ESP8266:Примеры/Постинг в Twitter при помощи ESP8266

|
Черновик |
Постинг в Twitter при помощи ESP8266[1]
В этой статье рассказывается, как постить в Twitter при помощи модуля на базе ESP8266. Для выполнения этого проекта нужно будет зарегистрироваться в бесплатном сервисе под названием IFTTT – это платформа, позволяющая настроить взаимную работу сразу нескольких сервисов, приложений и устройств. В частности, с помощью IFTTT можно сделать так, чтобы какое-нибудь устройство или приложение делало запрос, запускающий отправку письма вам на электронную почту.
Перед тем, как продолжить, пройдите вот эти руководства:
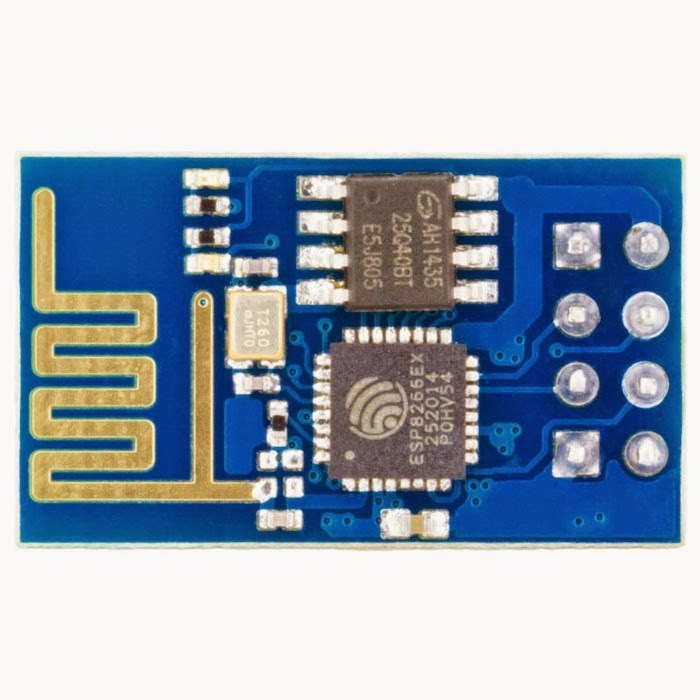
- Как начать работать с трансиверным WiFi-модулем на базе ESP8266
- Как загрузить на ESP8266 прошивку NodeMCU (на Windows)
Справочная информация
Основы программирования на Lua
Это скриптовый язык программирования, написанный на C. Разработка этого проекта началась в 1993 году силами Роберту Иерузалимски, Луиша Энрике де Фигейреду и Валдемара Келе, работавшими тогда в подразделении Tecgraf при Католическом университете Рио-де-Жанейро.
Более подробно об этом языке программирования можно почитать в «Википедии».
Прошивка NodeMCU для ESP8266 основана на Lua, поэтому если вы хотите писать собственные скрипты для ESP8266, вам важно знать основы этого языка.
Переменные
Переменные в языке Lua не делятся по типу данных, но делятся по области видимости. Это значит, что переменные в Lua могут быть глобальными или локальными.
- Глобальные переменные. Все переменные по умолчанию считаются глобальными (если в коде специально не задано, что они локальные).
pin = 3 test = "It works!"
- Локальные переменные. Если переменная задана локальной, область ее видимости будет ограничена лишь ее функцией.
local pin = 3 local test = "It works!"
- Поля таблиц. Это особый тип переменных, в которых может храниться все, за исключением «nil» (мы это затрагивать не будем).
Типы данных (типы значений)
Lua – это язык с динамической типизацией, поэтому у переменных нет типов данных. Типы данных есть только у значений. Значения могут храниться в переменных, передаваться в виде параметров и возвращаться в виде результатов.
В таблице ниже показаны типы данных для значений в языке Lua.
| Тип значения | Описание |
|---|---|
| Строка (string) | Массив символов |
| Число (number) | Действительное (двойной точности с плавающей запятой) число |
| Булево значение (boolean) | Значение «true» или «false». Как правило, используется для проверки выполнения условий |
| Функция (function) | Функция, написанная на Lua |
| Неопределенное значение (nil) | В такой переменной не хранится никаких данных |
| Таблица (table), пользовательские данные (userdata) и поток (thread) | Эти три типа данных мы затрагивать не будем |
Вот примеры некоторых из этих типов значений:
print(type("Hello world!")) –- строка
print(type(7)) -- число
print(type(true)) -- булево значение
print(type(print)) -- функция
print(type(nil)) -- неопределенное значение
Примечание: Работая с ESP8266 и прошивкой NodeMCU, вы изредка будете встречать тип данных «nil». Это будет значить лишь, что такая переменная не определена. Также, если вы хотите удалить какое-то значение в какой-то переменной, просто присвойте ей значение «nil».
Комментарии
Комментарии – это просто текст, в котором программист объясняет, как работает его код. Если какой-то фрагмент кода помечен как комментарий, то ESP-модуль проигнорирует его и не будет обрабатывать. Комментарии начинаются с двух тире («--»). Вот два типа комментариев:
- Однострочные комментарии:
print("Hello World!") –- комментарий в одну строчку
- Многострочные комментарии:
--[[ print("Hello World!") – это многострочный комментарий --]]
Операторы
Оператор – это символ, который говорит интерпретатору выполнить определенное математическое или логическое действие. В язык Lua встроено много операторов разных типов:
- Арифметические операторы;
- Операторы сравнения;
- Логические операторы;
- Прочие операторы;
Читая таблицы и примеры ниже, представьте, что имеете дело с двумя переменными: «А», в которой хранится значение «1», и «B», в которой хранится значение «2».
A = 1
B = 2
Арифметические операторы
| Оператор | Пример | Результат |
|---|---|---|
| + | A + B | 3 |
| - | A - B | -1 |
| * | A * B | 2 |
| / | B / A | 2 |
| % | B % A | 0 |
| ^ | B^2 | 4 |
| - | -A | -1 |
Операторы сравнения
| Оператор | Пример | Результат |
|---|---|---|
| == | (A == B) | false |
| ~= | (A ~= B) | true |
| > | (A > B) | false |
| < | (A < B) | true |
| >= | (A >= B) | false |
| <= | (A <= B) | true |
Логические операторы
| Оператор | Пример | Результат |
|---|---|---|
| and (и) | (A and B) | false |
| or (или) | (A or B) | true |
| not (не) | !(A and B) | true |
Оператор конкатенации
Теперь представьте, что у нас две новые переменные:
a = "Hello!"
b = "World!"
| Оператор | Пример | Результат |
|---|---|---|
| .. | a..b | "Hello World!" |
Циклы
Цикл позволяет выполнить блок кода несколько раз, пока выполняется заданное условие. Во фрагменте кода ниже – пока значением в переменной «boolean_value» является «true».
-- цикл while
while boolean_value
do
-- код будет выполняться, пока в «boolean_value» будет «true»
end
-- и цикл for
for min, max, increment
do
-- код будет выполняться, пока не будет достигнуто макс. значение
end
Операторы if… else
Операторы if... else (т.е. «если... иначе») – один из самых важных инструментов для управления программой. Они используются следующим образом:
if boolean_value then
-- если в переменной «boolean_value» значение «true»
else
-- если в переменной «boolean_value» значение «false»
end
Названия этих операторов говорят сами за себя. Если выполнено условие «boolean_value=true», то программа выполнит код, идущий после «if». Но если условием является «boolean_value=false», то программа выполнит код, идущий после «else».
Функции
Функции – отличный способ организации кода. Если вы хотите сделать в программе что-либо несколько раз, вам необязательно по несколько раз прописывать этот код. Можно просто создать отдельную функцию, содержащую этот код, а затем вызывать ее, когда вам нужно.
Ниже показано, как создать новую функцию, принимающую один параметр (температуру в градусах Кельвина) и преобразующую это значение в градусы Цельсия и Фаренгейта.
function displayTemperature(kelvin)
celsius = kelvin – 273.15
print("Temperature in Celsius is: ", celsius)
fahrenheit = (celsius*9/5+32)
print("Temperature in Fahrenheit is: ", fahrenheit)
end
k = 294 –- температура в градусах Кельвина
displayTemperature(k) –- эта строчка вызывает функцию, созданную выше
Создание аккаунта в IFTTT
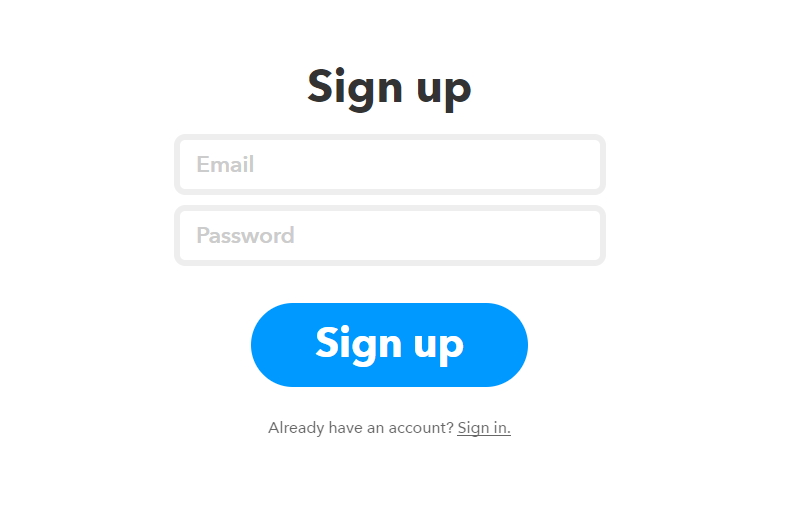
Создание аккаунта в IFTTT абсолютно бесплатно. Зайдите на сайт IFTTT и нажмите кнопку «Sign Up», находящуюся в правом верхнем углу страницы. Затем заполните поля формы (нужно указать электронный адрес и пароль; см. картинку ниже) и кликните на «Sign Up».

Открытие рецепта
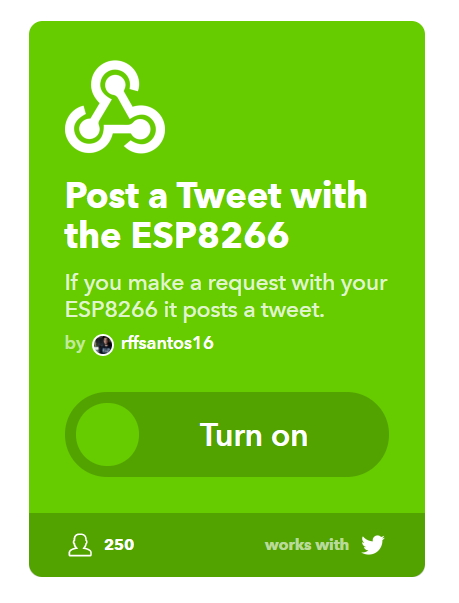
Я создал рецепт специально для этого проекта. Чтобы открыть рецепт, залогиньтесь в IFTTT и кликните по этой ссылке. Откроется новая страница, в центре которой будет зеленый прямоугольник с ползунком-переключателем и надписью «Turn On».

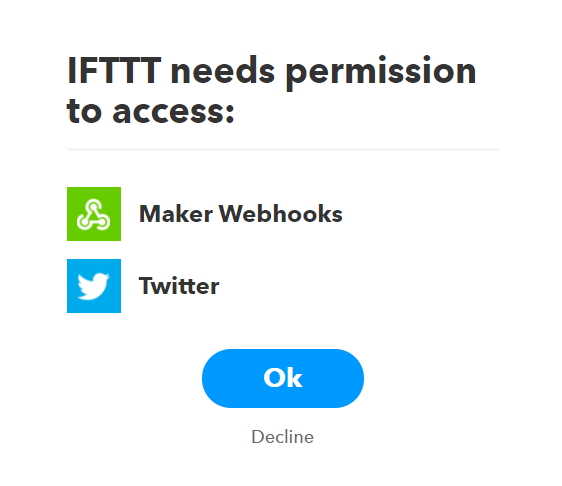
Передвиньте ползунок в правую сторону. Откроется страница, запрашивающая доступ к Maker Webhooks и Twitter:

Когда вы завершите подключение к этим сервисам, появится новая страница:

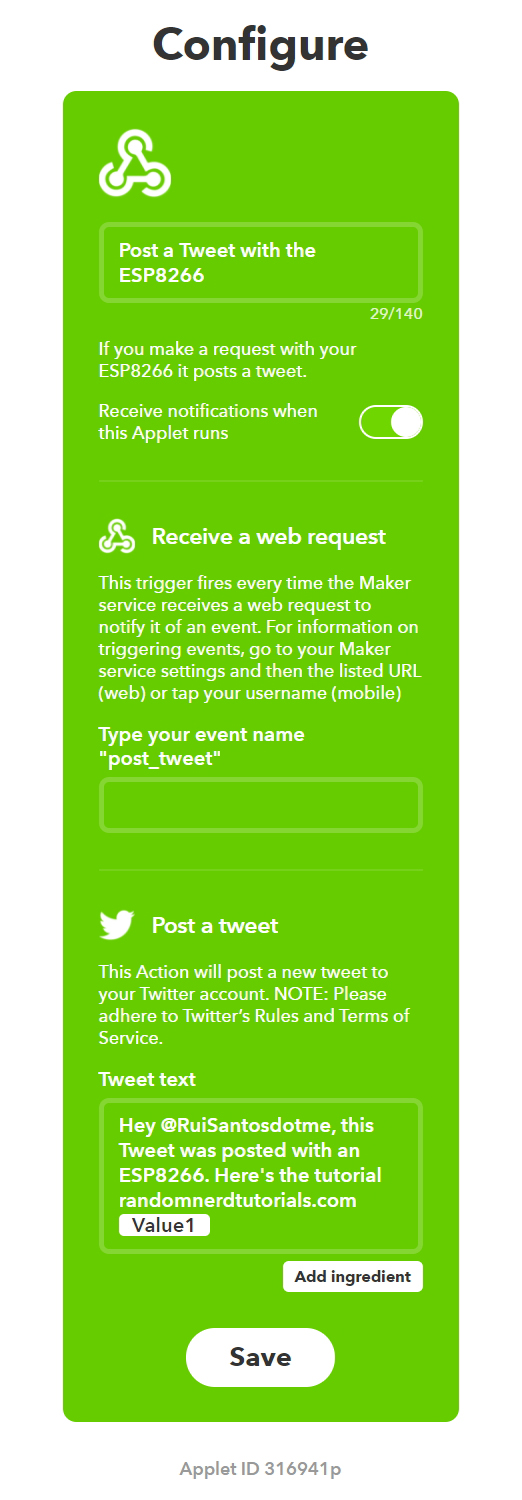
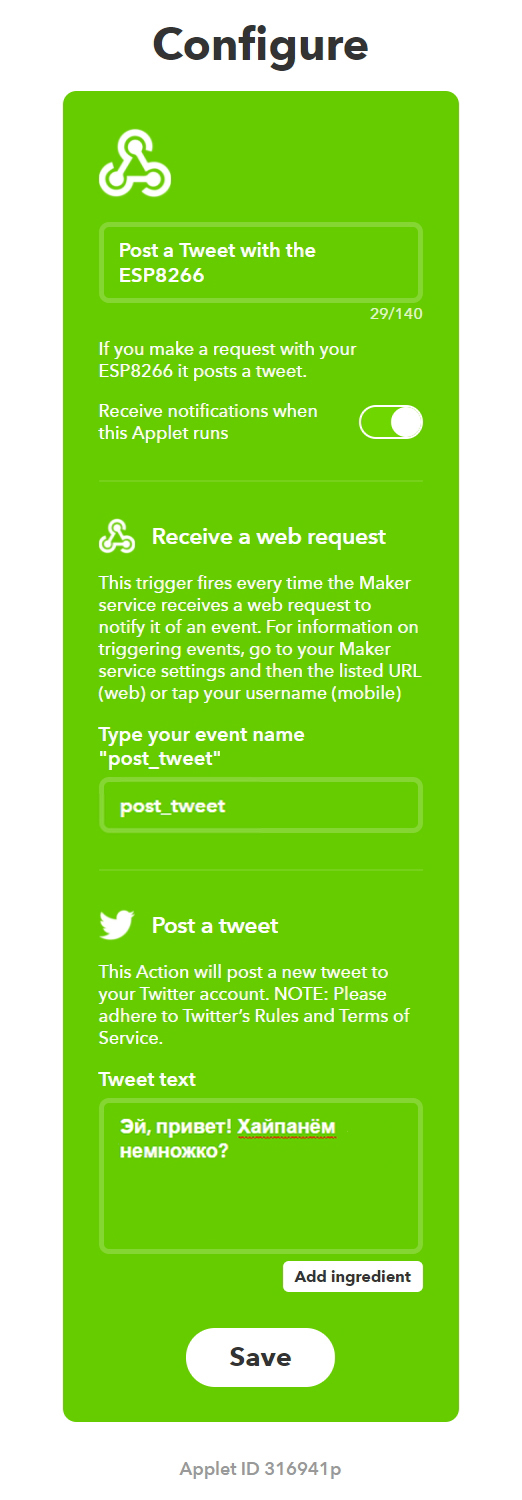
Добавление данных в рецепт
Теперь заполняем рецепт данными:
- В поле, над которым написано «Name your event exactly "post_tweet"», вписываем «post_tweet»
- В поле «Tweet text» вписываем текст, который будет написан в Twitter-посте
- Жмем на кнопку «Save»

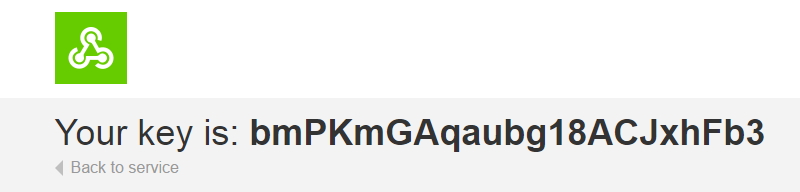
Теперь пройдите по этой ссылке, а когда откроется новая страница, кликните по кнопке «Documentation», которая находится в правом верхнем углу. Откроется еще одна страница, в верхней части которой будет надпись «Your key is: …», после которой будет идти набор символов. Это ключ – скопируйте его, т.к. он вам еще понадобится. В моем случае это «bmPKmGAqaubg18ACJxhFb3».

Тестирование рецепта
Теперь давайте проверим, правильно ли работает ваш запрос. Вставьте ключ из раздела выше в конец этого URL:
https://maker.ifttt.com/trigger/post_tweet/with/key/ВАШ_API_КЛЮЧ
К примеру, если я подставлю туда свой ключ, по получится следующее:
https://maker.ifttt.com/trigger/post_tweet/with/key/bmPKmGAqaubg18ACJxhFb3
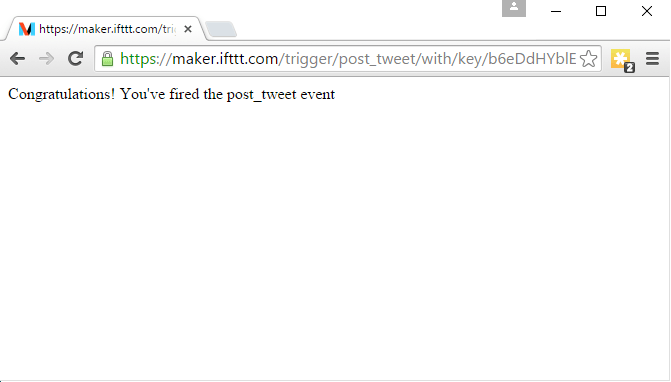
Теперь вставьте этот URL в адресную строку браузера и нажмите ↵ Enter . В результате должно получиться следующее:

Это переводится как «Поздравляем! Вы запустили событие post_tweet». Затем пройдите на Twitter – ваш аккаунт должен запостить новый пост с текстом, который вы вписали в поле «Tweet text».

Необходимые компоненты

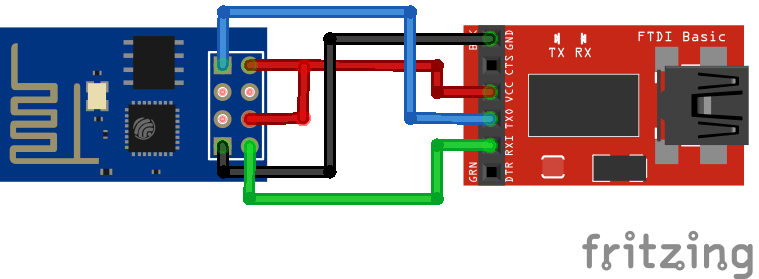
Схема подключения к 3,3-вольтовому программатору FTDI
Чтобы загрузить код на ESP8266, вам нужно настроить между ним и программатором FTDI последовательное соединение (см. картинку ниже).

Загрузка ESPlorer IDE
Для загрузки LUA-файлов на ESP8266 рекомендую использовать программу ESPlorer IDE, написанную пользователем 4refr0nt. Чтобы установить ее, проделайте следующее:
- Кликните здесь, чтобы загрузить ZIP-файл с ESPlorer IDE
- Распакуйте скачанный архив
- Перейдите в главную папку
- Запустите файл «ESPlorer.jar». Это программа на JAVA, поэтому убедитесь, что JAVA установлен на вашем компьютере.
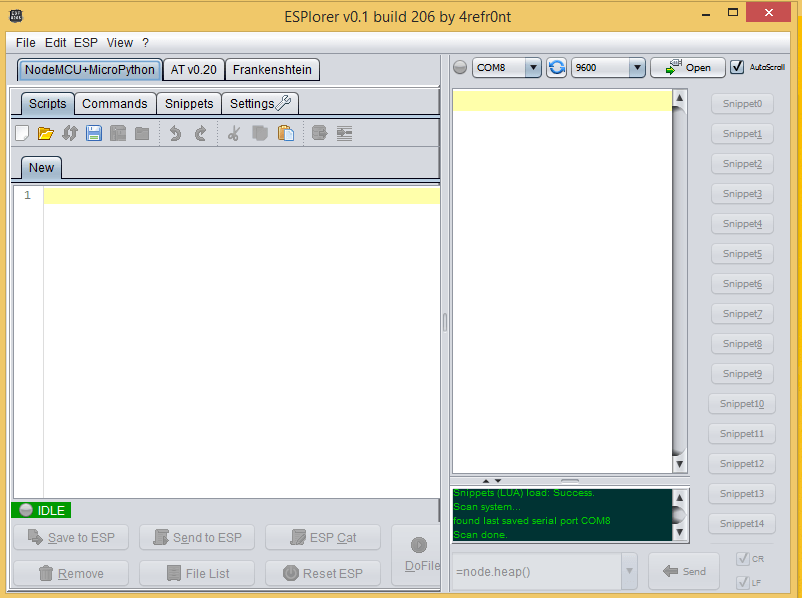
- Откройте ESPlorer IDE
Перед вами должно открыться вот такое окно:

Скрипт
Во-первых, не забудьте загрузить на ESP8266 прошивку NodeMCU. Затем скопируйте и вставьте в ESPlorer IDE код, показанный ниже. Вам нужно будет отредактировать в нем 5-ую (с данными о сети) и 13-ую (с ключом API) строчки.
-- Автор – Руи Сантос (Rui Santos)
-- Более подробно о проекте на http://randomnerdtutorials.com
wifi.setmode(wifi.STATION)
wifi.sta.config("YOUR_NETWORK_NAME","YOUR_NETWORK_PASSWORD")
-- Простой HTTP-клиент:
conn = nil
conn=net.createConnection(net.TCP, 0)
conn:on("receive", function(conn, payload) end)
conn:connect(80,"maker.ifttt.com")
conn:on("connection", function(conn, payload)
conn:send("POST /trigger/post_tweet/with/key/YOUR_API_KEY HTTP/1.1\r\nHost: maker.ifttt.com\r\nConnection: keep-alive\r\nAccept: */*\r\n\r\n") end)
conn:close()
print('Posted Tweet') -- 'Твит запощен'
Загрузка LUA-скрипта на ESP8266
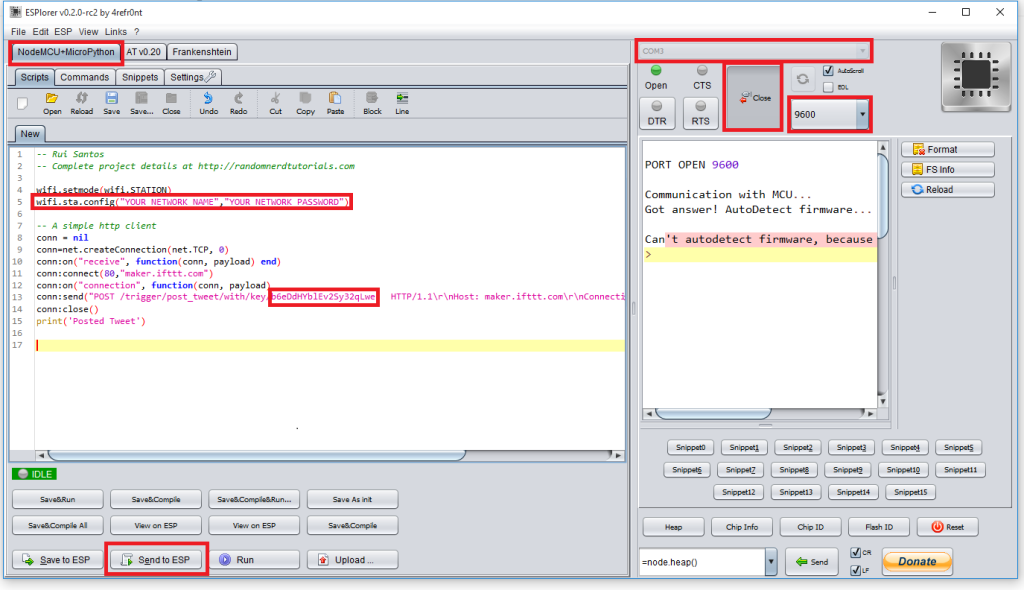
Открыв ESPlorer IDE, проделайте следующее:
- Подключите программатор FTDI к компьютеру
- Выставьте скорость передачи данных на 9600 бод
- Выберите порт, к которому подключен программатор FTDI (к примеру, COM3)
- Нажмите на кнопку «Open/Close»
- Выберите вкладку «NodeMCU+MicroPython»
- Скопируйте LUA-скрипт в ESPlorer IDE
Затем просто нажмите на кнопку «Save to ESP». После этого на мониторе порта (он находится в правой части программы) должна появиться фраза «Tweet Posted». Все элементы программы, необходимые для выполнения этих действий, подсвечены на картинке ниже красным цветом:

Ограничения и как их обойти
Twitter не разрешает раз за разом постить одно и то же сообщение. Но это ограничение можно обойти при помощи скрипта, показанного ниже (только замените данные о сети в 5-ой строчке и ключ API в 13-ой строчке). В нем к запросу POST добавлен дополнительный параметр.
Этот параметр называется «value1», и он отправляет значение «true». IFTTT поддерживает три параметра с названиями «value1», «value2» и «value3», которые позволяют изменять твиты, делая их уникальными.
-- Автор – Руи Сантос (Rui Santos)
-- Более подробно о проекте на http://randomnerdtutorials.com
wifi.setmode(wifi.STATION)
wifi.sta.config("YOUR_NETWORK_NAME","YOUR_NETWORK_PASSWORD")
-- Простой HTTP-клиент
conn = nil
conn=net.createConnection(net.TCP, 0)
conn:on("receive", function(conn, payload) end)
conn:connect(80,"maker.ifttt.com")
conn:on("connection", function(conn, payload)
conn:send("POST /trigger/post_tweet/with/key/YOUR_API_KEY HTTP/1.1\r\n"..
"Host: maker.ifttt.com\r\nConnection: close\r\nAccept: */*\r\nContent-Type: application/json\r\n" ..
"Content-Length: 17\r\n\r\n{\"value1\":true}\r\n") end)
conn:close()
print('Posted Tweet') -- 'Твит запощен'
Делая запрос POST, убедитесь, что поставили правильное значение у заголовка «Content-Length» (в моем случае это «17»). Если вы измените «value1» или добавите в тело запроса дополнительные параметры, значение для «Content Length» тоже изменится. Если сделать запрос с неправильным «Content-Length», то он просто не выполнится.
Теперь, зная, как это все работает, вы можете чуть изменить проект и публиковать в Twitter данные от датчиков (вроде температуры, влажности и т.д.).
Вот результат:

См.также
Внешние ссылки
| ESP8266 AT-команды | |
|---|---|
| Список AT-команд | |
| Базовые команды |
|
| Команды для WiFi |
|
| Команды для TCP/IP |
|