Электронный компонент:Rainbowduino V3.0

|
Черновик |
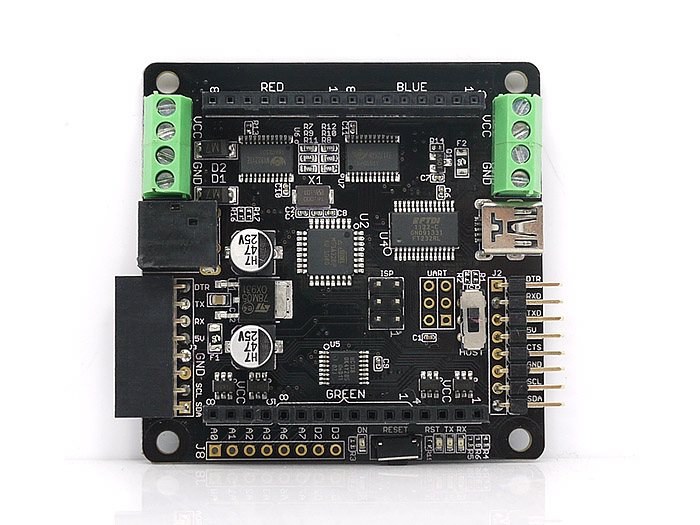
Rainbowduino V3.0[1]

Rainbowduino – это контроллерная плата, которая совместима с Arduino и оснащена многоканальным драйвером для управления светодиодами. С ее помощью можно управлять RGB-матрицей 8x8 или RGB-кубом 4x4x4 (в режиме общего анода). Модель Rainbowduino V3.0 использует два чипа MY9221, оснащенных 12 каналами (R/G/B x 4) с постоянной силой тока и поддержкой адаптивной плотностно-импульсной модуляции (от «adaptive pulse density modulation» или просто «APDM»). Кроме того, Rainbowduino V3.0 поддерживает каскадное подключение дополнительных Rainbowduino через интерфейс I2C. На Rainbowduino V3.0 записан загрузчик Arduino, который упрощает загрузку скетчей при помощи IDE Arduino. Кроме того, в отличие от других светодиодных драйверов, в Rainbowduino V3.0 встроен чип FT232RL для конвертации USB-UART, что тоже упрощает загрузку скетчей.
Купить контроллерную плату Rainbowduino V3.0 можно по этой ссылке.

Характеристики
- Сила выходного тока (постоянная) – 20,8 мА
- Гребешки контактов – 2 х 16 (для подключения многоканальных светодиодов)
- Максимальное количество светодиодов, которыми можно управлять – 192 (т.е. 8х8х3)
- Поддерживаемые конфигурации светодиодов – RGB-куб (4х4х4) или RGB-матрица (8х8)
- Конвертер USB-UART – чип FT232RL
- Питание (постоянный ток) – порт USB или внешний источник питания (6-12 вольт)
- Встроенный регулятор напряжения – 5 вольт / 1 ампер
Варианты применения
- Просто управление RGB-светодиодами (например, эксперимента ради) – скомпонованных, скажем, в RGB-матрицу 8х8 или RGB-куб 4х4х4
- Создание вывесок из RGB-светодиодов (при помощи подключения друг к другу нескольких Rainbowduino V3.0)
Настройка оборудования
Подключение светодиодной матрицы к Rainbowduino V3.0 выполняется очень просто.
Подключение RGB-матрицы
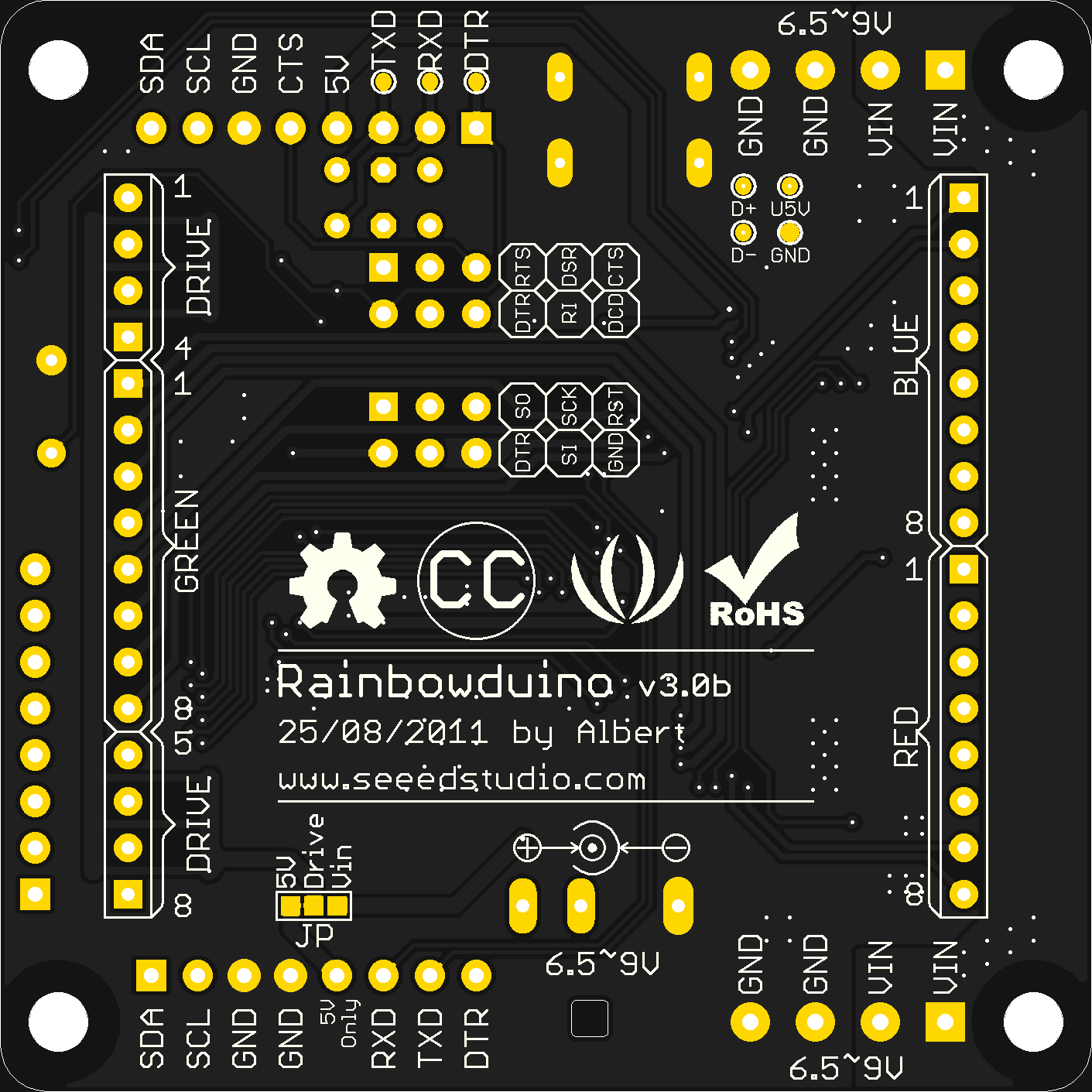
Для этого подключите два гребешка с 16 штырьковыми контактами на RGB-матрице к двум гребешкам с 16 контактами-отверстиями на Rainbowduino (гребешок RGB-матрицы, находящийся рядом с надписью «2088RGB», должен быть подключен к гребешку Rainbowduino с надписью «DRIVE-GREEN-DRIVE»).

Подключение RGB-куба
Подключите два гребешка с 16 штырьковыми контактами на кубе Rainbow Cube Kit к двум гребешкам с 16 контактами-отверстиями на Rainbowduino V3.0, как показано на фотографиях ниже:


Подготовка к программированию
Подключите к Rainbowduino USB-кабель для программирования.
Примечание: При программировании Rainbowduino V3.0 переключатель должен всегда стоять в положении «USB». Если переключить его в положение «HOST», то встроенный FT232RL начнет вести себя как UartSBee (этот режим не требуется для нормальной работы Rainbowduino).
Настройка ПО
Выполните следующие действия:
- Откройте IDE Arduino и кликните на Инструменты > Плата > Arduino Duemilanove or DIecimila (Tools > Board > Arduino Duemilanove or DIecimila)
- Загрузите и установите библиотеку «Rainbowduino 3.0» (ссылку для скачивания ищите ниже, в разделе «Полезные ссылки»)
Демо-скетчи
Этот раздел расскажет о скетчах, демонстрирующих использование функций Rainbowduino V3.0.
Использование Rainbowduino с RGB-кубом
Демо-скетч «Cube1»
Давайте начнем с самого простого скетча-примера, который «окрасит» три светодиода в красный, синий и зеленый цвета. Выполните следующие действия:
- Загрузите библиотеку «Rainbowduino 3.0» (ссылку для скачивания смотрите ниже, в разделе «Полезные ссылки»)
- Откройте скетч-пример «Cube1» (его копия показана ниже)
- Скомпилируйте и загрузите его на Rainbowduino
/*
Демо-скетч для библиотеки «Rainbowduino v3.0»: Cube1
Выставляет пиксели в 3D-плоскость (куб 4x4x4)
*/
#include <Rainbowduino.h>
void setup()
{
Rb.init(); // инициализируем драйвер Rainbowduino
}
void loop()
{
// окрашиваем «пиксель» (Z,X,Y):(0,0,0) в синий цвет,
// используя 24-битный RGB-код:
Rb.setPixelZXY(0,0,0,0x0000FF);
// окрашиваем «пиксель» (Z,X,Y):(0,3,0) в красный цвет,
// используя байты для цветов R, G и B:
Rb.setPixelZXY(0,3,0,0xFF,0,0);
// окрашиваем «пиксель» (Z,X,Y):(3,0,3) в зеленый цвет,
// используя 24-битный RGB-код:
Rb.setPixelZXY(3,0,3,0x00FF00);
}
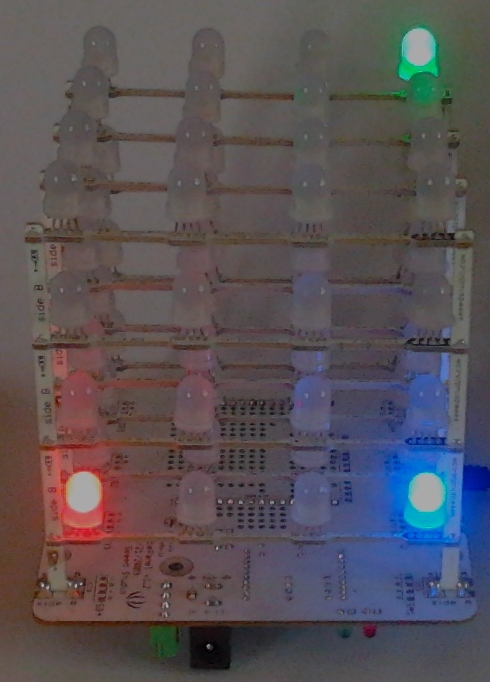
Результат будет примерно следующим:

В библиотеке «Rainbowduino V3.0» есть несколько API для работы с кубом из RGB-светодиодов:
- Функция Rb.init(). Инициализирует драйвер Rainbowduino. Эта функция должна стоять внутри блока setup().
- Функция Rb.setPixelZXY(Z, X, Y, colorR, colorG, colorB). Окрашивает пиксель с координатами X, Y и Z в цвет, сгенерированный из 8-битных значений colorR, colorG и colorB. Тип данных для всех аргументов – unsigned char.
- Функция Rb.setPixelZXY(Z, X, Y, colorRGB). Окрашивает пиксель с координатами X, Y и Z в цвет, заданный при помощи 24-битного значения colorRGB. Тип данных для аргументов X, Y и Z – unsigned char. Тип данных для аргумента colorRGB – uint32_t.
- Функция Rb.blankDisplay(). Гасит все светодиоды.
Демо-скетч «Cube2.pde»
Этот скетч-пример демонстрирует, как задаются координаты «пикселей» (т.е. RGB-светодиодов). В нем слой 0 (т.е. Z-0) будет окрашен в зеленый цвет, а слой 3 (т.е. Z-3) – в синий цвет.
/*
Демо-скетч для библиотеки «Rainbowduino v3.0»: Cube2
Выставляет пиксели в 3D-плоскость (куб 4x4x4)
*/
#include <Rainbowduino.h>
void setup()
{
Rb.init(); // инициализируем драйвер Rainbowduino
}
unsigned int z,x,y;
void loop()
{
for(x=0;x<4;x++)
{
for(y=0;y<4;y++)
{
// окрашиваем слой 0 в зеленый цвет,
// используя 24-битный RGB-код:
Rb.setPixelZXY(0,x,y,0x00FF00); }
}
for(x=0;x<4;x++)
{
for(y=0;y<4;y++)
{
// окрашиваем слой 3 в синий цвет,
// используя 24-битный RGB-код:
Rb.setPixelZXY(3,x,y,0x0000FF);
}
}
}
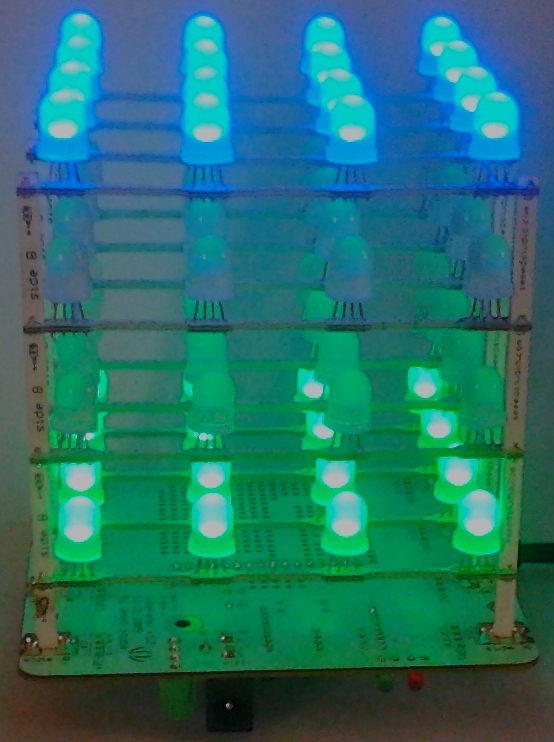
Результат будет примерно следующим:

Демо-скетч «Cube3.pde»
Этот скетч-пример демонстрирует, как окрасить все RGB-светодиоды куба в случайные цвета. Это будет происходить каждые 5 секунд.
/*
Демо-скетч для библиотеки «Rainbowduino v3.0»: Cube3
Выставляет пиксели в 3D-плоскость (куб 4x4x4)
*/
#include <Rainbowduino.h>
void setup()
{
Rb.init(); // инициализируем драйвер Rainbowduino }
unsigned int z,x,y;
void loop()
{
for(z=0;z<4;z++)
{
for(x=0;x<4;x++)
{
for(y=0;y<4;y++)
{
// окрашиваем все «пиксели» в случайные цвета,
// используя байты для цветов R, G и B:
Rb.setPixelZXY(z,x,y,random(0xFF),random(0xFF),random(0xFF));
}
}
}
delay(5000);
Rb.blankDisplay(); // гасим все светодиоды
}
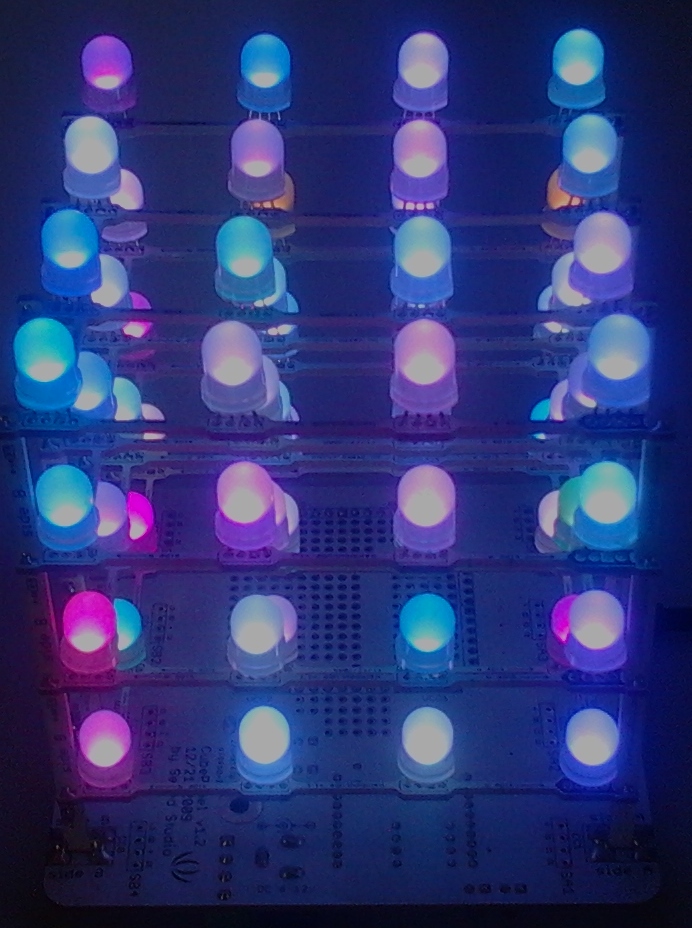
Результат будет выглядеть примерно так:

Ночная лампа (лампа настроения)
Этот скетч-пример демонстрирует, как превратить RGB-куб в так называемую «лампу настроения»:
/*
Демо-скетч для библиотеки «Rainbowduino v3.0»: Лампа настроения
*/
#include <Rainbowduino.h>
// массив для конвертации HSV в RGB:
unsigned char RED[64] = {255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,238,221,204,188,171,154,137,119,102,85,
68,51,34,17,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,17,35,52};
unsigned char GREEN[64] = {0,17,34,51,68,85,102,119,136,153,170,187,204,221,238,255,255,255,255,255,255,255,255,255,255,255,255,
255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,238,221,204,188,170,154,136,120,102,86,68,52,34,18,0,0,0,0};
unsigned char BLUE[64] = {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,18,34,52,68,86,102,120,136,154,170,188,
204,221,238,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255};
void setup()
{
Rb.init(); // инициализируем драйвер Rainbowduino
}
unsigned int z,x,y;
void loop()
{
for(z=0; z<64 ;z++)
{
for(x=0;x<8;x++)
{
for(y=0;y<8;y++)
{
// окрашиваем «пиксели», используя байты для цветов R, G и B:
//Rb.setPixelZXY(z,x,y,RED[i],GREEN[i],BLUE[i]);
Rb.setPixelXY(x,y,RED[z],GREEN[z],BLUE[z]);
}
}
delay(100);
}
for(z=63; z > 0 ;z--)
{
for(x=0;x<8;x++)
{
for(y=0;y<8;y++)
{
// окрашиваем «пиксели», используя байты для цветов R, G и B:
//Rb.setPixelZXY(z,x,y,RED[i],GREEN[i],BLUE[i]);
Rb.setPixelXY(x,y,RED[z],GREEN[z],BLUE[z]);
}
}
delay(100);
}
}
Эффект плазмы
Этот скетч-пример демонстрирует, как сымитировать на RGB-кубе эффект плазмы:
/*
Демо-скетч для библиотеки «Rainbowduino v3.0»: Эффект плазмы
*/
#include <Rainbowduino.h>
// массив для конвертации HSV в RGB:
unsigned char RED[64] = {255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,238,221,204,188,171,154,137,119,102,85,
68,51,34,17,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,17,35,52};
unsigned char GREEN[64] = {0,17,34,51,68,85,102,119,136,153,170,187,204,221,238,255,255,255,255,255,255,255,255,255,255,255,255,
255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,238,221,204,188,170,154,136,120,102,86,68,52,34,18,0,0,0,0};
unsigned char BLUE[64] = {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,18,34,52,68,86,102,120,136,154,170,188,
204,221,238,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255,255};
unsigned char plasma[4][4][4];
void setup()
{
Rb.init(); // инициализируем драйвер Rainbowduino:
for(unsigned char x = 0; x < 4; x++)
{
for(unsigned char y = 0; y < 4; y++)
{
for(unsigned char z = 0; z < 4; z++)
{
int color = int(32.0 + (32.0 * sin(x / 1.0))+ 32.0 + (32.0 * sin(y / 1.0)) + 32.0 + (32.0 * sin(z / 1.0))) / 3;
plasma[x][y][z] = color;
}
}
}
}
unsigned char x,y,z,colorshift=0;
void loop()
{
for(x=0;x<4;x++)
{
for(y=0;y<4;y++)
{
for(z=0;z<4;z++)
{
// окрашиваем «пиксели» куба,
// используя отдельные байты для цветов R, G и B:
Rb.setPixelZXY(z,x,y,(RED[plasma[x][y][z] + colorshift]) % 256,(GREEN[plasma[x][y][z] + colorshift]) % 256,(BLUE[plasma[x][y][z] + colorshift]) % 256);
}
}
}
delay(100);
colorshift= colorshift + 1;
}
Результат должен получиться примерно таким:

Использование Rainbowduino с RGB-матрицей
В библиотеке «Rainbowduino V3.0» есть несколько API для работы с RGB-матрицей:
- Функция Rb.init(). Инициализирует драйвер Rainbowduino. Эту функцию нужно ставить в блок setup().
- Функция Rb.setPixelXY(X, Y, colorR, colorG, colorB). Окрашивает RGB-светодиод с координатами X и Y в цвет, заданный с помощью 8-битных значений colorR, colorG и colorB. Тип данных всех пяти аргументов – unsigned char.
- Функция Rb.setPixelXY(X, Y, colorRGB). Окрашивает RGB-светодиод с координатами X и Y в цвет, заданный с помощью 8-битного значения colorRGB. Тип данных для координатных аргументов – unsigned char, для цветового аргумента – uint32_t.
- Функция Rb.blankDisplay(). Гасит все светодиоды на RGB-матрице.
- Функция Rb.drawChar(ascii, poX, poY, colorRGB). Рисует в координатах poX и poY символ формата ASCII. Символ задается с помощью аргумента ascii, а цвет – 24-битным значением colorRGB. Тип данных для символьного аргумента – unsigned char, для координатных аргументов – unsigned int, для цветового аргумента – uint32_t.
- Функция Rb.drawCircle(poX, poY, R, color). Рисует круг в координатах poX и poY. Радиус круга задается аргументом R, а цвет – аргументом color. Тип данных для радиусного и координатных аргументов – int, для цветового аргумента – uint32_t.
- Функция Rb.fillCircle(poX, poY, R, color). Рисует закрашенный круг в координатах poX и poY. Радиус круга задается аргументом R, а цвет – color. Тип данных для радиусного и координатных аргументов – int, для цветового аргумента – uint32_t.
- Функция Rb.drawLine(x0, y0, x1, y1, color). Рисует линию, которая начинается в точке x0, y0 и заканчивается в точке x1, y1. Цвет линии задается аргументом color. Тип данных для координатных аргументов – unsigned int, для цветового аргумента – uint32_t.
- Функция Rb.drawVerticalLine(poX, poY, length, color). Рисует горизонтальную линию, которая начинается в точке с координатами poX и poY. Длина линии задается аргументом length, а цвет – color. Тип данных для аргументов с координатами и длиной – unsigned int, для цветового аргумента – uint32_t.
- Функция Rb.drawRectangle(poX, poY, length, width, color). Рисует прямоугольник, который начинается в точке с координатами poX и poY. Длина прямоугольника задается аргументом length, ширина – width, а цвет – color. Тип данных для аргументов с координатами, длиной и шириной – unsigned int, для цветового аргумента – uint32_t.
- Функция Rb.fillRectangle(poX, poY, length, width, color). Рисует закрашенный прямоугольник, который начинается в точке с координатами poX и poY. Длина прямоугольника задается аргументом length, ширина – width, а цвет – color. Тип данных для аргументов с координатами, длиной и шириной – unsigned int, для цветового аргумента – uint32_t.
Рисование фигур
Этот скетч-пример демонстрирует, как рисовать на RGB-матрице фигуры (некоторые фигуры будут окрашены в случайный цвет):
/*
Демо-скетч для библиотеки «Rainbowduino v3.0»
Рисование фигур случайного цвета на 2D-плоскости (матрица 8х8)
*/
#include <Rainbowduino.h>
void setup()
{
Rb.init();
}
unsigned char x,y,z;
void loop()
{
// рисуем красный круг; координаты – 3,4; радиус – 3:
Rb.drawCircle(3, 4, 3, 0xFF0000);
delay(1000);
Rb.blankDisplay();
// рисуем закрашенный синий круг;
// координаты – 3,4; радиус – 2:
Rb.fillCircle(3, 4, 2, 0x0000FF);
delay(1000);
Rb.blankDisplay();
// рисуем линию из точки 0,0 в точку 7,7:
Rb.drawLine(0, 0, 7, 7, 0x00FF00);
delay(1000);
Rb.blankDisplay();
// рисуем вертикальную линию из точки 0,0;
// цвет – случайный, длина – 7 пикселей:
Rb.drawVerticalLine(0, 0, 7, random(0xFFFFFF));
delay(1000);
Rb.blankDisplay();
// рисуем горизонтальную линию из точки 0,0;
// цвет – случайный, длина – 7 пикселей:
Rb.drawHorizontalLine(0, 0, 7, random(0xFFFFFF));
delay(1000);
Rb.blankDisplay();
// рисуем прямоугольник из точки 0,0;
// длина – 4 пикселя, ширина – 6 пикселей,
// цвет – случайный:
Rb.drawRectangle(0, 0, 4, 6, random(0xFFFFFF));
delay(1000);
Rb.blankDisplay();
// рисуем закрашенный прямоугольник из точки 0,0;
// длина и ширина – 7 пикселей, цвет – случайный:
Rb.fillRectangle(0, 0, 7, 7, random(0xFFFFFF));
delay(1000);
Rb.blankDisplay();
}
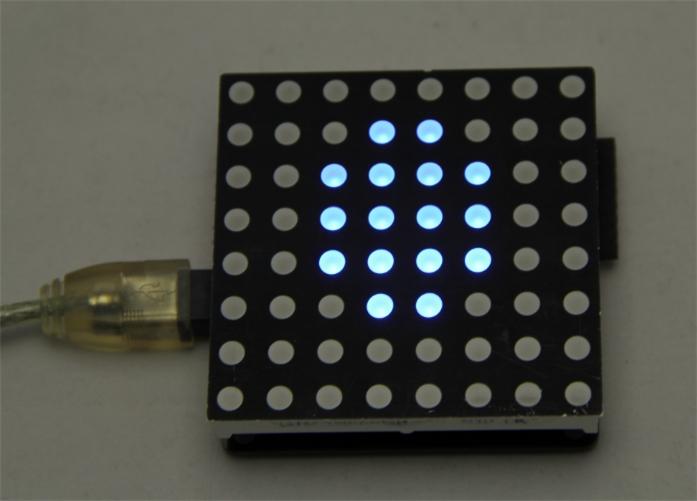
Результат будет выглядеть примерно так:

Рисование символов случайного цвета
Этот скетч-пример демонстрирует, как поочередно рисовать на RGB-матрице символы (формата ASCII), окрашенные в случайный цвет:
/*
Демо-скетч для библиотеки «Rainbowduino v3.0»
Рисование символов случайного цвета на 2D-плоскости (матрица 8х8)
*/
#include <Rainbowduino.h>
void setup()
{
Rb.init();
}
unsigned char x,y,z;
void loop()
{
// этот цикл будет генерировать значения
// всех ASCII-символов, которые можно напечатать:
for(int i= 0x20; i<=0x7E; i++)
{
Rb.drawChar(i,0,1,random(0xFFFFFF));
delay(500);
Rb.blankDisplay();
}
}
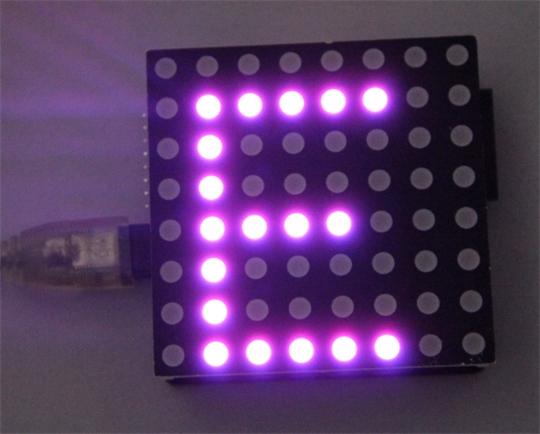
Результат будет выглядеть примерно так:

Полезные ссылки
- Библиотека «Rainbowduino V3.0» для IDE Arduino версии 1.0 и выше
- Библиотека «SnakeGame» для IDE Arduino версии 1.0 (для игры «Змейка»)
- Схема Rainbowduino V3.0 в формате Eagle
- Схема Rainbowduino в формате PDF
- Даташит светодиодного драйвера MY9221
Сопутствующие продукты
- Набор Rainbow Cube Kit (в собранном виде)
- Набор Rainbow Cube Kit (в разобранном виде)
- Матрица из 64 RGB-светодиодов (8x8)