Espruino:Примеры/Отправка текста на плату Micro:Bit: различия между версиями
Myagkij (обсуждение | вклад) (Новая страница: «{{Espruino/Панель перехода}} {{Перевод от Сubewriter}} {{Myagkij-редактор}} =<ref>[ www.espruino.com - ]</ref>= <syntaxhighlig...») |
Нет описания правки |
||
| (не показано 5 промежуточных версий 2 участников) | |||
| Строка 3: | Строка 3: | ||
{{Myagkij-редактор}} | {{Myagkij-редактор}} | ||
=<ref>[ www.espruino.com - ]</ref>= | =Отправка текста на плату Micro:Bit<ref>[https://www.espruino.com/MicroBit+Text www.espruino.com - Sending Text to Micro:Bit]</ref>= | ||
[[File:MicroBit_Text_menu.jpg|center]] | |||
В этом руководстве мы загрузим на [https://www.espruino.com/Pixl.js Pixl.js] код, который будет сканировать окружающее пространство на предмет плат [https://www.espruino.com/MicroBit Micro:bit], запрограммированных с помощью [https://makecode.microbit.org/ MakeCode], а затем при помощи сервиса [[UART]] будет отправлять текст на эти платы. | |||
== Код для Micro:bit == | |||
* Перейдите на [https://makecode.microbit.org/ MakeCode] и включите вверху режим ''«Блоки»''. | |||
* Внизу в подразделе ''«Расширенные»'' найдите блок ''«Расширения»'' и кликните на него (перед этим, возможно, подраздел ''«Расширенные»'' нужно будет раскрыть. | |||
[[File:Система голосования с помощью MicroBit_20210627_2 - MakeCode workplace.jpg|center]] | |||
* Впишите в поле поиска ''«bluetooth»'', нажмите на кнопку с лупой, а затем выберите пакет ''«bluetooth»''. | |||
[[File:Система голосования с помощью MicroBit_20210627_3 - Bluetooth.jpg|center]] | |||
* Откроется новое окно, которое предупредит о том, что пакеты ''«bluetooth»'' и ''«radio»'' несовместимы друг с другом. Кликните на кнопку ''«Удалить расширение(я) и добавить bluetooth»''. | |||
[[File:Система голосования с помощью MicroBit_20210627_4 - Removed.jpg|center]] | |||
* Кликните на иконку с шестерёнкой справа вверху. Откроется меню настроек, выберите в нём пункт ''«Настройки проекта»''. | |||
* Выставьте ползунок ''«Нет необходимости в соединении»'' в состояние ''«Вкл»'' и кликните на ''«Сохранить»''. | |||
[[File:Отправка текста на плату MicroBit_20210627_7 - No pairing.jpg|center]] | |||
* Перетяните в рабочую область блок ''«При начале»'' из секции ''«Основное»''. | |||
* Кликните на секцию ''«Bluetooth»'', затем на ''«еще...»'', возьмите блок ''«Bluetooth-сервис UART»'' и вставьте его внутрь блока ''«При начале»''. | |||
* Откройте секцию ''«Основное»'', возьмите блок ''«Показать значок»'' и вставьте его в блок ''«При начале»'' под блоком ''«Bluetooth-сервис UART»''. Этот значок будет показывать нам, что всё работает исправно. | |||
* Перетяните в рабочую область блок ''«Постоянно»'' из секции ''«Основное»''. | |||
* Вставьте в блок ''«Постоянно»'' блок ''«Показать строку»'' из секции ''«Основное»''. | |||
* Кликните на секцию ''«Bluetooth»'', затем на ''«ещё...»'', возьмите блок ''«Bluetooth UART читать до»'' и вставьте его в блок ''«Показать строку»''. | |||
У вас должно получиться примерно следующее: | |||
[[File:Отправка текста на плату MicroBit_20210627_8 - Done blocks text.jpg|center]] | |||
Теперь кликните на кнопку ''«Скачать»'' слева внизу, чтобы сохранить этот файл на все нужные [[Micro:bit]]. | |||
== Код для Pixl.js == | |||
Код для [[Pixl.js]] будет сканировать окружающее пространство на предмет плат [[Micro:bit]] (но их название должно начинаться с ''«BBC»''), а затем показывать их в меню. Затем, когда вы выберете в меню нужную [[Micro:bit]], вам нужно будет также выбрать текст для отправки – это создаст соединение и отправит текст. | |||
О том, как подключиться к [[Pixl.js]] при помощи [[IDE Espruino]], читайте в [http://wikihandbk.com/wiki/Espruino:Примеры/Быстрый_старт_(Bluetooth_LE) этой статье]. | |||
Скопируйте и вставьте код ниже в правую часть [[IDE]], кликните на кнопку загрузки кода и готово! | |||
<syntaxhighlight lang="javascript"> | |||
// Сканируем и показываем результат сканирования в меню: | |||
function doScan() { | |||
Pixl.menu(); // удаляем меню | |||
Terminal.println("Сканирование..."); | |||
NRF.findDevices(function(devs) { | |||
var menu = { "" : {title:"Устройства не найдены"} }; | |||
// Добавляем любое устройство, | |||
// чьё название начинается c «BBC»: | |||
devs.forEach(function(dev) { | |||
if (dev.name && dev.name.substr(0,3)=="BBC") { | |||
found = true; | |||
menu[""].title = "-- Connect -- "; | |||
menu[dev.name] = function() { | |||
askForText(dev); | |||
}; | |||
} | |||
}); | |||
// Добавляем в меню опцию для повторного сканирования: | |||
menu["-> Scan Again"] = function() { | |||
doScan(); // сканируем | |||
}; | |||
// Показываем меню: | |||
Pixl.menu(menu); | |||
}); | |||
} | |||
// Показываем список текстовых сообщений | |||
// для отправки на платы Micro:bit: | |||
function askForText(dev) { | |||
Pixl.menu({ | |||
"":{title:"Which text?"}, | |||
"Hello":function() { doConnect(dev,"Hello\n"); }, | |||
"Goodbye":function() { doConnect(dev,"Goodbye\n"); }, | |||
"A Test":function() { doConnect(dev,"A Test\n"); }, | |||
"-> Scan Again":function() { doScan(); }, | |||
}); | |||
} | |||
/* Подключаемся и отправляем текст (максимум 20 символов). | |||
UART в Micro:bit – это не стандартный сервис Nordic UART, | |||
так что мы не сможем воспользоваться встроенными библиотеками, | |||
и нам придётся всё делать вручную. */ | |||
function doConnect(dev, text) { | |||
Pixl.menu(); // удаляем меню | |||
Terminal.println("Подключение..."); | |||
var device; | |||
dev.gatt.connect().then(function(d) { | |||
Terminal.println("Подключились! Поиск сервиса"); | |||
device = d; | |||
return d.getPrimaryService("6e400001-b5a3-f393-e0a9-e50e24dcca9e"); | |||
}).then(function(s) { | |||
Terminal.println("Поиск характеристики"); | |||
return s.getCharacteristic("6e400003-b5a3-f393-e0a9-e50e24dcca9e"); | |||
}).then(function(c) { | |||
Terminal.println("Отправка"); | |||
return c.writeValue(text); | |||
}).then(function() { | |||
device.disconnect(); | |||
Terminal.println('Готово!'); | |||
setTimeout(function() { | |||
doScan(); | |||
}, 2000); | |||
}).catch(function(err) { | |||
print(err); | |||
Terminal.println("Ошибка!"); | |||
setTimeout(function() { | |||
doScan(); | |||
}, 2000); | |||
if (device) device.disconnect(); | |||
}); | |||
} | |||
// При инициализации запускаем сканирование: | |||
function onInit() { | |||
doScan(); | |||
} | |||
onInit(); | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Напечатайте save(), чтобы сохранить этот код в долговременную память [[Pixl.js]]. В результате он будет автоматически запускаться после перезагрузки и включения после отключения от питания. | |||
[[Файл:MicroBit Text menu.jpg|center]] | |||
== Расширение функционала == | |||
Теперь, когда мы можем отправлять текст на [[Micro:bit]], давайте загрузим на [[Micro:bit]] код, который будет проверять, не является ли присланный текст командой, и если да, то также выполнять действие, заданное в этой команде. К примеру, с помощью команды ''«forward»'' мы можем передвинуть робота [[Micro:bit]] вперёд. | |||
[[File:Отправка текста на плату MicroBit_20210627_9 - Expansion text.jpg|center]] | |||
=См.также= | =См.также= | ||
=Внешние ссылки= | =Внешние ссылки= | ||
| Строка 19: | Строка 148: | ||
<references /> | <references /> | ||
{{Навигационная таблица/Espruino | {{Навигационная таблица/Портал/Espruino}} | ||
Текущая версия от 15:07, 20 мая 2023
Отправка текста на плату Micro:Bit[1]

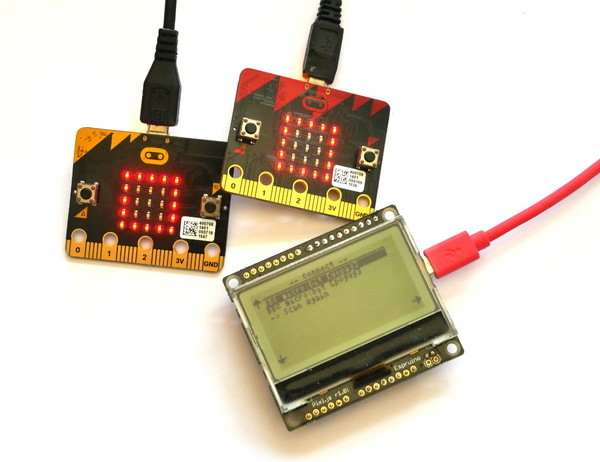
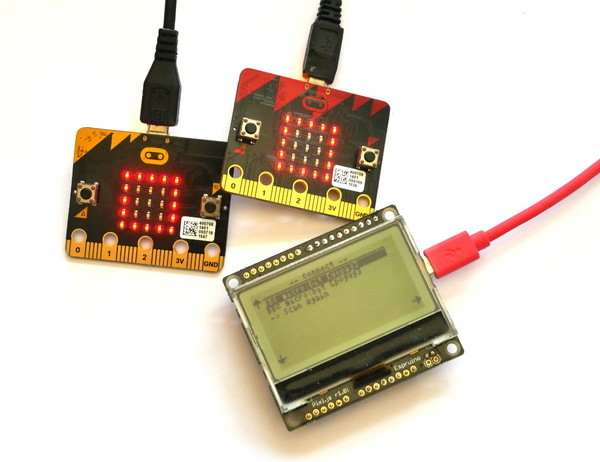
В этом руководстве мы загрузим на Pixl.js код, который будет сканировать окружающее пространство на предмет плат Micro:bit, запрограммированных с помощью MakeCode, а затем при помощи сервиса UART будет отправлять текст на эти платы.
Код для Micro:bit
- Перейдите на MakeCode и включите вверху режим «Блоки».
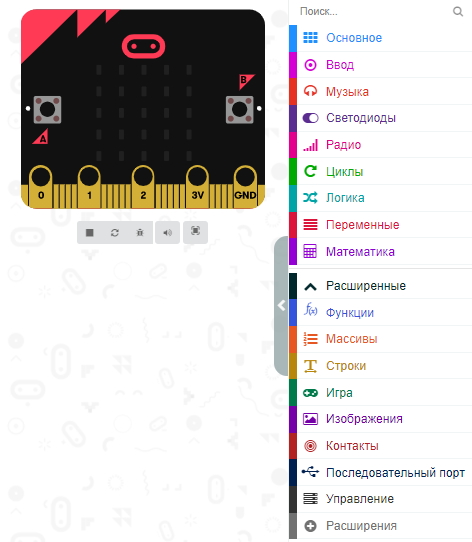
- Внизу в подразделе «Расширенные» найдите блок «Расширения» и кликните на него (перед этим, возможно, подраздел «Расширенные» нужно будет раскрыть.

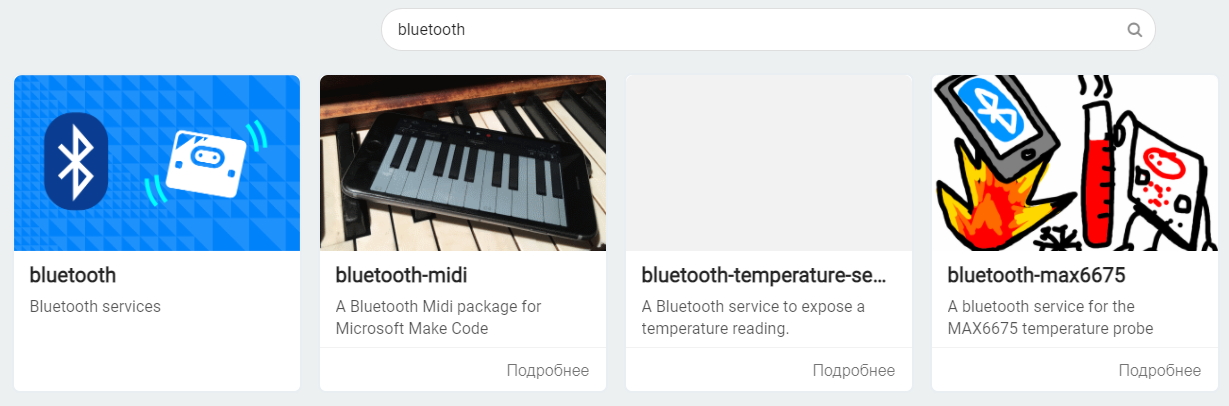
- Впишите в поле поиска «bluetooth», нажмите на кнопку с лупой, а затем выберите пакет «bluetooth».

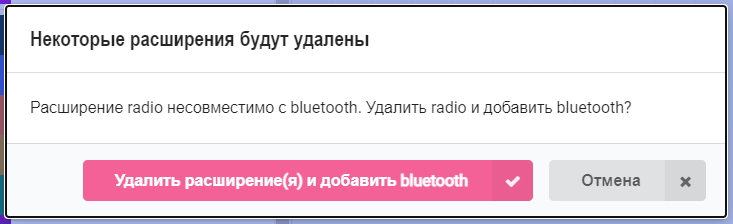
- Откроется новое окно, которое предупредит о том, что пакеты «bluetooth» и «radio» несовместимы друг с другом. Кликните на кнопку «Удалить расширение(я) и добавить bluetooth».

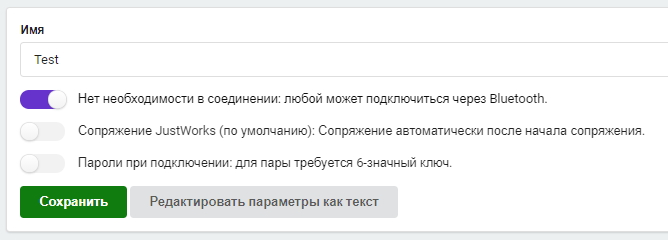
- Кликните на иконку с шестерёнкой справа вверху. Откроется меню настроек, выберите в нём пункт «Настройки проекта».
- Выставьте ползунок «Нет необходимости в соединении» в состояние «Вкл» и кликните на «Сохранить».

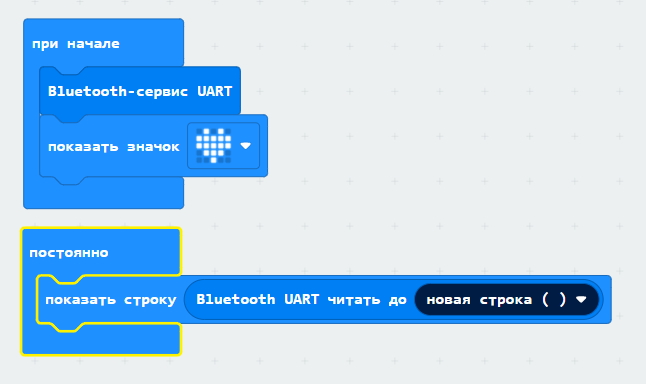
- Перетяните в рабочую область блок «При начале» из секции «Основное».
- Кликните на секцию «Bluetooth», затем на «еще...», возьмите блок «Bluetooth-сервис UART» и вставьте его внутрь блока «При начале».
- Откройте секцию «Основное», возьмите блок «Показать значок» и вставьте его в блок «При начале» под блоком «Bluetooth-сервис UART». Этот значок будет показывать нам, что всё работает исправно.
- Перетяните в рабочую область блок «Постоянно» из секции «Основное».
- Вставьте в блок «Постоянно» блок «Показать строку» из секции «Основное».
- Кликните на секцию «Bluetooth», затем на «ещё...», возьмите блок «Bluetooth UART читать до» и вставьте его в блок «Показать строку».
У вас должно получиться примерно следующее:

Теперь кликните на кнопку «Скачать» слева внизу, чтобы сохранить этот файл на все нужные Micro:bit.
Код для Pixl.js
Код для Pixl.js будет сканировать окружающее пространство на предмет плат Micro:bit (но их название должно начинаться с «BBC»), а затем показывать их в меню. Затем, когда вы выберете в меню нужную Micro:bit, вам нужно будет также выбрать текст для отправки – это создаст соединение и отправит текст.
О том, как подключиться к Pixl.js при помощи IDE Espruino, читайте в этой статье. Скопируйте и вставьте код ниже в правую часть IDE, кликните на кнопку загрузки кода и готово!
// Сканируем и показываем результат сканирования в меню:
function doScan() {
Pixl.menu(); // удаляем меню
Terminal.println("Сканирование...");
NRF.findDevices(function(devs) {
var menu = { "" : {title:"Устройства не найдены"} };
// Добавляем любое устройство,
// чьё название начинается c «BBC»:
devs.forEach(function(dev) {
if (dev.name && dev.name.substr(0,3)=="BBC") {
found = true;
menu[""].title = "-- Connect -- ";
menu[dev.name] = function() {
askForText(dev);
};
}
});
// Добавляем в меню опцию для повторного сканирования:
menu["-> Scan Again"] = function() {
doScan(); // сканируем
};
// Показываем меню:
Pixl.menu(menu);
});
}
// Показываем список текстовых сообщений
// для отправки на платы Micro:bit:
function askForText(dev) {
Pixl.menu({
"":{title:"Which text?"},
"Hello":function() { doConnect(dev,"Hello\n"); },
"Goodbye":function() { doConnect(dev,"Goodbye\n"); },
"A Test":function() { doConnect(dev,"A Test\n"); },
"-> Scan Again":function() { doScan(); },
});
}
/* Подключаемся и отправляем текст (максимум 20 символов).
UART в Micro:bit – это не стандартный сервис Nordic UART,
так что мы не сможем воспользоваться встроенными библиотеками,
и нам придётся всё делать вручную. */
function doConnect(dev, text) {
Pixl.menu(); // удаляем меню
Terminal.println("Подключение...");
var device;
dev.gatt.connect().then(function(d) {
Terminal.println("Подключились! Поиск сервиса");
device = d;
return d.getPrimaryService("6e400001-b5a3-f393-e0a9-e50e24dcca9e");
}).then(function(s) {
Terminal.println("Поиск характеристики");
return s.getCharacteristic("6e400003-b5a3-f393-e0a9-e50e24dcca9e");
}).then(function(c) {
Terminal.println("Отправка");
return c.writeValue(text);
}).then(function() {
device.disconnect();
Terminal.println('Готово!');
setTimeout(function() {
doScan();
}, 2000);
}).catch(function(err) {
print(err);
Terminal.println("Ошибка!");
setTimeout(function() {
doScan();
}, 2000);
if (device) device.disconnect();
});
}
// При инициализации запускаем сканирование:
function onInit() {
doScan();
}
onInit();
Напечатайте save(), чтобы сохранить этот код в долговременную память Pixl.js. В результате он будет автоматически запускаться после перезагрузки и включения после отключения от питания.

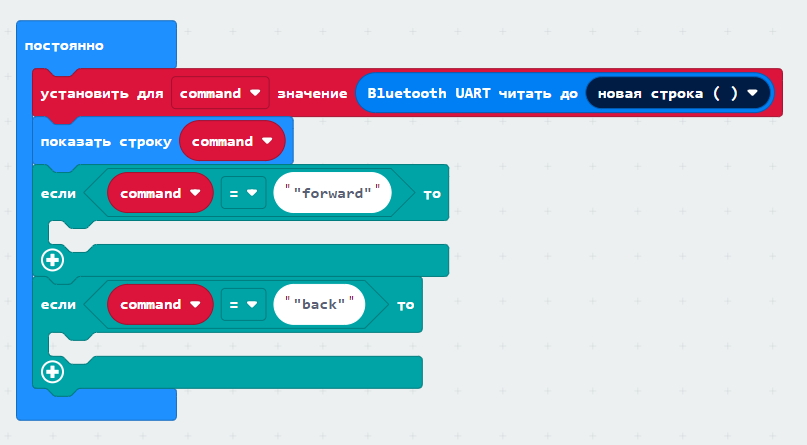
Расширение функционала
Теперь, когда мы можем отправлять текст на Micro:bit, давайте загрузим на Micro:bit код, который будет проверять, не является ли присланный текст командой, и если да, то также выполнять действие, заданное в этой команде. К примеру, с помощью команды «forward» мы можем передвинуть робота Micro:bit вперёд.

См.также
Внешние ссылки