Электронный компонент:RGB-светодиод

|
Черновик |
Азы электроники: Как работает RGB-светодиод[1]
RGB-светодиод может сгенерировать практически любой нужный вам цвет. «Как? – спросите вы. – Ведь это всего один светодиод!» Попробую объяснить.
Принцип работы
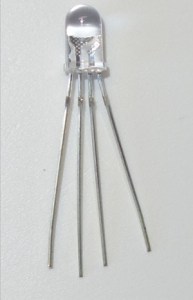
Хитрость в том, что RGB-светодиод состоит из 3 разных светодиодов: красного, зеленого и синего, и генерация всех остальных цветов осуществляется за счет смешения этих трех базовых цветов. RGB-светодиод выглядит следующим образом:

Два типа RGB-светодиодов
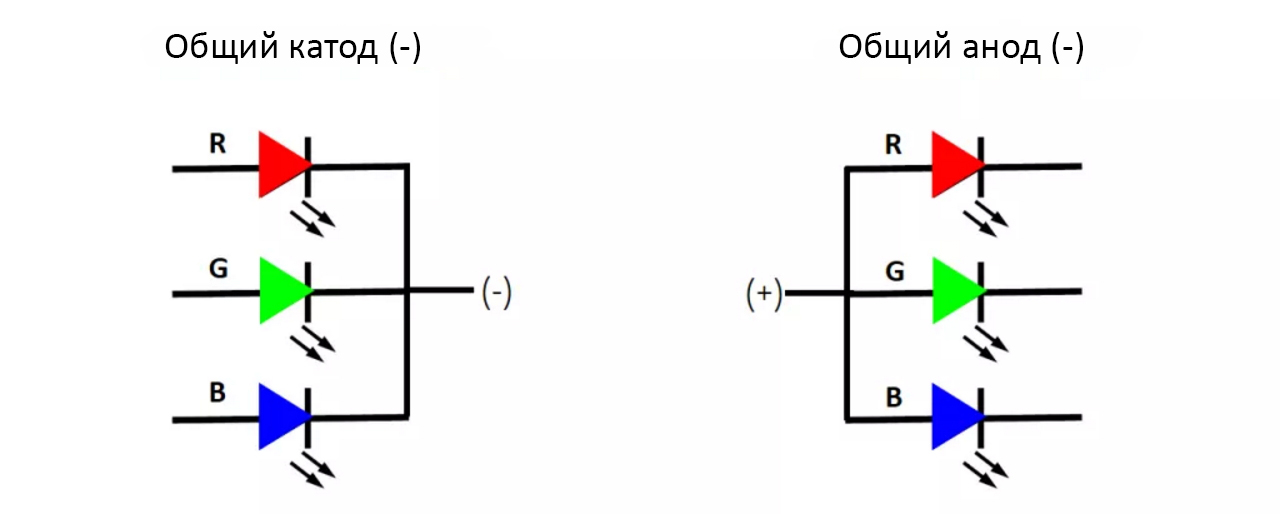
Есть RGB-светодиоды с общим анодом и RGB-светодиоды с общим катодом. Подробнее смотрите на рисунке ниже:

Как видите, оба типа имеют 4 контакта: 3 для каждого светодиода (зеленого, красного и синего) и 1 общий катод/анод.
Впрочем, самый популярный тип – это RGB-светодиод с общим анодом.
Как создавать разные цвета?
Если вам нужно сгенерировать один из базовых цветов – красный, зеленый или синий – вам нужно просто включить только один из этих светодиодов. К примеру, если вам нужен синий цвет, то вам нужно на полную яркость включить синий светодиод и полностью выключить все остальные.
Смешение цветов
Чтобы сгенерировать другой цвет, вам нужно будет задать правильную яркость трех базовых цветов. Для настройки яркости каждого светодиода используется ШИМ (широтно-импульсная модуляция).
Поскольку светодиоды находятся очень близко друг к другу, в результате вы увидите именно скомбинированный цвет, а не три отдельных цвета.
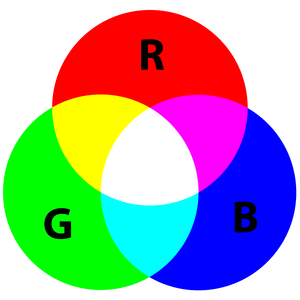
Чтобы понимать, как происходит смешение цветов, взгляните на рисунок ниже. Это очень простая схема, но в интернете можно найти и посложнее.

Контакты RGB-светодиода
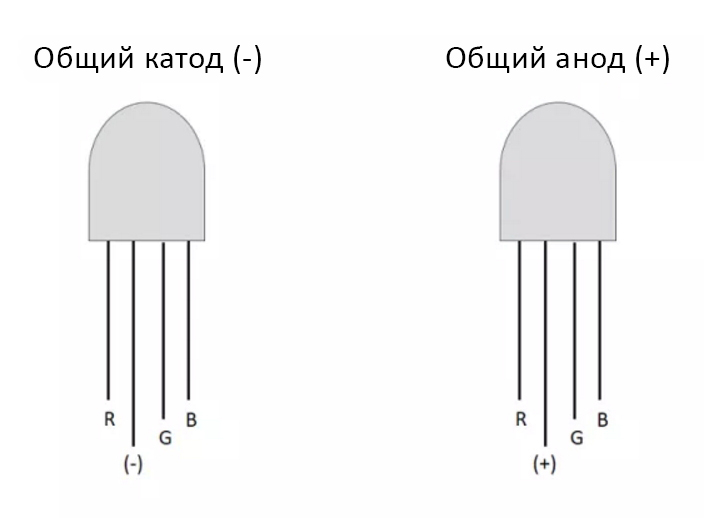
RGB-светодиоды имеют 4 контакта, которые можно определить по их длине. Самый длинный – это «земля» (-) или напряжение (+), что зависит от типа RGB-светодиода, т.е. является ли он RGB-светодиодом с общим анодом или общим катодом.
Три других контакта соответствуют красному, зеленому и синему светодиодам (см. картинку ниже):

Проект: Управление RGB-светодиодом с помощью Arduino
В этом проекте мы воспользуемся тремя потенциометрами для управления каждым контактом RGB-светодиода, что позволит создавать практически любой цвет.

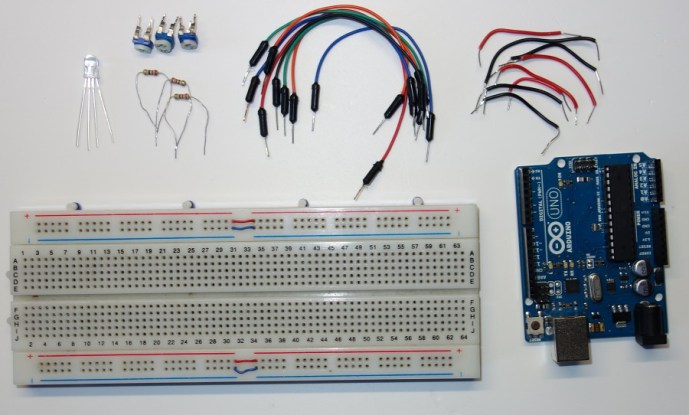
Необходимые компоненты
- Одна плата Arduino
- Один RGB-светодиод с общим анодом
- Три потенциометра на 1 кОм
- Одна макетная плата
- Три резистора на 220 Ом
- Провода-перемычки

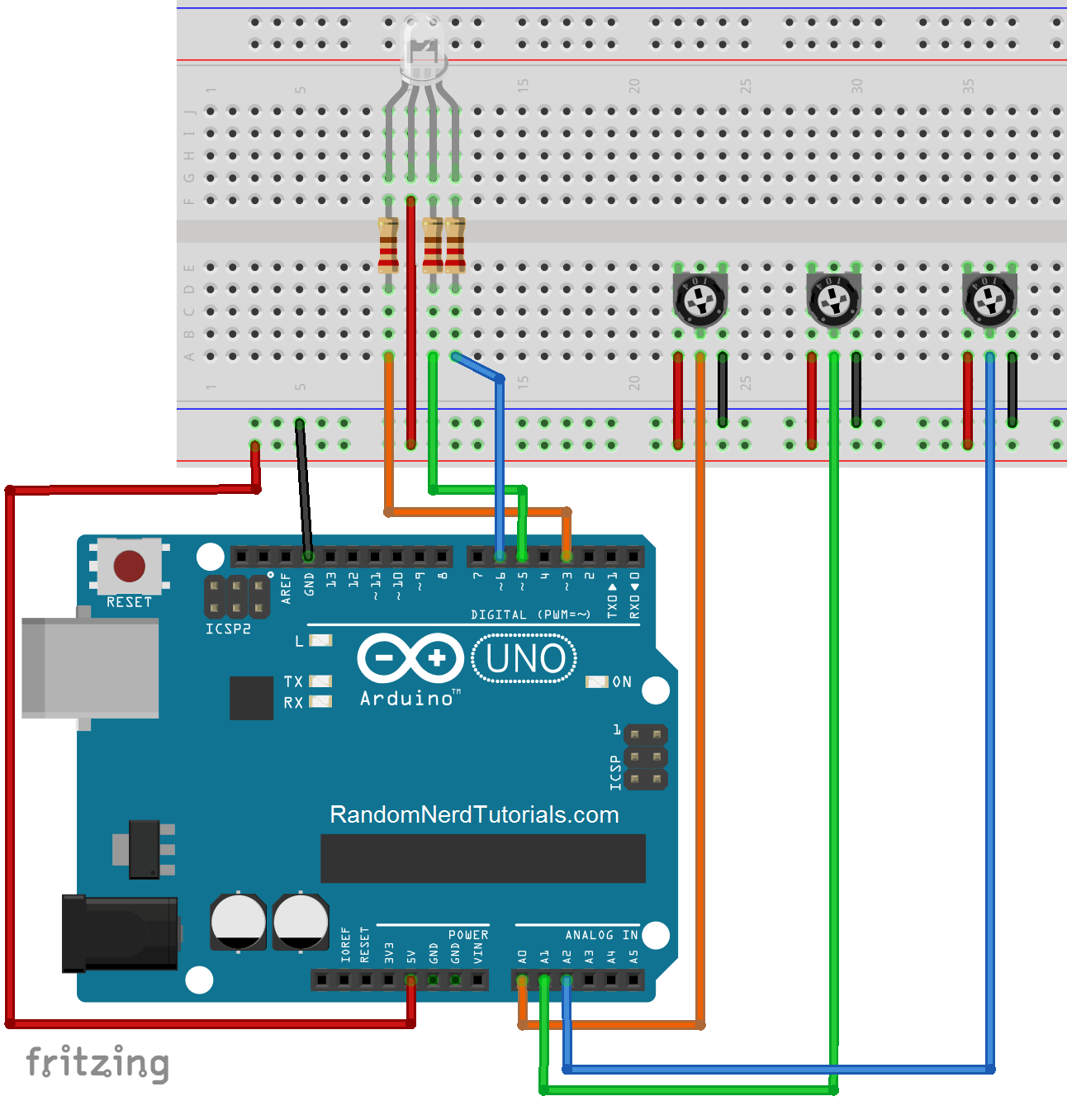
Схема
Подключите эти компоненты друг к другу согласно схеме ниже:

Важно! Если вы используете RGB-светодиод с общим катодом, то длинный контакт нужно подключить к GND.
Код
Загрузите на Arduino вот этот скетч:
/*
Более подробно о проекте на:
http://randomnerdtutorials.com/
*/
int redPin = 3; // контакт для красного светодиода -> D3
int greenPin = 5; // контакт для зеленого светодиода -> D5
int bluePin = 6; // контакт для синего светодиода -> D6
int potRed = A0; // между потенциометром и красным контактом -> A0
int potGreen = A1; // между потенциометром и зеленым контактом -> A1
int potBlue = A2; // между потенциометром и синим контактом -> A2
void setup() {
pinMode(redPin,OUTPUT);
pinMode(bluePin,OUTPUT);
pinMode(greenPin, OUTPUT);
pinMode(potRed, INPUT);
pinMode(potGreen, INPUT);
pinMode(potBlue, INPUT);
}
void loop() {
// считывает позицию потенциометра и конвертирует ее в значение
// между «0» и «255», чтобы управлять RGB-светодиодом через ШИМ;
// для RGB-светодиода с общим анодом:
analogWrite(redPin,(255./1023.)*analogRead(potRed));
analogWrite(greenPin,(255./1023.)*analogRead(potGreen));
analogWrite(bluePin,(255./1023.)*analogRead(potBlue));
// уберите знаки комментария, если используете
// RGB-светодиод с общим катодом:
/*
analogWrite(redPin,255-(255./1023.)*analogRead(potRed));
analogWrite(greenPin,255-(255./1023.)*analogRead(potGreen));
analogWrite(bluePin,255-(255./1023.)*analogRead(potBlue));
*/
delay(10);
}
Важно! Если используете RGB-светодиод с общим катодом, обратите внимание на блок loop(). Вам нужно будет убрать знаки комментария у одного фрагмента и добавить их в другой фрагмент кода. Подробнее читайте в комментариях в скетче.
Демонстрация
Небольшое видео, показывающее проект в действии:
[Видео]