Espruino:Примеры/Дистанционный мониторинг с помощью Pixl.js и SMS: различия между версиями
Myagkij (обсуждение | вклад) Нет описания правки |
Myagkij (обсуждение | вклад) |
||
| (не показано 5 промежуточных версий 2 участников) | |||
| Строка 5: | Строка 5: | ||
=Дистанционный мониторинг с помощью Pixl.js и SMS<ref>[https://www.espruino.com/Pixl.js+SMS+Remote+Monitoring www.espruino.com - Pixl.js SMS Remote Monitoring]</ref>= | =Дистанционный мониторинг с помощью Pixl.js и SMS<ref>[https://www.espruino.com/Pixl.js+SMS+Remote+Monitoring www.espruino.com - Pixl.js SMS Remote Monitoring]</ref>= | ||
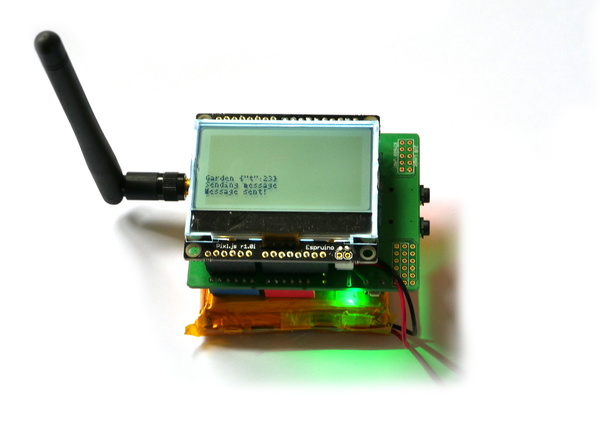
[ | [[File:Pixl.js_SMS_Remote_Monitoring.jpg|center]] | ||
Если вам нужно настроить мониторинг там, где нет интернет-соединения – например, на садовом участке или в сарае – то для отправки данных можно воспользоваться мобильной связью. Очевидным решением было бы воспользоваться мобильным интернетом (и для этого понадобятся те же компоненты, что используются в этом руководстве), но подойдут и простые текстовые SMS-сообщения. То есть вам будет достаточно обычной SIM-карты, позволяющей отправлять текстовые и голосовые сообщения, и на счету которой будет какое-то количество денег – стоит это очень дёшево и обычно не требует месячной подписки. | Если вам нужно настроить мониторинг там, где нет интернет-соединения – например, на садовом участке или в сарае – то для отправки данных можно воспользоваться мобильной связью. Очевидным решением было бы воспользоваться мобильным интернетом (и для этого понадобятся те же компоненты, что используются в этом руководстве), но подойдут и простые текстовые SMS-сообщения. То есть вам будет достаточно обычной SIM-карты, позволяющей отправлять текстовые и голосовые сообщения, и на счету которой будет какое-то количество денег – стоит это очень дёшево и обычно не требует месячной подписки. | ||
Кроме того, у вас, возможно, есть датчики, которые вы не хотите подключать к главной мобильной связи. И в этой статье мы как раз сделаем из Puck.js хаб для этих датчиков. | Кроме того, у вас, возможно, есть датчики, которые вы не хотите подключать к главной мобильной связи. И в этой статье мы как раз сделаем из [[Puck.js]] хаб для этих датчиков. | ||
Этот проект очень похож на тот, что создается в [https://www.espruino.com/Puck.js+SMS руководстве «Управление устройствами с помощью Puck.js и SMS»], но с тем отличием, что здесь будет меньше возни с подключением устройств друг к другу, и мы также сможем показывать информацию на экране Pixl.js. | Этот проект очень похож на тот, что создается в [https://www.espruino.com/Puck.js+SMS руководстве «Управление устройствами с помощью Puck.js и SMS»], но с тем отличием, что здесь будет меньше возни с подключением устройств друг к другу, и мы также сможем показывать информацию на экране [[Pixl.js]]. | ||
== Нам понадобятся == | == Нам понадобятся == | ||
| Строка 22: | Строка 22: | ||
== Подсоединение == | == Подсоединение == | ||
Здесь всё просто – просто подключите Arduino-шилд SIM900 к задней стороне Pixl.js. Единственная проблема в питании. SIM900 очень требователен к энергопотреблению, поэтому маловероятно, что USB-коннектора Pixl.js будет достаточно. | Здесь всё просто – просто подключите [[Arduino-шилд SIM900]] к задней стороне [[Pixl.js]]. Единственная проблема в питании. [[SIM900]] очень требователен к энергопотреблению, поэтому маловероятно, что USB-коннектора [[Pixl.js]] будет достаточно. | ||
Поэтому вы можете: | Поэтому вы можете: | ||
* Воспользоваться коннектором SIM900 для внешнего питания – рядом с ним есть переключатель, с помощью которого можно выбрать нужный источник питания. | * Воспользоваться коннектором [[SIM900]] для внешнего питания – рядом с ним есть переключатель, с помощью которого можно выбрать нужный источник питания. | ||
* [https://www.espruino.com/Pixl.js#powering Припаять JST-коннектор батареи к Pixl.js], а также спаять на Pixl.js перемычку, соединяющую Vin и 5V, чтобы направить питание на SIM900. | * [https://www.espruino.com/Pixl.js#powering Припаять JST-коннектор батареи к Pixl.js], а также спаять на [[Pixl.js]] перемычку, соединяющую '''Vin''' и '''5V''', чтобы направить питание на SIM900. | ||
Далее убедитесь, что перемычки на SIM900 стоят в позиции Xduino, подключите батарею, зажмите кнопку питания на SIM900, чтобы включить его, и готово! | Далее убедитесь, что перемычки на [[SIM900]] стоят в позиции [[Xduino]], подключите батарею, зажмите кнопку питания на [[SIM900]], чтобы включить его, и готово! | ||
{{Примечание1|Используемый нами модуль [[SIM900]] подключен только к контактам '''D0''' и '''D1'''. Но если вам нужно, например, измерить что-либо или управлять чем-то напрямую с [[Pixl.js]], то вы можете смело использовать другие входные и выходные контакты.}} | |||
== Код == | == Код == | ||
На Esruino-устройства, которыми будет управлять Pixl.js, нужно будет загрузить следующее: | На [[Esruino-устройства]], которыми будет управлять [[Pixl.js]], нужно будет загрузить следующее: | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
function updateAdvertising() { | function updateAdvertising() { | ||
/* Здесь будут заданы рассылаемые BLE-данные, | /* Здесь будут заданы рассылаемые BLE-данные, | ||
| Строка 66: | Строка 66: | ||
Если вам нужно отправлять обратно какие-то другие данные, вы тоже можете воспользоваться кодом выше, но его нужно будет немного подредактировать. Рассылать слишком много символов не получится, но эту проблему можно решить, преобразовав данные в двоичный формат. | Если вам нужно отправлять обратно какие-то другие данные, вы тоже можете воспользоваться кодом выше, но его нужно будет немного подредактировать. Рассылать слишком много символов не получится, но эту проблему можно решить, преобразовав данные в двоичный формат. | ||
Далее копируем и вставляем код ниже в правую часть IDE: | Далее копируем и вставляем код ниже в правую часть [[IDE]]: | ||
<syntaxhighlight lang="javascript | <syntaxhighlight lang="javascript"> | ||
/* Список устройств – их адреса и названия. | /* Список устройств – их адреса и названия. | ||
Чтобы получить этот список, | Чтобы получить этот список, | ||
| Строка 168: | Строка 168: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Скорее всего, вам нужно будет поменять список знакомых устройств в devices в самом начале кода. После этого загрузите код на Pixl.js. | Скорее всего, вам нужно будет поменять список знакомых устройств в '''devices''' в самом начале кода. После этого загрузите код на [[Pixl.js]]. | ||
== Использование == | == Использование == | ||
После включения Pixl.js вы сможете отправлять ему вот такие команды: | После включения [[Pixl.js]] вы сможете отправлять ему вот такие команды: | ||
* scan – это запустит сканирование устройств поблизости и отправит обратно текст со всей полученной информацией. | * '''scan''' – это запустит сканирование устройств поблизости и отправит обратно текст со всей полученной информацией. | ||
* on / off – это включит и выключит контакт D3. | * '''on / off''' – это включит и выключит контакт '''D3'''. | ||
== Что дальше? == | == Что дальше? == | ||
В коде можно задать и многие другие команды. Например, с помощью библиотеки [http://wikihandbk.com/wiki/Espruino:Примеры/Использование_UART-портов_(NUS)_при_помощи_BLE «ble_uart»] команды можно отправлять напрямую на другие Puck.js (но в этом случае вам также нужно будет удалить connectable:false и увеличить интервал рассылки объявлений на всех подключенных устройствах). | В коде можно задать и многие другие команды. Например, с помощью библиотеки [http://wikihandbk.com/wiki/Espruino:Примеры/Использование_UART-портов_(NUS)_при_помощи_BLE «ble_uart»] команды можно отправлять напрямую на другие [[Puck.js]] (но в этом случае вам также нужно будет удалить '''connectable:false''' и увеличить интервал рассылки объявлений на всех подключенных устройствах). | ||
Кроме того, Pixl.js можно настроить так, чтобы он отправлял текстовые сообщения автоматически. Например, раз в день или при возникновении некоторого события (вроде движения, обнаруженного датчиком). | Кроме того, Pixl.js можно настроить так, чтобы он отправлял текстовые сообщения автоматически. Например, раз в день или при возникновении некоторого события (вроде движения, обнаруженного датчиком). | ||
Также можно сделать так, чтобы Pixl.js, используя переключатель питания, автоматически при включении подавал питание на SIM900, чтобы в случае сбоя питания Pixl.js мог коммуницировать при помощи GSM. Кроме того, благодаря этому SIM900 можно держать выключенным большую часть времени, тем самым снижая нагрузку на энергопотребление. | Также можно сделать так, чтобы [[Pixl.js]], используя переключатель питания, автоматически при включении подавал питание на [[SIM900]], чтобы в случае сбоя питания [[Pixl.js]] мог коммуницировать при помощи [[GSM]]. Кроме того, благодаря этому [[SIM900]] можно держать выключенным большую часть времени, тем самым снижая нагрузку на энергопотребление. | ||
=См.также= | =См.также= | ||
=Внешние ссылки= | =Внешние ссылки= | ||
| Строка 192: | Строка 192: | ||
<references /> | <references /> | ||
{{Навигационная таблица/Espruino | {{Навигационная таблица/Портал/Espruino}} | ||
Текущая версия от 20:47, 22 мая 2023
Дистанционный мониторинг с помощью Pixl.js и SMS[1]

Если вам нужно настроить мониторинг там, где нет интернет-соединения – например, на садовом участке или в сарае – то для отправки данных можно воспользоваться мобильной связью. Очевидным решением было бы воспользоваться мобильным интернетом (и для этого понадобятся те же компоненты, что используются в этом руководстве), но подойдут и простые текстовые SMS-сообщения. То есть вам будет достаточно обычной SIM-карты, позволяющей отправлять текстовые и голосовые сообщения, и на счету которой будет какое-то количество денег – стоит это очень дёшево и обычно не требует месячной подписки.
Кроме того, у вас, возможно, есть датчики, которые вы не хотите подключать к главной мобильной связи. И в этой статье мы как раз сделаем из Puck.js хаб для этих датчиков.
Этот проект очень похож на тот, что создается в руководстве «Управление устройствами с помощью Puck.js и SMS», но с тем отличием, что здесь будет меньше возни с подключением устройств друг к другу, и мы также сможем показывать информацию на экране Pixl.js.
Нам понадобятся
- Espruino Pixl.js
- Arduino-шилд SIM900 (или же вы можете вручную подсоединить GSM/LTE-модуль)
- Литий-полимерная батарея
- Другие BLE-устройства (вроде Puck.js), которые будут играть роль датчиков
Подсоединение
Здесь всё просто – просто подключите Arduino-шилд SIM900 к задней стороне Pixl.js. Единственная проблема в питании. SIM900 очень требователен к энергопотреблению, поэтому маловероятно, что USB-коннектора Pixl.js будет достаточно.
Поэтому вы можете:
- Воспользоваться коннектором SIM900 для внешнего питания – рядом с ним есть переключатель, с помощью которого можно выбрать нужный источник питания.
- Припаять JST-коннектор батареи к Pixl.js, а также спаять на Pixl.js перемычку, соединяющую Vin и 5V, чтобы направить питание на SIM900.
Далее убедитесь, что перемычки на SIM900 стоят в позиции Xduino, подключите батарею, зажмите кнопку питания на SIM900, чтобы включить его, и готово!
Код
На Esruino-устройства, которыми будет управлять Pixl.js, нужно будет загрузить следующее:
function updateAdvertising() {
/* Здесь будут заданы рассылаемые BLE-данные,
и мы можем задать тут двоичные данные,
но давайте всё же зададим JSON,
так как это будет всего несколько символов */
var data = JSON.stringify({
t:Math.round(E.getTemperature()),
l:Mathg});
NRF.setAdvertising({},{
manufacturer:0x590, // ID производителя,
// который числится за Espruino
manufacturerData:data,
showName: false, // не показываем название
connectable: false, // не разрешаем никому подключаться
interval:1000 // делаем так, чтобы данные рассылались редко,
// чтобы сэкономить питание
});
}
setInterval(updateAdvertising, 30000);
function onInit() {
// Отправляем данные, задав максимальную мощность сигнала:
NRF.setTxPower(4);
}
Если вам нужно отправлять обратно какие-то другие данные, вы тоже можете воспользоваться кодом выше, но его нужно будет немного подредактировать. Рассылать слишком много символов не получится, но эту проблему можно решить, преобразовав данные в двоичный формат.
Далее копируем и вставляем код ниже в правую часть IDE:
/* Список устройств – их адреса и названия.
Чтобы получить этот список,
напечатайте функцию NRF.findDevices(print,10000) */
var devices = {
"c7:59:51:ec:90:54 random" : "Garden",
"da:34:7c:4c:5a:47 random" : "Shed",
};
var sms;
function onInit() {
Terminal.setConsole();
g.clear();
Terminal.println("Инициализация...");
// Подключаемся к последовательному устройству:
Serial1.setup(115200, { rx: D0, tx : D1 });
Serial1.removeAllListeners(); // на случай, если ранее
// какие-то обработчики событий
// уже были заданы
var ATSMS = require("ATSMS");
sms = new ATSMS(Serial1);
// Здесь можно воспользоваться sms.at.debug();
// если вам нужна печать отладочных сообщений
sms.init(function(err) {
if (err) throw err;
Terminal.println("Инициализировано!");
sms.list("ALL", function(err,list) {
if (err) throw err;
if (list.length) {
Terminal.println(list.length+" Messages");
} else
Terminal.println("Нет сообщений");
});
});
}
// Обрабатываем все входящие сообщения:
sms.on('message', function(msgIndex) {
Terminal.println("Новое сообщение #"+msgIndex);
sms.get(msgIndex, function(err, msg) {
if (err) throw err;
// Удаляем все сообщения, чтобы не допустить переполнения:
sms.delete("ALL");
// if (msg.oaddr!="+441234567890") throw "Неизвестный номер!";
var txt = msg.text.trim().toLowerCase();
Terminal.println("<< ", txt);
// Сканируем и возвращаем результат:
if (txt=="scan") doScan(msg.oaddr);
// Меняем значение на контакте D3 у Pixl.js:
if (txt=="on") D3.set();
if (txt=="off") D3.reset();
});
});
// Сканируем рассылаемые объявления:
function doScan(sendMessageToNumber) {
Terminal.print("Сканирование...");
NRF.findDevices(function(devs) {
// Оставляем только те устройства,
// которые соответствуют заданному ID производителя:
devs = devs.filter(x => x.manufacturer==0x590);
// Скроллим, чтобы избавиться от всего, что есть на экране:
Terminal.print("\n\n\n\n\n\n\n\n\n");
// Что отправим?
var textMessage = "";
// Теперь выполняем итерацию и показываем на экране:
devs.forEach(function(dev, idx) {
var name = devices[dev.id];
if (!name) {
// Игнорируем все устройства, которых нет в списке:
Terminal.println("Неизвестное устройство "+dev.id);
return;
}
try {
var j = JSON.parse(E.toString(dev.manufacturerData));
Terminal.println(name+" "+JSON.stringify(j));
textMessage += name+" "+JSON.stringify(j)+", ";
} catch (e) {
Terminal.println(name+": плохие данные");
}
});
if (!devs.length) {
textMessage = "Устройств не найдено!";
Terminal.println("Устройств не найдено!");
}
if (sendMessageToNumber) {
Terminal.println("Отправляем сообщение");
sms.send(sendMessageToNumber, textMessage, function() {
Terminal.println("Сообщение отправлено!");
});
}
}, 10000 /* Сканируем 10 секунд */);
}
onInit();
Скорее всего, вам нужно будет поменять список знакомых устройств в devices в самом начале кода. После этого загрузите код на Pixl.js.
Использование
После включения Pixl.js вы сможете отправлять ему вот такие команды:
- scan – это запустит сканирование устройств поблизости и отправит обратно текст со всей полученной информацией.
- on / off – это включит и выключит контакт D3.
Что дальше?
В коде можно задать и многие другие команды. Например, с помощью библиотеки «ble_uart» команды можно отправлять напрямую на другие Puck.js (но в этом случае вам также нужно будет удалить connectable:false и увеличить интервал рассылки объявлений на всех подключенных устройствах).
Кроме того, Pixl.js можно настроить так, чтобы он отправлял текстовые сообщения автоматически. Например, раз в день или при возникновении некоторого события (вроде движения, обнаруженного датчиком).
Также можно сделать так, чтобы Pixl.js, используя переключатель питания, автоматически при включении подавал питание на SIM900, чтобы в случае сбоя питания Pixl.js мог коммуницировать при помощи GSM. Кроме того, благодаря этому SIM900 можно держать выключенным большую часть времени, тем самым снижая нагрузку на энергопотребление.
См.также
Внешние ссылки