Espruino:Примеры/Датчик вибрации с помощью Espruino Pico
Датчик вибрации с помощью Espruino Pico[1]
В этом руководстве мы подключим к Espruino детектор вибрации, с помощью которого будем определять движения. Мы также разберём, как обрабатывать «шумные» данные, генерируемые детектором вибрации.
Нам понадобятся
Подсоединение

Датчик вибрации – это простой переключатель. Мы подключим один его контакт к 3.3 вольтам, а другой – к входному контакту Espruino (в нашем случае B3). Обычно в таких случаях к контакту B3 также подключают резистор, чтобы притянуть его к 0 вольт, когда он находится в разомкнутом состоянии, но в Espruino уже есть резисторы, которые можно включить программно.
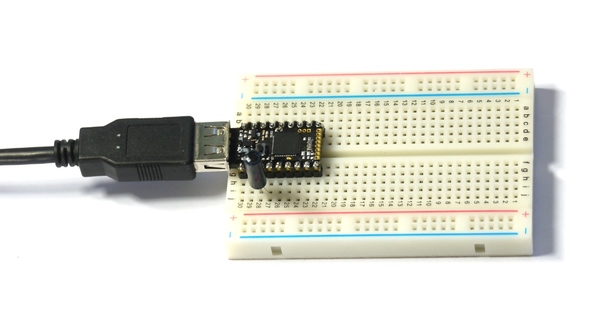
- Возьмите плату Pico и поместите её на макетную плату так, чтобы её USB-коннектор смотрел влево.
- Просто воткните ножки датчика вибрации в третье и четвёртое отверстия слева на макетной плате снизу от Espruino. Какую ножку куда вставлять – неважно. Будьте осторожны, потому что одна из ножек очень хрупкая и легко гнётся.
Код
Теперь нам надо лишь включить стягивающий резистор и запрограммировать ответ на обнаружение входящих данных (мы переключим состояние красного светодиода). Вставьте код ниже в правую часть Web IDE и нажмите на кнопку загрузки кода:
pinMode(B3,"input_pulldown"); // включаем стягивающий резистор
var on = false;
function shaken() {
on = !on; // переключаем между «вкл» и «выкл»
digitalWrite(LED1, on);
}
// Следим за контактом B3 на предмет вибраций:
setWatch(shaken, B3, {repeat:true, edge:"rising"});
Теперь осторожно поднимите макетную плату и стукните ею по столу. В результате на плате должен начать мигать красный светодиод.
Хорошо, но почему светодиод не меняет своё состояние лишь единожды? Дело в том, что датчик вибрации – это по сути просто пружина, которая касается контакта при тряске, и она касается его не один раз, а вихляет туда-сюда и трогает его несколько раз подряд.
Как это исправить? Если бы у нас была кнопка, а не датчик вибрации, то мы могли бы воспользоваться свойством debounce в аргументе options функции setWatch(), чтобы устранить этот дребезг. Но датчик вибрации, в отличие от кнопки, большую часть времени находится в разомкнутом состоянии и замыкает лишь на короткое мгновение. Поэтому мы вместо этого добавим таймаут:
pinMode(B3,"input_pulldown"); // включаем стягивающий резистор
var on = false;
function shaken() {
if (on) return; // если таймаут не истёк, игнорируем это
// В противном случае включаем светодиод:
on = true;
digitalWrite(LED1, on);
// Теперь задаём таймаут на выключение светодиода
// через 200 мс, т.е. через 1/5 секунды:
setTimeout(function() {
on = false;
digitalWrite(LED1, on);
}, 200);
}
// Теперь следим за контактом B3 на предмет вибраций:
setWatch(shaken, B3, {repeat:true, edge:"rising"});
Теперь, если потрясти плату, светодиод загорится на 1/2 секунды, что даёт нам больше контроля над ситуацией. По сути, мы даже можем использовать это для подсчёта количества трясок:
pinMode(B3,"input_pulldown"); // включаем стягивающий резистор
var on = false;
var shakes = 0;
function shaken() {
if (on) return; // если таймаут не истёк, игнорируем это
// В противном случае включаем светодиод:
on = true;
digitalWrite(LED1, on);
// Считаем количество трясок:
shakes++;
console.log("Потрясло "+shakes+" раз");
// Теперь задаём таймаут на выключение светодиода
// через 200 мс, т.е. через 1/5 секунды:
setTimeout(function() {
on = false;
digitalWrite(LED1, on);
}, 200);
}
// Теперь следим за контактом B3 на предмет вибраций:
setWatch(shaken, B3, {repeat:true, edge:"rising"});
См.также
Внешние ссылки