока он не продолжил работать дальше.
void loop() {
if (logo.isValid() == false) {
return;
}
Если с картинкой все в порядке, выбираем на экране случайное место для ее отображения. Чтобы картинка была показана целиком и полностью, берем ее размеры и вычитаем их из размеров экрана.
int x = random(EsploraTFT.width() - logo.width());
int y = random(EsploraTFT.height() - logo.height());
Рисуем картинку, за точку отсчета беря случайные координаты из предыдущего шага, а затем немного ждем перед следующим заходом через цикл loop().
EsploraTFT.image(logo, x, y);
delay(1500);
}
Весь код полностью – ниже:
/* Показ bitmap-логотипа на TFT-экране, подключенном к Esplora
Это пример для экрана Arduino TFT и платы Arduino Esplora.
Он считывает с SD-карты файл-картинку, а затем отображает ее
на случайных местах TFT-экрана.
В комплекте с этим скетчем идет файл с расширением «.bmp».
- откройте папку со скетчами (Ctrl-K или Cmd-K);
- скопируйте файл «arduino.bmp» на карту micro-SD;
- вставьте SD-карту в SD-слот модуля Arduino LCD.
Этот код не защищен авторским правом.
Создан 19 апреля 2013 Энрико Гуэли (Enrico Gueli).
http://www.arduino.cc/en/Tutorial/EsploraTFTBitmapLogo
*/
// Подключаем необходимые библиотеки:
#include <Esplora.h>
#include <SPI.h>
#include <SD.h>
#include <TFT.h> // LCD-библиотека Arduino
// Контакт Esplora, подключенный к CS-линии для SD-карты:
#define SD_CS 8
// Эта переменная будет хранить картинку, которую скетч покажет на TFT_экране:
PImage logo;
void setup() {
// Инициализируем TFT-экран и показываем сообщение,
// в котором просим пользователя открыть Serial Monitor:
EsploraTFT.begin();
EsploraTFT.background(255, 255, 255);
EsploraTFT.stroke(0, 0, 255);
EsploraTFT.println();
EsploraTFT.println(F("Arduino LCD Bitmap Example")); // "Показ bitmap-файла на TFT-экране Arduino"
EsploraTFT.stroke(0, 0, 0);
EsploraTFT.println(F("Open serial monitor")); // "Откройте Serial Monitor,"
EsploraTFT.println(F("to run the sketch")); // "чтобы запустить скетч"
// Инициализируем последовательный порт. Он будет нужен
// для показа диагностической информации.
Serial.begin(9600);
while (!Serial) {
// ждем открытия Serial Monitor
}
// Пытаемся получить доступ к SD-карте. Если не выходит
// (например, если карта не воткнута), TFT-экран загорится красным:
Serial.print(F("Initializing SD card...")); // "Инициализируем SD-карту..."
if (!SD.begin(SD_CS)) {
Serial.println(F("failed!")); // "Ошибка!"
Esplora.writeRed(255);
return;
}
Serial.println("OK!"); // "ОК!"
// Перед тем, как начать, очищаем экран:
EsploraTFT.background(255, 255, 255);
// Теперь, когда у нас есть доступ к SD-карте, пробуем загрузить
Файл-картинку.
// Если она загрузилась нормально, экран окрасится зеленым, если нет – красным.
Esplora.writeRGB(0, 0, 0);
logo = EsploraTFT.loadImage("arduino.bmp");
if (logo.isValid()) {
Esplora.writeGreen(255);
} else {
Esplora.writeRed(255);
}
}
void loop() {
// Если картинка загрузилась с ошибкой, ничего не делаем:
if (logo.isValid() == false) {
return;
}
Serial.println(F("drawing image")); // "Рисуем картинку..."
// Генерируем случайные координаты для показа картинки.
// Чтобы картинка случайно не вылезла за край, берем в расчет размер экрана.
int x = random(EsploraTFT.width() - logo.width());
int y = random(EsploraTFT.height() - logo.height());
// Рисуем картинку на экране:
EsploraTFT.image(logo, x, y);
// Перед тем, как нарисовать ее еще раз, немного ждем:
delay(1500);
}