Espruino:Примеры/Быстрый старт (написание кода)
Быстрый старт (написание кода)[1]
Подключение
Перед тем, как приступать к этому руководству, советуем пройти вот эти два:
В них объясняется, как подключить онлайн-IDE Espruino к своему устройству.
Как работает IDE Espruino?
Подключившись к IDE, обратите внимание на её левую часть – здесь мы можем коммуницировать с устройством напрямую, а вводимые вами команды будут выполняться незамедлительно.
Правая часть IDE – это редактор. По молчанию там задан текстовый режим, но если вам нужен графический режим, кликните на кнопку посередине внизу онлайн-IDE (с символами «</>»). После этого вы можете кликнуть на кнопку загрузки кода посередине экрана ![]() (иконка с направленной верх стрелочкой), чтобы отправить на Espruino код, написанный в правой части IDE.
(иконка с направленной верх стрелочкой), чтобы отправить на Espruino код, написанный в правой части IDE.
В новых версиях IDE Espruino под кнопкой загрузки кода есть иконка с треугольником – нажав на неё, можно быстро выбрать, куда будет сохранён ваш код – более подробно читайте в этом руководстве.
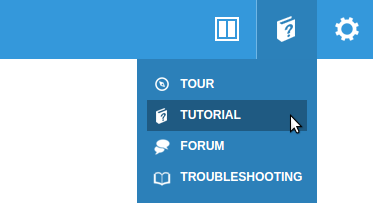
В любой версии IDE Espruino справа вверху есть кнопка с иконкой, на которой изображена книга со знаком вопроса ![]() . Если кликнуть по ней, откроется меню, в который есть пункты:
. Если кликнуть по ней, откроется меню, в который есть пункты:
- Tour – это короткая «экскурсия» по различным элементам IDE Espruino.
- Tutorial – это пошаговое руководство по написанию первого кода для Espruino.

Начинаем писать код!
Теперь давайте напишем несколько команд (и сразу же их выполним). Вы также можете просто скопировать и вставить их в окно терминала.
Впишите код ниже в левую сторону IDE и нажмите ↵ Enter :
1+2
Это должно вернуть =3. Если не вернуло, то это значит, что в терминал уже введён какой-то текст. Нажмите Ctrl + C , чтобы удалить его, и попробуйте снова.
Левая часть IDE работает так, что после печати команды и нажатия ↵ Enter она выполняется немедленно. Перед результатом будет напечатано «=». Если результата нет (например, если вы выполнили функцию, которая не вернула никакого значения), будет напечатано =undefined.
digitalWrite(LED1,1)
Не забывайте про заглавные символы – JavaScript (а следом за ним и Espruino) чувствителен к верхнему регистру, поэтому, например, digitalwrite() работать не будет, а digitalWrite() – будет.
Выдало ошибку Uncaught ReferenceError: "LED1" is not defined («LED1» не был задан)? Если да, то вы, возможно, используете неофициальную плату (где конструкция LED1 всегда задана по умолчанию). Впрочем, вы всегда можете привязать светодиод к контакту при помощи var LED1 = название_вашего_контакта и спокойно продолжать дальше.
Если всё нормально, будет показано =undefined, но LED1 на плате всё равно должен загореться. Это позволяет вам задать напряжение, идущее от процессора («1» – это 3.3 вольта, а «0» – это 0 вольт). Вместо LED1 можно использовать любое другое название контакта – вроде A1 и B5. Названия контактов можно посмотреть в схеме в разделе «Распиновка» в ознакомительной статье, соответствующей вашему Espruino-устройству.
Теперь нажмите на стрелочку «Вверх» на клавиатуре. Это покажет команду, которую вы запускали в прошлый раз – то есть это снова будет текст digitalWrite(LED1,1). Теперь несколько раз нажмите на стрелочку «Влево» (на клавиатуре), пока курсор не дойдёт до цифры «1», нажмите ← Backspace , а затем «0». У вас должно получиться примерно следующее:
digitalWrite(LED1,0)
Теперь переместите курсор обратно к концу строчки (при помощи стрелочки «вправо» или клавиши End ) и нажмите ↵ Enter , чтобы выполнить эту команду (это должно выключить светодиод). Если нажать ↵ Enter перед тем, как курсор окажется в конце строки, это не выполнит команду, а разобьёт её на две строчки (чтобы снова её соединить, просто нажмите ← Backspace ).
Для следующего примера нам надо создать переменную. Напечатайте следующее:
var on = false
Теперь нажмите ↵ Enter – это создаст новую переменную под названием on и задаст в ней булево значение false.
Теперь мы можем написать функцию. Напечатайте следующее:
function toggle() {
on = !on;
digitalWrite(LED1, on);
}
Если нажать ↵ Enter после написания первой строчки, команда выполнена не будет – вместо этого Espruino просто создаст новую строчку, потому что в коде есть незакрытая скобка. Если вы привыкли задавать функции без открытой скобки в конце строки, то ваша функция будет выполнена немедленно, что нежелательно (если вам очень хочется поместить скобки на новую строчку, нажмите Alt + ↵ Enter в конце строки function toggle(), но мы так делать не рекомендуем).
Но что, если вы создали новую строчку по ошибке? Просто нажмите ← Backspace . Или, если вы запутались и просто хотите начать сначала, нажмите Ctrl + C – это удалит написанный вами текст.
После того, как вы написали последнюю строчку и нажали ↵ Enter , в терминале будет показан текст =function () { ... }. Это значит, что ваша функция (под названием toogle() была задана). Хорошо, и что она делает? В переменной on хранится значение true или false. Команда on = !on; превращает значение true в false, а false – в true. Или более простыми словами: если представить, что «=» – это «становится», а «!» – это «не», мы получаем фразу вроде on становится не on.
Следующая строчка берёт изменённое значение переменной on (true или false), а затем применяет его к заданному цифровому контакту (в нашем случае – к контакту, к которому подключен светодиод LED1). То есть, при каждом использовании функции toogle() значение в переменной on будет переключаться между true и false, в соответствии с чем будет включаться или выключаться светодиод LED1.
Теперь давайте попробуем эту функцию. Впишите в левую часть IDE код ниже и нажмите ↵ Enter :
toggle()
Если хотите запустить её снова, просто нажмите клавишу со стрелочкой «Вверх» (чтобы найти эту команду в истории команд), а затем ↵ Enter . При каждом запуске этой функции светодиод будет менять своё состояние со включенного на выключенное и наоборот.
Теперь напечатайте:
var i = setInterval(toggle, 500)
Это будет вызывать функцию toogle() каждые 500 мс (т.е. дважды в секунду), так что светодиод начнёт моргать. Новая переменная i (которая была задана с помощью var) – это указатель на созданный нами таймер, он пригодится нам чуть позже.
Но что если нам надо отредактировать функцию toogle()? Во-первых, давайте проверим, имеет ли вообще смысл то, что мы собираемся сделать.
Напечатайте:
LED2
Если вам выдало ошибку Uncaught ReferenceError: "LED2" is not defined, то это значит, что у вашего устройства только один светодиод. Если так, то можете пропустить ниже моменты, где используется LED2.
Напечатайте:
edit('toggle')
В терминале должна появиться заданная вами функция toogle() – можете начинать её редактировать. Режим редактирования функции можно включить и по-другому. Нажимайте на клавишу «Вверх», пока не вернётесь к команде, с помощью которой задавали функцию toogle(). Теперь просто переместите курсор назад с помощью клавиши «Влево» и начинайте редактировать функцию. После третьей строчки добавьте ещё одну строчку, чтобы функция стала выглядеть вот так (чтобы добавить новую строчку после digitalWrite(), переместите курсор в конец третьей строчки и нажмите на ↵ Enter ):
function toggle() {
on = !on;
digitalWrite(LED1, on);
digitalWrite(LED2, !on);
}
Теперь переместите курсор в конец самой последней строчки функции при помощи клавиш со стрелочками (или нажмите Page Down ) и нажмите ↵ Enter . Это выполнит команду, которая переопределит нашу функцию – теперь будет загораться светодиод LED1, потом LED2, потом LED1 и так далее.
Теперь мы можем изменить скорость мигания светодиодов при помощи следующей команды:
changeInterval(i, 200)
Это то же самое, как если бы мы вначале вызвали var i = setInterval(toggle, 200) – теперь toogle() будет вызываться каждые 200 мс (5 раз в секунду).
А если вы хотите, чтобы светодиоды перестали мигать, просто напечатайте это:
clearInterval(i)
Обратите внимание, что если вы просто напечатаете clearInterval() безо всяких аргументов, это удалит все активные интервалы.
Если вы хотите начать полностью с чистого листа, удалив всё, что сделали раньше, просто напечатайте:
reset()
Это выполнит сброс платы. Кроме того, Espruino можно сбросить, нажав на кнопку сброса на плате (если у неё есть такая кнопка). Но мы так делать не рекомендуем, на большинстве плат это также сбросит USB/Bluetooth-соединение, так что вам также, возможно, нужно будет перезапустить терминал, а в некоторых случаях – даже отключить и снова подключить устройство.
Если отключить Espruino-устройство от питания или сбросить его при помощи кнопки сброса, это сотрёт весь код, который вы написали. Чтобы не допустить этого и сохранить текущее состояние Espruino, воспользуйтесь командой save() (более подробно об этом читайте тут).
Команда save() сохраняет текущее состояние контактов и периферийных устройств Espruino, а также все ваши функции, переменные, прерывания и таймеры. Впрочем, команды, которые вы напечатали ранее, повторно выполнены не будут. Поэтому, если вы хотите, чтобы при запуске Espruino выполнялся какой-то код (например, вам нужно инициализировать какое-то внешнее устройство вроде LCD-дисплея), то можете воспользоваться для этого событием init() на объекте E. Например, код ниже при каждом новом запуске Espruino будет включать сначала красный, а потом зелёный светодиод.
E.on('init', function() {
digitalWrite([LED1,LED2], 2);
setTimeout("digitalWrite([LED1,LED2], 1);", 1000);
setTimeout("digitalWrite([LED1,LED2], 0);", 2000);
});
В коде выше используется несколько новых функций Espruino, о которых мы ещё не рассказывали:
- В аргументе digitalWrite() можно задать массив контактов (как и в digitalRead()). Задаваемые таким образом значения будут восприниматься как двоичные данные, где самый младший бит будет самым правым контактом в массиве и так далее.
- Если задать в аргументе функции setTimeout() или setInterval() строку, она будет воспринята как функция и выполнена через определённый промежуток времени.
Если вы загрузили на Espruino какой-то, как выяснилось, неработающий код, не волнуйтесь – восстановление делается очень просто. Просто загляните в эту статью.
Теперь вы должны более-менее понимать, как писать код для Espruino. Поэтому:
- Взгляните на ознакомительную статью по вашей плате – она содержит более подробную информацию о вашей плате, а также ссылки на руководства, соответствующие вашему устройству:
- Espruino Pico
- Espruino WiFi
- Espruino Original
- Puck.js
- Pixl.js
- MDBT42Q
- У вас какая-то другая плата? Поищите её тут.
- Взгляните на руководства и справочник по языку.
- Ознакомьтесь со статьёй о модулях, чтобы узнать, какие библиотеки доступны для вашего устройства.
- Узнайте, как пользоваться более продвинутыми функциями онлайн-IDE Espruino.
- Узнайте о других способах программирования Espruino.
- Можете воспользоваться [поиском по всей документации Espruino.
- Если у вас есть вопрос, можете задать его на форуме.
См.также
Внешние ссылки