Espruino:Примеры/Слот-машина: различия между версиями
Myagkij (обсуждение | вклад) (Новая страница: «{{Espruino/Панель перехода}} {{Перевод от Сubewriter}} {{Myagkij-редактор}} =<ref>[ www.espruino.com - ]</ref>= <syntaxhighlig...») |
Нет описания правки |
||
| (не показаны 3 промежуточные версии 2 участников) | |||
| Строка 3: | Строка 3: | ||
{{Myagkij-редактор}} | {{Myagkij-редактор}} | ||
=<ref>[ www.espruino.com - ]</ref>= | =Слот-машина<ref>[https://www.espruino.com/Slot+Machine www.espruino.com - Slot Machine]</ref>= | ||
В этом руководстве мы при помощи 4 [[светодиод]]ов создадим примитивную [https://ru.wikipedia.org/wiki/Слот-машина слот-машину]. После нажатия на кнопку каждый [[светодиод]] начнёт ''«крутиться»'' (менять свой цвет), пока не замедлится. | |||
== Нам понадобятся == | |||
* Плата [https://www.espruino.com/Pico Espruino Pico] | |||
* Четыре 5-миллиметровых [[светодиод]]а [https://www.espruino.com/WS2811 WS2811/APA106] | |||
* [https://www.espruino.com/Breadboard Макетная плата] | |||
* Три [[провода-перемычки]] | |||
* [[Конденсатор]] на [[47 мкФ]] (или больше) | |||
== Подсоединение == | |||
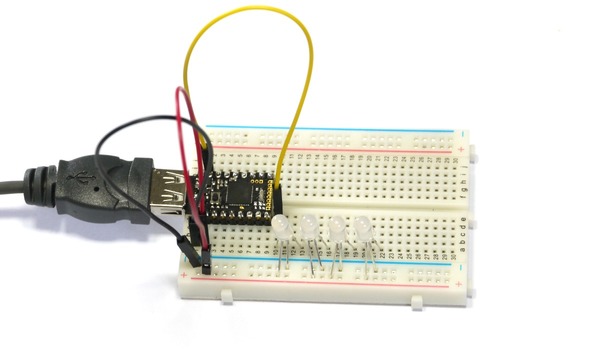
[[File:Slot_Machine_final.jpg|center]] | |||
* Подключите [[Espruino Pico]] к макетной плате так, чтобы [[USB-коннектор]] смотрел влево. | |||
* Один конец чёрного провода-перемычки подключите к самому нижнему левому контакту [[Pico]] ('''GND'''), а другой – к ряду отрицательных контактов на макетной плате (см. фото выше). | |||
* Один конец красного провода-перемычки подключите ко второму контакту [[Pico]] слева внизу ('''5v'''), а другой – к ряду положительных контактов на макетной плате (см. фото выше). | |||
* Один конец жёлтого провода-перемычки подключите ко второму контакту [[Pico]] слева вверху ('''B15'''), а другой – к столбцу контактов справа от [[Pico]]. | |||
* Подключите конденсатор между рядами отрицательных и положительных контактов в нижней части макетной платы. Конденсатор важно подключить правильно (его отрицательный контакт помечен полосой). | |||
Теперь самая сложная часть. Каждый светодиод нужно подключить к '''GND''' и '''VCC''', а контакты для ввода и вывода данных нужно подключить друг к другу. | |||
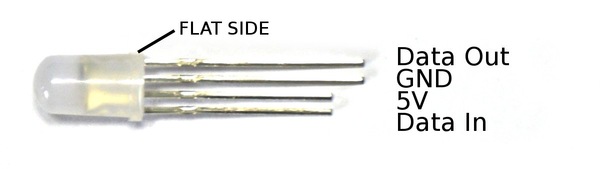
[[File:Slot_Machine_apa106.jpg|center]] | |||
* Возьмите первый светодиод и при помощи фото выше определите, какой из контактов за что отвечает. Держите его так, чтобы пластиковая часть была вверху, а два коротких контакта были слева. Слегка плоская сторона пластиковой части должна быть справа. | |||
* Согните левый и правый контакты (для ввода и вывода данных), соответственно, влево и вправо, а два внутренних контакта подогните в сторону себя (при этом короткий средний контакт нужно согнуть чуть больше). | |||
* Теперь подключите светодиод к макетной плате: | |||
** Самый левый контакт (ввод данных) должен быть подключен к тому же столбцу, к которому подключен жёлтый провод-перемычка. | |||
** Средний левый контакт ('''5V''') должен быть подключен к ряду положительных контактов, помеченных знаком '''«+»'''. | |||
** Средний правый контакт ('''GND''') должен быть подключен к ряду отрицательных контактов, помеченных знаком '''«-»'''. | |||
** Самый правый контакт (вывод данных) должен быть подключен к четвёртому столбцу контактов слева от [[Espruino]]. | |||
* Теперь точно также подключите 3 оставшихся [[светодиод]]а. Единственная разница в том, что самый левый контакт каждого нового светодиода должен быть подключен к тому же столбцу, что и самый правый контакт светодиода до него (то есть таким образом мы создаём цепочку светодиодов, подключая друг к другу контакты для ввода и вывода данных). | |||
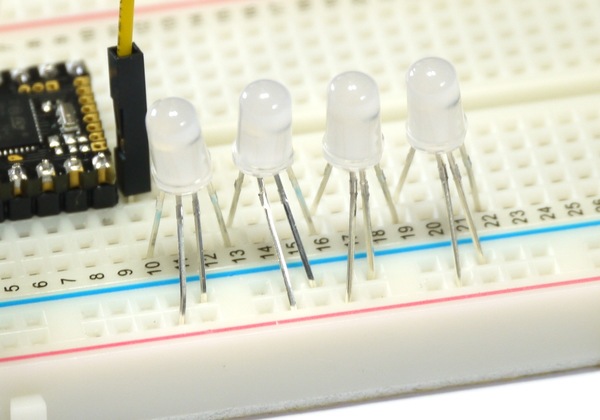
Теперь проверьте, правильно ли всё подключено и не касаются ли контакты светодиодов друг друга (см. фото ниже). Если перепутать контакты для '''5V''' и '''GND''', это может испортить светодиод. | |||
[[File:Slot_Machine_wiring.jpg|center]] | |||
== Код == | |||
Итак, с подключением разобрались. Теперь давайте поэкспериментируем с отправкой данных на светодиоды. Когда вы подключите плату к [[USB]], все 4 [[светодиод]]а должны загореться синим. Если этого не произошло, проверьте, хорошо ли они подключены к макетной плате. | |||
В левую часть [[Web IDE]] вставьте следующее: | |||
<syntaxhighlight lang="javascript"> | |||
var leds = new Uint8ClampedArray(4*3); | |||
SPI2.setup({baud:3200000, mosi:B15}); | |||
function updateLEDs() { SPI2.send4bit(leds, 0b0001, 0b0011); } | |||
updateLEDs(); | |||
</syntaxhighlight> | |||
Это создаст пустой массив данных для 4 [[светодиод]]ов, настроит [[SPI]] и затем отправит данные на [[светодиод]]ы (выключив их). У нас 4 [[светодиод]]а, у каждого из которых есть по байту для красного, зелёного и синего цветов (то есть в целом получается 12 элементов). | |||
Давайте попробуем изменить данные в этом массиве, а затем снова отправить их [[светодиод]]ам: | |||
<syntaxhighlight lang="javascript"> | |||
leds[0] = 255; // 1 светодиод красный | |||
leds[3+1] = 255; // 2 светодиод зелёный | |||
leds[6+2] = 255; // 3 светодиод синий | |||
updateLEDs(); | |||
</syntaxhighlight> | |||
Итак, светодиоды работают, давайте делать слот-машину. Для этого мы создадим класс для каждого её ''«колеса»''. Вставьте код ниже в правую часть [[Web IDE]], а затем кликните на кнопку отправки кода. | |||
<syntaxhighlight lang="javascript"> | |||
var leds = new Uint8ClampedArray(4*3); | |||
SPI2.setup({baud:3200000, mosi:B15}); | |||
function updateLEDs() { SPI2.send4bit(leds, 0b0001, 0b0011); } | |||
function Wheel(ledOffset) { | |||
this.ledOffset = ledOffset; | |||
// Скорость: | |||
this.vel = 0; | |||
// Позиция: | |||
this.pos = Math.random(); | |||
} | |||
// Задаём случайную скорость для «колеса»: | |||
Wheel.prototype.spin = function() { | |||
this.vel = 1+Math.random()*10; | |||
}; | |||
/* С каждым новым шагом анимации | |||
уменьшаем скорость «колеса» и двигаем его вперёд */ | |||
Wheel.prototype.step = function() { | |||
this.vel *= 0.98; | |||
this.pos += this.vel*0.02; | |||
// Делаем так, чтобы позиция всегда была между «0» и «1»: | |||
this.pos -= Math.floor(this.pos); | |||
// Обновляем цвет на один из 6. | |||
// Мы не используем здесь 225, иначе бы мы просто ослепли. | |||
var col = [ | |||
[63,0,0], | |||
[47,47,0], | |||
[0,63,0], | |||
[0,47,47], | |||
[0,0,63], | |||
[47,0,47]][Math.floor(this.pos*6)]; | |||
// Задаём цвет в массиве светодиодов: | |||
leds.set(col, this.ledOffset); | |||
}; | |||
var wheels = [ | |||
new Wheel(0*3), | |||
new Wheel(1*3), | |||
new Wheel(2*3), | |||
new Wheel(3*3), | |||
]; | |||
function step() { | |||
// Обновляем данные о движении | |||
// и настраиваем массив светодиодов: | |||
for (var i in wheels) | |||
wheels[i].step(); | |||
// Отправляем данные светодиодам: | |||
updateLEDs(); | |||
} | |||
function spin() { | |||
for (var i in wheels) | |||
wheels[i].spin(); | |||
} | |||
// Обновляем данные светодиодов 50 раз в секунду: | |||
setInterval(step, 20); | |||
// После нажатия на кнопку запускаем вращение слот-машины! | |||
setWatch(spin, BTN, {repeat:true, edge:"rising", debounce: 100}); | |||
</syntaxhighlight> | </syntaxhighlight> | ||
Теперь вы можете просто нажать на кнопку, и это запустит вращение слот-машины. | |||
=См.также= | =См.также= | ||
=Внешние ссылки= | =Внешние ссылки= | ||
| Строка 19: | Строка 144: | ||
<references /> | <references /> | ||
{{Навигационная таблица/Espruino | {{Навигационная таблица/Портал/Espruino}} | ||
Текущая версия от 06:53, 24 мая 2023
Слот-машина[1]
В этом руководстве мы при помощи 4 светодиодов создадим примитивную слот-машину. После нажатия на кнопку каждый светодиод начнёт «крутиться» (менять свой цвет), пока не замедлится.
Нам понадобятся
- Плата Espruino Pico
- Четыре 5-миллиметровых светодиода WS2811/APA106
- Макетная плата
- Три провода-перемычки
- Конденсатор на 47 мкФ (или больше)
Подсоединение

- Подключите Espruino Pico к макетной плате так, чтобы USB-коннектор смотрел влево.
- Один конец чёрного провода-перемычки подключите к самому нижнему левому контакту Pico (GND), а другой – к ряду отрицательных контактов на макетной плате (см. фото выше).
- Один конец красного провода-перемычки подключите ко второму контакту Pico слева внизу (5v), а другой – к ряду положительных контактов на макетной плате (см. фото выше).
- Один конец жёлтого провода-перемычки подключите ко второму контакту Pico слева вверху (B15), а другой – к столбцу контактов справа от Pico.
- Подключите конденсатор между рядами отрицательных и положительных контактов в нижней части макетной платы. Конденсатор важно подключить правильно (его отрицательный контакт помечен полосой).
Теперь самая сложная часть. Каждый светодиод нужно подключить к GND и VCC, а контакты для ввода и вывода данных нужно подключить друг к другу.

- Возьмите первый светодиод и при помощи фото выше определите, какой из контактов за что отвечает. Держите его так, чтобы пластиковая часть была вверху, а два коротких контакта были слева. Слегка плоская сторона пластиковой части должна быть справа.
- Согните левый и правый контакты (для ввода и вывода данных), соответственно, влево и вправо, а два внутренних контакта подогните в сторону себя (при этом короткий средний контакт нужно согнуть чуть больше).
- Теперь подключите светодиод к макетной плате:
- Самый левый контакт (ввод данных) должен быть подключен к тому же столбцу, к которому подключен жёлтый провод-перемычка.
- Средний левый контакт (5V) должен быть подключен к ряду положительных контактов, помеченных знаком «+».
- Средний правый контакт (GND) должен быть подключен к ряду отрицательных контактов, помеченных знаком «-».
- Самый правый контакт (вывод данных) должен быть подключен к четвёртому столбцу контактов слева от Espruino.
- Теперь точно также подключите 3 оставшихся светодиода. Единственная разница в том, что самый левый контакт каждого нового светодиода должен быть подключен к тому же столбцу, что и самый правый контакт светодиода до него (то есть таким образом мы создаём цепочку светодиодов, подключая друг к другу контакты для ввода и вывода данных).
Теперь проверьте, правильно ли всё подключено и не касаются ли контакты светодиодов друг друга (см. фото ниже). Если перепутать контакты для 5V и GND, это может испортить светодиод.

Код
Итак, с подключением разобрались. Теперь давайте поэкспериментируем с отправкой данных на светодиоды. Когда вы подключите плату к USB, все 4 светодиода должны загореться синим. Если этого не произошло, проверьте, хорошо ли они подключены к макетной плате.
В левую часть Web IDE вставьте следующее:
var leds = new Uint8ClampedArray(4*3);
SPI2.setup({baud:3200000, mosi:B15});
function updateLEDs() { SPI2.send4bit(leds, 0b0001, 0b0011); }
updateLEDs();
Это создаст пустой массив данных для 4 светодиодов, настроит SPI и затем отправит данные на светодиоды (выключив их). У нас 4 светодиода, у каждого из которых есть по байту для красного, зелёного и синего цветов (то есть в целом получается 12 элементов).
Давайте попробуем изменить данные в этом массиве, а затем снова отправить их светодиодам:
leds[0] = 255; // 1 светодиод красный
leds[3+1] = 255; // 2 светодиод зелёный
leds[6+2] = 255; // 3 светодиод синий
updateLEDs();
Итак, светодиоды работают, давайте делать слот-машину. Для этого мы создадим класс для каждого её «колеса». Вставьте код ниже в правую часть Web IDE, а затем кликните на кнопку отправки кода.
var leds = new Uint8ClampedArray(4*3);
SPI2.setup({baud:3200000, mosi:B15});
function updateLEDs() { SPI2.send4bit(leds, 0b0001, 0b0011); }
function Wheel(ledOffset) {
this.ledOffset = ledOffset;
// Скорость:
this.vel = 0;
// Позиция:
this.pos = Math.random();
}
// Задаём случайную скорость для «колеса»:
Wheel.prototype.spin = function() {
this.vel = 1+Math.random()*10;
};
/* С каждым новым шагом анимации
уменьшаем скорость «колеса» и двигаем его вперёд */
Wheel.prototype.step = function() {
this.vel *= 0.98;
this.pos += this.vel*0.02;
// Делаем так, чтобы позиция всегда была между «0» и «1»:
this.pos -= Math.floor(this.pos);
// Обновляем цвет на один из 6.
// Мы не используем здесь 225, иначе бы мы просто ослепли.
var col = [
[63,0,0],
[47,47,0],
[0,63,0],
[0,47,47],
[0,0,63],
[47,0,47]][Math.floor(this.pos*6)];
// Задаём цвет в массиве светодиодов:
leds.set(col, this.ledOffset);
};
var wheels = [
new Wheel(0*3),
new Wheel(1*3),
new Wheel(2*3),
new Wheel(3*3),
];
function step() {
// Обновляем данные о движении
// и настраиваем массив светодиодов:
for (var i in wheels)
wheels[i].step();
// Отправляем данные светодиодам:
updateLEDs();
}
function spin() {
for (var i in wheels)
wheels[i].spin();
}
// Обновляем данные светодиодов 50 раз в секунду:
setInterval(step, 20);
// После нажатия на кнопку запускаем вращение слот-машины!
setWatch(spin, BTN, {repeat:true, edge:"rising", debounce: 100});
Теперь вы можете просто нажать на кнопку, и это запустит вращение слот-машины.
См.также
Внешние ссылки