ESP32:Примеры/Веб-сервер на базе ESP32, настроенный с помощью IDE Arduino
Веб-сервер на базе ESP32, настроенный с помощью IDE Arduino[1]
В этой статье я расскажу, как при помощи IDE Arduino создать автономный веб-сервер, позволяющий включать/выключать два светодиода. Более подробно о ESP32 можно почитать тут.
Начнем с видео, в котором демонстрируется, как работает проект:
[Видео]
Подготовка ESP32 при помощи IDE Arduino
Для того, чтобы программировать ESP32 при помощи среды IDE Arduino и языка программирования Arduino, понадобится специальный аддон. О том, как подготовить IDE Arduino для работы с ESP32 на Windows, читайте тут, а на Mac и Linux – тут.
Загрузка кода
В нашем проекте мы подключим два светодиода к ESP32, а затем будем управлять ими из браузера.
Скопируйте текст ниже в рабочую область IDE Arduino:
/*
* Автор – Руи Сантос (Rui Santos)
* Более подробно о проекте на: http://randomnerdtutorials.com
*/
#include <WiFi.h>
// замените значения в этих константах на те,
// что соответствуют вашей сети:
const char* ssid = "YOUR_SSID";
const char* password = "YOUR_PASSWORD";
WiFiServer server(80);
const int led1 = 16; // контакт для первого светодиода
const int led2 = 17; // контакт для второго светодиода
// переменные для клиента:
char linebuf[80];
int charcount=0;
void setup() {
// инициализируем контакты для светодиодов
// и выставляем их в режим OUTPUT:
pinMode(led1, OUTPUT);
pinMode(led2, OUTPUT);
// инициализируем последовательную коммуникацию
// и ждем открытия порта:
Serial.begin(115200);
while(!Serial) {
; // ждем подключения последовательного порта
// (нужно только для штатного USB-порта)
}
// начинаем с подключения к WiFi-сети:
Serial.println();
Serial.println();
Serial.print("Connecting to "); // "Подключаемся к "
Serial.println(ssid);
WiFi.begin(ssid, password);
// пытаемся подключиться к WiFi-сети:
while(WiFi.status() != WL_CONNECTED) {
// подключаемся к сети WPA/WPA2; поменяйте эту строчку,
// если используете открытую или WEP-сеть:
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected"); // "Подключение
// по WiFi выполнено"
Serial.println("IP address: "); // "IP-адрес: "
Serial.println(WiFi.localIP());
server.begin();
}
void loop() {
// анализируем канал связи, высматривая входящих клиентов:
WiFiClient client = server.available();
if (client) {
Serial.println("New client"); // "Новый клиент"
memset(linebuf,0,sizeof(linebuf));
charcount=0;
// HTTP-запрос заканчивается пустой строкой:
boolean currentLineIsBlank = true;
while (client.connected()) {
if (client.available()) {
char c = client.read();
Serial.write(c);
// считываем HTTP-запрос, символ за символом:
linebuf[charcount]=c;
if (charcount<sizeof(linebuf)-1) charcount++;
// если добрались до конца строки (т.е. получили
// символ новой строки) и строка пуста,
// это значит, что HTTP-запрос закончился;
// следовательно, можно отправлять ответ:
if (c == '\n' && currentLineIsBlank) {
// отправляем стандартный заголовок HTTP-ответа:
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
// "Тип контента: text/html"
client.println("Connection: close");
// "Соединение: отключено";
// после отправки ответа связь будет отключена
client.println();
client.println("<!DOCTYPE HTML><html><head>");
client.println("<meta name=\"viewport\" content=\"width=device-width, initial-scale=1\"></head>");
client.println("<h1>ESP32 - Web Server</h1>");
client.println("<p>LED #1 <a href=\"on1\"><button>ON</button></a> <a href=\"off1\"><button>OFF</button></a></p>");
client.println("<p>LED #2 <a href=\"on2\"><button>ON</button></a> <a href=\"off2\"><button>OFF</button></a></p>");
client.println("</html>");
break;
}
if (c == '\n') {
// начинаем новую строчку:
currentLineIsBlank = true;
if (strstr(linebuf,"GET /on1") > 0){
Serial.println("LED 1 ON");
digitalWrite(led1, HIGH);
}
else if (strstr(linebuf,"GET /off1") > 0){
Serial.println("LED 1 OFF");
digitalWrite(led1, LOW);
}
else if (strstr(linebuf,"GET /on2") > 0){
Serial.println("LED 2 ON");
digitalWrite(led2, HIGH);
}
else if (strstr(linebuf,"GET /off2") > 0){
Serial.println("LED 2 OFF");
digitalWrite(led2, LOW);
}
// начинаем новую строчку:
currentLineIsBlank = true;
memset(linebuf,0,sizeof(linebuf));
charcount=0;
} else if (c != '\r') {
// в строке попался новый символ:
currentLineIsBlank = false;
}
}
}
// даем веб-браузеру время, чтобы получить данные:
delay(1);
// закрываем соединение:
client.stop();
Serial.println("client disconnected"); // "клиент отключен"
}
}
Теперь подключите ESP32 к компьютеру и следуйте инструкциям ниже:
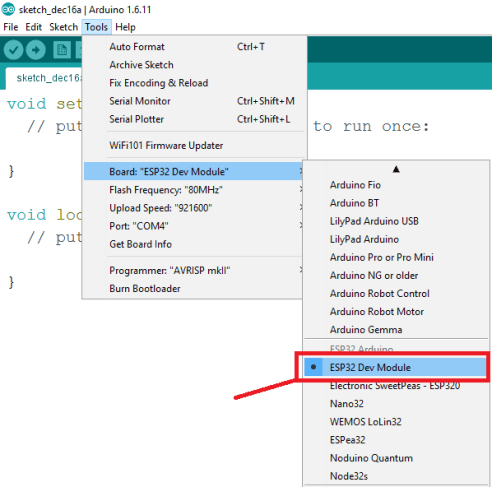
- Выберите свою плату в меню Инструменты > Плата (Tools > Board). В моем случае это «ESP32 Dev Module».

- Выберите COM-порт.
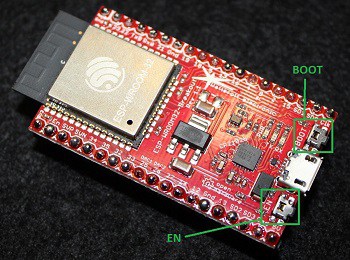
- Чтобы перевести ESP32 в режим загрузки прошивки, зажмите кнопку BOOT и нажмите на кнопку EN. Это перезагрузит ESP32.

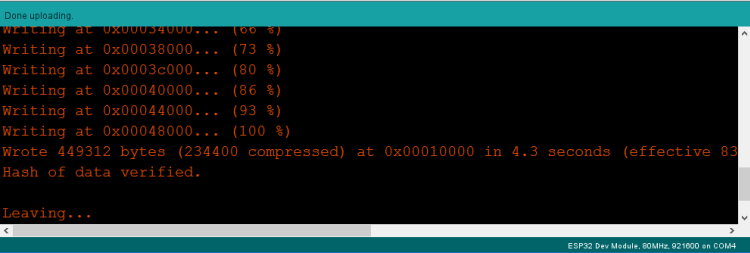
- Нажмите кнопку «Загрузка» в IDE Arduino и подождите несколько секунд, пока код скомпилируется и загрузится на плату. Если все было сделано правильно, вы должны увидеть примерно следующее:

- Перезапустите ESP32, чтобы запустить новую прошивку.
Необходимые компоненты и схема
Ниже – список компонентов, необходимых для нашего проекта:
- Один модуль ESP32
- Два светодиода
- Одна макетная плата
- Два резистора на 270 Ом
- Провода-перемычки
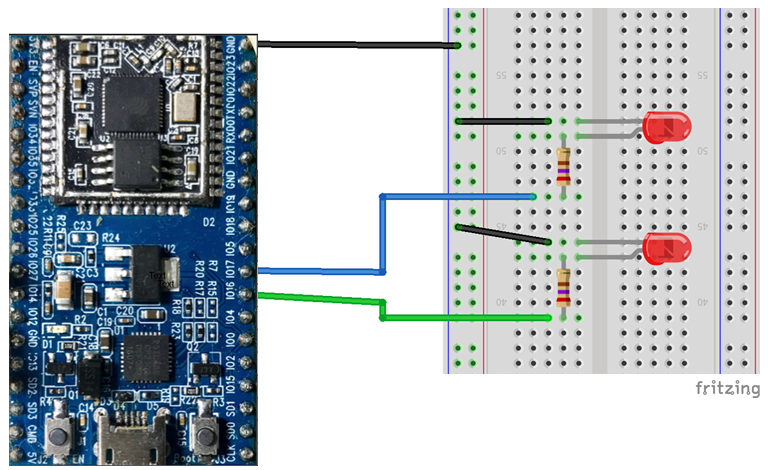
Подключите друг к другу все эти компоненты как показано на картинке ниже:

Доступ к веб-серверу
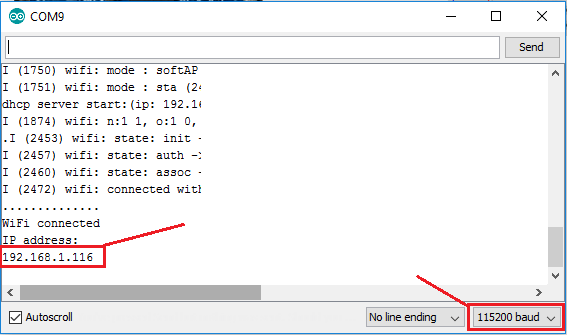
Перезапустившись, ESP32 напечатает в мониторе порта IDE Arduino свой IP-адрес. Скорость передачи данных нужно выставить на 115200 бод.

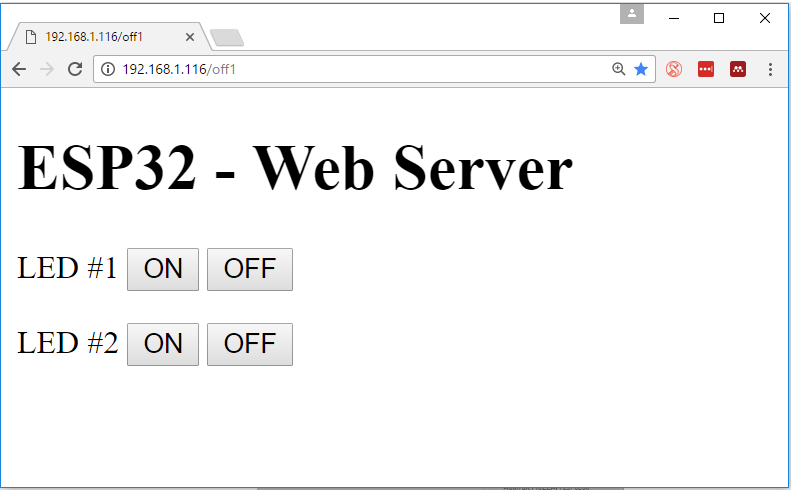
Теперь, чтобы получить доступ к веб-серверу, вам нужно вбить в адресной строке браузера IP-адрес, который ESP32 напечатала в мониторе порта IDE Arduino. В моем случае это «192.168.1.116».

Демонстрация
Используя кнопки в браузере, попробуйте включить/выключить светодиоды, подключенные к ESP32. Вживую все это должно выглядеть примерно так:
См.также
Внешние ссылки