Espruino:Примеры/Управление Espruino Pico с компьютера: различия между версиями
Myagkij (обсуждение | вклад) Нет описания правки |
Нет описания правки |
||
| (не показаны 3 промежуточные версии 2 участников) | |||
| Строка 5: | Строка 5: | ||
=Управление Espruino Pico с компьютера<ref>[https://www.espruino.com/Pico+CPU+Monitor www.espruino.com - Controlling Pico from a Computer]</ref>= | =Управление Espruino Pico с компьютера<ref>[https://www.espruino.com/Pico+CPU+Monitor www.espruino.com - Controlling Pico from a Computer]</ref>= | ||
В этом руководстве мы при помощи Espruino Pico будем показывать на LCD-дисплее данные, пришедшие от компьютера. | В этом руководстве мы при помощи [[Espruino Pico]] будем показывать на [[LCD-дисплее]] данные, пришедшие от компьютера. | ||
Для отправки данных мы воспользуемся скриптами командной оболочки, которые уже являются частью вашего компьютера. | Для отправки данных мы воспользуемся скриптами командной оболочки, которые уже являются частью вашего компьютера. | ||
| Строка 11: | Строка 11: | ||
==Нам понадобятся== | ==Нам понадобятся== | ||
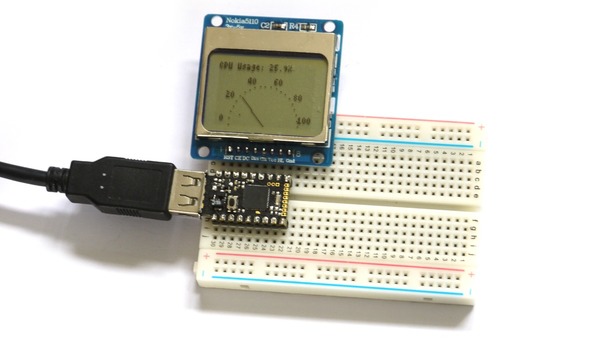
[ | [[File:Pico_CPU_Monitor.jpg|center]] | ||
* [https://www.espruino.com/Pico Плата Espruino Pico] | * [https://www.espruino.com/Pico Плата Espruino Pico] | ||
| Строка 19: | Строка 19: | ||
==Подсоединение== | ==Подсоединение== | ||
Подключение компонентов друг к другу осуществляется очень просто, потому что LCD-дисплей потребляет так мало энергии, что его можно питать даже от GPIO-контактов Espruino. Просто поместите Espruino Pico на макетную плату так, чтобы её USB-коннектор смотрел влево. Затем поместите LCD-дисплей прямо над Pico так, чтобы его контакты были выровнены по самому правому контакту Pico – в результате самый левый контакт Pico (тот, что ближе всего к USB-коннектору) должен быть свободен. Пример подключения компонентов смотрите на фото выше. | Подключение компонентов друг к другу осуществляется очень просто, потому что [[LCD-дисплей]] потребляет так мало энергии, что его можно питать даже от GPIO-контактов [[Espruino]]. Просто поместите [[Espruino Pico]] на макетную плату так, чтобы её [[USB-коннектор]] смотрел влево. Затем поместите [[LCD-дисплей]] прямо над [[Pico]] так, чтобы его контакты были выровнены по самому правому контакту [[Pico]] – в результате самый левый контакт [[Pico]] (тот, что ближе всего к USB-коннектору) должен быть свободен. Пример подключения компонентов смотрите на фото выше. | ||
==Код для Espruino== | ==Код для Espruino== | ||
Просто скопируйте код ниже в правую часть Web IDE и кликните на кнопку загрузки кода. | Просто скопируйте код ниже в правую часть [[Web IDE]] и кликните на кнопку загрузки кода. | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
A5.write(0); // контакт GND | A5.write(0); // контакт GND | ||
A7.write(1); // контакт VCC | A7.write(1); // контакт VCC | ||
| Строка 66: | Строка 66: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
После отправки кода напечатайте save() в правой части Web IDE. Это сохранит код в долговременную память Espruino, чтобы он запускался при каждом включении платы. Теперь на экране должна появиться шкала, обозначающая процент использования CPU. | После отправки кода напечатайте save() в правой части [[Web IDE]]. Это сохранит код в долговременную память [[Espruino]], чтобы он запускался при каждом включении платы. Теперь на экране должна появиться шкала, обозначающая процент использования [[CPU]]. | ||
Теперь, если мы напечатаем draw(20) (или любое число в диапазоне между 0 и 100), то положение стрелки на нашем виртуальном приборе должно измениться. | Теперь, если мы напечатаем draw(20) (или любое число в диапазоне ''между 0 и 100''), то положение стрелки на нашем виртуальном приборе должно измениться. | ||
Следующий шаг – это сделать так, чтобы компьютер отправлял на Espruino команду draw() при каждом изменении процента использования CPU. | Следующий шаг – это сделать так, чтобы компьютер отправлял на [[Espruino]] команду draw() при каждом изменении процента использования [[CPU]]. | ||
==Код для компьютера-хоста== | ==Код для компьютера-хоста== | ||
У разных операционных систем свои особенности. Выберите раздел, соответствующий вашей ОС. | У разных операционных систем свои особенности. Выберите раздел, соответствующий вашей [[ОС]]. | ||
===Linux=== | ===Linux=== | ||
| Строка 80: | Строка 80: | ||
Откройте командную строку и впишите туда следующее: | Откройте командную строку и впишите туда следующее: | ||
<syntaxhighlight lang="bash | <syntaxhighlight lang="bash"> | ||
echo -e "draw(\"`ps -A -o pcpu | tail -n+2 | paste -sd+ - | bc`\")\n" | echo -e "draw(\"`ps -A -o pcpu | tail -n+2 | paste -sd+ - | bc`\")\n" | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Эта команда должна напечатать что-то вроде draw("13.0338"). Она ищет файл «/proc/stat» и находит там информацию о текущем использовании CPU. Число в аргументе представлено в виде строки для того, чтобы Espruino смогла пропарсить это число, даже если язык вашего ПК в качестве десятичного знака использует «,». | Эта команда должна напечатать что-то вроде draw("13.0338"). Она ищет файл '''«/proc/stat»''' и находит там информацию о текущем использовании [[CPU]]. Число в аргументе представлено в виде строки для того, чтобы [[Espruino]] смогла пропарсить это число, даже если язык вашего [[ПК]] в качестве десятичного знака использует '''«,»'''. | ||
Следующий шаг – это отправка данных прямо на Espruino. | Следующий шаг – это отправка данных прямо на [[Espruino]]. | ||
На Linux: | На [[Linux]]: | ||
<syntaxhighlight lang="bash | <syntaxhighlight lang="bash"> | ||
echo -e "draw(\"`ps -A -o pcpu | tail -n+2 | paste -sd+ | bc`\")\n" > /dev/ttyACM0 | echo -e "draw(\"`ps -A -o pcpu | tail -n+2 | paste -sd+ | bc`\")\n" > /dev/ttyACM0 | ||
</syntaxhighlight> | </syntaxhighlight> | ||
На Mac: | На [[Mac]]: | ||
<syntaxhighlight lang="bash | <syntaxhighlight lang="bash"> | ||
echo -e "draw(\"`ps -A -o pcpu | tail -n+2 | paste -sd+ - | bc`\")\n" > /dev/cu.usbmodem* | echo -e "draw(\"`ps -A -o pcpu | tail -n+2 | paste -sd+ - | bc`\")\n" > /dev/cu.usbmodem* | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Если при подключении при помощи Web IDE обнаружилось, что у устройства другое название, то его, возможно, надо будет поменять (помните, что на Mac название устройства, с которым вы хотите провести сеанс эхо-отображения, должно начинаться с «/dev/cu»). | Если при подключении при помощи [[Web IDE]] обнаружилось, что у устройства другое название, то его, возможно, надо будет поменять (помните, что на [[Mac]] название устройства, с которым вы хотите провести сеанс эхо-отображения, должно начинаться с '''«/dev/cu»'''). | ||
После выполнения этой команды на дисплее должен появиться индикатор использования CPU. | После выполнения этой команды на дисплее должен появиться индикатор использования [[CPU]]. | ||
Теперь нам надо сделать так, чтобы эта команда вызывалась постоянно: | Теперь нам надо сделать так, чтобы эта команда вызывалась постоянно: | ||
На Linux: | На [[Linux]]: | ||
<syntaxhighlight lang="bash | <syntaxhighlight lang="bash"> | ||
while :; do echo -e "draw(\"`ps -A -o pcpu | tail -n+2 | paste -sd+ | bc`\")\n" > /dev/ttyACM0; sleep 1; done | while :; do echo -e "draw(\"`ps -A -o pcpu | tail -n+2 | paste -sd+ | bc`\")\n" > /dev/ttyACM0; sleep 1; done | ||
</syntaxhighlight> | </syntaxhighlight> | ||
На Mac: | На [[Mac]]: | ||
<syntaxhighlight lang="bash | <syntaxhighlight lang="bash"> | ||
while :; do echo -e "draw(\"`ps -A -o pcpu | tail -n+2 | paste -sd+ - | bc`\")\n" > /dev/cu.usbmodem*; sleep 1; done | while :; do echo -e "draw(\"`ps -A -o pcpu | tail -n+2 | paste -sd+ - | bc`\")\n" > /dev/cu.usbmodem*; sleep 1; done | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Готово – мы сделали внешний индикатор использования CPU! | Готово – мы сделали внешний индикатор использования [[CPU]]! | ||
=== Windows === | === Windows === | ||
| Строка 124: | Строка 124: | ||
Откройте блокнот и впишите туда следующее: | Откройте блокнот и впишите туда следующее: | ||
<syntaxhighlight lang="bash | <syntaxhighlight lang="bash"> | ||
@echo off | @echo off | ||
:start | :start | ||
| Строка 132: | Строка 132: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Не забудьте поменять «COM32» на COM-порт, который вы используете для подключения с помощью Web IDE. | Не забудьте поменять ''«COM32»'' на [[COM-порт]], который вы используете для подключения с помощью [[Web IDE]]. | ||
Затем сохраните этот файл как «cpumon.bat», отключите Web IDE от платы и кликните на этот файл, чтобы запустить его. | Затем сохраните этот файл как ''«cpumon.bat»'', отключите [[Web IDE]] от платы и кликните на этот файл, чтобы запустить его. | ||
=См.также= | =См.также= | ||
=Внешние ссылки= | =Внешние ссылки= | ||
| Строка 144: | Строка 144: | ||
<references /> | <references /> | ||
{{Навигационная таблица/Espruino | {{Навигационная таблица/Портал/Espruino}} | ||
Текущая версия от 19:55, 23 мая 2023
Управление Espruino Pico с компьютера[1]
В этом руководстве мы при помощи Espruino Pico будем показывать на LCD-дисплее данные, пришедшие от компьютера.
Для отправки данных мы воспользуемся скриптами командной оболочки, которые уже являются частью вашего компьютера.
Нам понадобятся

Подсоединение
Подключение компонентов друг к другу осуществляется очень просто, потому что LCD-дисплей потребляет так мало энергии, что его можно питать даже от GPIO-контактов Espruino. Просто поместите Espruino Pico на макетную плату так, чтобы её USB-коннектор смотрел влево. Затем поместите LCD-дисплей прямо над Pico так, чтобы его контакты были выровнены по самому правому контакту Pico – в результате самый левый контакт Pico (тот, что ближе всего к USB-коннектору) должен быть свободен. Пример подключения компонентов смотрите на фото выше.
Код для Espruino
Просто скопируйте код ниже в правую часть Web IDE и кликните на кнопку загрузки кода.
A5.write(0); // контакт GND
A7.write(1); // контакт VCC
var initialised = false;
var g;
function onInit() {
// Настраиваем SPI:
var spi = new SPI();
spi.setup({ sck:B1, mosi:B10 });
// Инициализируем LCD-дисплей:
g = require("PCD8544").connect(spi,B13,B14,B15, function() {
initialised = true;
draw(10);
});
}
function draw(usage) {
if (!initialised || usage===undefined) return;
// Меняем формат чисел, чтобы вместо запятой была точка
// (то есть, например, чтобы вместо «1,234» было «1.234»):
usage = parseFloat(usage.toString().replace(",","."));
g.clear();
g.drawString("CPU Usage: "+usage+"%");
// Рисуем «стрелку»:
var ang = Math.PI*usage/100;
g.drawLine(42,47,42-28*Math.cos(ang), 47-Math.sin(ang)*28);
// Рисуем цифры на шкале:
for (var i=0;i<=100;i+=20) {
ang = Math.PI*i/100;
g.drawString(i, 42-36*Math.cos(ang)-(g.stringWidth(i)/2), 40-Math.sin(ang)*30);
}
// Рисуем метки:
for (i=0;i<=100;i+=5) {
ang = Math.PI*i/100;
g.setPixel(42-30*Math.cos(ang), 47-Math.sin(ang)*30);
}
g.flip();
}
После отправки кода напечатайте save() в правой части Web IDE. Это сохранит код в долговременную память Espruino, чтобы он запускался при каждом включении платы. Теперь на экране должна появиться шкала, обозначающая процент использования CPU.
Теперь, если мы напечатаем draw(20) (или любое число в диапазоне между 0 и 100), то положение стрелки на нашем виртуальном приборе должно измениться.
Следующий шаг – это сделать так, чтобы компьютер отправлял на Espruino команду draw() при каждом изменении процента использования CPU.
Код для компьютера-хоста
У разных операционных систем свои особенности. Выберите раздел, соответствующий вашей ОС.
Linux
Откройте командную строку и впишите туда следующее:
echo -e "draw(\"`ps -A -o pcpu | tail -n+2 | paste -sd+ - | bc`\")\n"
Эта команда должна напечатать что-то вроде draw("13.0338"). Она ищет файл «/proc/stat» и находит там информацию о текущем использовании CPU. Число в аргументе представлено в виде строки для того, чтобы Espruino смогла пропарсить это число, даже если язык вашего ПК в качестве десятичного знака использует «,».
Следующий шаг – это отправка данных прямо на Espruino.
На Linux:
echo -e "draw(\"`ps -A -o pcpu | tail -n+2 | paste -sd+ | bc`\")\n" > /dev/ttyACM0
На Mac:
echo -e "draw(\"`ps -A -o pcpu | tail -n+2 | paste -sd+ - | bc`\")\n" > /dev/cu.usbmodem*
Если при подключении при помощи Web IDE обнаружилось, что у устройства другое название, то его, возможно, надо будет поменять (помните, что на Mac название устройства, с которым вы хотите провести сеанс эхо-отображения, должно начинаться с «/dev/cu»).
После выполнения этой команды на дисплее должен появиться индикатор использования CPU.
Теперь нам надо сделать так, чтобы эта команда вызывалась постоянно:
На Linux:
while :; do echo -e "draw(\"`ps -A -o pcpu | tail -n+2 | paste -sd+ | bc`\")\n" > /dev/ttyACM0; sleep 1; done
На Mac:
while :; do echo -e "draw(\"`ps -A -o pcpu | tail -n+2 | paste -sd+ - | bc`\")\n" > /dev/cu.usbmodem*; sleep 1; done
Готово – мы сделали внешний индикатор использования CPU!
Windows
Откройте блокнот и впишите туда следующее:
@echo off
:start
(@for /f "skip=1" %%p in ('wmic cpu get loadpercentage') do (@echo draw^(%%p^) > \\.\COM32))
@timeout 1 > nul
goto start
Не забудьте поменять «COM32» на COM-порт, который вы используете для подключения с помощью Web IDE.
Затем сохраните этот файл как «cpumon.bat», отключите Web IDE от платы и кликните на этот файл, чтобы запустить его.
См.также
Внешние ссылки