Arduino:Примеры/Esplora TFT Graph: различия между версиями
Myagkij (обсуждение | вклад) м (Замена текста — «<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS">» на «<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS" enclose="div">») |
Нет описания правки |
||
| Строка 22: | Строка 22: | ||
Чтобы использовать экран, вам надо подключить библиотеки '''SPI''' и '''TFT'''. Также не забудьте о библиотеке '''Esplora'''. | Чтобы использовать экран, вам надо подключить библиотеки '''SPI''' и '''TFT'''. Также не забудьте о библиотеке '''Esplora'''. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
#include <Esplora.h> | #include <Esplora.h> | ||
#include <TFT.h> | #include <TFT.h> | ||
| Строка 30: | Строка 30: | ||
Создаем переменную, которая будет хранить информацию о '''Х-оси''' графика. Мы будем увеличивать это значение при каждом проходе через цикл loop(). В блоке setup() инициализируем экран и окрашиваем фон в приятный цвет. | Создаем переменную, которая будет хранить информацию о '''Х-оси''' графика. Мы будем увеличивать это значение при каждом проходе через цикл loop(). В блоке setup() инициализируем экран и окрашиваем фон в приятный цвет. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
int xPos = 0; | int xPos = 0; | ||
| Строка 41: | Строка 41: | ||
В блоке loop() считываем данные от светового датчика, а затем приспосабливаем их к высоте экрана. | В блоке loop() считываем данные от светового датчика, а затем приспосабливаем их к высоте экрана. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
void loop(){ | void loop(){ | ||
int sensor = Esplora.readLightSensor(); | int sensor = Esplora.readLightSensor(); | ||
| Строка 49: | Строка 49: | ||
Задаем цвет строки – он должен быть таким, чтобы контрастировать и (желательно) приятно сочетаться с фоновым цветом, который мы задали чуть ранее. Далее рисуем линию от нижней части экрана – ее длина будет зависеть от данных, считанных со светового датчика. | Задаем цвет строки – он должен быть таким, чтобы контрастировать и (желательно) приятно сочетаться с фоновым цветом, который мы задали чуть ранее. Далее рисуем линию от нижней части экрана – ее длина будет зависеть от данных, считанных со светового датчика. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
EsploraTFT.stroke(250,180,10); | EsploraTFT.stroke(250,180,10); | ||
EsploraTFT.line(xPos, EsploraTFT.height() - graphHeight, xPos, EsploraTFT.height()); | EsploraTFT.line(xPos, EsploraTFT.height() - graphHeight, xPos, EsploraTFT.height()); | ||
| Строка 56: | Строка 56: | ||
Перед закрытием loop() проверяем, не заскочил ли наш график за край экрана. Если да, стираем все и начинаем с нуля по '''оси X'''. | Перед закрытием loop() проверяем, не заскочил ли наш график за край экрана. Если да, стираем все и начинаем с нуля по '''оси X'''. | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
if (xPos >= 160) { | if (xPos >= 160) { | ||
xPos = 0; | xPos = 0; | ||
| Строка 70: | Строка 70: | ||
Весь скетч полностью – ниже: | Весь скетч полностью – ниже: | ||
<syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS | <syntaxhighlight lang="c" line="GESHI_NORMAL_LINE_NUMBERS|GESHI_FANCY_LINE_NUMBERS"> | ||
/* | /* | ||
Построение графика на TFT-экране, подключенном к Esplora | Построение графика на TFT-экране, подключенном к Esplora | ||
Версия от 12:32, 20 мая 2023
| Содержание | Знакомство с Arduino | Продукты | Основы | Справочник языка Arduino | Примеры | Библиотеки | Хакинг | Изменения | Сравнение языков Arduino и Processing |
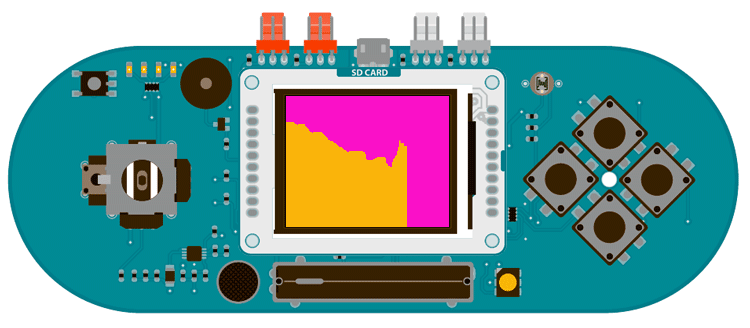
Построение графика на TFT-экране Esplora [1]
Этот пример для Esplora (и подключенного к ней TFT-экрана Arduino) считывает данные о яркости, исходящие от встроенного светового датчика, а затем в графическом виде отображает их на экране. То есть этот пример аналогичен примеру «График», использующему последовательную передачу данных.
Необходимое оборудование
- Плата Arduino Esplora;
- TFT-экран Arduino;
Цепь
Подключите TFT-экран к сокету на Esplora, но так, чтобы надпись «SD Card» была вверху.
Код
Чтобы использовать экран, вам надо подключить библиотеки SPI и TFT. Также не забудьте о библиотеке Esplora.
#include <Esplora.h>
#include <TFT.h>
#include <SPI.h>
Создаем переменную, которая будет хранить информацию о Х-оси графика. Мы будем увеличивать это значение при каждом проходе через цикл loop(). В блоке setup() инициализируем экран и окрашиваем фон в приятный цвет.
int xPos = 0;
void setup(){
EsploraTFT.begin();
EsploraTFT.background(250,16,200);
}
В блоке loop() считываем данные от светового датчика, а затем приспосабливаем их к высоте экрана.
void loop(){
int sensor = Esplora.readLightSensor();
int graphHeight = map(sensor,0,1023,0,EsploraTFT.height());
Задаем цвет строки – он должен быть таким, чтобы контрастировать и (желательно) приятно сочетаться с фоновым цветом, который мы задали чуть ранее. Далее рисуем линию от нижней части экрана – ее длина будет зависеть от данных, считанных со светового датчика.
EsploraTFT.stroke(250,180,10);
EsploraTFT.line(xPos, EsploraTFT.height() - graphHeight, xPos, EsploraTFT.height());
Перед закрытием loop() проверяем, не заскочил ли наш график за край экрана. Если да, стираем все и начинаем с нуля по оси X.
if (xPos >= 160) {
xPos = 0;
EsploraTFT.background(250,16,200);
}
else {
xPos++;
}
delay(16);
}
Весь скетч полностью – ниже:
/*
Построение графика на TFT-экране, подключенном к Esplora
Этот пример использует плату Esplora и TFT-экран Arduino.
Он считывает данные, идущие от светового датчика,
а затем в графическом виде выводит их на экран.
Этот код не защищен авторским правом.
Создан 15 апреля 2013 Скоттом Фитцджеральдом (Scott Fitzgerald)
http://www.arduino.cc/en/Tutorial/EsploraTFTGraph
*/
#include <Esplora.h>
#include <TFT.h> // библиотека LCD-экрана Arduino
#include <SPI.h>
// Позиция линии на экране:
int xPos = 0;
void setup() {
// Инициализируем экран:
EsploraTFT.begin();
// Очищаем экран, «заливая» его приятным цветом:
EsploraTFT.background(250, 16, 200);
}
void loop() {
// Считываем значение от светового датчика:
int sensor = Esplora.readLightSensor();
// Приспосабливаем данные от датчика к высоте экрана:
int graphHeight = map(sensor, 0, 1023, 0, EsploraTFT.height());
// Рисуем линию контрастирующего цвета:
EsploraTFT.stroke(250, 180, 10);
EsploraTFT.line(xPos, EsploraTFT.height() - graphHeight, xPos, EsploraTFT.height());
// Если график достигает края экрана, стираем его,
// а затем заново начинаем с другой стороны:
if (xPos >= 160) {
xPos = 0;
EsploraTFT.background(250, 16, 200);
} else {
// Увеличиваем позицию по горизонтали:
xPos++;
}
delay(16);
}