JavaScript:Библиотеки/p5.js/С чего начать
С чего начать[1]
Это руководство проведет вас через настройку проекта p5.js и создание вашего первого скетча. Если вы хотите начать с использования нового веб-редактора p5.js, можете сразу перейти к разделу «Ваш первый скетч».
Загрузка и настройка файла
Самый простой способ начать – это воспользоваться пустым шаблоном, который есть в комплекте «p5.js complete».
Если взглянуть в файл «index.html», можно обнаружить ссылки на файл «p5.js». Если вы предпочитаете использовать минимизированную версию (т.е. сжатую версию, в которой страницы загружаются быстрее) библиотеки, поменяйте ссылку на «p5.min.js».
<script src="../p5.min.js"></script>
Кроме того, вы можете сделать ссылку на файл «p5.js», расположенный онлайн. Все версии p5.js хранятся в CDN (сокр. от «content delivery network», что можно перевести как «сеть доставки (и дистрибуции) контента»). Историю версий библиотеки можно посмотреть тут. В этом случае ссылку можно поменять на...
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.2/p5.js"></script>
Таким образом, шаблон HTML-страницы может выглядеть примерно так:
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.2/p5.js"></script>
<script src="sketch.js"></script>
</head>
<body>
</body>
</html>
Кроме того, можно начать с использования шаблона с codepen.
Среда разработки
Для разработки скетчей с помощью библиотеки p5.js можно использовать разные IDE. Далее в этой статье описываются инструкции по настройке p5.js в среде разработки Sublime Text 2, но есть и другие хорошие IDE – Brackets, Atom и OpenProcessing. Если вы используете скринридеры, но предпочитаете не использовать веб-редактор p5, советуем обратить внимание на Notepad++ и Eclipse.
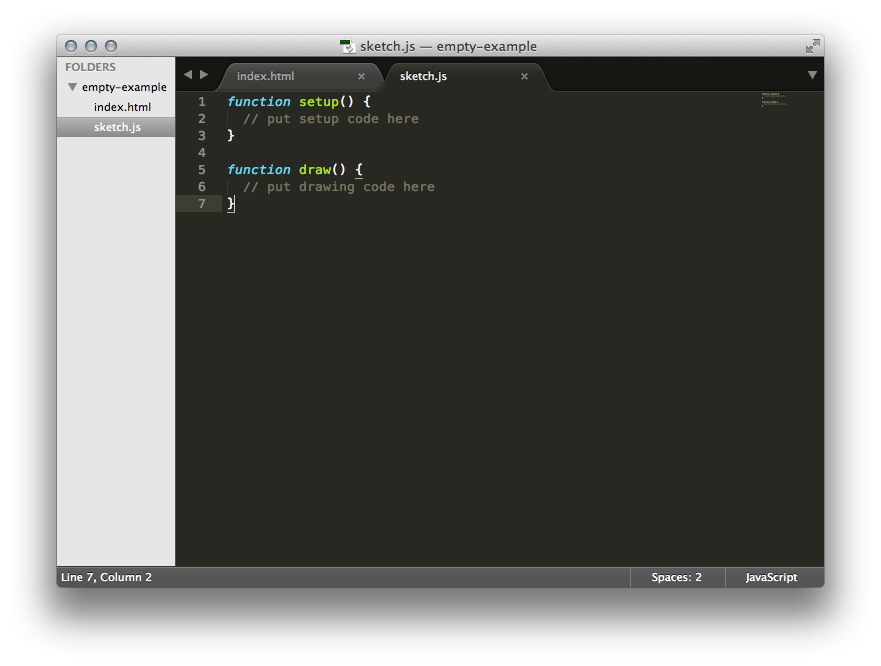
Откройте Sublime. Перейдите в меню File и кликните на Open..., а затем выберите папку, в которой расположены ваши файлы с расширением «*.html» и «*.js». В верхней части левой боковой панели вы увидите название папки, а ниже будет список файлов, находящихся в этой папке.
Кликните по файлу «sketch.js». После этого он должен открыться в правой части программы, где его также можно редактировать.

Откройте в браузере файл «index.html», дважды кликнув по нему, или впишите в адресной строке браузера путь к нему (он будет выглядеть примерно так: file:///путь/к/вашему/html), а потом нажмите Enter.
Ваш первый скетч
Пользователи Processing сначала могут ознакомиться с руководством по конвертации скетчей Processing в скетчи p5.js.
Впишите в редакторе следующее:
function setup() {
}
function draw() {
ellipse(50, 50, 80, 80);
}
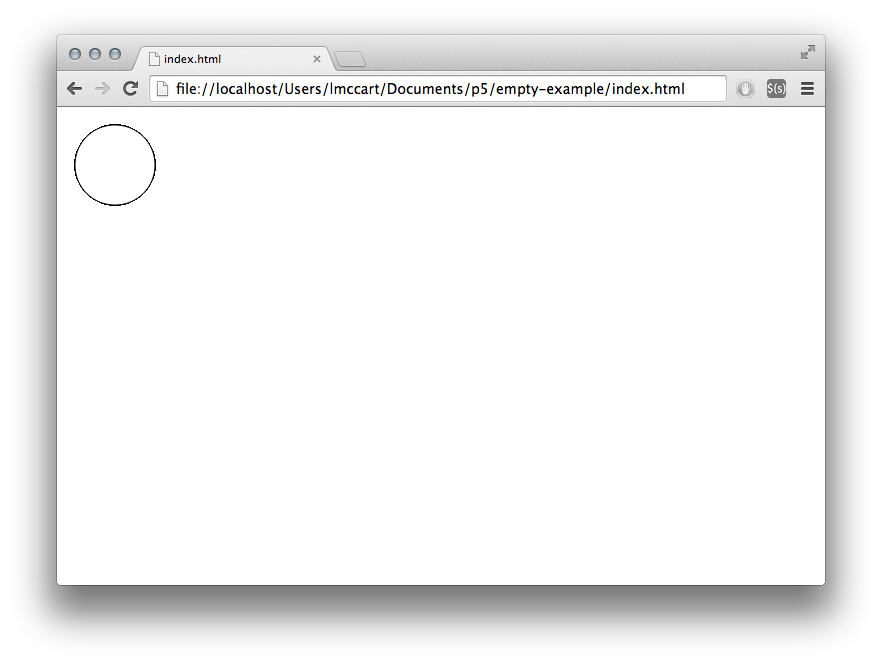
Этот код означает «нарисовать эллипс, центр которого будет находиться в 50 пикселях от левого края экрана и 50 пикселях от верхнего края экрана, а ширина и высота которого будут составлять 80 пикселей».
Сохраните скетч и обновите в браузере страницу просмотра. Если вы все написали правильно, на экране должно появиться примерно следующее:

Примечание: Если вы используете скринридер, то вам нужно включить в онлайн-редакторе p5 функцию вывода данных для людей с ограниченными возможностями, но также добавить в HTML соответствующую библиотеку. Руководство по использованию p5 со скринридером смотрите тут, а статью о библиотеке с функциями для людей с ограниченными возможностями читайте тут.
Если код написан неправильно, то на экране может ничего не появиться. Если так и произошло, лучше скопируйте код и вставьте его в окно редактора. Числа должны быть помещены в скобки, и, кроме того, между всеми числами должны стоять запятые, а каждая строчка должна заканчиваться точкой с запятой. Одна из самых сложных вещей в начале изучения программирования – это аккуратность при соблюдении правил синтаксиса. Браузер не всегда достаточно умен, чтобы понять, что именно вы имеете в виду, и также может быть очень привередлив к пунктуации. Вы к этому привыкните, просто нужно немного практики. В зависимости от используемого браузера вы также будете видеть ошибки в «консоли» JavaScript. Например, в Chrome она открывается, если кликнуть на три точки в правом верхнем углу браузера, а затем на «Дополнительные инструменты» > «Инструменты разработчика» > вкладка Console. Теперь давайте попробуем более сложный и интересный скетч. Удалите код предыдущего скетча-примера и впишите в редактор следующее:
function setup() {
createCanvas(640, 480);
}
function draw() {
if (mouseIsPressed) {
fill(0);
} else {
fill(255);
}
ellipse(mouseX, mouseY, 80, 80);
}
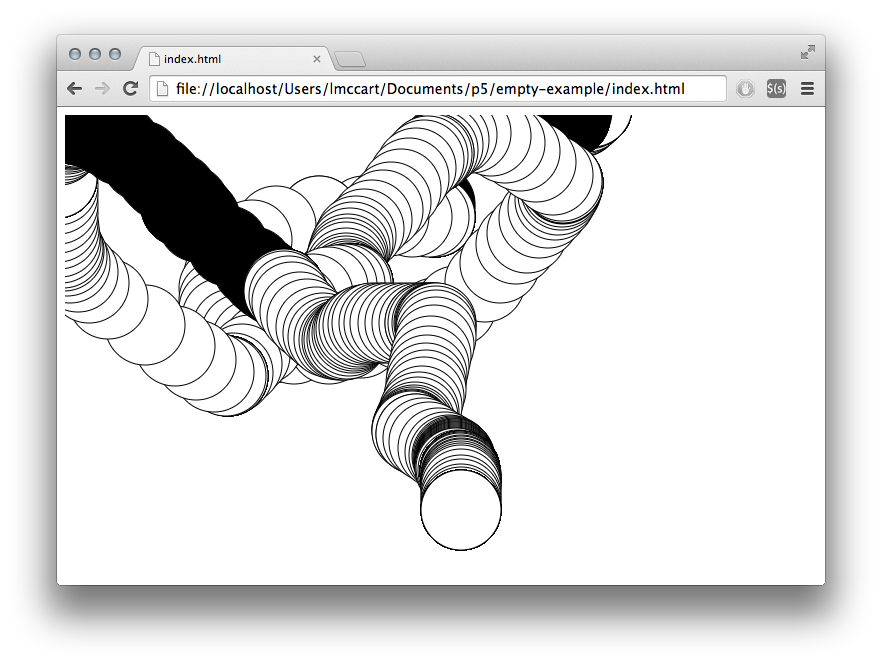
Эта программа создает окно шириной 640 пикселей и высотой 480 пикселей, а затем начинает рисовать белые круги – в месте, где в данный момент находится курсор мышки. Если при этом также нажать на кнопку мышки, круг окрасится в черный цвет. Более подробно об элементах этого скетча мы расскажем позднее. Сейчас просто попробуйте запустить код, подвигать мышкой и понажимать на кнопки, чтобы понять, что делает эта программа.

Что дальше?
- Советуем ознакомиться с руководством по преобразованию скетчей Processing в скетчи p5.js, в котором также объясняется, в чем их главные отличия.
- Справочник по функциям, классам и другими элементам библиотеки p5.js смотрите тут.
- Руководства и скетчи-примеры, объясняющие разные функции p5.js, смотрите тут и тут.
- Если вы планируете использовать p5.js вместе со скринридером, то соответствующее руководство можно найти тут.