Espruino:Примеры/Маленькие словесные часы
Маленькие словесные часы[1]

Часы, которые мы соберём в этом руководстве, показывают текущее время при помощи подсвечивания соответствующих букв на дисплее.
Нам понадобятся

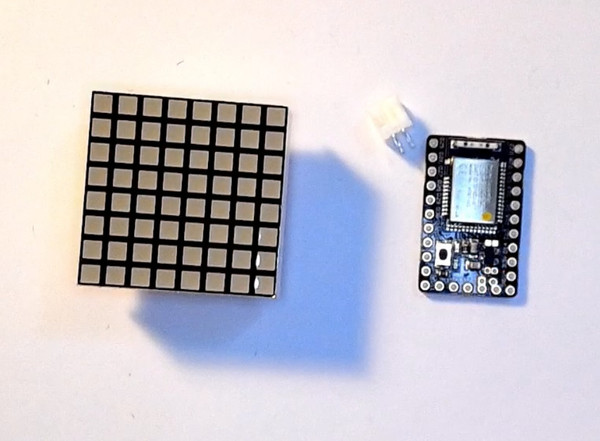
- Светодиодная матрица 8x8
- Интерфейсная плата MDBT42Q
- JST-коннектор и батарея (или какой-то другой способ питания платы)
- Печатная наклейка с буквами 8x8
Подсоединение
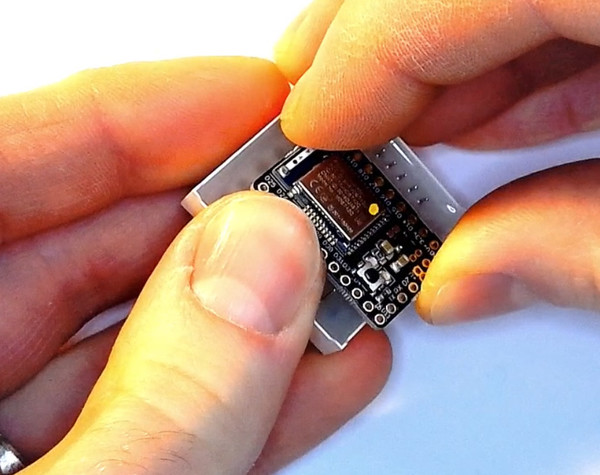
Просто подключите светодиодную матрицу к любым GPIO-контактам Espruino. Поскольку мы используем MDBT42Q, то лучше сделать так – поместить контакты на кончики штырей дисплея, а потом придавить их к центру, а затем сделать то же самое с противоположным рядом штырьков. В результате оба ряда штырьков должны быть согнуты внутрь до такой степени, чтобы вы могли подключить к ним оба ряда контактных отверстий MDBT42Q (более подробно об этом смотрите в видео выше примерно с 01:09).

На фото вверху я вдобавок чуть подвинул плату к центру дисплея, чтобы она не выпячивала за край дисплея.
Если у вас какая-то другая светодиодная матрица, вы используете другие контакты или подсоединили всё как-то по-другому, советуем почитать это руководство по подключению светодиодной матрицы – там есть код, с помощью которого можно выяснить, какой провод куда подключен.
Наклейка для дисплея

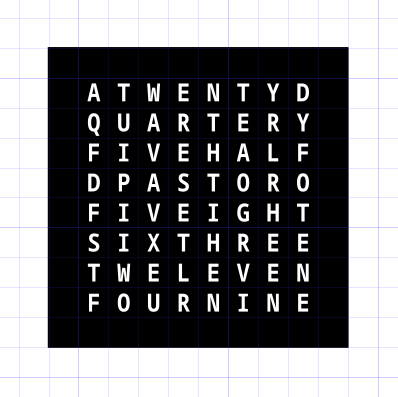
Наклейку можно распечатать с этого PDF-файла.
Наклейка из видео выше была распечатана с помощью струйного принтера, поэтому чёрный цвет получился не полностью прозрачным, и через него проглядывают маленькие белые пятна. По возможности лучше распечатайте её на лазерном принтере (или хотя бы выставьте на струйном принтере максимальное качество печати) – это должно решить проблему.
Код
Просто скопируйте код ниже в правую часть IDE и кликните на кнопку загрузки кода. Когда всё будет настроено как надо, просто напечатайте save() в левой части IDE, чтобы сохранить этот код в долговременную flash-память Espruino.
Если выключить плату, то время собьётся. Исправить это можно с помощью вот этой страницы на любом устройстве с Web Bluetooth (ПК/Mac на котором запущен Chrome, Android или iPhone, на котором запущено приложение WebBLE).
/*
Паттерн 8x8 взят с https://github.com/andydoro/WordClock-NeoMatrix8x8
01234567
0 ATWENTYD
1 QUARTERY
2 FIVEHALF
3 DPASTORO
4 FIVEIGHT
5 SIXTHREE
6 TWELEVEN
7 FOURNINE
*/
// Массивы с индексами для каждого слова:
var WORDS = {
"a":[00],
"_five":[02,12,22,32],
"_ten":[10,30,40],
"_quarter":[01,11,21,31,41,51,61],
"_twenty":[10,20,30,40,50,60],
"_half":[42,52,62,72],
"past":[13,23,33,43],
"to":[43,53],
"one":[17,47,77],
"two":[06,16,17],
"three":[35,45,55,65,75],
"four":[07,17,27,37],
"five":[04,14,24,34],
"six":[05,15,25],
"seven":[05,46,56,66,67],
"eight":[34,44,54,64,74],
"nine":[47,57,67,77],
"ten":[74,75,76],
"eleven":[26,36,46,56,66,76],
"twelve":[06,16,26,36,56,66]
};
const ANODES = [D25,D26,D30,D16,D31,D18,D19,D28];
const CATHODES = [D17,D20,D15,D22,D29,D14,D27,D3];
var g = Graphics.createArrayBuffer(8,8,1);
// Запускаем сканирование светодиодного дисплея:
function startScanning() {
var b = new Uint8Array(g.buffer);
// Заранее делаем привязку digitalWrites(), чтобы ускорить процесс:
var a = digitalWrite.bind(undefined,ANODES);
var c = digitalWrite.bind(undefined,CATHODES.concat(ANODES));
return setInterval(function() {
b.map((d,i)=>{c(65280^(256<<i));a(d);});c(65280);
},10); // 100 Гц
}
// Используя заданный массив слов,
// включаем соответствующие светодиоды:
function outputWords(wordList) {
g.clear();
wordList.forEach(function(word) {
WORDS[word].forEach(function(led) {
var y = led%10;
var x = (led-y)/10;
g.setPixel(x,y);
});
});
}
// Преобразовываем часы и минуты (секунды игнорируются)
// в строку вроде '_five minutes past six'.
// Впереди стоит нижнее подчёркивание,
// чтобы случайно не включить неправильное «five».
function timeToWords(h,m,s) {
var mins = ["","_five","_ten","_quarter","_twenty","_twenty _five","_half"];
var hours = ["", "one","two","three","four","five","six","seven","eight","nine","ten","eleven","twelve"];
var str = "";
// Ближайшие 5 минут:
var midx = Math.round(m/5);
var hidx = h;
// Выясняем, каким префиксом нужно воспользоваться: «past» или «to».
if (midx>6) {
if (midx==12) midx=0;
hidx++;
}
hidx = hidx % 12;
if (hidx==0) hidx=12;
// Наконец, генерируем минуты и часы:
if (midx!=0) {
if (midx<=6)
str += mins[midx]+" past ";
else {
str += mins[12-midx]+" to ";
}
}
str += hours[hidx];
return str;
}
// Каждую минуту обновляем изображение на дисплее:
function onMinute() {
// Получаем время в виде строки:
var d = new Date();
var timeWords = timeToWords(d.getHours(),d.getMinutes(),d.getSeconds());
// Конвертируем её в массив слов и включаем нужные светодиоды:
outputWords(timeWords.split(" "));
}
setInterval(onMinute, 60000);
onMinute();
startScanning();
Где купить
- Интерфейсную плату MDBT42Q можно заказать тут
- О том, где купить светодиодную матрицу, можно узнать в соответствующей статье
См.также
Внешние ссылки