Espruino:Примеры/Светочувствительный датчик и Espruino Pico
Светочувствительный датчик и Espruino Pico[1]
В этом руководстве мы подключим к макетной плате датчик света и поэкспериментируем с включением/выключением светодиода в зависимости от условий окружающего освещения.
Нам понадобятся
- Espruino Pico
- Светочувствительный резистор
- Резистор на 10 кОм (коричневый, чёрный, оранжевый)
- Макетная плата
- Два провода-перемычки
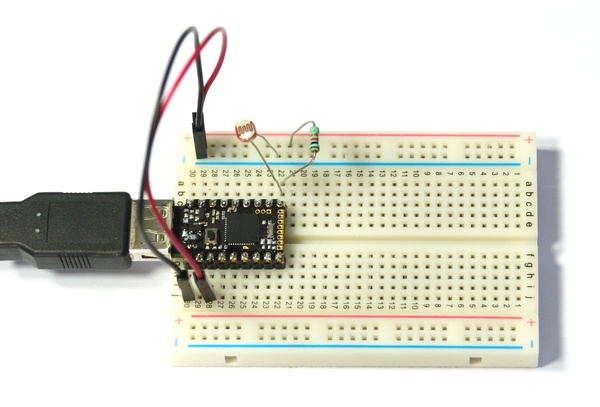
Подсоединение

Давайте создадим простой делитель напряжения, где к одной стороне будет подключен обычный резистор, а к другой – светочувствительный резистор (т.е. датчик света).
- Подключите Espruino Pico к макетной плате так, чтобы её USB-коннектор смотрел влево.
- Один конец чёрного провода-перемычки подключите к самому нижнему левому контакту Pico (GND), а другой – к ряду отрицательных («-») контактов на макетной плате.
- Один конец красного провода-перемычки подключите к третьему слева нижнему контакту Pico (3.3v), а другой – к ряду положительных («+») контактов на макетной плате.
- Одну ножку светочувствительного резистора подключите к самому правому верхнему контакту Pico (A5), а другую – к ряду отрицательных («-») контактов на макетной плате.
- Одну ножку обычного резистора подключите к самому правому верхнему контакту Pico (A5), а другую – к ряду положительных («+») контактов на макетной плате.
Код
Итак, делитель напряжения создан. Теперь давайте прочтём созданное нами напряжение. Впишите код ниже в левую часть Web IDE и нажмите ↵ Enter :
analogRead(A5)
Эта функция прочтёт напряжение и вернёт значение в диапазоне между «0» (0 вольт) и «1» (3.3 вольта). Например, в моём случае она вернула 0.27612726024, но вообще это значение будет зависеть от света, падающего на датчик.
Теперь накройте светочувствительный резистор рукой, нажмите на клавишу «Вверх» (чтобы выбрать последнюю введённую команду) и снова нажмите ↵ Enter . Теперь на датчик должно падать меньше света, благодаря чему сопротивление (а следом за ним и напряжение) вырастет. В результате в моём случае функция вернула =0.62012664988.
Итак, мы научились считывать значение освещённости, а теперь давайте запрограммируем Espruino так, чтобы она делала что-то автоматически.
Во-первых, нам нужно сохранить значение освещённости. Уберите руку от датчика и напечатайте следующее:
var light = analogRead(A5);
То есть здесь мы сохраняем в переменную light значение освещённости при ярком свете.
Теперь снова накройте датчик ладонью и напечатайте следующее:
var dark = analogRead(A5);
На этот раз мы сохранили в переменную dark значение освещенности в темноте.
Таким образом, теперь у нас есть два значения, которые мы можем использовать для дальнейших манипуляций. Давайте рассчитаем среднее значение:
var mid = 0.5*light + 0.5*dark;
Теперь мы можем написать функцию, которая будет сравнивать это значение с текущим напряжением и будет включать светодиод, если текущее значение освещённости ниже среднего значения:
function step() {
var l = analogRead(A5);
digitalWrite(LED1, l > mid);
}
Сама по себе эта функция ничего не делает, но давайте сделаем так, чтобы Espruino выполняла её каждые 10 мс (100 раз в секунду).
setInterval(step, 10);
Теперь проведите рукой рядом с датчиком. Когда «пролёта» руки над датчиком на Pico должен был загореться красный светодиод. Кроме того, в какой-то момент после того, как вы уберёте руку (особенно если вы накрыли датчик не рукой, а листом белой бумаги), светодиод должен начать очень быстро мигать. Это происходит, потому что датчик обнаруживает свет от светодиода – в темноте светодиод включается, но спустя 1/100 секунды он снова горит, из-за чего становится достаточно ярко, чтобы датчик определил, что сейчас очень светло, из-за чего светодиод выключается, потом датчик снова определяет темноту, и светодиод включается, и так далее.
Здесь можно поэкспериментировать с включением светодиода на разных уровнях яркости. Например, можете попробовать вот это:
var mid = 0.8*light + 0.2*dark;
Это должно сделать датчик гораздо более чувствительным. То есть теперь среднее пороговое значение снизилось – к соотношению 80/20 между «светом и тьмой», благодаря чему темнота теперь будет регистрироваться реже. Попробуйте поэкспериментировать с этими множителями – В зависимости от настроек светодиод можно будет включить проще или, наоборот, труднее.
Но что если воспользоваться этой системой для настоящего светильника – чтобы он автоматически включался, когда вокруг темно, и выключался, когда светло, но не моргал. Для этого нам надо будет воспользоваться такой штукой как «гистерезис». Гистерезис – это то, что происходит, когда текущее состояние вашей системы зависит от её предыдущего состояния, а также от текущей входящей информации. В нашем случае мы воспроизведём этот эффект, включая свет, когда будет становиться слишком темно, и выключая его, когда будет становиться слишком светло (а не привязывать состояние светодиода лишь к какому-то одному значению).
Во-первых, давайте зададим два состояния, при которых светодиод будет менять своё состояние:
var lightOn = 0.5*light + 0.5*dark;
var lightOff = 0.9*light + 0.1*dark;
А теперь давайте отредактируем функцию step(), чтобы она также включала и выключала светодиод LED2 на основе значений в переменных lightOn и lightOff.
function step() {
var l = analogRead(A5);
digitalWrite(LED1, l > mid);
if (l > lightOn) digitalWrite(LED2, 1);
if (l < lightOff) digitalWrite(LED2, 0);
}
То есть теперь красный светодиод будет вести себя по-прежнему, включаясь, когда вы будете подносить к датчику руку, и выключаясь, когда вы будете её убирать, а зелёному светодиоду будет требоваться больше времени на включение, и чтобы он погас, вам надо будет убрать руку очень далеко.
Опять же, вы можете поменять пороговые значения для включения и выключения зелёного светодиода – для этого отредактируйте значения в переменных lightOn и lightOff. Если два этих значения будут близки друг к другу, то мигание зелёного светодиода будет очень похоже на мигание красного, а если очень далеки, то обнаружится, что переключить зелёный светодиод будет очень непросто (или даже невозможно).
С помощью этой системы можно управлять самыми разными вещами – не только светом, но и, например, температурой или даже звуком.
См.также
Внешние ссылки