Espruino:Примеры/Игра «Опасные провода» за 5 минут
Игра «Опасные провода» за 5 минут[1]
В этом руководстве мы создадим мини-версию игры «Опасные провода». Её суть заключается в том, чтобы провести кольцо вдоль провода, не касаясь его – в противном случае включится тревога.
Наш проект будет сделан на базе платы Espruino Pico – с её помощью мы будем генерировать звуки, мигать светодиодами и подсчитывать то, сколько раз кольцо дотронулось до провода.
Нам понадобятся
- Плата Espruino Pico
- LCD-дисплей Nokia 5110
- Динамик
- Макетная плата
- Кабель с однопроволочной жилой (толщиной около 0.6 мм)
Подсоединение

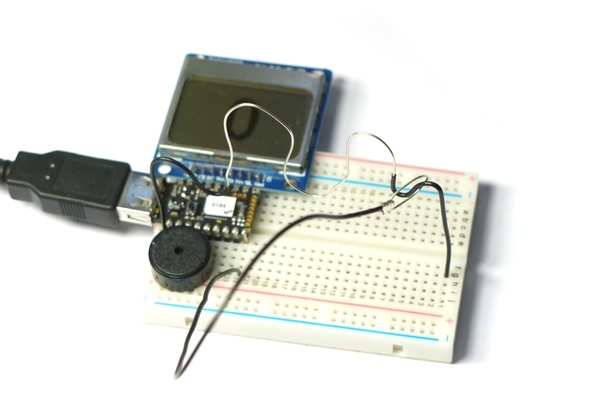
Подключение компонентов друг к другу выполняется очень просто – см. фото выше:
- Поместите Espruino Pico на макетную плату как можно выше и так, чтобы USB-коннектор смотрел влево.
- Поместите LCD-дисплей прямо над Pico и выровняйте контакты дисплея по правому контакту Pico – так, чтобы самый левый контакт Pico (тот, что ближе всего к USB-коннектору) не был подключен ни к чему.
- Поместите пьезодинамик под Espruino Pico, чтобы один из его контактов был подключен как можно левее (чтобы другой контакт был подключен к B4).
- Возьмите 20-сантиметровый кабель с однопроволочной жилой и зачистите его до провода: с одной стороны на 5 см, а с другой – на 0.5 см. Длинный зачищенный конец согните в кольцо и закрепите, обмотав вокруг провода, а короткий зачищенный конец вставьте в макетную плату, чтобы он был подключен к контакту A8 на Espruino Pico.
- Возьмите 30-сантиметровый кабель с однопроволочной жилой и зачистите 20 сантиметров в середине. Это можно сделать ножом (но будьте аккуратны) или же вообще стянуть всю изоляцию, а затем снова одеть её с обоих концов провода.
- Зачистите по 0.5 см с обоих концов кабеля и согните его змейкой как хотите (не увлекайтесь в зачистке, потому что изоляция на обоих сторонах провода нужна для того, чтобы рука могла отдохнуть в начале и конце игры).
- Просуньте кабель-змейку в кольцо, а затем подключите один конец змейки к нижнему левому контакту Pico (GND), а другой – к самому правому контактному ряду макетной платы, где он не будет подключен ни к чему.
Вот и всё!
Код
Теперь просто скопируйте код ниже в правую часть Web IDE и кликните на кнопку загрузки кода. То, как работает этот код, объясняется в комментариях.
A5.write(0); // контакт GND LCD-дисплея
A7.write(1); // контакт VCC LCD-дисплея
var LOOP = A8; // контакт, к которому подключено кольцо
var SPEAKER = B4; // контакт, к которому подключен динамик
var g; // графика на LCD-дисплее
var score = 0; // текущее количество баллов
function drawScore() {
g.clear();
// Рисуем баллы:
g.setFontVector(40);
g.drawString(score,(g.getWidth()-g.stringWidth(score))/2,0);
// Отправляем графику на дисплей:
g.flip();
}
// Мигаем светодиодом и издаём звук,
// а после этого запускаем функцию обратного вызова:
function hasHit(callback) {
// Увеличиваем количество баллов...
score++;
var i = 1;
// Здесь издаём писк и мигаем светодиодом:
function siren() {
if (i>7) {
clearInterval(interval);
digitalWrite(LED1, 0); // выключаем светодиод
// Задаем нормальные цвета для LCD-дисплея:
g.setColor(1);
g.setBgColor(0);
// Выключаем писк:
digitalRead(SPEAKER);
callback();
return;
}
// Каждый раз, когда кольцо касается провода...
if (i&1) {
digitalWrite(LED1, 1); // включаем красный светодиод
// Задаём инвертированные цвета на LCD-дисплее:
g.setColor(0);
g.setBgColor(1);
// Издаём высокочастотный писк:
analogWrite(SPEAKER, 0.5, {freq:1000});
} else {
digitalWrite(LED1, 0); // выключаем красный светодиод
// Задаём нормальные цвета на LCD-дисплее:
g.setColor(1);
g.setBgColor(0);
// Издаём низкочастотный писк:
analogWrite(SPEAKER, 0.5, {freq:700});
}
// Рисуем на LCD-дисплее текст «Hit!»:
g.clear();
g.setFontVector(40);
g.drawString("Hit!",(g.getWidth()-g.stringWidth("Hit!"))/2,0);
g.flip();
i++;
}
// Периодически вызываем функцию siren().
// Также один раз вызываем её сразу в самом начале.
var interval = setInterval(siren, 300);
siren();
}
function onInit() {
// Настраиваем SPI для LCD-дисплея:
var spi = new SPI();
spi.setup({ sck:B1, mosi:B10 });
// Инициализируем LCD-дисплей:
g = require("PCD8544").connect(spi,B13,B14,B15, function() {
// После инициализации рисуем баллы и начинаем:
drawScore();
startWatchingLoop();
});
}
// Включаем подтягивающий резистор на контакте,
// к которому подключено кольцо, чтобы когда оно коснётся провода
// (который подключен к GND), его притянуло к значению «0»:
pinMode(LOOP, "input_pullup");
// Этот код «следит» за кольцом,
// чтобы уловить момент, когда оно коснётся провода:
var loopWatch;
function startWatchingLoop() {
// Во-первых, нам надо убедиться,
// что мы не установили за кольцом двойную слежку:
if (loopWatch) clearWatch(loopWatch);
loopWatch = setWatch(function() {
loopWatch = undefined;
// При обнаружении касания
// начинаем мигать светодиодами и издавать звуки:
hasHit(function() {
// После этого увеличиваем счётчик баллов
// и снова начинаем следить за кольцом:
drawScore();
startWatchingLoop();
});
}, LOOP, { repeat: false, edge: "falling" });
}
// После нажатия на кнопку выполняем сброс игры:
setWatch(function() {
clearInterval();
digitalRead(SPEAKER); // выключаем динамик
score = 0;
drawScore();
startWatchingLoop();
}, BTN, { repeat: true, edge: "rising", debounce: 50 });
// Наконец, запускаем всё:
onInit();
То есть теперь, если во время игры кольцо коснётся провода, зазвучит сирена, а количество баллов на экране увеличится. Чтобы сбросить счётчик до «0», просто нажмите на кнопку.
См.также
Внешние ссылки