Espruino:Примеры/Погодная станция при помощи Espruino Pico
Погодная станция при помощи Espruino Pico[1]
В этом руководстве мы подключим Espruino Pico к LCD-дисплею и WiFi-модулю, а затем воспользуемся всем этим, чтобы прочесть в RSS-ленте на сайте BBC Weather информацию о погоде в Москве, а затем показать её на LCD-дисплее.
По сути, код для этого проекта состоит из кода из руководства «Печать надписи «Hello World!» на LCD-дисплее с помощью Espruino Pico» и кода из руководства по ESP8266, но с добавлением функции parseWeather(), которая считывает погодные данные из ответа, присылаемого сайтом BBC Weather, и выводит их на LCD-дисплей.

Нам понадобятся
- Плата Espruino Pico
- LCD-дисплей Nokia 5110
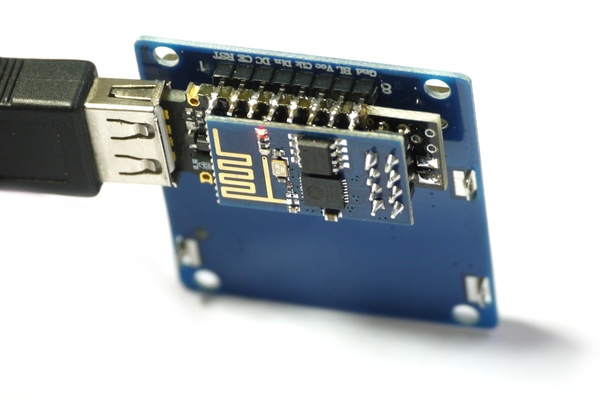
- WiFi-модуль ESP8266
- Макетная плата (если вы не планируете пайку)
Подсоединение
О том, как подключить модуль ESP8266, читайте в этой статье. Для этого вам понадобятся 4 провода или адаптерная плата Shim.

LCD-дисплей тянет так мало электроэнергии, что его можно питать даже от GPIO-контактов Espruino Pico. Если вы используете макетную плату, следуйте инструкциям из руководства «Печать надписи «Hello World!» на LCD-дисплее с помощью Espruino Pico», но устройства можно аналогично подключить друг к другу, просто припаяв дисплей к Pico как показано на фото выше.
Код
Отправив запрос к RSS-ленте сайта BBC Weather, вы получите примерно следующее:
<?xml version="1.0" encoding="UTF-8"?>
<rss xmlns:atom="http://www.w3.org/2005/Atom" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:georss="http://www.georss.org/georss" version="2.0">
<channel>
<title>BBC Weather - Observations for London, GB</title>
<link>https://www.bbc.co.uk/weather/2643743</link>
<description>Latest observations for London from BBC Weather, including weather, temperature and wind information</description>
<language>en</language>
<copyright>Copyright: (C) British Broadcasting Corporation, see http://www.bbc.co.uk/terms/additional_rss.shtml for more details</copyright>
<pubDate>Thu, 08 Apr 2021 09:00:00 GMT</pubDate>
<dc:date>2021-04-08T09:00:00Z</dc:date>
<dc:language>en</dc:language>
<dc:rights>Copyright: (C) British Broadcasting Corporation, see http://www.bbc.co.uk/terms/additional_rss.shtml for more details</dc:rights>
<atom:link href="https://weather-service-thunder-broker.api.bbci.co.uk/en/observation/rss/2643743" type="application/rss+xml" rel="self" />
<item>
<title>Thursday - 10:00 BST: Not available, 7В°C (45В°F)</title>
<link>https://www.bbc.co.uk/weather/2643743</link>
<description>Temperature: 7В°C (45В°F), Wind Direction: Direction not available, Wind Speed: -- mph, Humidity: 50%, Pressure: -- mb, Not available, Visibility: --</description>
<pubDate>Thu, 08 Apr 2021 09:00:00 GMT</pubDate>
<guid isPermaLink="false">https://www.bbc.co.uk/weather/2643743-2021-04-08T10:00:00.000+01:00</guid>
<dc:date>2021-04-08T09:00:00Z</dc:date>
<georss:point>51.5085 -0.1257</georss:point>
</item>
</channel>
</rss>
Поскольку у Espruino нет XML-парсера, мы превратим XML-файл в одну большую строку и будем искать в ней первое совпадение по запросу «тег <description>, идущий за тегом <item>». Соответствующий код смотрите ниже – то, как он работает, объясняется в комментариях. Просто скопируйте его в правую часть Web IDE (не забудьте поменять WiFi-настройки в самом верху). Затем кликните на кнопку загрузки кода в центре Web IDE. В результате на LCD-дисплее должна появиться надпись «Please wait», после чего начнётся подключение к WiFi-сети.
var WLAN_NAME = "...";
var WLAN_KEY = "...";
var WEATHER_URL = "http://open.live.bbc.co.uk/weather/feeds/en/2647937/observations.rss";
var wifi;
var g;
A5.write(0); // контакт GND LCD-дисплея
A7.write(1); // контакт VCC LCD-дисплея
// Эта функция извлекает из XML-файла погодные данные,
// а затем выводит их на LCD-дисплей:
function parseWeather(xml, date) {
// У Espruino нет XML-парсера, так что делаем всё руками:
var item = xml.indexOf("<item>");
var descStart = xml.indexOf("<description>", item);
var descEnd= xml.indexOf("</description>", descStart);
var desc = xml.substring(descStart+13,descEnd);
// Заменяем символ градуса на кавычку,
// потому что встроенный шрифт поддерживает
// только первые 128 символов:
desc = desc.replace("°","'").replace("°","'");
// Укорачиваем текст, чтобы уместить его на нашем маленьком экране:
desc = desc.replace("Wind Direction","Wind").replace("Temperature:","Temp:");
// Одна строчка – один элемент:
var weather = desc.split(", ");
g.clear();
weather.forEach(function(s,i) {
g.drawString(s,0,i*6);
});
// Наконец, печатаем время из HTTP-запроса,
// чтобы знать, что это актуальная погодная информация:
var d = new Date(date);
var timeStr = d.getHours()+":"+("0"+d.getMinutes()).substr(-2);
g.drawString(timeStr, g.getWidth()-g.stringWidth(timeStr), g.getHeight()-5);
// Теперь отправляем это на LCD-дисплей:
g.flip();
}
// Считываем информацию из сети и показываем её на дисплее:
function getWeather() {
// Делаем HTTP-запрос:
require("http").get(WEATHER_URL, function(res) {
// console.log("Ответ: ",res);
// Считываем весь запрос в переменную.
// Примечание: В данном случае этот способ подходит,
// но большой запрос может легко занять всю доступную память.
var xml = "";
res.on('data', function(d) { xml += d; });
// После закрытия соединения
// парсим погодные данные и выводим их на дисплей:
res.on('close', function(d) { parseWeather(xml, res.headers.Date); });
});
}
// В самом начале...
function onInit() {
// Если мы при помощи save() сохранили код в flash-память
// уже после запуска onInit(), то нам нужно
// удалить имеющиеся интервалы:
clearInterval();
// Настраиваем ESP8266:
Serial2.setup(9600, { rx: A3, tx : A2 });
console.log("Инициализируем ESP8266...");
wifi = require("ESP8266WiFi").connect(Serial2, function(err) {
if (err) throw err;
console.log("Подключаемся к WiFi");
wifi.connect(WLAN_NAME, WLAN_KEY, function(err) {
if (err) throw err;
console.log("Подключились");
// Теперь начинаем считывать погоду...
setInterval(getWeather, 60000); // каждые 60 секунд
getWeather(); // первое считывание погодных данных
// выполняем сразу же
});
});
// Настраиваем SPI для LCD-дисплея:
var spi = new SPI();
spi.setup({ sck:B1, mosi:B10 });
// Инициализируем LCD-дисплей:
g = require("PCD8544").connect(spi,B13,B14,B15, function() {
g.drawString("Please wait...",0,0);
g.flip();
});
}
onInit();
См.также
Внешние ссылки