Espruino:Примеры/Система голосования с помощью Micro:Bit
Система голосования с помощью Micro:Bit[1]
Wireless voting with BBC Micro:bit and Pixl.js (Eddystone)
Если вы работаете учителем, то вам, возможно, приходила мысль сделать систему голосования, при которой у каждого ребёнка было бы какое-нибудь устройство (в нашем случае – плата Micro:bit), с помощью которой он мог бы проголосовать, после чего итоговый результат появлялся бы на экране перед всем классом.
Мы сделаем этот проект при помощи Pixl.js с Espruino-кодом, который будет принимать по Bluetooth данные от плат Micro:bit, запрограммированных при помощи MakeCode, после чего итоговый результат будет показан на экране Pixl.js.
Мы будем использовать стандартную рассылку Bluetooth-объявлений в стиле Eddystone, что позволит создать несколько приёмников – это могут быть BLE-устройства Espruino или обычные ПК, на которые установлена специальная программа.
Код для Micro:bit
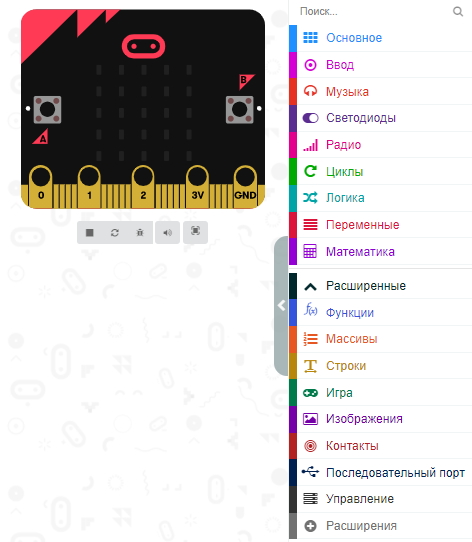
- Зайдите на MakeCode и включите режим «Блоки» вверху.
- В подразделе «Расширенные» выберите пункт «Расширения» (перед этим подраздел «Расширенные», возможно, надо будет раскрыть).

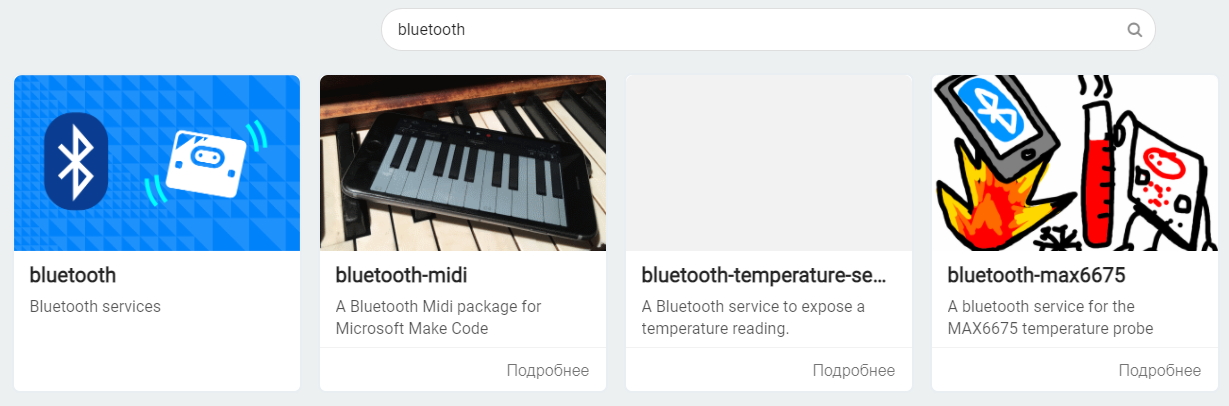
- Напишите в поле поиска «bluetooth», кликните на иконку лупы, а затем выберите пакет «Bluetooth».

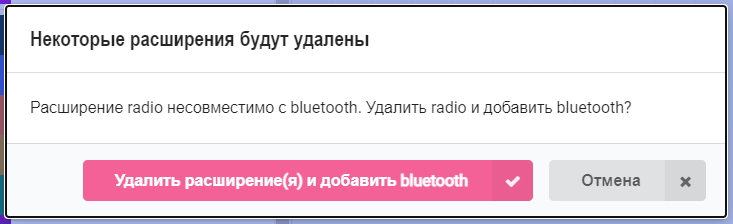
- Появится диалоговое окно, сообщающее о несовместимости пакетов «radio» и «bluetooth». Кликните на кнопку «Удалить расширение(я) и добавить bluetooth».

- Перетяните в рабочую область блок «Кнопка A нажата», находящийся в секции «Ввод».
- Вставьте в блок «Кнопка A нажата» блок «URL-адрес объявления Bluetooth» из секции «Bluetooth».
- В нижнюю часть блока «Кнопка A нажата» вставьте блок «Показать светодиоды» из секции «Основное».
- Кликните правой кнопкой мыши по блоку в рабочей области и выберите пункт «Дублировать».
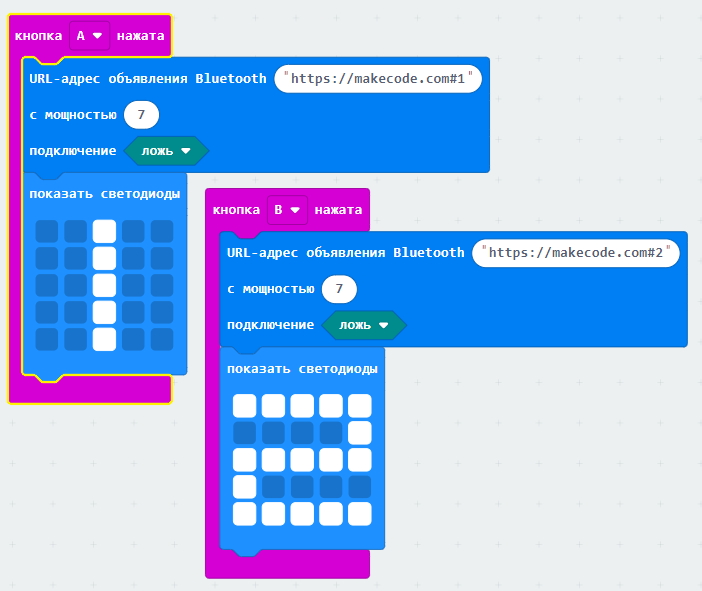
- В верхнем дубле поменяйте URL-ссылку «https://makecode.com#» на «https://makecode.com#1», а в блоке «Показать светодиоды» нарисуйте «1».
- В нижнем дубле поменяйте «Кнопка A нажата» на «Кнопка B нажата», URL-ссылку «https://makecode.com#» на «https://makecode.com#2», а в блоке «Показать светодиоды» нарисуйте «2».
В результате ваш блочный код должен выглядеть вот так:

Теперь кликните на кнопку «Скачать» слева внизу и сохраните этот файл на все необходимые Micro:bit.
Код для Pixl.js
На Pixl.js мы сохраним код, который будет сканировать рассылаемые в объявлениях URL-ссылки на предмет символа «#», а затем использовать для голосования символ, стоящий после «#».
О том, как подключиться к Pixl.js при помощи Web IDE Espruino, читайте в этой статье.
Скопируйте и вставьте код ниже в правую часть IDE, кликните на кнопку загрузки в центре, и готово!
// Список Eddystone-устройств:
var eddystone = {};
// Список голосов:
var votes = {};
// Запускаем сканирование устройств:
NRF.setScan(function(dev) {
if (dev.serviceData && dev.serviceData.feaa)
eddystone[dev.id] = dev;
});
/* Время от времени сканируем список имеющихся у нас устройств
и подсчитываем голоса */
setInterval(function() {
// Обнуляем голоса:
votes = {};
// Подсчитываем голоса:
for (var id in eddystone) {
var dev = eddystone[id];
if (!dev.age) dev.age=0;
dev.age++;
// Используем голоса только от тех устройств,
// которые присылали свои голоса в течение крайнего периода:
if (dev.age < 40) {
// Если в URL есть символ «#», голос – это цифра за ним:
var url = E.toString(dev.serviceData.feaa).substr(3);
var hash = url.lastIndexOf("#");
if (hash) {
var vote = url.substr(hash+1);
if (vote in votes)
votes[vote]++;
else
votes[vote]=1;
}
}
}
// Показываем результат на экране:
g.clear();
g.setFontVector(40);
g.setFontAlign(0,0);
g.drawString(0|votes["1"], g.getWidth()/4, g.getHeight()/2);
g.drawString(0|votes["2"], 3*g.getWidth()/4, g.getHeight()/2);
g.flip();
}, 500);
Напечатайте save(), чтобы сохранить этот код в долговременную память Pixl.js, чтобы он запускался автоматически после перезагрузки или включения платы после отключения питания.
[Картинка]
Расширение функционала
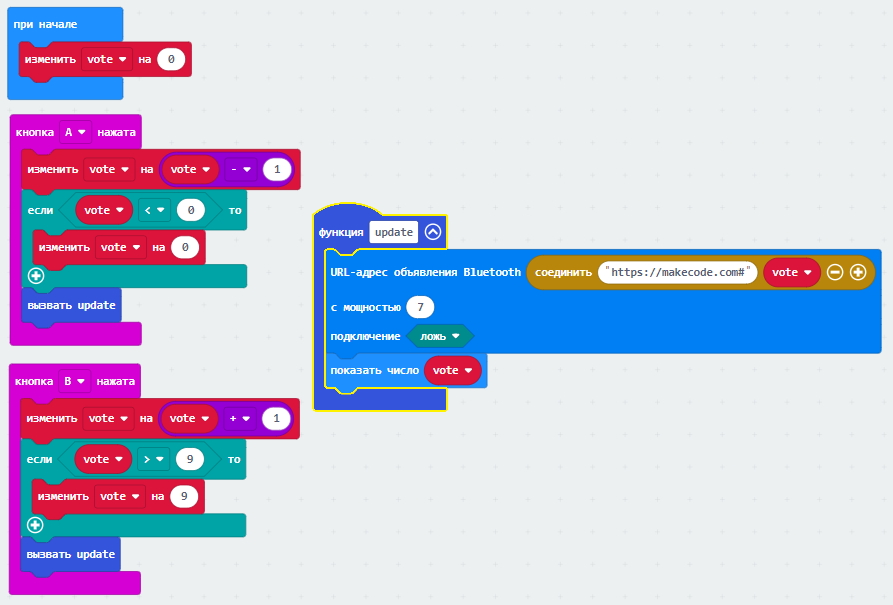
Поскольку в качестве голоса используется то, что расположено после символа «#», мы можем настроить систему так, чтобы выбирать можно было не только из двух, но и из большего количества «кандидатов». Код ниже для MakeCode позволяет выбирать в голосовании числа от «0» до «9» (изменение числа осуществляется с помощью нажатия на кнопки A и B).

После этого вы можете собрать все голоса в переменную votes. К примеру, чтобы показать вместо двух простых чисел столбиковую диаграмму, просто поменяйте код в конце функции setInterval() на:
// Показываем результат на экране:
g.clear();
g.setFontAlign(0,0);
for (var i=0;i<10;i++) {
g.fillRect(i*12, 55-(0|votes[i])*10, i*12+11, 55);
g.drawString(0|votes[i], i*12+5, 60);
}
g.flip();
Вы также можете воспользоваться коннекторами Arduino на задней части Pixl.js, чтобы подключить дополнительные устройства, которыми можно будет управлять при помощи плат Micro:bit – например, моторы, устройства для WiFi-связи или большие LCD-дисплеи.
См.также
Внешние ссылки