ESP8266:Примеры/Селектор цвета с помощью ESP8266

|
Черновик |
Селектор цвета с помощью ESP8266[1]
В этой статье рассказывается, как создать веб-сервер с ESP8266, дистанционно управляющий RGB-светодиодом. Во-первых, давайте взглянем на видео-версию данного руководства:
[Видео]
Необходимые компоненты
- Один чип ESP8266-12E
- Один RGB-светодиод с общим анодом
- Три резистора на 470 Ом
- Одна макетная плата
Справочная информация
Основы программирования на Lua
Это скриптовый язык программирования, написанный на C. Разработка этого проекта началась в 1993 году силами Роберту Иерузалимски, Луиша Энрике де Фигейреду и Валдемара Келе, работавшими тогда в подразделении Tecgraf при Католическом университете Рио-де-Жанейро.
Более подробно об этом языке программирования можно почитать в «Википедии».
Прошивка NodeMCU для ESP8266 основана на Lua, поэтому если вы хотите писать собственные скрипты для ESP8266, вам важно знать основы этого языка.
Переменные
Переменные в языке Lua не делятся по типу данных, но делятся по области видимости. Это значит, что переменные в Lua могут быть глобальными или локальными.
- Глобальные переменные. Все переменные по умолчанию считаются глобальными (если в коде специально не задано, что они локальные).
pin = 3 test = "It works!"
- Локальные переменные. Если переменная задана локальной, область ее видимости будет ограничена лишь ее функцией.
local pin = 3 local test = "It works!"
- Поля таблиц. Это особый тип переменных, в которых может храниться все, за исключением «nil» (мы это затрагивать не будем).
Примечание: Lua – это язык, чувствительный к регистру. Поэтому переменная «PIN» – это не то же самое, что «Pin» или «pin».
Типы данных (типы значений)
Lua – это язык с динамической типизацией, поэтому у переменных нет типов данных. Типы данных есть только у значений. Значения могут храниться в переменных, передаваться в виде параметров и возвращаться в виде результатов.
В таблице ниже показаны типы данных для значений в языке Lua.
| Тип значения | Описание |
|---|---|
| Строка (string) | Массив символов |
| Число (number) | Действительное (двойной точности с плавающей запятой) число |
| Булево значение (boolean) | Значение «true» или «false». Как правило, используется для проверки выполнения условий |
| Функция (function) | Функция, написанная на Lua |
| Неопределенное значение (nil) | В такой переменной не хранится никаких данных |
| Таблица (table), пользовательские данные (userdata) и поток (thread) | Эти три типа данных мы затрагивать не будем |
Вот примеры некоторых из этих типов значений:
print(type("Hello world!")) –- строка
print(type(7)) -- число
print(type(true)) -- булево значение
print(type(print)) -- функция
print(type(nil)) -- неопределенное значение
Примечание: Работая с ESP8266 и прошивкой NodeMCU, вы изредка будете встречать тип данных «nil». Это будет значить лишь, что такая переменная не определена. Также, если вы хотите удалить какое-то значение в какой-то переменной, просто присвойте ей значение «nil».
Комментарии
Комментарии – это просто текст, в котором программист объясняет, как работает его код. Если какой-то фрагмент кода помечен как комментарий, то ESP-модуль проигнорирует его и не будет обрабатывать. Комментарии начинаются с двух тире («--»). Вот два типа комментариев:
- Однострочные комментарии:
print("Hello World!") –- комментарий в одну строчку
- Многострочные комментарии:
--[[ print("Hello World!") – это многострочный комментарий --]]
Операторы
Оператор – это символ, который говорит интерпретатору выполнить определенное математическое или логическое действие. В язык Lua встроено много операторов разных типов:
- Арифметические операторы;
- Операторы сравнения;
- Логические операторы;
- Прочие операторы;
Читая таблицы и примеры ниже, представьте, что имеете дело с двумя переменными: «А», в которой хранится значение «1», и «B», в которой хранится значение «2».
A = 1
B = 2
Арифметические операторы
| Оператор | Пример | Результат |
|---|---|---|
| + | A + B | 3 |
| - | A - B | -1 |
| * | A * B | 2 |
| / | B / A | 2 |
| % | B % A | 0 |
| ^ | B^2 | 4 |
| - | -A | -1 |
Операторы сравнения
| Оператор | Пример | Результат |
|---|---|---|
| == | (A == B) | false |
| ~= | (A ~= B) | true |
| > | (A > B) | false |
| < | (A < B) | true |
| >= | (A >= B) | false |
| <= | (A <= B) | true |
Логические операторы
| Оператор | Пример | Результат |
|---|---|---|
| and (и) | (A and B) | false |
| or (или) | (A or B) | true |
| not (не) | !(A and B) | true |
Оператор конкатенации
Теперь представьте, что у нас две новые переменные:
a = "Hello!"
b = "World!"
| Оператор | Пример | Результат |
|---|---|---|
| .. | a..b | "Hello World!" |
Циклы
Цикл позволяет выполнить блок кода несколько раз, пока выполняется заданное условие. Во фрагменте кода ниже – пока значением в переменной «boolean_value» является «true».
-- цикл while
while boolean_value
do
-- код будет выполняться, пока в «boolean_value» будет «true»
end
-- и цикл for
for min, max, increment
do
-- код будет выполняться, пока не будет достигнуто макс. значение
end
Операторы if… else
Операторы if... else (т.е. «если... иначе») – один из самых важных инструментов для управления программой. Они используются следующим образом:
if boolean_value then
-- если в переменной «boolean_value» значение «true»
else
-- если в переменной «boolean_value» значение «false»
end
Названия этих операторов говорят сами за себя. Если выполнено условие «boolean_value=true», то программа выполнит код, идущий после «if». Но если условием является «boolean_value=false», то программа выполнит код, идущий после «else».
Функции
Функции – отличный способ организации кода. Если вы хотите сделать в программе что-либо несколько раз, вам необязательно по несколько раз прописывать этот код. Можно просто создать отдельную функцию, содержащую этот код, а затем вызывать ее, когда вам нужно.
Ниже показано, как создать новую функцию, принимающую один параметр (температуру в градусах Кельвина) и преобразующую это значение в градусы Цельсия и Фаренгейта.
function displayTemperature(kelvin)
celsius = kelvin – 273.15
print("Temperature in Celsius is: ", celsius)
fahrenheit = (celsius*9/5+32)
print("Temperature in Fahrenheit is: ", fahrenheit)
end
k = 294 –- температура в градусах Кельвина
displayTemperature(k) –- эта строчка вызывает функцию, созданную выше
Загрузка на ESP8266 прошивки NodeMCU
В этом руководстве мы воспользуемся прошивкой NodeMCU. О том, как загрузить ее на ESP8266, читайте тут.
Загрузка и установка ESPlorer IDE
Для отправки команд на ESP8266 рекомендую использовать программу ESPlorer IDE, написанную пользователем 4refr0nt. Чтобы загрузить и установить ее на свой компьютер, проделайте следующее:
- Кликните здесь, чтобы скачать архив с ESPlorer IDE
- Распакуйте скачанный архив
- Перейдите в его главную папку
- Запустите файл «ESPlorer.jar»
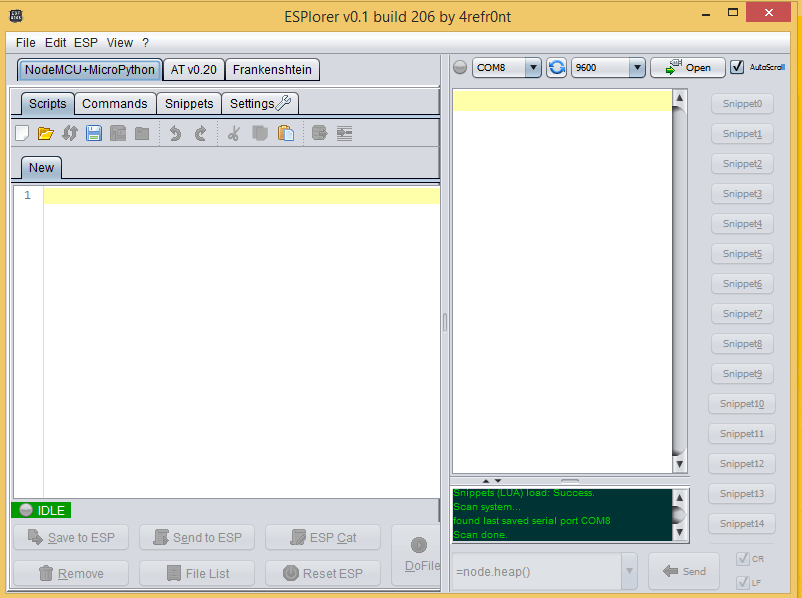
- Откройте ESPlorer IDE
В результате должно открыться вот такое окно:

Загрузка кода на ESP8266
- Подключите ESP8266-12E (он уже оснащен программатором) к компьютеру
- Выберите порт, к которому подключен ESP8266-12E (в моем случае это «COM8»)
- Нажмите на кнопку «Open/Close»
- Выберите вкладку «NodeMCU+MicroPython»
- Создайте новый файл под названием «init.lua»
- Нажмите кнопку «Save to ESP»
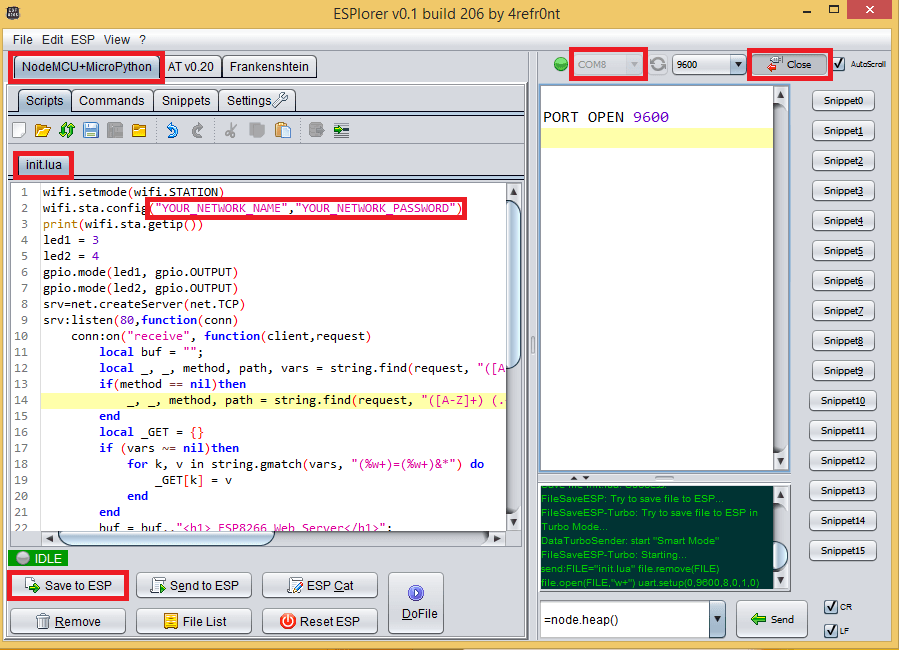
Все кнопки, меню и вкладки, необходимые для действий выше, показаны на этой картинке:

Код
Используя ESPlorer IDE, загрузите на ESP8266 код, показанный ниже. Ваш файл должен называться «init.lua».
В пятой строчке поменяйте данные на те, что соответствуют вашей сети.
-- Руи Сантос (Rui Santos)
-- Более подробно о проекте на: http://randomnerdtutorials.com
wifi.setmode(wifi.STATION)
wifi.sta.config("YOUR_NETWORK_NAME","YOUR_NETWORK_PASSWORD")
print(wifi.sta.getip())
function led(r, g, b)
pwm.setduty(1, r)
pwm.setduty(2, g)
pwm.setduty(3, b)
end
pwm.setup(1, 1000, 1023)
pwm.setup(2, 1000, 1023)
pwm.setup(3, 1000, 1023)
pwm.start(1)
pwm.start(2)
pwm.start(3)
srv=net.createServer(net.TCP)
srv:listen(80,function(conn)
conn:on("receive", function(client,request)
local buf = "";
buf = buf.."HTTP/1.1 200 OK\n\n"
local _, _, method, path, vars = string.find(request, "([A-Z]+) (.+)?(.+) HTTP");
if(method == nil)then
_, _, method, path = string.find(request, "([A-Z]+) (.+) HTTP");
end
local _GET = {}
if (vars ~= nil)then
for k, v in string.gmatch(vars, "(%w+)=(%w+)&*") do
_GET[k] = v
end
end
buf = buf.."<!DOCTYPE html><html><head>";
buf = buf.."<meta charset=\"utf-8\">";
buf = buf.."<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">";
buf = buf.."<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">";
buf = buf.."<link rel=\"stylesheet\" href=\"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css\">";
buf = buf.."<script src=\"https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js\"></script>";
buf = buf.."<script src=\"https://cdnjs.cloudflare.com/ajax/libs/jscolor/2.0.4/jscolor.min.js\"></script>";
buf = buf.."</head><body><div class=\"container\"><div class=\"row\"><h1>ESP Color Picker</h1>";
buf = buf.."<a type=\"submit\" id=\"change_color\" type=\"button\" class=\"btn btn-primary\">Change Color</a> ";
buf = buf.."<input class=\"jscolor {onFineChange:'update(this)'}\" id=\"rgb\"></div></div>";
buf = buf.."<script>function update(picker) {document.getElementById('rgb').innerHTML = Math.round(picker.rgb[0]) + ', ' + Math.round(picker.rgb[1]) + ', ' + Math.round(picker.rgb[2]);";
buf = buf.."document.getElementById(\"change_color\").href=\"?r=\" + Math.round(picker.rgb[0]*4.0117) + \"&g=\" + Math.round(picker.rgb[1]*4.0117) + \"&b=\" + Math.round(picker.rgb[2]*4.0117);}</script></body></html>";
if(_GET.r or _GET.g or _GET.b) then
-- это для RGB-светодиода с общим катодом:
-- led(_GET.r, _GET.g,_GET.b)
-- это для RGB-светодиода с общим анодом
led(1023-_GET.r, 1023-_GET.g,1023-_GET.b)
end
client:send(buf);
client:close();
collectgarbage();
end)
end)
Важно! Если вы используете для этого проекта RGB-светодиод с общим катодом, обратите внимание на нижнюю часть кода. В нем есть две строчки кода – для RGB-светодиода с общим катодом и RGB-светодиода с общим анодом. По умолчанию первая закомментирована.
Схема
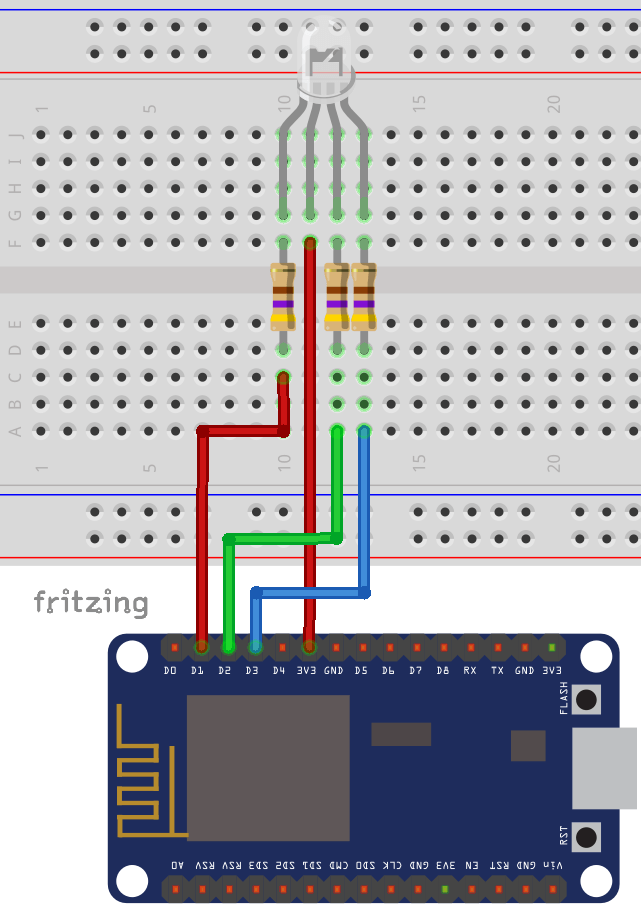
Подключите друг к другу компоненты согласно этой картинке:

Важно! Если вы используете RGB-светодиод с общим катодом, длинную ножку нужно подключить к GND.
IP-адрес вашей ESP8266
Когда вы перезапустите ESP8266, в мониторе порта ESPlorer IDE появится IP-адрес ESP8266. Запомните или сохраните его где-нибудь, т.к. он вам еще понадобится.
В моем случае это «192.168.1.7». Если у вас возникла на этом этапе какая-то проблема, ее решение можно поискать здесь.
Готово! Теперь проверим, работает ли собранная нами система.
Запуск веб-сервера
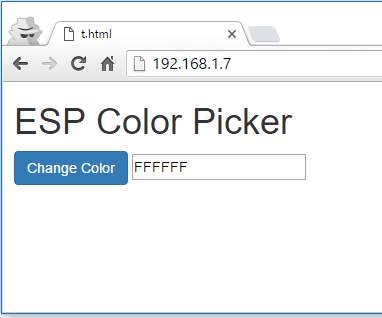
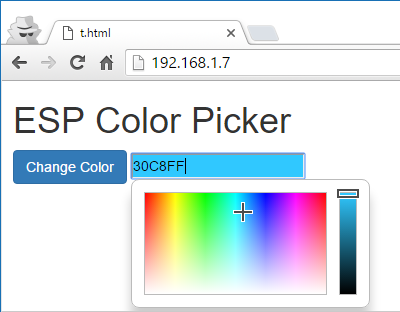
Заходим в любой браузер и вводим туда IP-адрес ESP8266. В результате в браузере должно появиться следующее:

Кликните в поле ввода – в результате должно открыться маленькое окошко с меню для выбора цвета. Теперь просто нажмите мышкой или пальцем в нужном месте, чтобы выбрать желаемый цвет для RGB-светодиода:

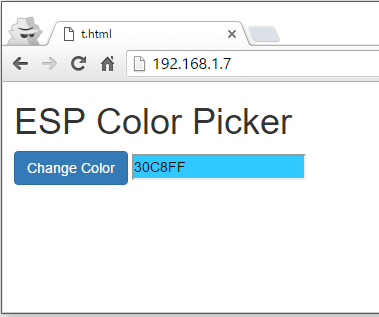
Теперь просто кликните на кнопку «Change Color»:

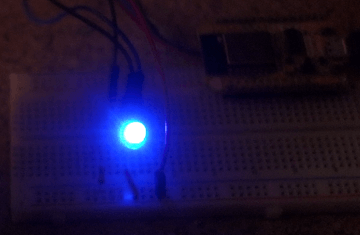
Вуаля! Светодиод загорелся синим!

В начале статьи есть видео, где использование этого проекта показано вживую.