Espruino:Примеры/Домашний компьютер на базе Espruino
Домашний компьютер на базе Espruino[1]
Многие из нас учились программировать на компьютерах ZX Spectrum, Commodore 64, BBC Micro и так далее. Управление ими осуществляется прямо из командной строки, что вдохновляло многих пользователей на интересные эксперименты.
В этом руководстве я расскажу, как всего за несколько часов сделать собственный JavaScript-компьютер на базе Espruino и с выводом картинки через VGA-кабель.
По этой ссылке можно найти похожее руководство, но там видео выводится на Pixl.js.
Нам понадобятся
- Плата Espruino Pico
- Кусок пластика или дерева (он будет служить основой)
- Макетная плата
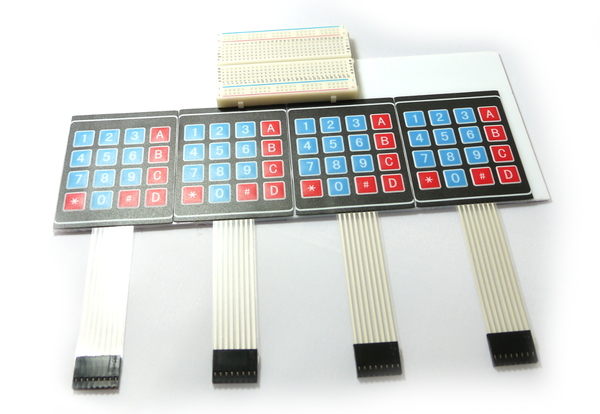
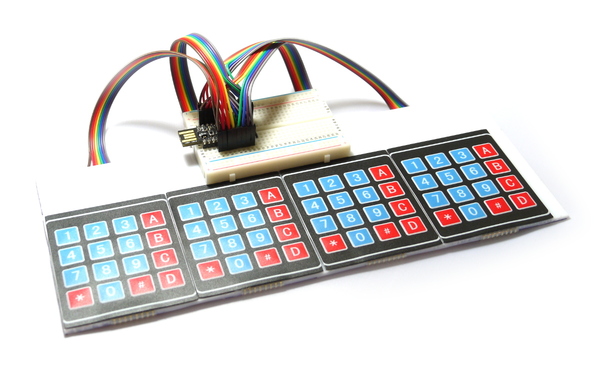
- 4 кнопочные панели 4x4
- Много стикеров
- 40 соединительных DuPont-кабелей типа «папа-папа». Кабели с многоцветными проводами существенно облегчат подключение компонентов – так проще понять, что куда подключено
Подсоединение
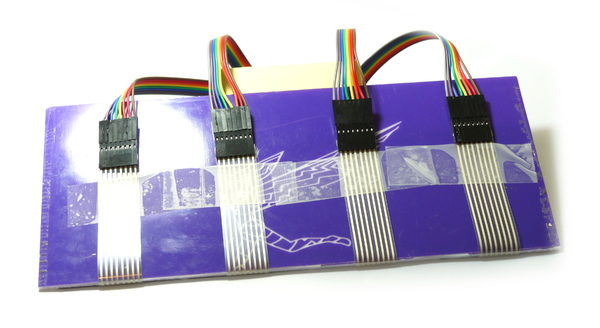
- Приклейте к основе 4 кнопочные панели в один ряд (у них клейкая задняя сторона). Возможно, их надо будет чуть обрезать по краям, но слишком увлекайтесь, чтобы случайно не отрезать какие-нибудь контакты.
- Приклейте макетную плату к центральной части основы (у макетной платы тоже клейкая обратная сторона).

- Разделите DuPont-кабель на 4 кабеля по 8 проводов в каждом. Сделайте так, чтобы порядок цветов у всех получившихся кабелей был одинаковым.
- Подключите эти кабели к кабелям, идущим от кнопочных панелей, не забывая про порядок цветов.
- Подогните кабели, идущие от кнопочных панелей, под нижнюю сторону основы. Затем приклейте их к основе скотчем. Также можно прикрепить к нижней части опоры маленькие ножки, чтобы провода не сгибались слишком сильно.

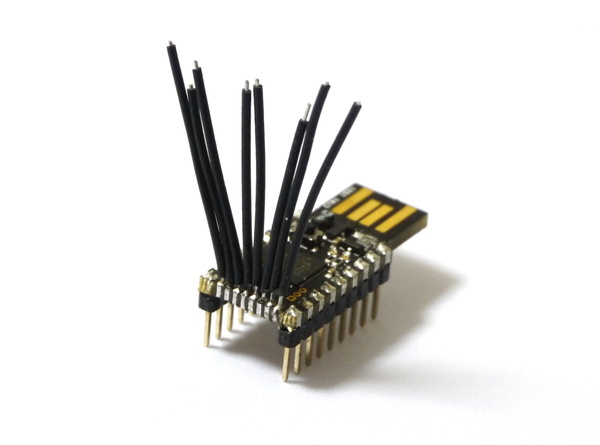
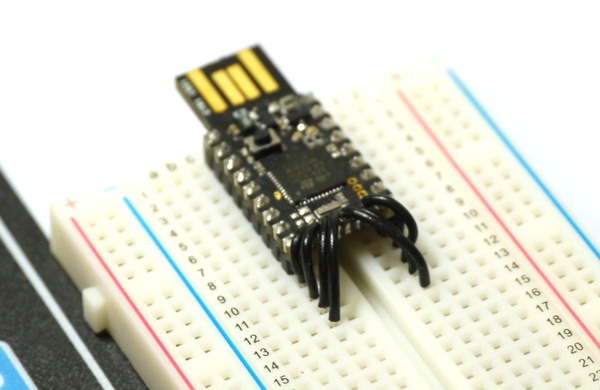
- Теперь нам нужен дополнительный ряд из 8 маленьких (0.05 дюйма) контактов на Espruino Pico. Возьмите несколько проводов с однопроволочными жилами и припаяйте их к этим контактам. Убедитесь, что они не касаются друг друга!

- Подключите Espruino Pico к левой части макетной платы и обрежьте 8 проводов, которые подключили в шаге выше (см. картинку ниже).

- Теперь нам надо подключить клавиатуру. Сделайте это согласно инструкциям ниже – слева направо. Не забывайте сверяться с цветами проводов на фото.
- Первые 4 провода первой панели -> B6, B5, B4, B3
- Вторые 4 провода первой панели -> B9, B8, A8, B7
- Первые 4 провода второй панели -> B6, B5, B4, B3
- Вторые 4 провода второй панели -> A4, A3, A2, A1
- Первые 4 провода третьей панели -> B10, B13, B14, B15
- Вторые 4 провода третьей панели -> B9, B8, A8, B7
- Первые 4 провода четвёртой панели -> B10, B13, B14, B15
- Вторые 4 провода четвёртой панели -> A4, A3, A2, A1

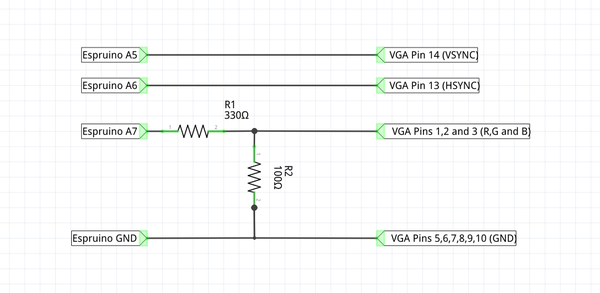
- Теперь подключите контакты VGA-кабеля как показано на схеме ниже. Более подробно читайте в этой статье.

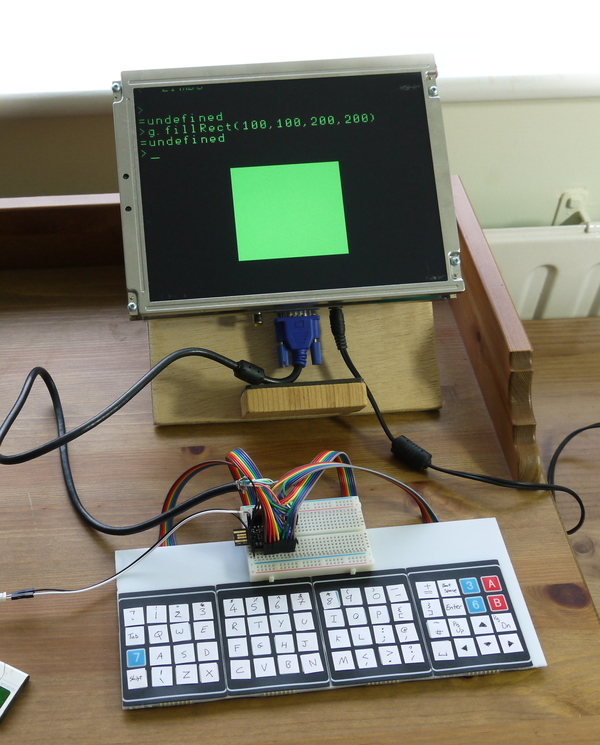
- Наклейте на кнопки наклейки как показано на фото ниже. Если вы не из Великобритании, то вам, наверно лучше сделать свою раскладку (т.е. по своему расклеить наклейки), но в этом случае вам также надо будет модифицировать KEYMAP-переменные в коде ниже.

Код
Убедитесь, что на вашу Espruino Pico установлена прошивка последней версии!
Вставьте код ниже в правую часть Web IDE, кликните на кнопку загрузки кода, и когда код загрузится, впишите save() в левой части Web IDE.
Чтобы полноценно использовать этот компьютер, его нужно запитать не от компьютерного источника питания, а от батареи или зарядного устройства для телефона.
// Контакты, к которым подключена клавиатура:
var KEYROW = [B10,B13,B14,B15, B6,B5,B4,B3];
var KEYCOL = [A4,A3,A2,A1, B9,B8,A8,B7];
// Раскладка клавиатуры:
var KEYMAPLOWER = [
"`1234567890-=\x08",
"\tqwertyuiop[]\n",
"\0asdfghjkl;'#\x84\x82\x85",
"\x01\\zxcvbnm,./ \x80\x83\x81",
];
var KEYMAPUPPER = [
"¬!\"£$%^&*()_+\x08",
"\tQWERTYUIOP{}\n",
"\0ASDFGHJKL:@~\x84\x82\x85",
"\x01|ZXCVBNM<>? \x80\x83\x81",
];
/* Если символ раскладки >=128, вычитаем 128
и ищем в этом массиве код для клавиши,
состоящей из нескольких символов */
var KEYEXTRA = [
String.fromCharCode(27,91,68), // 0x80 влево
String.fromCharCode(27,91,67), // 0x81 вправо
String.fromCharCode(27,91,65), // 0x82 вверх
String.fromCharCode(27,91,66), // 0x83 вниз
String.fromCharCode(27,91,53,126), // 0x84 страница вверх
String.fromCharCode(27,91,54,126), // 0x85 страница вниз
];
// Состояние клавиши Shift:
var hasShift = false;
function setShift(s) {
hasShift = s;
digitalWrite(LED1, s);
}
// Преобразовываем клавишу в последовательность символов
// и отправляем её в Loopback (в консоль):
function handleKeyPress(e) {
var kx = e>>3;
var ky = e&7;
if (ky>3) { // превращаем клавиатуру
// в один длинный ряд клавиш
kx+=8;
ky-=4;
}
var key = hasShift ? KEYMAPUPPER[ky][kx] : KEYMAPLOWER[ky][kx];
if (key=="\x01") {
setShift(!hasShift);
} else {
setShift(false);
if (key && key.length) {
if (key.charCodeAt(0)>127)
key = KEYEXTRA[key.charCodeAt(0)-128];
//USB.write(JSON.stringify(key)+"\r\n"); // отладка
LoopbackB.write(key);
}
}
}
var term; // терминал
var g; // графика
function onInit() {
// Настраиваем клавиатуру:
require("KeyPad").connect(KEYROW, KEYCOL, handleKeyPress);
// Запускаем вывод видео:
g = require('tv').setup({ type : "vga",
video : A7,
hsync : A6,
vsync : A5,
width : 320,
height : 240,
repeat : 2, // то, сколько раз
// будет повторяться каждая строчка
});
// Используем более крупный шрифт,
// чем шрифт по умолчанию:
require("Font8x12").add(Graphics);
g.setFont8x12();
// Настраиваем терминал:
term = require("VT100").connect(g, {
charWidth : 8,
charHeight : 12,
marginTop : 10, // возможно, этот показатель
// нужно будет подправить
// (зависит от монитора)
marginLeft : 20,
marginBottom : 16
});
// Берём у Espruino символы
// и отправляем их в терминал VT100:
LoopbackB.on('data',function(e){
for (var i in e) term.char(e[i]);
});
// Копируем в LoopBackB символы, пришедшие через USB:
USB.on('data',function(e){ LoopbackB.write(e); });
// Теперь отправляем консоль в Loopback:
LoopbackA.setConsole();
}
Использование
Теперь, когда всё настроено и работает, имейте в виду следующее:
- Клавиатура умеет определять только одно нажатие одновременно. Нажатие на ⇧ Shift включает верхний регистр (в результате на плате загорается светодиод-индикатор), но если вы продолжите печатать, это снова включит нижний регистр. Одновременное зажатие ⇧ Shift и нажатие на клавишу нужной буквы не сработает.
- Тем, кто привык к обычной клавиатуре, печатать будет довольно проблематично, так что советуем почаще использовать автозаполнение при помощи клавиши Tab (слева).
- Графику на экране можно рисовать при помощи методов, вызываемых на переменной g – например, g.fillRect(20,20,40,40) или g.clear().
- Функция reset() выполнит сброс всего, удалив даже код, который был загружен на Pico для управления клавиатурой. Чтобы избежать этого, зайдите в настройки Web IDE (для этого кликните на иконку шестерёнки справа вверху), выберите меню Communications, найдите там пункт Save on send, выберите в нём опцию Direct to Flash (execute code at boot, even after ‘reset()’) – USE WITH CARE и снова загрузите код на Pico.
См.также
Внешние ссылки