ESP8266:Примеры/Модуль ESP8266, дистанционно управляющий розетками

|
Черновик |
Модуль ESP8266, дистанционно управляющий розетками[1]
В этой статье рассказывается, как собрать веб-сервер на базе ESP8266, позволяющий дистанционно управлять двумя розетками.
Перед тем, как продолжить, пройдите вот эти руководства:
- Как начать работать с трансиверным WiFi-модулем на базе ESP8266
- Как установить аддон для ESP8266 на IDE Arduino
- Гайд по использованию приемника/передатчика RF 433 MHz с Arduino
Сначала посмотрите вот это видео:
[Видео]
Необходимые компоненты
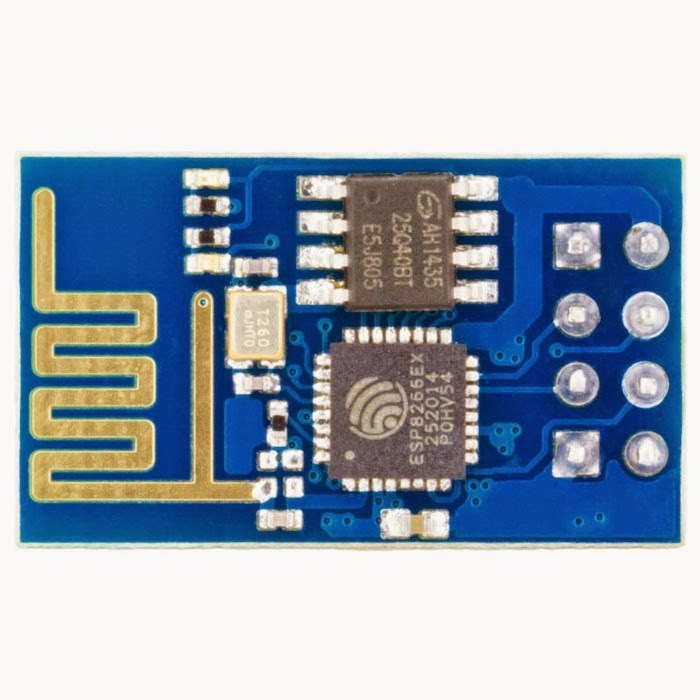
- Один модуль ESP8266
- Один программатор FTDI
- Одна плата Arduino
- Одна пара из приемника/передатчика RF 433 MHz
- Розетки и пульт дистанционного управления

Дистанционно управляемые розетки (433 МГц)
Имейте в виду, что управление ими осуществляется на радиочастоте 433 МГц. Мой комплект работал вот так:
- Пульт дистанционного управления – канал 1
- Розетка 1 – канал 1, режим 1
- Розетка 2 – канал 1, режим 3

Библиотека «RC Switch»
Для этого проекта нам понадобится библиотека «RC Switch». Чтобы становить ее в IDE Arduino, проделайте следующее:
- Загрузите отсюда ZIP-архив с библиотекой
- Распакуйте архив
- Удалите символы «-» из названия главной папки, иначе IDE Arduino эту библиотеку не распознает
- Установите библиотеку в IDE Arduino
- Перезапустите IDE Arduino
Эта библиотека работает почти со всеми радиоуправляемыми розетками, имеющимися на рынке.
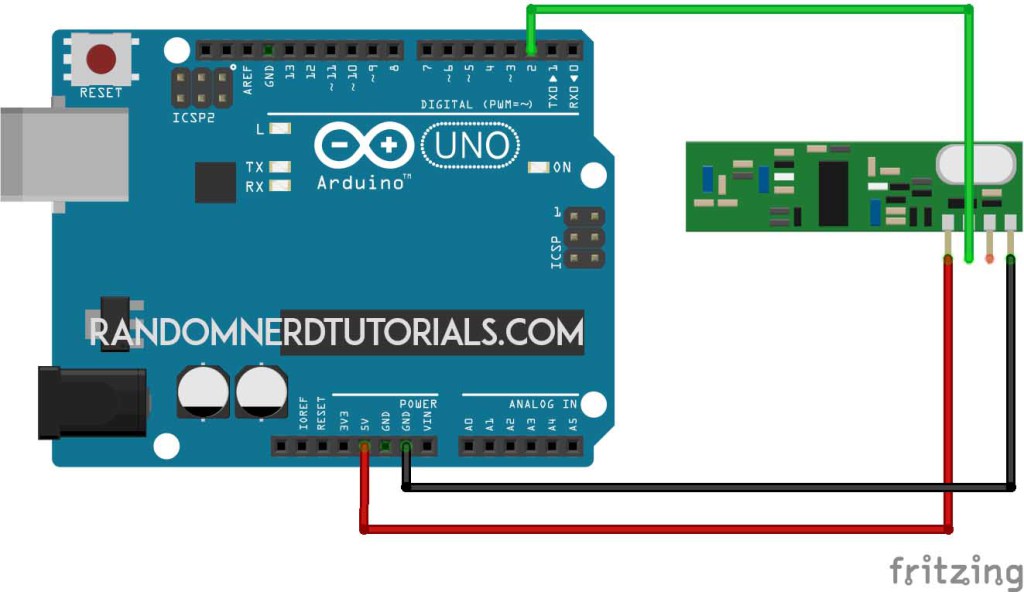
Цепь и код для приемника

Подключите Arduino и приемник согласно схеме на картинке выше. Затем загрузите на Arduino код, показанный ниже. Его также можно открыть через IDE Arduino, кликнув на Файл > Примеры > RC Switch > ReceiveDemo_Advanced (File > Examples > RC Switch > ReceiveDemo_Advanced).
/*********
Автор - Руи Сантос (Rui Santos)
Более подробно о проекте на: randomnerdtutorials.com
*********/
#include <RCSwitch.h>
RCSwitch mySwitch = RCSwitch();
void setup() {
Serial.begin(9600);
mySwitch.enableReceive(0); // приемник на прерывании 0,
// т.е. на цифровом контакте 2
}
void loop() {
if (mySwitch.available()) {
output(mySwitch.getReceivedValue(), mySwitch.getReceivedBitlength(), mySwitch.getReceivedDelay(), mySwitch.getReceivedRawdata(),mySwitch.getReceivedProtocol());
mySwitch.resetAvailable();
}
}
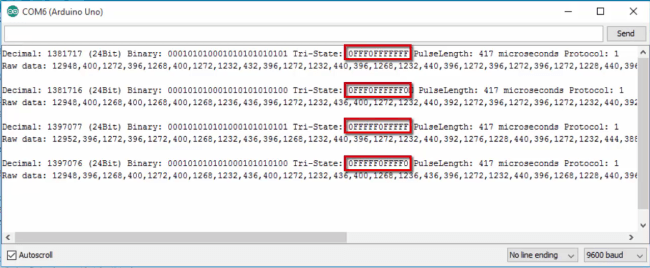
Значения для кнопок пульта
Откройте монитор порта IDE Arduino на скорости 9600 бод и начните нажимать кнопки на пульте управления. В мониторе порта начнут появляться данные, и вам нужно сохранить куда-нибудь значения, выделенные на картинке ниже красным цветом:

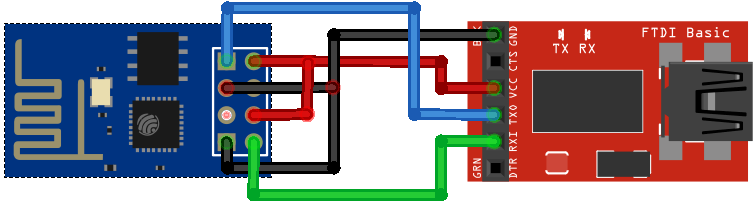
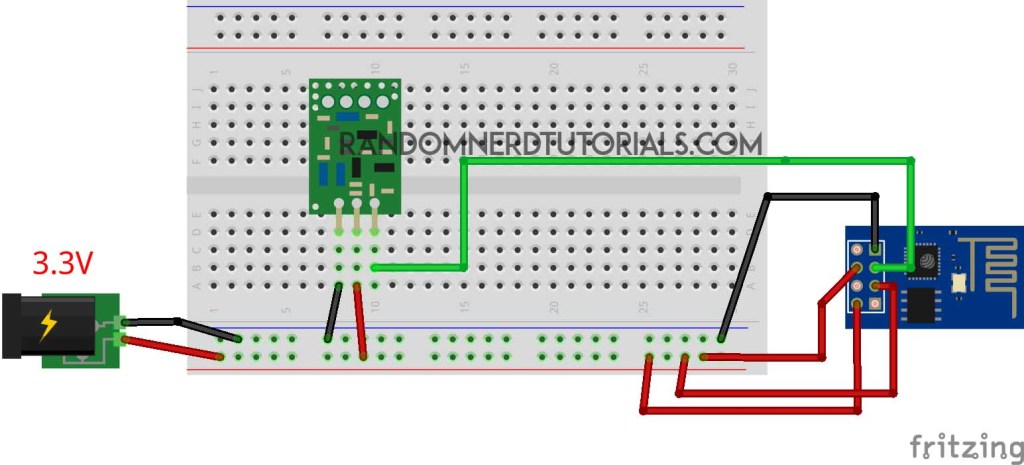
Схема для 3,3-вольтового программатора FTDI
Чтобы загрузить код на ESP8266, его нужно подключить к программатору FTDI. Как это сделать, показано на картинке ниже:

Загрузка кода на ESP8266
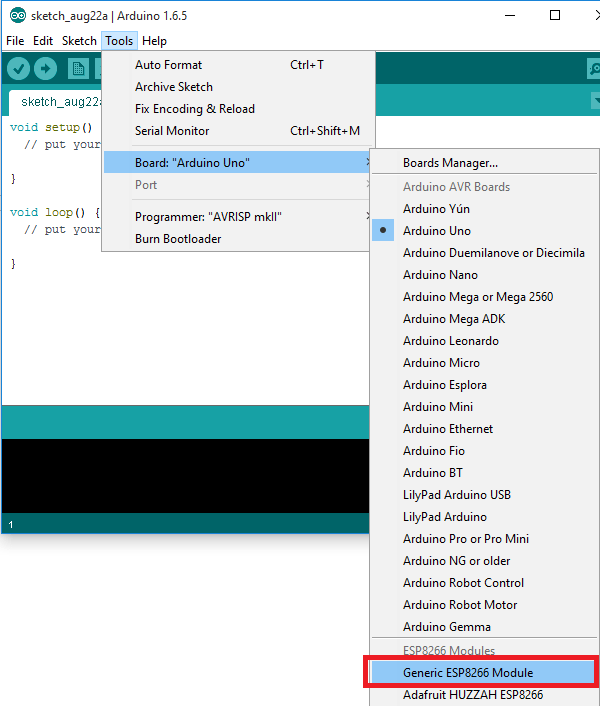
Установите в IDE Arduino аддон для ESP8266, если еще не установили (о том, как это сделать, можно почитать тут). Далее кликните в IDE Arduino на Инструменты > Плата > Generic ESP8266 Module (Tools > Board > Generic ESP8266 Module).

Скопируйте в IDE Arduino скетч, показанный ниже. Замените SSID и пароль на собственные. Также понадобится изменить значения для кнопок пульта (их 4). Отредактировав скетч, загрузите его на ESP8266.
/*********
Автор – Руи Сантос (Rui Santos)
Более подробно о проекте на http://randomnerdtutorials.com
*********/
#include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <ESP8266WebServer.h>
#include <ESP8266mDNS.h>
#include <RCSwitch.h>
RCSwitch mySwitch = RCSwitch();
MDNSResponder mdns;
// вставляем сюда SSID и пароль для вашей сети:
const char* ssid = "YOUR_SSID";
const char* password = "YOUR_PASSWORD";
ESP8266WebServer server(80);
// вставляем сюда значения для кнопок пульта:
char* socket1TriStateOn = "0FFF0FFFFFFF";
char* socket1TriStateOff = "0FFF0FFFFFF0";
char* socket2TriStateOn = "0FFFFF0FFFFF";
char* socket2TriStateOff = "0FFFFF0FFFF0";
String webPage = "";
void setup(void){
webPage += "<h1>ESP8266 Web Server</h1><p>Socket #1 <a href=\"socket1On\"><button>ON</button></a> <a href=\"socket1Off\"><button>OFF</button></a></p>";
webPage += "<p>Socket #2 <a href=\"socket2On\"><button>ON</button></a> <a href=\"socket2Off\"><button>OFF</button></a></p>";
mySwitch.enableTransmit(2);
delay(1000);
Serial.begin(115200);
WiFi.begin(ssid, password);
Serial.println("");
// ждем подключения:
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("Connected to "); // "Подключились к "
Serial.println(ssid);
Serial.print("IP address: "); // "IP-адрес: "
Serial.println(WiFi.localIP());
if (mdns.begin("esp8266", WiFi.localIP())) {
Serial.println("MDNS responder started");
// "MDNSresponder запущен"
}
server.on("/", [](){
server.send(200, "text/html", webPage);
});
server.on("/socket1On", [](){
server.send(200, "text/html", webPage);
mySwitch.sendTriState(socket1TriStateOn);
delay(1000);
});
server.on("/socket1Off", [](){
server.send(200, "text/html", webPage);
mySwitch.sendTriState(socket1TriStateOff);
delay(1000);
});
server.on("/socket2On", [](){
server.send(200, "text/html", webPage);
mySwitch.sendTriState(socket2TriStateOn);
delay(1000);
});
server.on("/socket2Off", [](){
server.send(200, "text/html", webPage);
mySwitch.sendTriState(socket2TriStateOff);
delay(1000);
});
server.begin();
Serial.println("HTTP server started");
// "Запущен HTTP-сервер"
}
void loop(void){
server.handleClient();
}
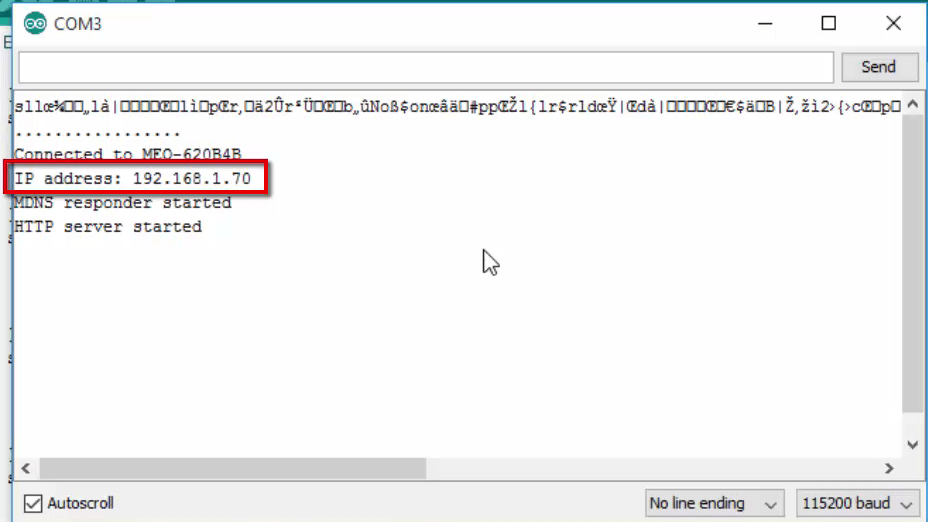
IP-адрес ESP8266
Откройте монитор порта IDE Arduino на скорости 115200 бод. Подключите 0-ой GPIO-контакт ESP8266 к контакту VCC и сбросьте плату.
Через несколько секунд в мониторе порта появится IP-адрес ESP8266. В моем случае это «192.168.1.70».

Схема проекта
Это цепь для ESP8266, который хостит веб-сервер и передает радиочастотные сигналы для управления розетками.

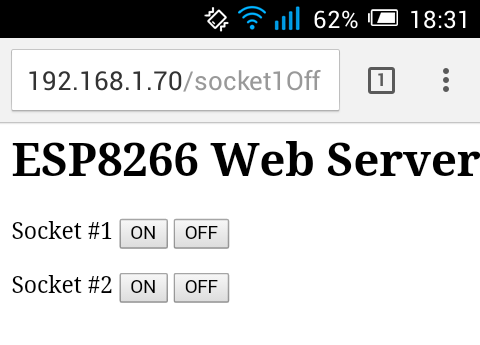
Демонстрация
Чтобы посмотреть, как работает проект, откройте любой браузер на устройстве, подключенном к той же сети, что и ESP8266. Затем впишите в адресную строку IP-адрес и нажмите на ↵ Enter .

Теперь, нажимая кнопки в браузере, вы можете управлять обеими розетками. То, как проект работает вживую, можно посмотреть в видео в самом начале статьи.

См.также
Внешние ссылки
| ESP8266 AT-команды | |
|---|---|
| Список AT-команд | |
| Базовые команды |
|
| Команды для WiFi |
|
| Команды для TCP/IP |
|