Espruino:Примеры/Typescript и Visual Studio Code: различия между версиями
Myagkij (обсуждение | вклад) Нет описания правки |
Myagkij (обсуждение | вклад) Нет описания правки |
||
| Строка 5: | Строка 5: | ||
=Typescript и Visual Studio Code<ref>[https://www.espruino.com/Typescript+and+Visual+Studio+Code+IDE www.espruino.com - Typescript and Visual Studio Code IDE]</ref>= | =Typescript и Visual Studio Code<ref>[https://www.espruino.com/Typescript+and+Visual+Studio+Code+IDE www.espruino.com - Typescript and Visual Studio Code IDE]</ref>= | ||
Typescript – это язык программирования, расширяющий возможности JavaScript. В нём поддерживается аннотация типов, а также вывод типов. Кроме того, он может компилировать более современные версии ECMAScript в версии постарше вроде ES5. | [[Typescript]] – это язык программирования, расширяющий возможности [[JavaScript]]. В нём поддерживается аннотация типов, а также вывод типов. Кроме того, он может компилировать более современные версии ECMAScript в версии постарше вроде [[ES5]]. | ||
Visual Studio Code – это «лёгкий» редактор кода, в котором поддерживается автодополнение ввода, подсветка синтаксиса и рефакторинг кода. | [[Visual Studio Code]] – это ''«лёгкий»'' редактор кода, в котором поддерживается автодополнение ввода, подсветка синтаксиса и рефакторинг кода. | ||
В этом руководстве мы расскажем, как при помощи языка Typescript и редактора Visual Studio Code IDE компилировать Typescript-код в ES5-код (JavaScript 5). | В этом руководстве мы расскажем, как при помощи языка [[Typescript]] и редактора [[Visual Studio Code IDE]] компилировать [[Typescript]]-код в [[ES5]]-код ([[JavaScript 5]]). | ||
Клон рабочего примера можно сделать [https://github.com/stasberkov/espruino-ts-quickstart отсюда]. | Клон рабочего примера можно сделать [https://github.com/stasberkov/espruino-ts-quickstart отсюда]. | ||
В нашем проекте задачи сборки будут запускаться с помощью gulp, компиляция Typescript-кода в JavaScript-код будет выполняться с помощью Typescript, а подготовка кода для Espruino и его загрузка на плату – при помощи espruino-cli. | В нашем проекте задачи сборки будут запускаться с помощью [[gulp]], компиляция [[Typescript]]-кода в [[JavaScript]]-код будет выполняться с помощью [[Typescript]], а подготовка кода для [[Espruino]] и его загрузка на плату – при помощи [[espruino-cli]]. | ||
Описание типов данных Typescript для Espruino взято из [https://www.npmjs.com/package/@types/espruino этого пакета]. | Описание типов данных [[Typescript]] для [[Espruino]] взято из [https://www.npmjs.com/package/@types/espruino этого пакета]. | ||
== Как использовать == | == Как использовать == | ||
Установите Visual Studio Code, nodejs v6+. | Установите [[Visual Studio Code]], [[nodejs v6+]]. | ||
Скопируйте [https://github.com/stasberkov/espruino-ts-quickstart вот этот модуль] в директорию «espruino-ts-quickstart». Внутри этой директории запустите команду npm install. Она должна установить все необходимые модули. | Скопируйте [https://github.com/stasberkov/espruino-ts-quickstart вот этот модуль] в директорию ''«espruino-ts-quickstart»''. Внутри этой директории запустите команду '''npm install'''. Она должна установить все необходимые модули. | ||
Затем внутри директории «espruino-ts-quickstart» запустите команду code. | Затем внутри директории '''«espruino-ts-quickstart»''' запустите команду '''code'''. | ||
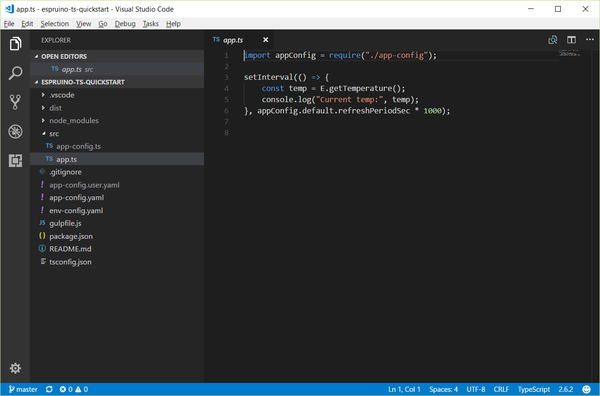
Это запустит редактор Visual Studio Code и откроет проект. | Это запустит редактор [[Visual Studio Code]] и откроет проект. | ||
[[File:Typescript_and_Visual_Studio_Code_IDE_main-screen.png|center]] | [[File:Typescript_and_Visual_Studio_Code_IDE_main-screen.png|center]] | ||
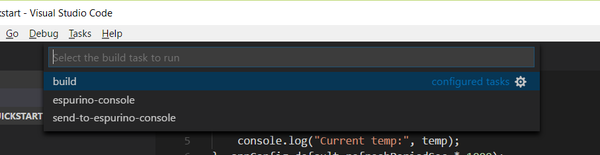
У этого проекта 3 задачи сборки: build, espruino-console | У этого проекта 3 задачи сборки: '''build''', '''espruino-console''' и '''send-to-espruino-console'''. Чтобы получить к ним доступ, нажмите {{клавиша|Ctrl}}+{{клавиша|Shift}}+{{клавиша|B}}. | ||
[[File:Typescript_and_Visual_Studio_Code_IDE_build-commands.png|center]] | [[File:Typescript_and_Visual_Studio_Code_IDE_build-commands.png|center]] | ||
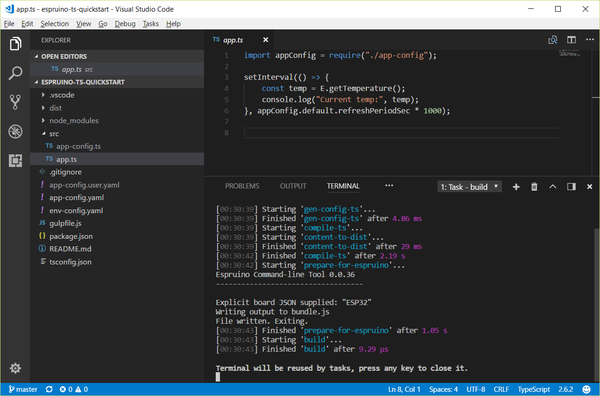
Команда build компилирует TS-код в JavaScript-код и подготавливает его для использования в Espruino. | Команда '''build''' компилирует TS-код в [[JavaScript]]-код и подготавливает его для использования в [[Espruino]]. | ||
[[File:Typescript_and_Visual_Studio_Code_IDE_build-output.png|center]] | [[File:Typescript_and_Visual_Studio_Code_IDE_build-output.png|center]] | ||
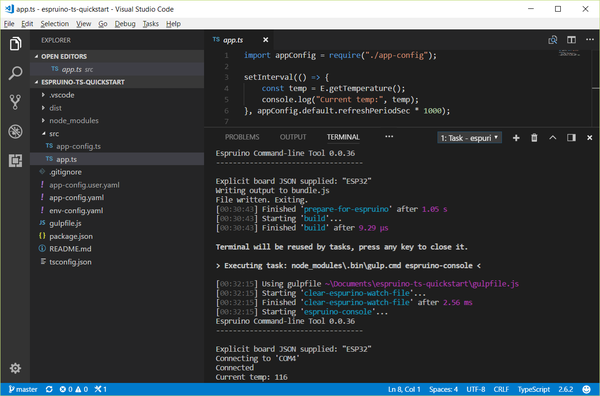
Команда espruino-console запускает консоль Espruino (скачайте из репозитория и настройте конфигурационный файл env-config.yaml). | Команда '''espruino-console''' запускает консоль [[Espruino]] (скачайте из репозитория и настройте конфигурационный файл '''env-config.yaml'''). | ||
[[File:Typescript_and_Visual_Studio_Code_IDE_espruino-console.png|center]] | [[File:Typescript_and_Visual_Studio_Code_IDE_espruino-console.png|center]] | ||
Команда send-to-espruino-console загружает скомпилированный файл на плату (перед использованием этой команды запустите консоль Espruino). Запустив эту команду, переключитесь обратно на вид espruino-console. | Команда '''send-to-espruino-console''' загружает скомпилированный файл на плату (перед использованием этой команды запустите консоль [[Espruino]]). Запустив эту команду, переключитесь обратно на вид '''espruino-console'''. | ||
== Структура проекта == | == Структура проекта == | ||
Файл src/app.ts – код-пример для компиляции и выполнения. | Файл '''src/app.ts''' – код-пример для компиляции и выполнения. | ||
Файл app-config.yaml – файл для настройки приложения. Используется для генерации файла с исходным кодом src/app-config.ts, который можно использовать в коде. | Файл '''app-config.yaml''' – файл для настройки приложения. Используется для генерации файла с исходным кодом '''src/app-config.ts''', который можно использовать в коде. | ||
Файл app-config.user.yaml – файл для перезаписи настроек приложения (не для git-файла). Значения этого файла будут использоваться вместо соответствующих значений в файле app-config.yaml. | Файл '''app-config.user.yaml''' – файл для перезаписи настроек приложения (не для git-файла). Значения этого файла будут использоваться вместо соответствующих значений в файле '''app-config.yaml'''. | ||
Файл gulpfile.js – файл с задачами сборки. | Файл '''gulpfile.js''' – файл с задачами сборки. | ||
=См.также= | =См.также= | ||
Версия от 18:16, 13 июля 2021
Typescript и Visual Studio Code[1]
Typescript – это язык программирования, расширяющий возможности JavaScript. В нём поддерживается аннотация типов, а также вывод типов. Кроме того, он может компилировать более современные версии ECMAScript в версии постарше вроде ES5.
Visual Studio Code – это «лёгкий» редактор кода, в котором поддерживается автодополнение ввода, подсветка синтаксиса и рефакторинг кода.
В этом руководстве мы расскажем, как при помощи языка Typescript и редактора Visual Studio Code IDE компилировать Typescript-код в ES5-код (JavaScript 5).
Клон рабочего примера можно сделать отсюда.
В нашем проекте задачи сборки будут запускаться с помощью gulp, компиляция Typescript-кода в JavaScript-код будет выполняться с помощью Typescript, а подготовка кода для Espruino и его загрузка на плату – при помощи espruino-cli.
Описание типов данных Typescript для Espruino взято из этого пакета.
Как использовать
Установите Visual Studio Code, nodejs v6+.
Скопируйте вот этот модуль в директорию «espruino-ts-quickstart». Внутри этой директории запустите команду npm install. Она должна установить все необходимые модули.
Затем внутри директории «espruino-ts-quickstart» запустите команду code.
Это запустит редактор Visual Studio Code и откроет проект.

У этого проекта 3 задачи сборки: build, espruino-console и send-to-espruino-console. Чтобы получить к ним доступ, нажмите Ctrl + ⇧ Shift + B .

Команда build компилирует TS-код в JavaScript-код и подготавливает его для использования в Espruino.

Команда espruino-console запускает консоль Espruino (скачайте из репозитория и настройте конфигурационный файл env-config.yaml).

Команда send-to-espruino-console загружает скомпилированный файл на плату (перед использованием этой команды запустите консоль Espruino). Запустив эту команду, переключитесь обратно на вид espruino-console.
Структура проекта
Файл src/app.ts – код-пример для компиляции и выполнения.
Файл app-config.yaml – файл для настройки приложения. Используется для генерации файла с исходным кодом src/app-config.ts, который можно использовать в коде.
Файл app-config.user.yaml – файл для перезаписи настроек приложения (не для git-файла). Значения этого файла будут использоваться вместо соответствующих значений в файле app-config.yaml.
Файл gulpfile.js – файл с задачами сборки.
См.также
Внешние ссылки