ESP8266:Примеры/Как собрать веб-сервер на базе ESP8266
Как собрать веб-сервер на базе ESP8266[1]
В этой статье рассказывается, как создать автономный веб-сервер на базе WiFi-модуля ESP8266. Этот веб-сервер позволит удаленно (при помощи устройства, подключенного к той же сети, что и ESP8266) управлять двумя светодиодами. Если вы не знаете, что такое ESP8266, то ознакомительную статью можно почитать по этой ссылке.
Справочная информация
Основы программирования на Lua
Это скриптовый язык программирования, написанный на C. Разработка этого проекта началась в 1993 году силами Роберту Иерузалимски, Луиша Энрике де Фигейреду и Валдемара Келе, работавшими тогда в подразделении Tecgraf при Католическом университете Рио-де-Жанейро.
Более подробно об этом языке программирования можно почитать в «Википедии».
Прошивка NodeMCU для ESP8266 основана на Lua, поэтому если вы хотите писать собственные скрипты для ESP8266, вам важно знать основы этого языка.
Переменные
Переменные в языке Lua не делятся по типу данных, но делятся по области видимости. Это значит, что переменные в Lua могут быть глобальными или локальными.
- Глобальные переменные. Все переменные по умолчанию считаются глобальными (если в коде специально не задано, что они локальные).
pin = 3 test = "It works!"
- Локальные переменные. Если переменная задана локальной, область ее видимости будет ограничена лишь ее функцией.
local pin = 3 local test = "It works!"
- Поля таблиц. Это особый тип переменных, в которых может храниться все, за исключением «nil» (мы это затрагивать не будем).
Типы данных (типы значений)
Lua – это язык с динамической типизацией, поэтому у переменных нет типов данных. Типы данных есть только у значений. Значения могут храниться в переменных, передаваться в виде параметров и возвращаться в виде результатов.
В таблице ниже показаны типы данных для значений в языке Lua.
| Тип значения | Описание |
|---|---|
| Строка (string) | Массив символов |
| Число (number) | Действительное (двойной точности с плавающей запятой) число |
| Булево значение (boolean) | Значение «true» или «false». Как правило, используется для проверки выполнения условий |
| Функция (function) | Функция, написанная на Lua |
| Неопределенное значение (nil) | В такой переменной не хранится никаких данных |
| Таблица (table), пользовательские данные (userdata) и поток (thread) | Эти три типа данных мы затрагивать не будем |
Вот примеры некоторых из этих типов значений:
print(type("Hello world!")) –- строка
print(type(7)) -- число
print(type(true)) -- булево значение
print(type(print)) -- функция
print(type(nil)) -- неопределенное значение
Комментарии
Комментарии – это просто текст, в котором программист объясняет, как работает его код. Если какой-то фрагмент кода помечен как комментарий, то ESP-модуль проигнорирует его и не будет обрабатывать. Комментарии начинаются с двух тире («--»). Вот два типа комментариев:
- Однострочные комментарии:
print("Hello World!") –- комментарий в одну строчку
- Многострочные комментарии:
--[[ print("Hello World!") – это многострочный комментарий --]]
Операторы
Оператор – это символ, который говорит интерпретатору выполнить определенное математическое или логическое действие. В язык Lua встроено много операторов разных типов:
- Арифметические операторы;
- Операторы сравнения;
- Логические операторы;
- Прочие операторы;
Читая таблицы и примеры ниже, представьте, что имеете дело с двумя переменными: «А», в которой хранится значение «1», и «B», в которой хранится значение «2».
A = 1
B = 2
Арифметические операторы
| Оператор | Пример | Результат |
|---|---|---|
| + | A + B | 3 |
| - | A - B | -1 |
| * | A * B | 2 |
| / | B / A | 2 |
| % | B % A | 0 |
| ^ | B^2 | 4 |
| - | -A | -1 |
Операторы сравнения
| Оператор | Пример | Результат |
|---|---|---|
| == | (A == B) | false |
| ~= | (A ~= B) | true |
| > | (A > B) | false |
| < | (A < B) | true |
| >= | (A >= B) | false |
| <= | (A <= B) | true |
Логические операторы
| Оператор | Пример | Результат |
|---|---|---|
| and (и) | (A and B) | false |
| or (или) | (A or B) | true |
| not (не) | !(A and B) | true |
Оператор конкатенации
Теперь представьте, что у нас две новые переменные:
a = "Hello!"
b = "World!"
| Оператор | Пример | Результат |
|---|---|---|
| .. | a..b | "Hello World!" |
Циклы
Цикл позволяет выполнить блок кода несколько раз, пока выполняется заданное условие. Во фрагменте кода ниже – пока значением в переменной «boolean_value» является «true».
-- цикл while
while boolean_value
do
-- код будет выполняться, пока в «boolean_value» будет «true»
end
-- и цикл for
for min, max, increment
do
-- код будет выполняться, пока не будет достигнуто макс. значение
end
Операторы if… else
Операторы if... else (т.е. «если... иначе») – один из самых важных инструментов для управления программой. Они используются следующим образом:
if boolean_value then
-- если в переменной «boolean_value» значение «true»
else
-- если в переменной «boolean_value» значение «false»
end
Названия этих операторов говорят сами за себя. Если выполнено условие «boolean_value=true», то программа выполнит код, идущий после «if». Но если условием является «boolean_value=false», то программа выполнит код, идущий после «else».
Функции
Функции – отличный способ организации кода. Если вы хотите сделать в программе что-либо несколько раз, вам необязательно по несколько раз прописывать этот код. Можно просто создать отдельную функцию, содержащую этот код, а затем вызывать ее, когда вам нужно.
Ниже показано, как создать новую функцию, принимающую один параметр (температуру в градусах Кельвина) и преобразующую это значение в градусы Цельсия и Фаренгейта.
function displayTemperature(kelvin)
celsius = kelvin – 273.15
print("Temperature in Celsius is: ", celsius)
fahrenheit = (celsius*9/5+32)
print("Temperature in Fahrenheit is: ", fahrenheit)
end
k = 294 –- температура в градусах Кельвина
displayTemperature(k) –- эта строчка вызывает функцию, созданную выше
Загрузка прошивки NodeMCU на ESP8266
NodeMCU – это прошивка, позволяющая программировать модуль ESP8266 при помощи LUA-скрипта, и это очень похоже на программирование платы Arduino. Благодаря LUA-скрипту, установленному на ESP8266, можно устанавливать WiFi-соединение, управлять GPIO-контактами, превратить ESP8266 в веб-сервер и т.д.
Подключение к 3,3-вольтовому программатору FTDI
Распиновка ESP8266 выглядит следующим образом:

Чтобы подключить ESP8266 к программатору FTDI, нужны следующие контакты:
- Контакт RX на ESP8266 – к контакту TX на программаторе
- Контакт TX – к контакту RX
- Контакт CH_PD – к контакту 3.3V
- Контакт GPIO 0 – к контакту GND
- Контакт VCC – к контакту 3.3V
- Контакт GND – к контакту GND

Загрузка флэшера NodeMCU на Windows
Подключив ESP8266 к программатору FTDI, загрузите флэшер NodeMCU (это файл формата «*.exe»):
Всю необходимую информацию о флэшере NodeMCU можно найти в его GitHub-репозитории.
Загрузка прошивки на ESP8266
Откройте флэшер, который только что загрузили. Должно открыться примерно вот такое окно:

Обратите внимание на вкладку «Advanced» – здесь находятся дополнительные настройки; если нужно, поменяйте здесь что-нибудь. Затем вернитесь на вкладку «Operation» и нажмите на кнопку «Flash». В ту же секунду должен начаться процесс загрузки прошивки. Если все загрузится правильно, в левом нижнем углу флэшера появится круглая зеленая иконка с галочкой внутри.
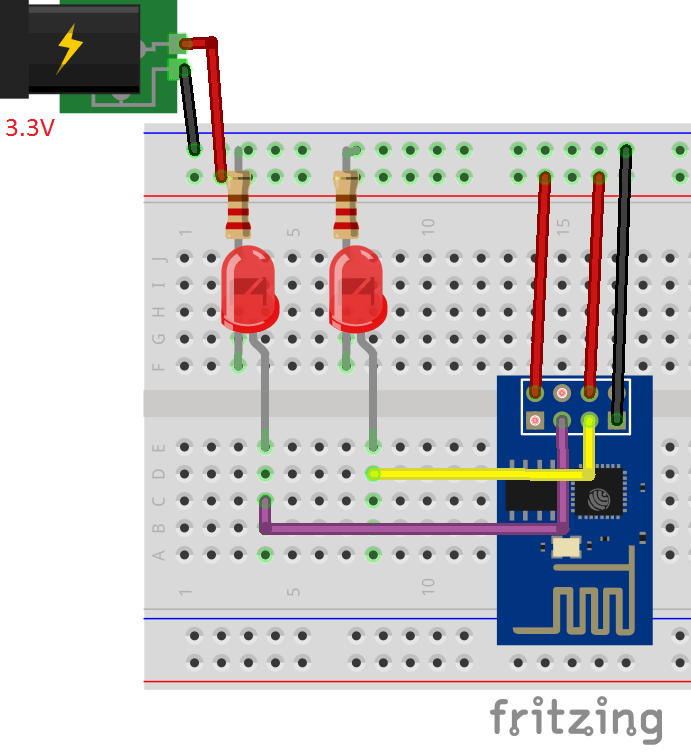
Схема для проекта
Для этого проекта вам понадобятся, кроме модуля ESP8266, источник питания (например, батарея) и два светодиода.

Как загрузить код на ESP8266
Для загрузки LUA-скриптов на ESP8266 рекомендую использовать программу ESPlorer IDE, написанную пользователем 4refr0nt. Чтобы скачать и установить ее, проделайте следующее:
- Кликните здесь, чтобы скачать ZIP-архив с ESPlorer IDE
- Распакуйте скачанный архив
- Перейдите в папку «dist» (она находится по маршруту «ESPlorer-master\ESPlorer\dist»)
- Запустите файл «ESPlorer.jar». Это программа на JAVA, поэтому на вашем компьютере должна быть установлена JAVA
- Откройте ESPlorer IDE
В результате должно открыться вот такое окно:

Теперь настала очередь для загрузка LUA-скрипта. Для этого проделайте следующее:
- Подключите программатор FTDI к компьютеру
- Выберите порт, к которому подключен программатор
- Нажмите кнопку «Open/Close»
- Выберите вкладку «NodeMCU+MicroPython»
- Создайте новый файл под названием «init.lua»
- Нажмите кнопку «Save to ESP»
Все элементы программы, необходимые для этих действий, выделены на картинке ниже красным цветом:

Код
Теперь при помощи ESPlorer IDE загрузите на ESP8266 скрипт, показанный ниже. Файл должен быть назван «init.lua». Этот файл также можно загрузить отсюда.
wifi.setmode(wifi.STATION)
wifi.sta.config("YOUR_NETWORK_NAME","YOUR_NETWORK_PASSWORD")
print(wifi.sta.getip())
led1 = 3
led2 = 4
gpio.mode(led1, gpio.OUTPUT)
gpio.mode(led2, gpio.OUTPUT)
srv=net.createServer(net.TCP)
srv:listen(80,function(conn)
conn:on("receive", function(client,request)
local buf = "";
local _, _, method, path, vars = string.find(request, "([A-Z]+) (.+)?(.+) HTTP");
if(method == nil)then
_, _, method, path = string.find(request, "([A-Z]+) (.+) HTTP");
end
local _GET = {}
if (vars ~= nil)then
for k, v in string.gmatch(vars, "(%w+)=(%w+)&*") do
_GET[k] = v
end
end
buf = buf.."<h1> ESP8266 Web Server</h1>";
buf = buf.."<p>GPIO0 <a href=\"?pin=ON1\"><button>ON</button></a> <a href=\"?pin=OFF1\"><button>OFF</button></a></p>";
buf = buf.."<p>GPIO2 <a href=\"?pin=ON2\"><button>ON</button></a> <a href=\"?pin=OFF2\"><button>OFF</button></a></p>";
local _on,_off = "",""
if(_GET.pin == "ON1")then
gpio.write(led1, gpio.HIGH);
elseif(_GET.pin == "OFF1")then
gpio.write(led1, gpio.LOW);
elseif(_GET.pin == "ON2")then
gpio.write(led2, gpio.HIGH);
elseif(_GET.pin == "OFF2")then
gpio.write(led2, gpio.LOW);
end
client:send(buf);
client:close();
collectgarbage();
end)
end)
Доступ к веб-серверу
Перезапустившись, ESP8266 напечатает в мониторе порта ESPlorer IDE собственный IP-адрес. В моем случае это «192.168.1.82». Впишите этот IP-адрес в адресную строку браузера и нажмите ↵ Enter . В результате, если все настроено правильно, вы должны получить доступ к веб-серверу, позволяющему управлять двумя светодиодами.

Вот так проект выглядит в действии:
[Видео – https://www.youtube.com/watch?v=ONKM5lSthNY]
См.также
Внешние ссылки
| ESP8266 AT-команды | |
|---|---|
| Список AT-команд | |
| Базовые команды |
|
| Команды для WiFi |
|
| Команды для TCP/IP |
|