BeagleBone:Программирование BeagleBone Black при помощи BoneScript: различия между версиями
Myagkij (обсуждение | вклад) Нет описания правки |
Myagkij (обсуждение | вклад) Нет описания правки |
||
| Строка 1: | Строка 1: | ||
{{Панель управления/BeagleBone}} | |||
{{Перевод от Сubewriter}} | {{Перевод от Сubewriter}} | ||
{{Myagkij-редактор}} | {{Myagkij-редактор}} | ||
Версия от 17:36, 10 мая 2022

|
Черновик |
Программирование BeagleBone Black при помощи BoneScript[1]
BoneScript – это библиотека Node.js, содержащая функции, созданные специально для BeagleBone Black. Она упрощает настройку и доступ к контактам BeagleBone Black. К примеру, с ее помощью можно управлять выходными данными, считывать значения с кнопки/датчика, управлять мотором и т.д. Если вам доводилось работать с Arduino, то многие функции покажутся вам очень знакомыми.
Введение
Преимущество платы BBB в том, что она очень хорошо подходит для проектов в области домашней автоматизации, т.к. обеспечивает простой доступ к интернету и множеству GPIO-контактов.
В этой статье я расскажу, как при помощи BBB создать веб-сервер, который управляет компонентом вывода данных (в данном случае – светодиодом) и дистанционно доступен через смартфон, ноутбук или планшет.
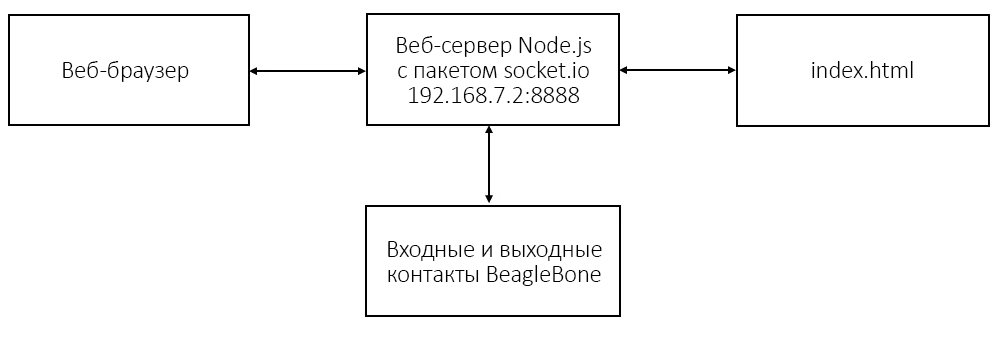
Общий план проекта
Плата BeagleBone будет хостить веб-сервер, устанавливая коммуникацию между веб-браузером и GPIO-контактами BeagleBone Black. Веб-сервер будет создан при помощи кода Node.js, и когда вы вобьете в браузер IP-адрес «http://192.168.7.2:8888», он откроет файл «index.html», хранящийся на BeagleBone Black.

«192.168.7.2» – это локальный IP-адрес вашей BeagleBone Black, а «8888» – это порт, который вы будете использовать.
Нажатие на кнопку в браузере активирует событие, и оно обращается к коду Node.js, который содержит пакет «socket.io», настроенный на прослушку событий. Далее, в зависимости от сообщения, присланного событием, код Node.js определенным образом взаимодействует (т.е. любо включает, либо выключает) с GPIO-контактами BBB.
Необходимые компоненты
- Одна плата BeagleBone Black
- Одна макетная плата
- Один светодиод
- Один резистор на 220 Ом
- Один резистор на 470 Ом
- Два провода-перемычки
- Кабель MiniUSB
- Кабель Ethernet
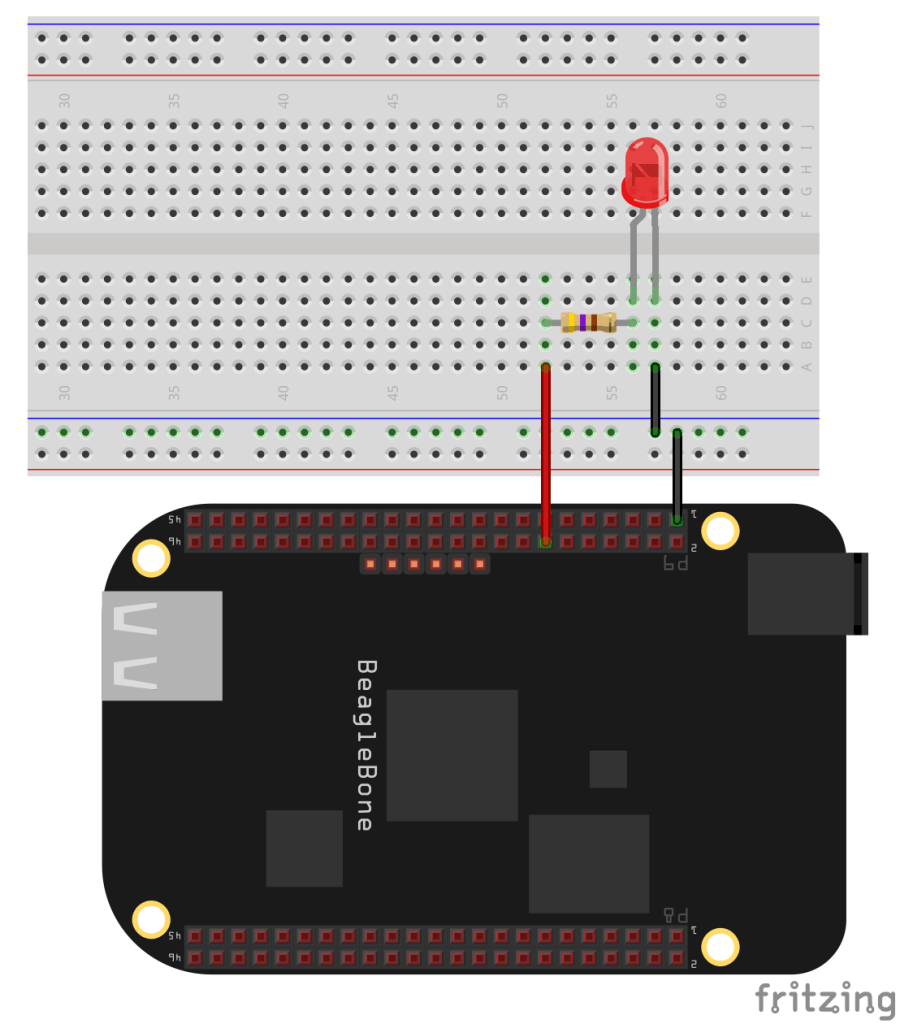
Подключение компонентов
Экспериментируя с новой технологией, лучше всего начать с включения/выключения светодиодов, а после того, как разберетесь, вместо светодиода можно подключить более сложный электронный компонент (например, реле), а затем управлять им со смартфона, даже не вставая с дивана.

Установка «socket.io»
Для этого проекта нужно будет установить пакет Node.js под названием «socket.io». Чтобы сделать это, подключите BBB к интернету и впишите в терминал следующие команды:
sudo npm install update
sudo npm install -g socket.io
Первая команда обновляет уже установленные пакеты до последней версии, а вторая – глобально устанавливает «socket.io».
Этот пакет позволяет в реальном времени осуществлять коммуникацию между событиями веб-браузера и BeagleBone Black. Другими словами, когда вы кликаете на кнопку в веб-браузере, код Node.js мгновенно реагирует согласно сообщению в этом событии.
Создание папки и файлов
Для программирования BeagleBone рекомендую использовать Cloud9 IDE (подробнее об этом сервисе читайте тут).
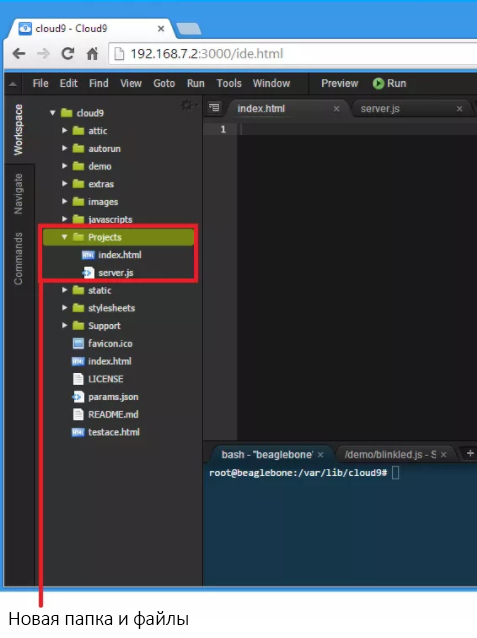
Запустив Cloud9 IDE, откройте вкладку Workspace и создайте там папку с двумя файлами. Для этого проделайте следующее:
- Кликните правой кнопкой мыши на папку «cloud9» и в выпадающем меню выберите пункт «New Folder»
- Назовите новую папку «Projects»
- Кликните правой кнопкой мыши по папкt «Projects» и в выпадающем меню выберите пункт «New file»
- Назовите этот файл «index.html»
- Повторите шаг 3 и назовите новый файл «server.js»
Результат должен выглядеть следующим образом:

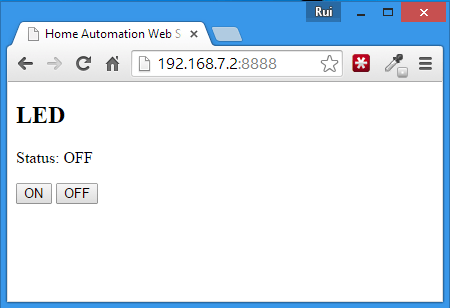
Создание веб-страницы для управления светодиодом
Файл «index.html» устроен очень просто: заголовок формата H2, строчка для отображения статуса светодиода и две кнопки. Кроме того, в верхней части файла происходит загрузка модуля «socket.io», а ниже находится скрипт JavaScript для отправки сообщений на «server.js».
В целом код для создания веб-страницы выглядит следующим образом (см. комментарии, объясняющие принцип работы встроенного скрипта):
<!DOCTYPE html>
<html>
<head>
<title>Home Automation Web Server with BeagleBone</title>
// Веб-сервер на базе BeagleBone Black
// для проектов в области домашней автоматизации
<script src = "/socket.io/socket.io.js" ></script>
<script>
// устанавливаем соединение с сервером:
var socket = io.connect();
// меняем состояние светодиода:
function changeState(state){
if (state==1){
// генерируем сообщение, меняющее состояние на «1»:
socket.emit('changeState', '{"state":1}');
// на веб-странице меняем статус светодиода на «ON»:
document.getElementById("outputStatus").innerHTML = "Status: ON";
}
else if (state==0){
// генерируем сообщение, меняющее состояние на «0»:
socket.emit('changeState', '{"state":0}');
// на веб-странице меняем статус светодиода на «OFF»:
document.getElementById("outputStatus").innerHTML = "Status: OFF";
}
}
</script>
</head>
<h2>LED</h2>
<p id="outputStatus">Status</p>
<button type="button" onclick="changeState(1);">ON</button>
<button type="button" onclick="changeState(0);">OFF</button>
</div>
</body>
</html>
Создание веб-сервера
Последняя часть головоломки – файл «server.js».
В нем, во-первых, загружаем все необходимые модули и настраиваем контакт BeagleBone Black.
Во-вторых, инициализируем веб-сервер на порте «8888». В-третьих, при помощи «socket.io» устанавливаем соединение между «server.js» и «index.html». В-четвертых, вызываем функцию handleChangeState(), которая будет включать/выключать светодиод согласно сообщению, присланному от «index.html».
Обратите внимание на комментарии, объясняющие принцип работы кода.
// загружаем модули:
var http = require('http');
var fs = require('fs');
var path = require('path');
var b = require('bonescript');
// создаем переменную «led», отсылающую к контакту P9_14:
var led = "P9_14";
// выставляем контакт светодиода в режим вывода данных:
b.pinMode(led, b.OUTPUT);
// инициализируем сервер на порте «8888»:
var server = http.createServer(function (req, res) {
// запрашиваем файлы:
var file = '.'+((req.url=='/')?'/index.html':req.url);
var fileExtension = path.extname(file);
var contentType = 'text/html';
// убираем знаки комментария ниже,
// если нужно добавить CSS на веб-страницу:
/*
if(fileExtension == '.css'){
contentType = 'text/css';
}*/
fs.exists(file, function(exists){
if(exists){
fs.readFile(file, function(error, content){
if(!error){
// страница найдена, пишем контент:
res.writeHead(200,{'content-type':contentType});
res.end(content);
}
})
}
else{
// страница не найдена:
res.writeHead(404);
res.end('Page not found'); // "Страница не найдена"
}
})
}).listen(8888);
// загружаем модуль «socket.io»:
var io = require('socket.io').listen(server);
// если коммуникация установлена...
io.on('connection', function (socket) {
socket.on('changeState', handleChangeState);
});
// если кнопка нажата, меняем состояние светодиода:
function handleChangeState(data) {
var newData = JSON.parse(data);
console.log("LED = " + newData.state);
// включаем или выключаем светодиод:
b.digitalWrite(led, newData.state);
}
// показываем пользователю сообщение в консоли:
server.listen(console.log("Server Running ..."));
// "Сервер запущен..."
Загружаем весь код
Вместо копипаста вы можете просто кликнуть здесь, чтобы загрузить весь код, необходимый для этого проекта. Затем распакуйте скачанный ZIP-архив и загрузите код на BeagleBone Black.
Запуск веб-сервера
Запуск веб-сервера выполняется очень просто. Нужно просто сохранить на BeagleBone Black оба файла, о которых рассказывалось выше. Для этого кликните в Cloud9 IDE на зеленую кнопку «Run», после чего в консоли программы должно появиться сообщение «Server Running...».
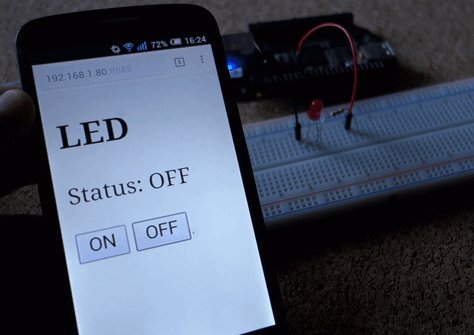
И это значит, что веб-сервер запущен! Откройте в браузере новую вкладку, впишите туда «http://192.178.7.2:8888» и нажмите ↵ Enter . В результате должна открыться вот такая страница:

Важно: Эта страница откроется, только если компьютер и BeagleBone Black подключены друг к другу напрямую через USB.
Если это не ваш случай, читайте следующий раздел. В нем описывается, как получить доступ к BBB через устройство, подключенное к вашей сети.
Доступ к веб-серверу с другого устройства
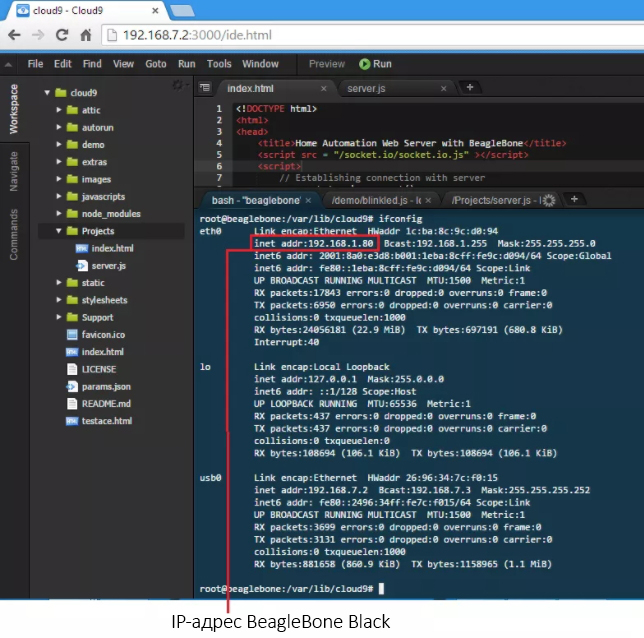
Чтобы получить доступ к этой веб-странице с любого устройства в сети, вам понадобится IP-адрес BeagleBone Black. Чтобы узнать его, откройте терминал и впишите туда следующую команду:
ifconfig
IP-адрес высвечен на картинке ниже красным цветом (в моем случае это «197.168.1.80»):

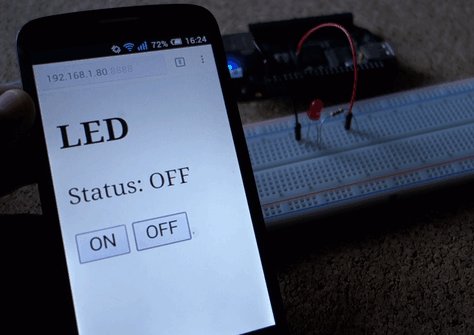
Теперь впишите найденный IP-адрес (а после него – через двоеточие «8888»; к примеру, «197.168.1.80:8888») в веб-браузер, установленный на вашем устройстве.
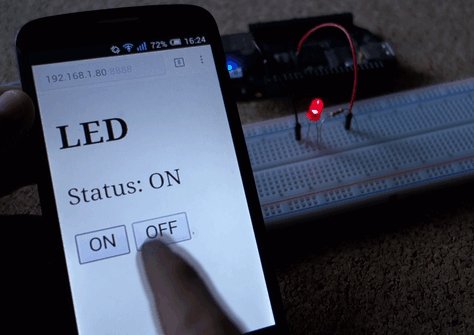
Готово! Теперь светодиодом можно управлять удаленно.

См.также
Внешние ссылки
Шаблон:Навигационная таблица/BeagleBone