Espruino:Примеры/Измеритель напряжения и силы тока
Измеритель напряжения и силы тока [1]

Иногда (особенно при разработке проектов, питаемых от батареи) очень полезно иметь возможность видеть, сколько энергии использует ваше устройство – и в текущий момент, и в течение некоторого промежутка времени.
Порой для этого достаточно мультиметра или чего-то более узконаправленного вроде PPK от Nordic, но в то же время всегда хорошо иметь под рукой инструмент, который «просто работает» (некоторые мультиметры дают ненадежные результаты).
В этом руководстве я как раз расскажу вам, как сделать такой измерительный инструмент при помощи Pixl.js. Его точность будет составлять около 10 мкА, что отлично подходит для тестирования других Espruino-устройств.
Вам понадобятся
- Обычный или многоцветный Pixl.js
- Микросхема для измерения силы тока и напряжения INA226
- Большой конденсатор (220 мкФ или больше)
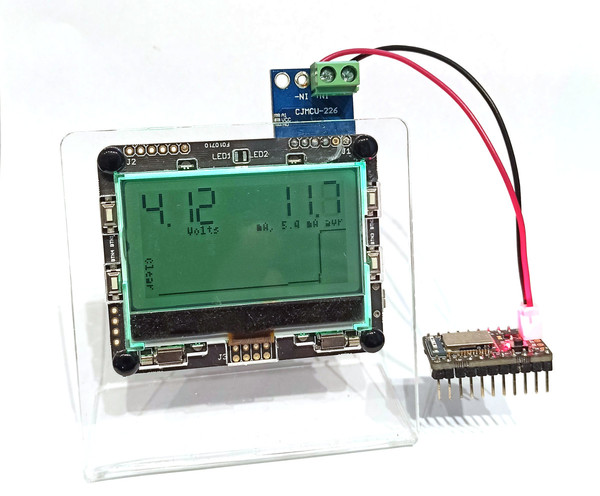
На фото выше используется многоцветный Pixl.js, поскольку в него встроены литий-полимерная батарея и зарядное устройство, что позволяет не ковыряться с питанием, а просто включить устройство и начать делать проект.
Подсоединение
Подключите INA226 как показано в таблице ниже:
| INA226 | Pixl.js |
|---|---|
| VCC | 3.3v |
| GND | GND |
| SDA | A0 (но это может быть любой GPIO-контакт) |
| SCL | A1 (но это может быть любой GPIO-контакт) |
| ALE | A2 (но это может быть любой GPIO-контакт) |
| VBS | IN- |
| IN- | Источник напряжения (см. ниже) |
| IN+ | Не подключен |
Теперь подключите устройство, которое надо запитать, к большим терминалам GND и IN+ в верхней части INA226. Чтобы упростить подключение, я использую клеммник и JST-коннектор.
Я бы также порекомендовал подключить между контактами GND и IN+ большой конденсатор (на 220 мкФ или выше). Это выровняет все перепады напряжения, которым может подвергнуться ваше устройство, что позволяет получить более аккуратные данные.
Кроме того, контакт IN- должен быть подключен к источнику напряжения, которым вы планируете питать устройство.
- Если вы планируете использовать это на чём-то вроде Puck.js, я бы порекомендовал 3.3v.
- В противном случае устройства со встроенным регулятором напряжения могут воспользоваться Vin-контактом Pixl.js, который дает 5 вольт, или питанием от литий-ионной батареи (которая у многоцветного Pixl.js встроенная).
Я также добавил в проект переключатель, чтобы у меня была возможность переключаться между 3.3-вольтовым питанием и литий-полимерной батареей (около 4 вольт). В этом случае вам нужно быть осторожнее и переключаться только тогда, когда устройство выключено, поскольку переключение с литий-полимерной батареи на 3.3-вольтовое напряжение заставляет конденсатор на IN+ разрядиться в 3.3-вольтвую шину.
От чего зависит измеряемый диапазон
Большинство модулей INA226 оснащены шунтирующим сопротивлением на 0.1 Ом.
В большинстве случаев это нормально, но это также значит, что из-за этого модуль чуть хуже измеряет очень маленькие величины. Я отпаял этот резистор и заменил его на 1-омовый резистор (это снижает максимальную планку измеряемого диапазона, но улучшает точность при измерении более маленьких показателей).
Если вы не хотите отпаивать резистор, просто поменяйте строчку shunt:1 на shunt:0.1.
Код
// Только для многоцветного Pixl.js (настройка подсветки):
var NC = require("nodeconfeu2018");
function bl(R,G,B) {
NC.backlight([B,G,R,B,G,R,B,G,R,B,G,R]);
}
bl(10,20,0);
// Для всех устройств.
// Показываем сообщение о загрузке.
E.showMessage("Загрузка...");
require("Font7x11Numeric7Seg").add(Graphics);
// Настраиваем I2C.
var i2c = new I2C();
i2c.setup({sda:A0, scl:A1});
var IRQ = A2;
// Инициализируем INA226.
var INA226 = require("INA226");
var ina = new INA226(i2c, {
average:512, // то, сколько отсчетов будет использовано
// для расчёта среднего значения
// (1024 – это около 1 считывания в секунду)
shunt:1, // значение шунтирующего сопротивления
maxCurrent: 0.1 // максимальная ожидаемая сила тока для измерения
// (чем ниже, тем точнее замер)
});
// Теперь можно просто считывать данные.
var lastData = ina.read();
// Наблюдаем за выводом тока.
setWatch(function(e) {
lastData = ina.read();
plotData(lastData);
}, IRQ, {repeat:true,edge:"falling"});
var history = new Float32Array(128);
var historyLen = 0;
function scaleCurrent(v) {
if (Math.abs(v)>0.2) return {v:v.toFixed(2),s:"A"};
if (Math.abs(v)>0.002) return {v:(v*1000).toFixed(1),s:"mA"};
if (Math.abs(v)>0.0002) return {v:(v*1000).toFixed(2),s:"mA"};
if (Math.abs(v)>0.00009) return {v:(v*1000000).toFixed(1),s:"uA"};
return {v:(v*1000000).toFixed(2),s:"uA"};
}
function plotData(d) {
// d.current += 6/1000000; // калибровка
g.clear();
var x= 48, y=22;
g.setFont("7x11Numeric7Seg",2).setFontAlign(1,1);
g.drawString(d.vbus.toFixed(2),x,y);
g.setFont("4x6").setFontAlign(1,-1);
g.drawString("Volts",x,y+1);
x=127;
var current = scaleCurrent(-d.current);
g.setFont("7x11Numeric7Seg",2).setFontAlign(1,1);
g.drawString(current.v,x,y);
g.setFont("4x6").setFontAlign(1,-1);
history.set(new Float32Array(history.buffer,4));
history[history.length-1] = -d.current;
historyLen++;
if (historyLen>history.length) historyLen=history.length;
var avr = scaleCurrent((E.sum(history)/historyLen));
g.drawString(current.s+", "+avr.v+" "+avr.s+" avr",x,y+1);
require("graph").drawLine(g, history, {
miny: 0,
//axes : true,
//xlabel : null,
//gridy : 20,
x:8,y:30,
width:120,height:32
});
g.setFont("4x6").setFontAlign(0,0,1);
g.drawString("Clear",2,50);
g.flip();
}
setWatch(function() {
history.fill(0);
historyLen = 0;
},BTN4,{repeat:true});
Калибровка
После загрузки вы можете обнаружить, что даже при отсутствии подключенного устройства на дисплее всё равно будут показываться какие-то цифры.
В результатах всегда будет какой-то шум, но вы также можете обнаружить, что конденсатор, добавленный между IN+ и GND, тянет электроэнергию и искажает результат (у электролитических конденсаторов, как правило, приемлемое внутреннее сопротивление).
В этом случае я бы порекомендовал раскомментировать строчку с калибровкой (// calibration) и настроить её так, чтобы ваш прибор давал «0», когда к нему ничего не подключено.
См.также
Внешние ссылки